今回は、イラストレーターを使用して、「円状の文字」の作り方をご紹介します。
ロゴの作成やステッカーの作成などに利用できる円状のテキストです。
操作方法がわかってしまえば、非常に簡単に作成できます。
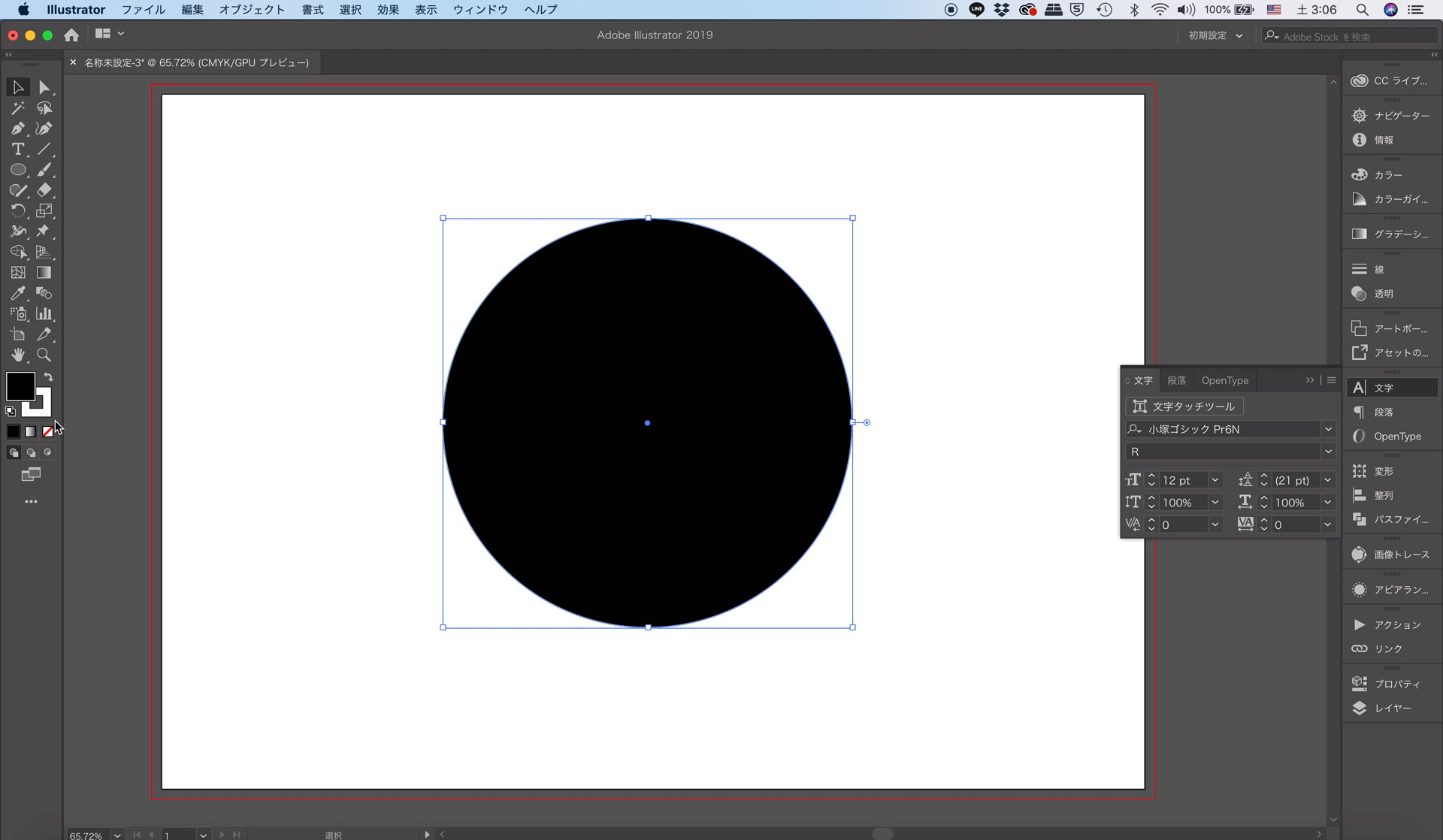
楕円形ツールで正円を作成
まずは楕円形ツールで正円を作成しましょう。
その円の大きさで円状の文字ができますので、ある程度、デザインに使用するサイズと同等の円のサイズを作成しましょう。

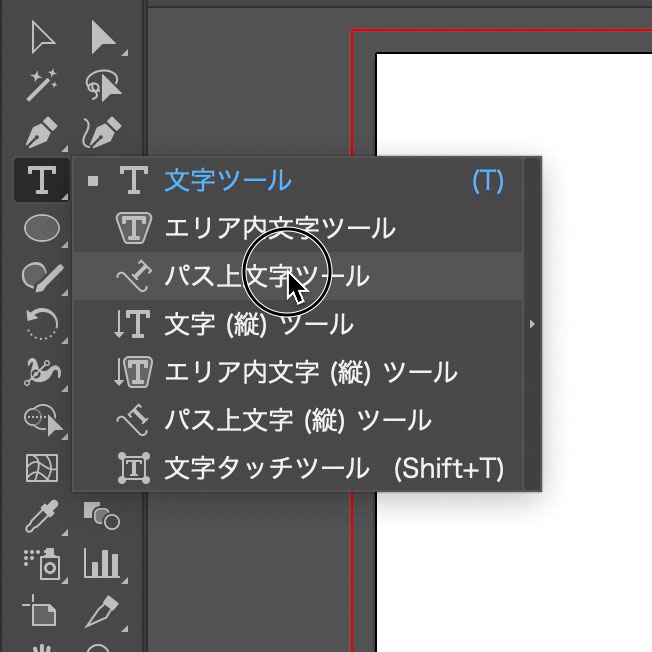
パス上文字ツールでテキストを作成
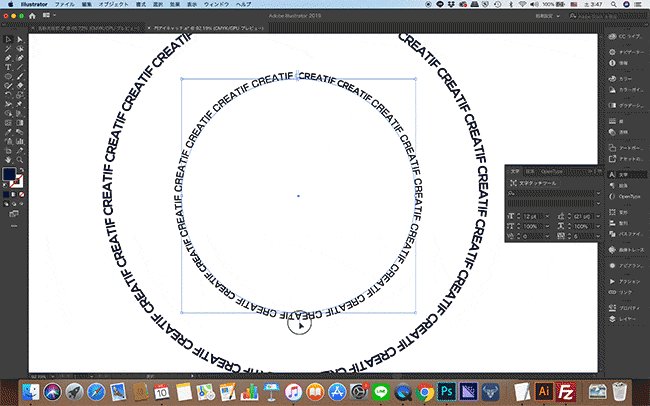
「パス上文字ツール」を使用して正円のパスに文字を入力しましょう。
「パス上文字ツール」とは、その名の通り、作成したパスに沿ってテキストを作成するツールです。
今回は、正円のパスに沿ってテキストを作成する為、円状の文字が作成できるわけです。

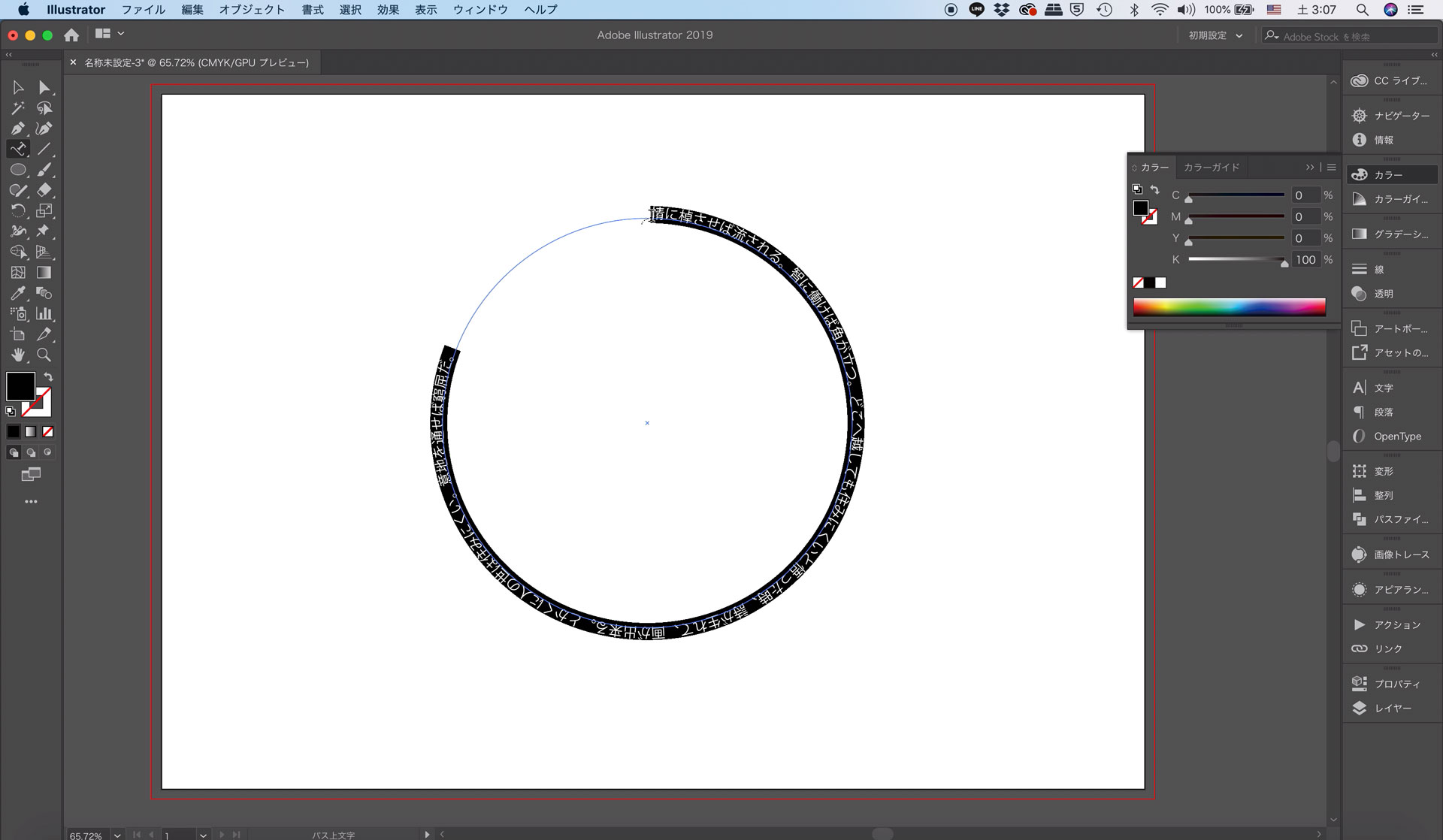
パス上文字ツールで円のパスの上で左クリックをすると作成が可能です。
必ず、パスの上で作成をしましょう。
左クリックをするとサンプルテキストが入力されます。

こちらに任意の文字を入力しましょう。
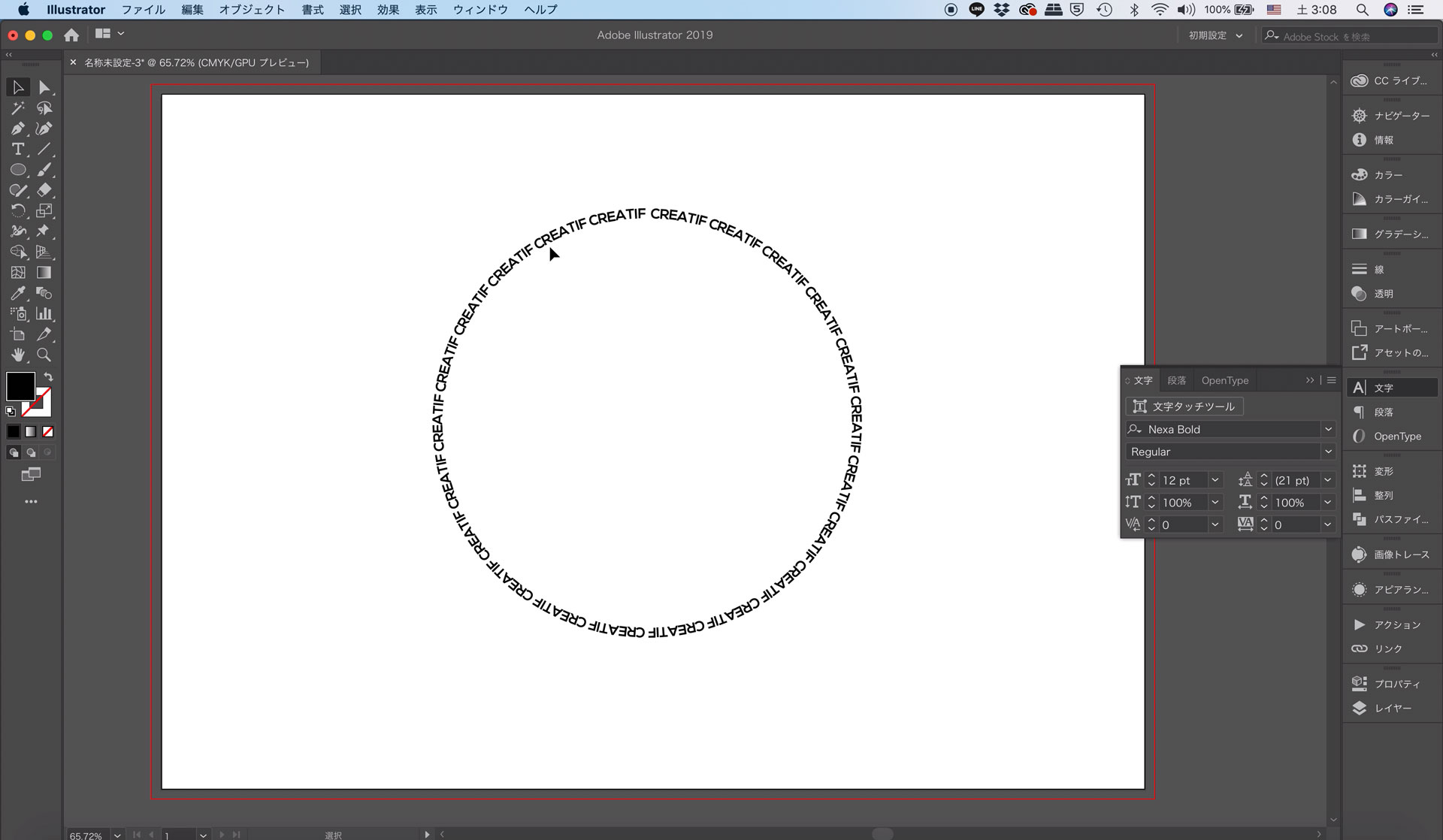
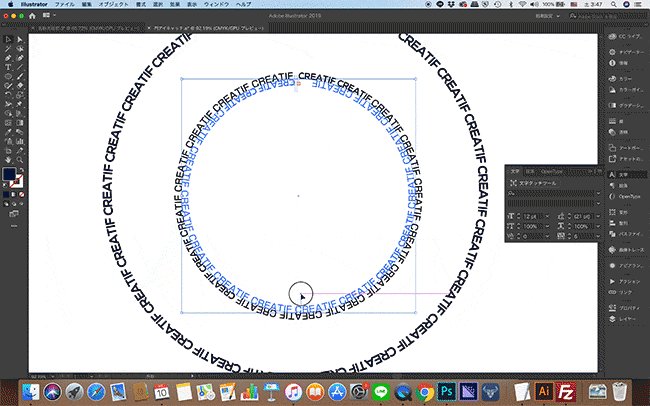
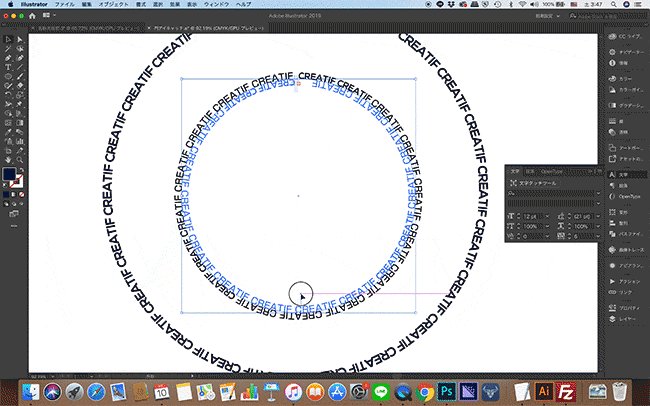
文字を入力する際は、綺麗に閉じるように、「文字サイズ」「文字のトラッキング設定(文字間隔)」で調整しましょう。
自分の思い通りの形になり、修正の必要がなくなったら、テキストをアウトライン化(CTRL+SHIFT+O)すると編集しやすくなり、便利です。


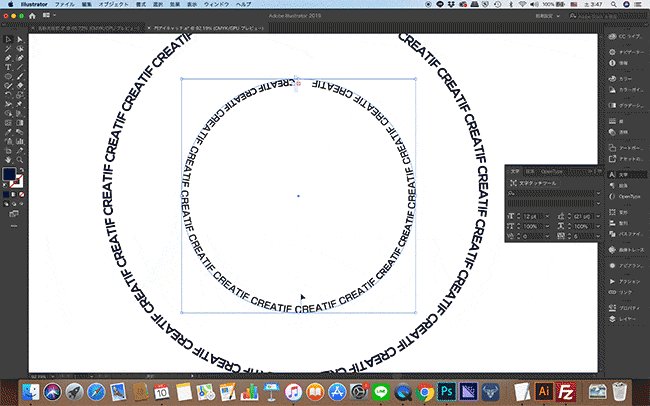
円の内側に文字を入力する方法
通常は円の外側に文字入力がされます。
ですが、内側に文字を入力したい場合もあると思います。
その場合は、パスの中にある、まっすぐの棒を内側にドラッグすると内側に文字が作成可能です。

正円のパスとパス上文字ツールを使用するだけで簡単に作成が可能です。
ぜひ挑戦してみてください。
- 楕円形ツールで正円を作成
- パス上文字ツールでテキストを作成
- テキストサイズとトラッキングの調整









