今回は、Adobe Photoshop CCの「3D」を使用して立体文字を作成する方法についてご紹介します。
3Dの機能を使用すれば、簡単に立体文字を作成することが可能です。
ぜひチャレンジしてみましょう。
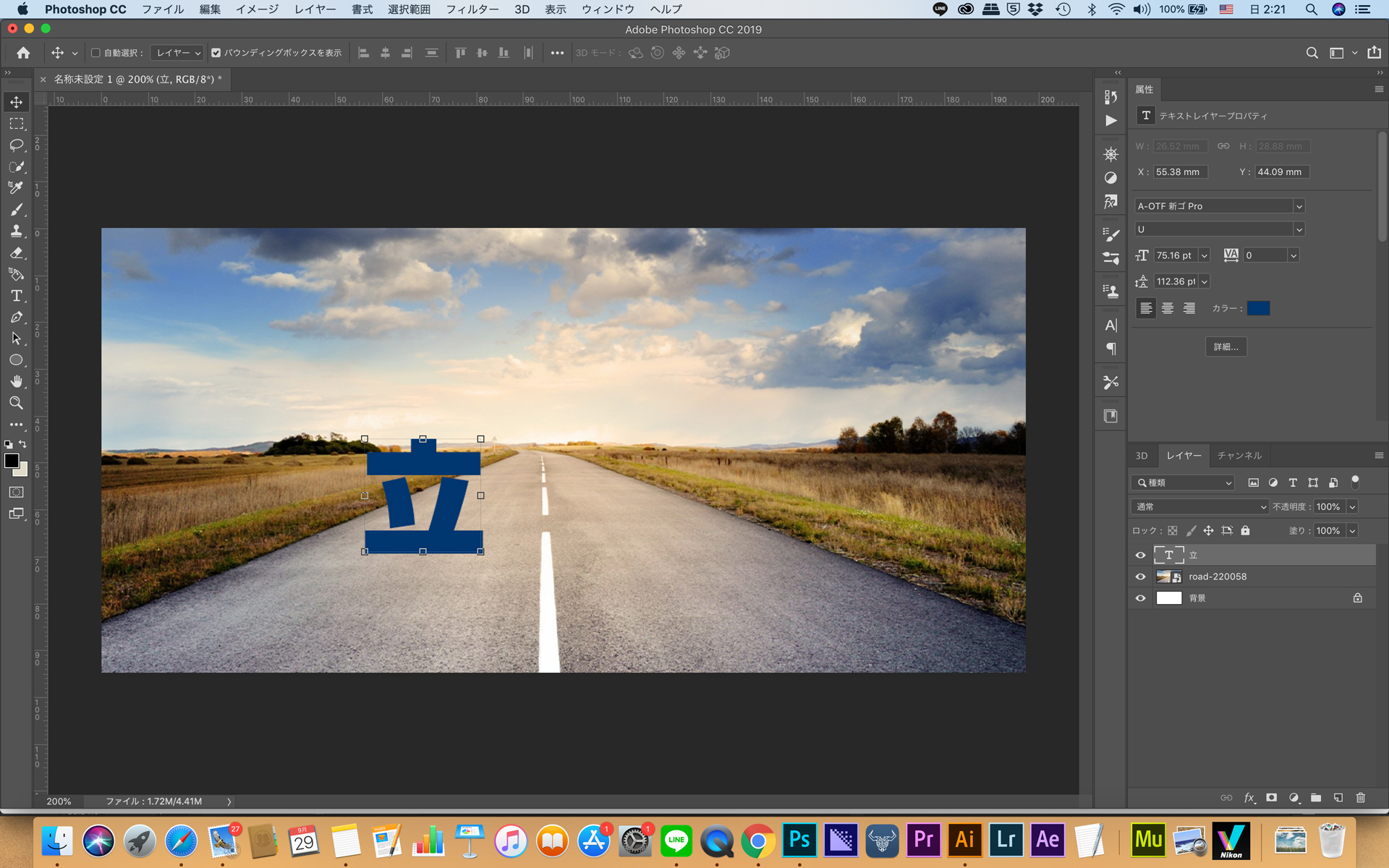
まずは文字を入力する

まずは文字を入力しましょう。
一文字ずつ入力すると、それぞれ別の3D効果を適用することができますし、複数の文字を入力すると、その文章で3D効果を適用することができます。
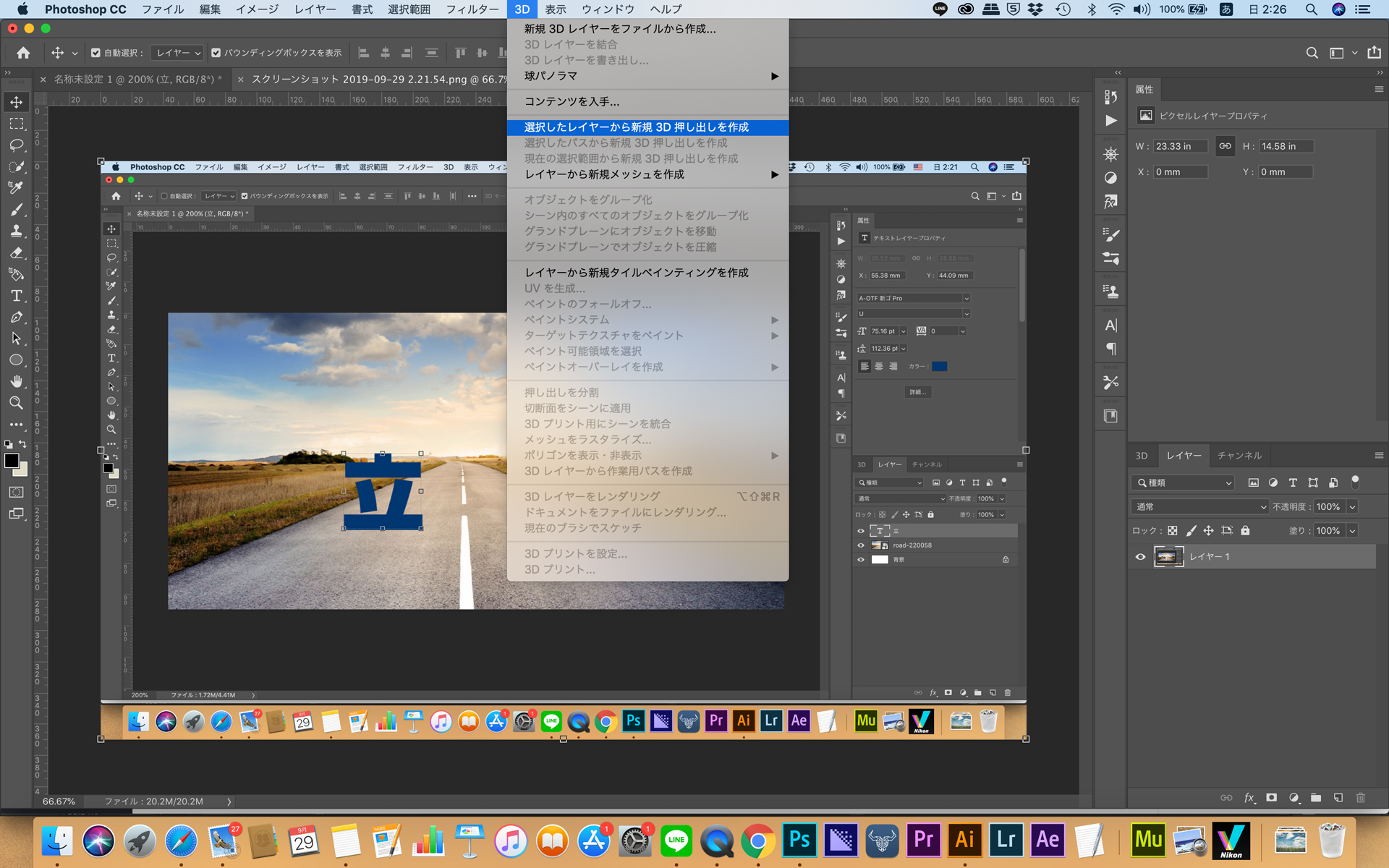
3D効果を適用する

先ほど入力したテキストレイヤーを選択した状態で、3D効果を適用します。
立体文字を作成する方法は、「3D」→「選択したレイヤーから新規3D押し出しを作成」をクリックして作成できます。
押し出しを作成をクリックすると、下の画像のように3Dレイヤーを調整する状態になります。

この画像をご覧いただけるとわかるように3D効果を適用すると、「写真の奥行きを自動的に認識」して自然に3Dレイヤーが合成されるように自動で調整してくれます。
X軸、Y軸、Z軸で調整

X軸は左右、Y軸は上下、Z軸は前後に通っている軸です。
上の画像の「赤い矢印がX軸」「緑の矢印がY軸」「青い矢印がZ軸」です。
「軸を中心とした移動」「軸を中心とした回転」で見た目を調整することができます。
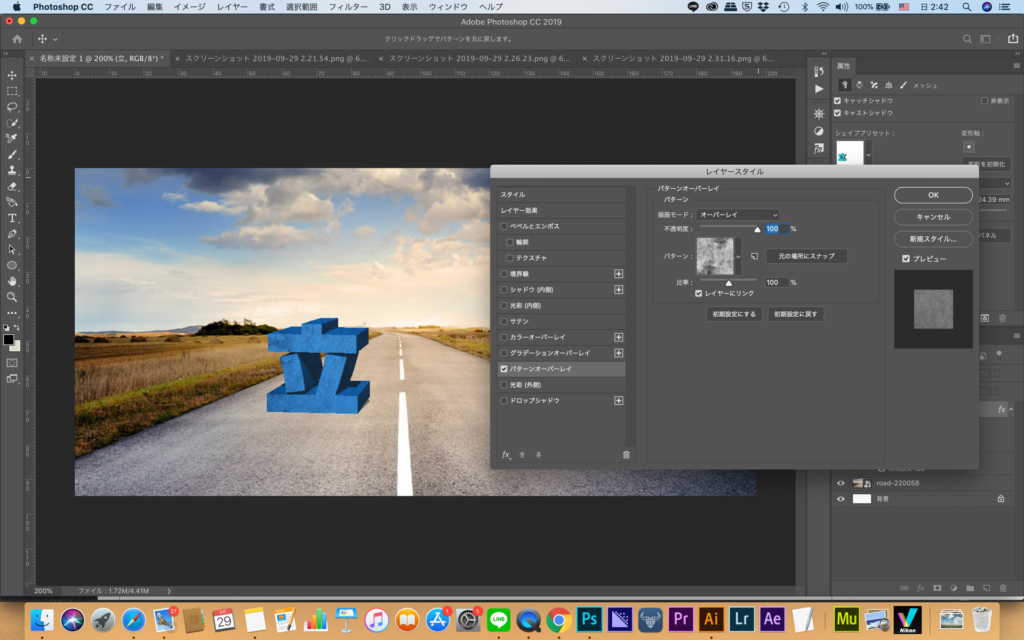
作成した3Dレイヤーのレイヤースタイルを変更

レイヤーパネルのタブをクリックして、文字のレイヤーをダブルクリックすると通常のレイヤー通りレイヤースタイルを適用することができます。
イメージ通りの3D文字にするために、色やテクスチャを適用しましょう。
これで簡単に3D文字を作成することができました。
ぜひチャレンジしてみてください。









