今回は、Photoshopのスマートオブジェクトに関する解説です。
Photoshopでデザインを行う際、とても便利なスマートオブジェクトを使い作業を効率化、素材の劣化を防ぎましょう。
ラスターデータとは?
通常、Photoshopはラスターデータと呼ばれるオブジェクトで構成されます。
このラスターデータというものはいわゆるビットマップデータと呼ばれるもので、四角いドットの集合で作られたものです。
そのため、ラスターデータは一度縮小してしまうと、その縮小した時のドットに変換されてしまうため、再度拡大した時に画質が劣化してしまいます。
実際の例を見てください。
w1920px*h1173pxの画像を用意しました。

このデータをPhotoshopで読み込みます。

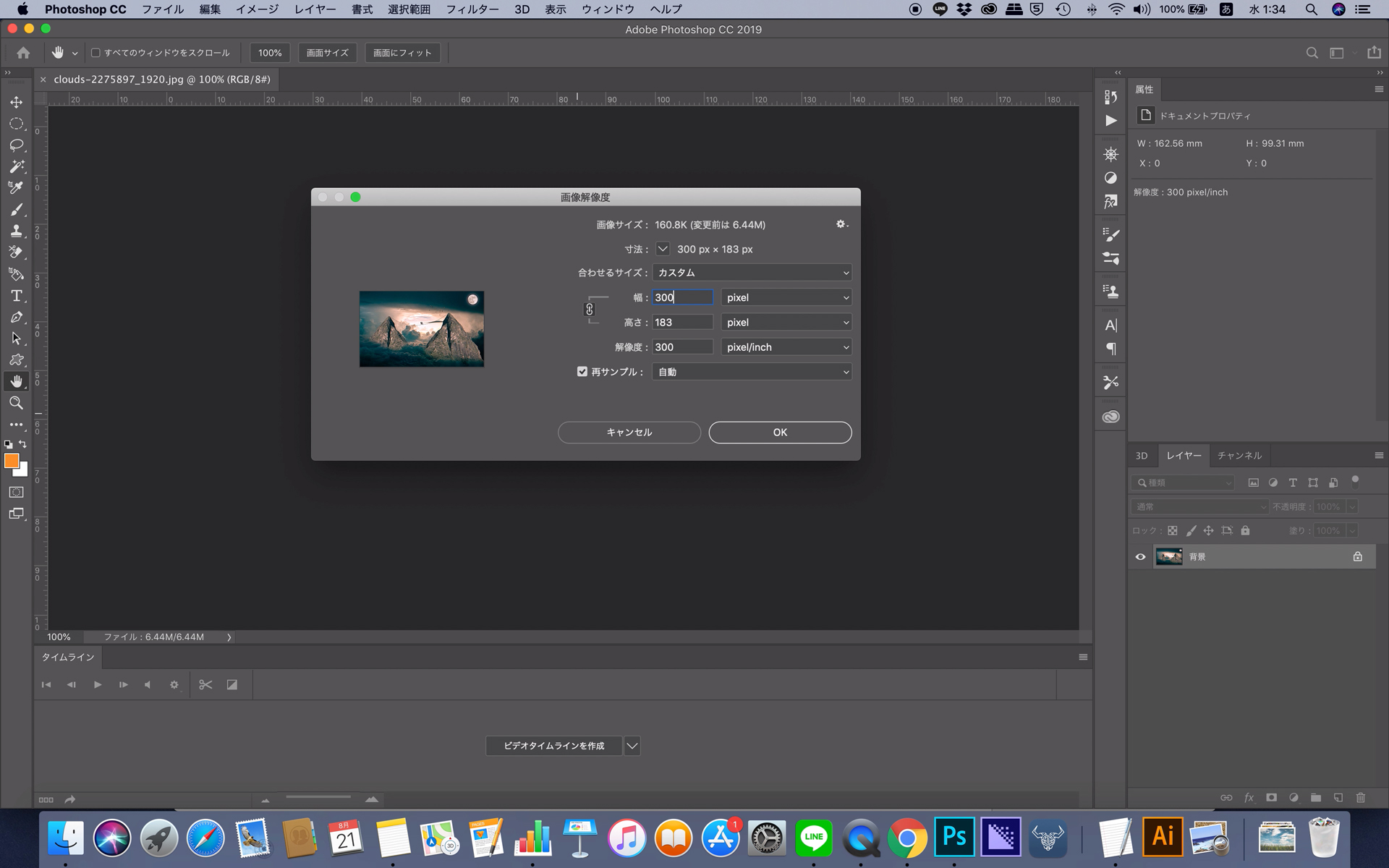
このPSDファイルの解像度をw300px*h183pxにします。

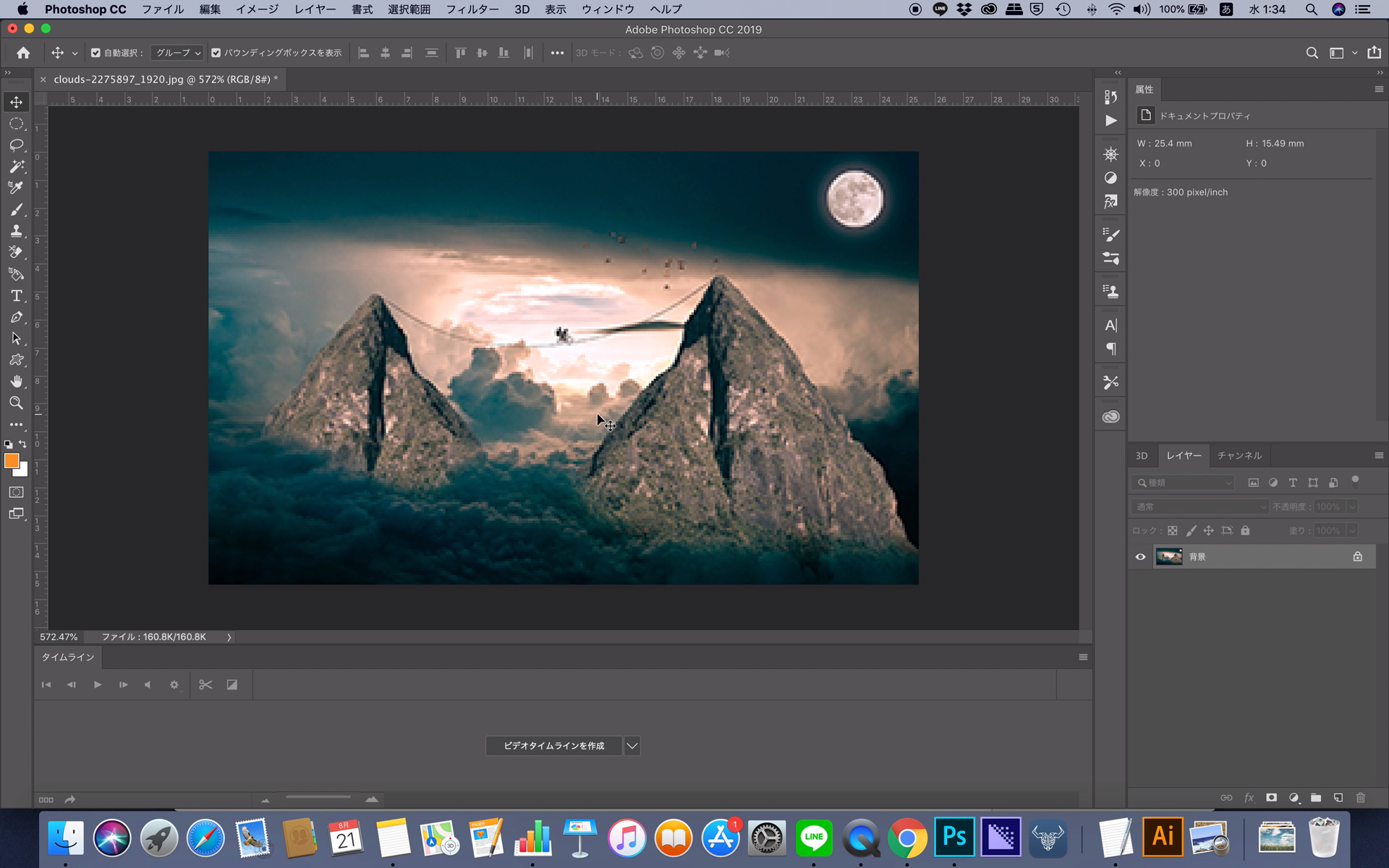
解像度を変えるとこのように画像が劣化します。

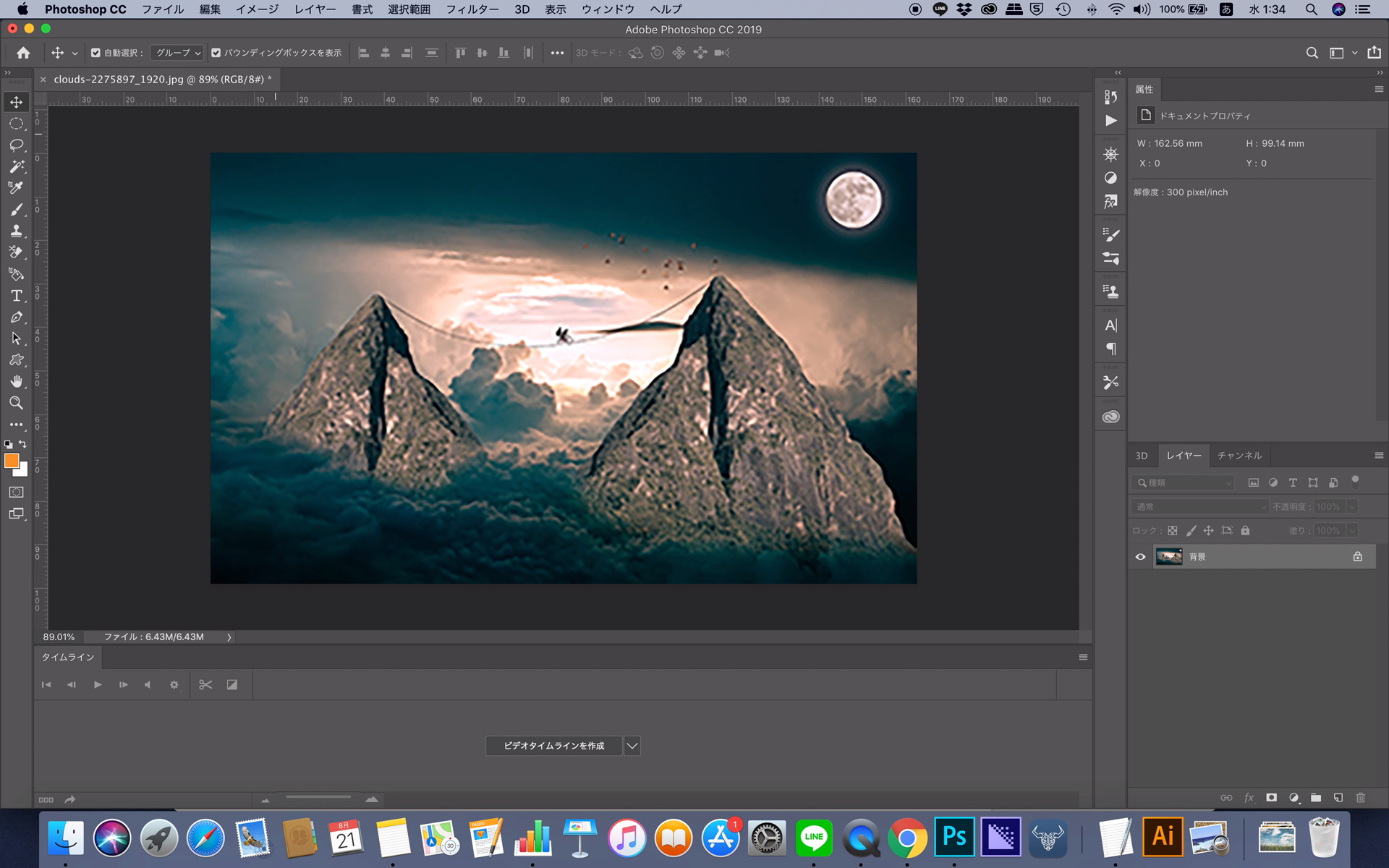
このPSDデータの解像度を元に戻してみましょう。すると以下の画像のようになります。


実際に比べてみてください。
[twentytwenty]


[/twentytwenty]


書き出した画像と元の画像を比較してみるとこのようになります。


上の画像は、共に同じ解像度の画像ですが、かなり画像が劣化してしまっているのがお分かりいただけると思います。
ラスターデータは、PSDファイル内で修正や拡大縮小を繰り返すうちに画質の劣化を起こしてしまうという特性があります。
スマートオブジェクトとは?
スマートオブジェクトは、一度PSDに読み込んだデータをスマートオブジェクトに変換する事で、「ラスター画像」イラストレーターからコピーしてきた「ベクター画像」を『元のデータの特性とコンテンツを保持したデータに変換』できるため、非破壊編集(画質が劣化しない編集)をする事ができます。
ラスター画像をスマートオブジェクトに変換すると、先ほどと同様の処理をしても劣化しません。

こちらが、スマートオブジェクトを縮小したのちに元のサイズに戻した画像の比較です。


この通り画質の劣化が生じません。
また、元の要素をそのまま保持する性能のあるスマートオブジェクトは、レイヤーサムネイルの部分をダブルクリックする事で、修正する事ができます。また2020から追加されたレイヤーに変換によって新しいタブを開かずに簡単に修正することができるようになりました。
Photoshopで作成したスマートオブジェクトはpsbデータとしてPhotoshopで開かれ、Illustratorで作成したスマートオブジェクトは、Illustratorで開かれます。
開いた先で修正を行い、「ファイル」→「保存」を行うと、PSDデータのスマートオブジェクトに修正が反映されます。
▼新バージョン2020新機能▼
新バージョンのAdobe Photoshop 2020でスマートオブジェクトを簡単に編集できる機能が追加されました。
それは、「スマートオブジェクトのレイヤーに変換」です。
Adobe Photoshop 2020の新機能「レイヤーに変換」手順
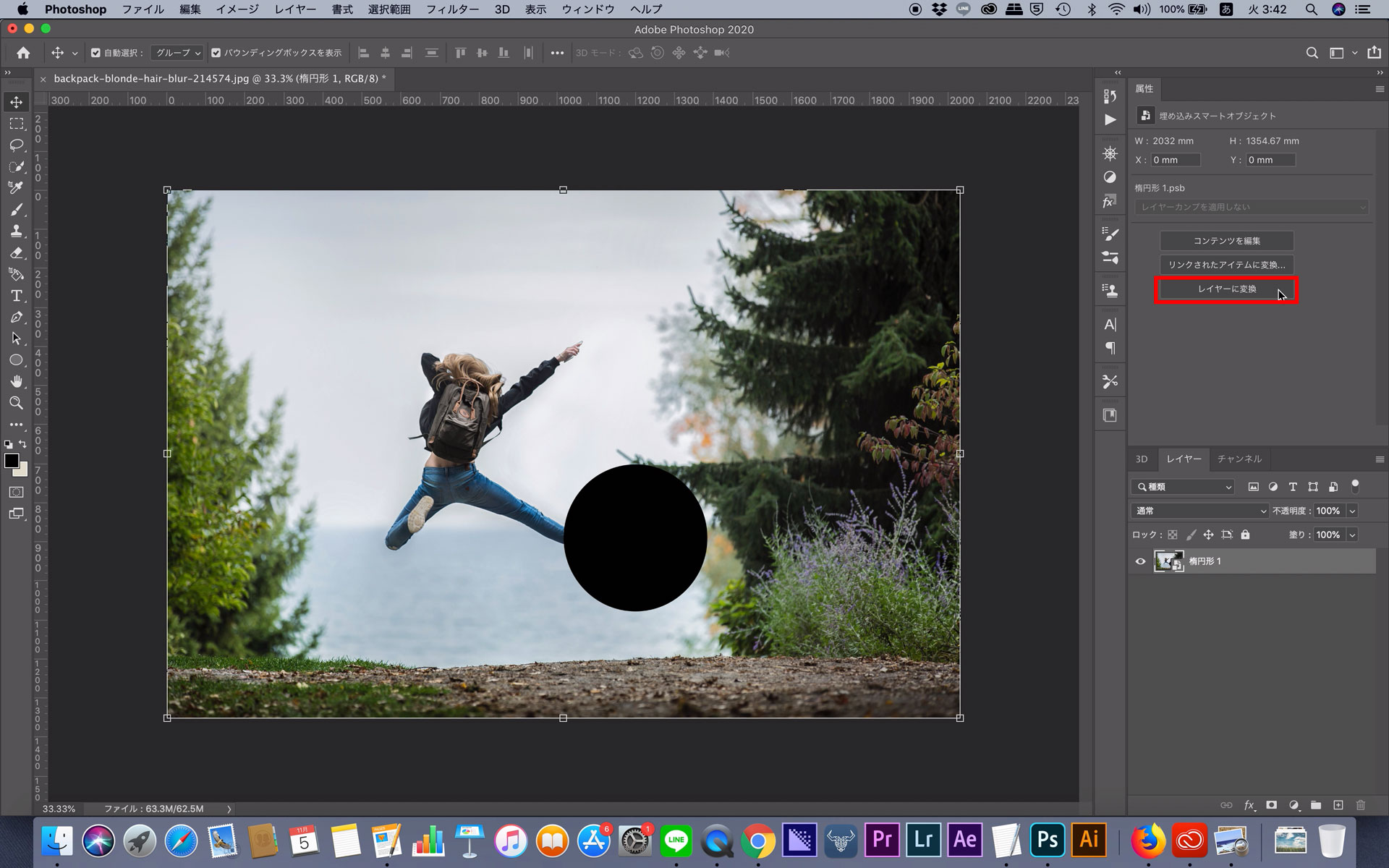
まずは、スマートオブジェクトのレイヤーをクリックします。
すると「属性パネル」内に「レイヤーに変換」というボタンがあるので、それをクリックします。

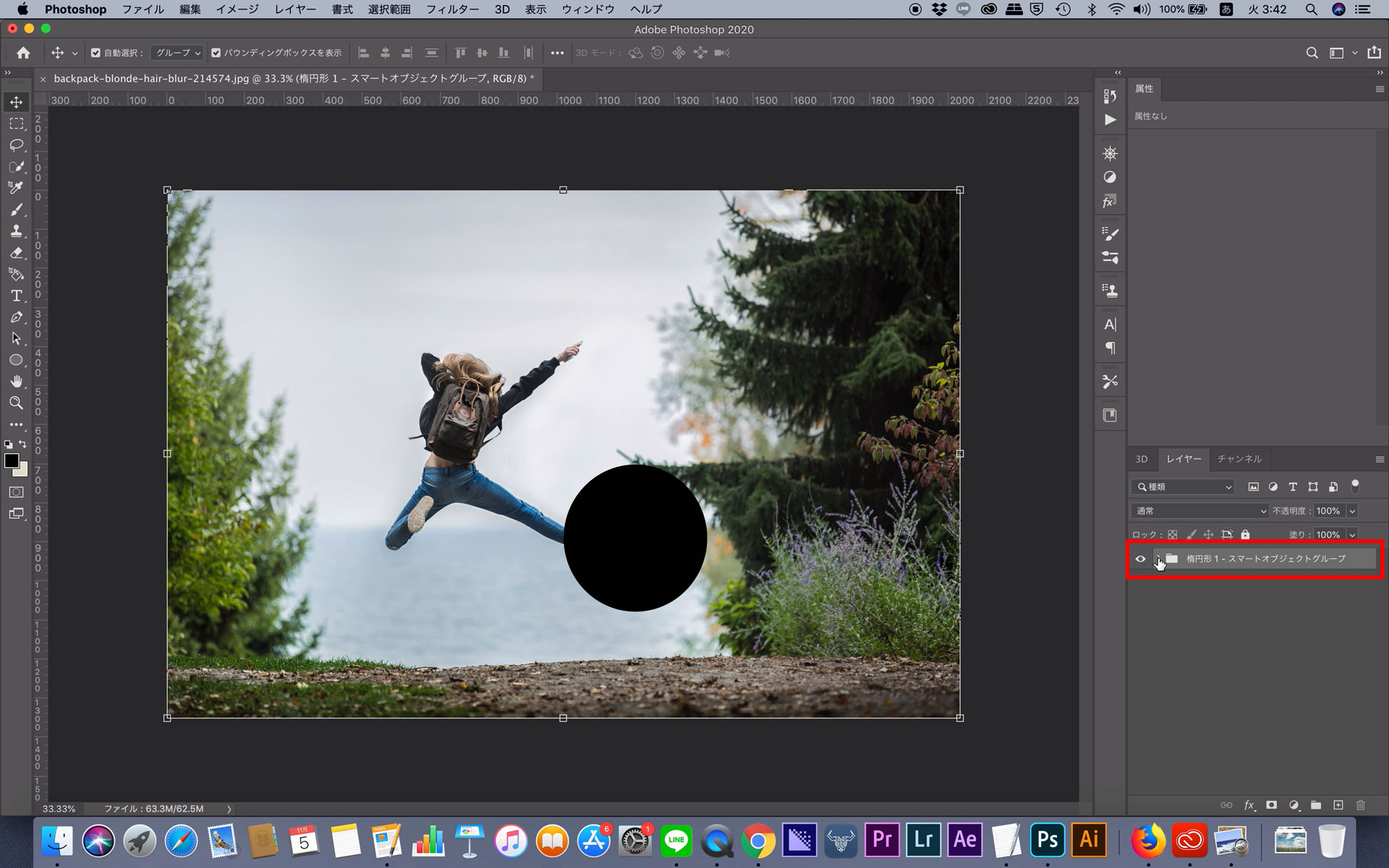
すると、スマートオブジェクトが「スマートオブジェクトグループ」に変換されました。
これで通常のグループと同様の操作で編集が可能になります。

スマートオブジェクトでできる事
スマートオブジェクトでできることは以下の通りです。
- 元のデータの画質を損なわずに変形ができる
- illustratorのベクトルデータを処理できる
- 元のデータを損なわずにフィルターを適用できる
- 変形させたデータを修正することで合成データをすぐに他のデータに差し替えることができる
などなど
スマートオブジェクトに変換する方法
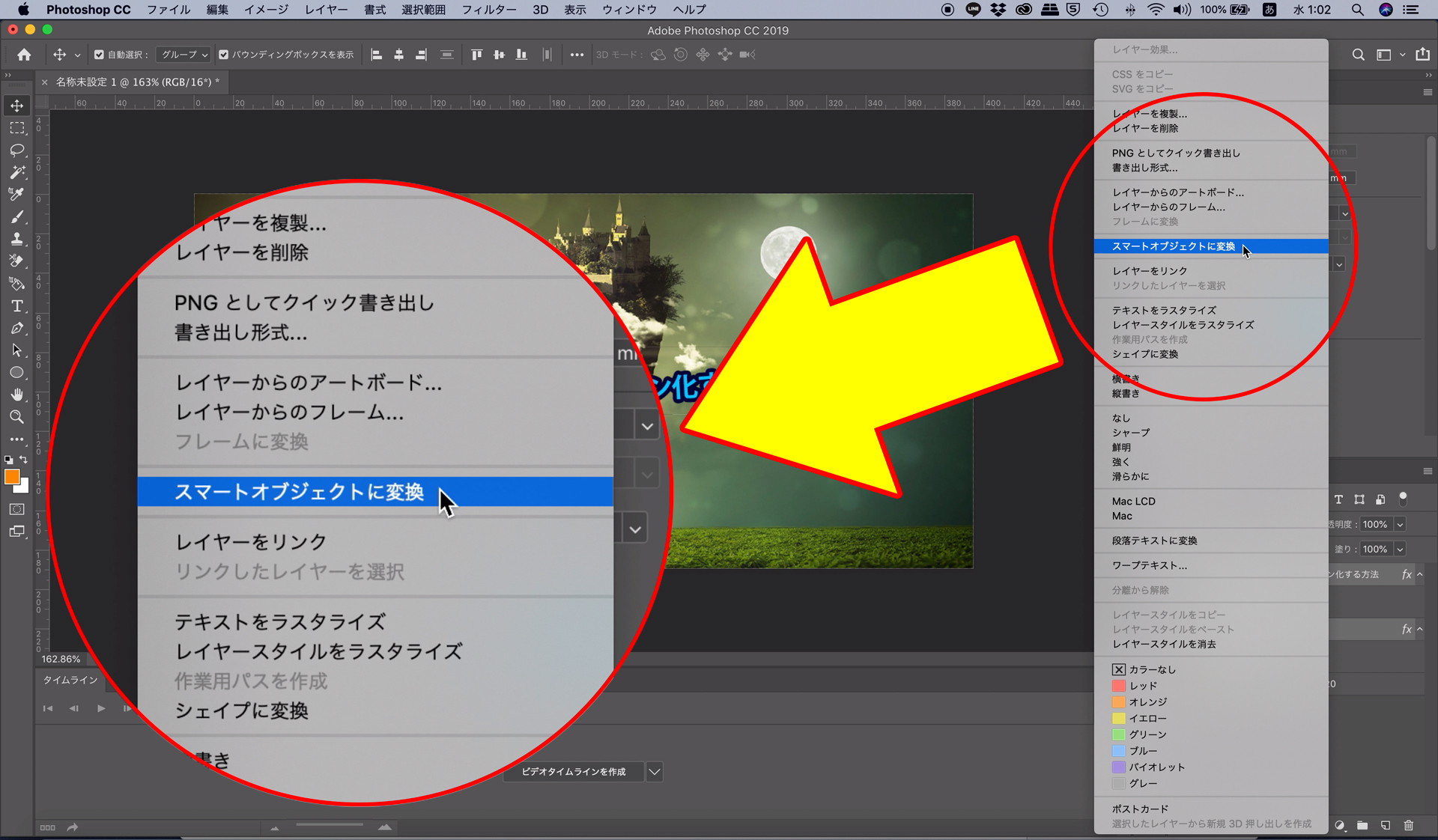
スマートオブジェクトに変換する方法は、レイヤーパネルのスマートオブジェクトに変換したいレイヤーを右クリックして「スマートオブジェクトに変換」をクリック。

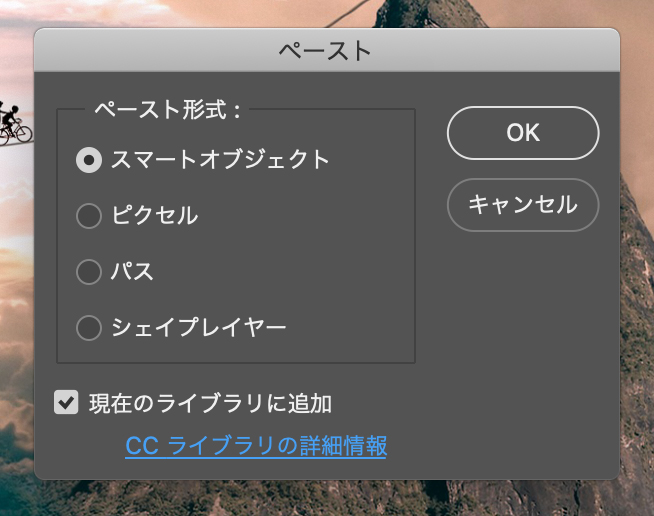
「Illustratorでオブジェクトをコピー(Ctrl+C)して、Photoshopでペースト(Ctrl+V)」→「ペースト形式:スマートオブジェクト にしてOKをクリック」

※「現在のライブラリに追加」にチェックを入れると「CCライブラリ」に登録され、後から簡単にベクターデータを使う事ができます。
これで簡単にスマートオブジェクトを利用できます。
スマートオブジェクトを利用してデザインを効率化、劣化の防止をしましょう。









