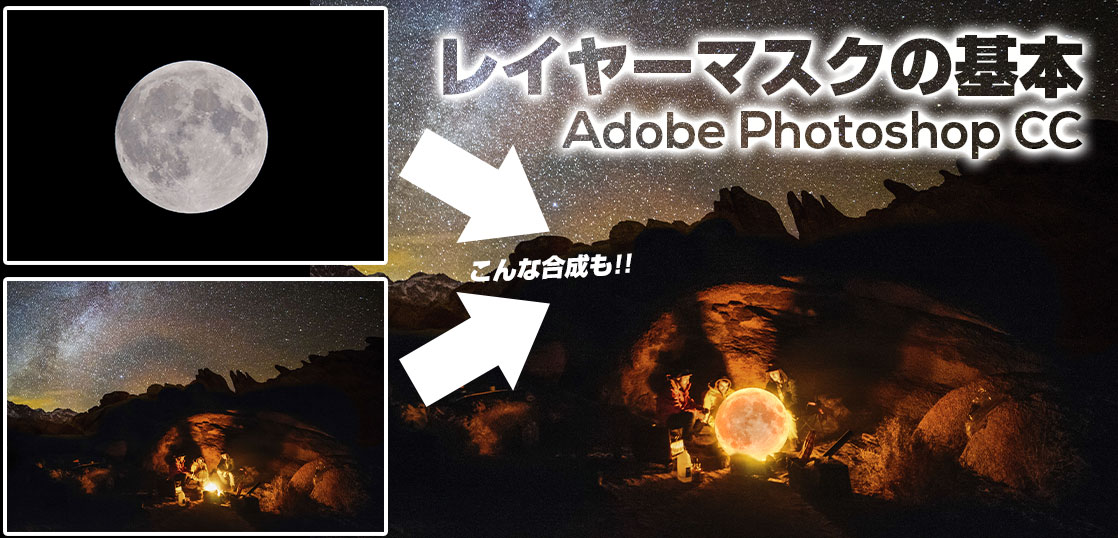
今回は、レイヤーマスクの基本に関しての解説です。
Photoshopのレイヤーマスクを使いこなし、合成や切り抜きを効率化しましょう。
レイヤーマスクとは?
レイヤーマスクとは、レイヤーの一部を「表示(不透明に)」「非表示(透明に)」を自由に調整できる機能です。
通常、ラスタライズされているレイヤーは、「消しゴムツール」で非表示にしたい部分を消すことができますが、「やっぱり元に戻したい」という時に対応することが不可能です。
一方、レイヤーマスクを使用することで、表示⇄非表示が自由に変更できる為、合成した後に、元に戻したい場合や、境界線の微調整などが非常に簡単にできてしまいます。
レイヤーマスクの基本
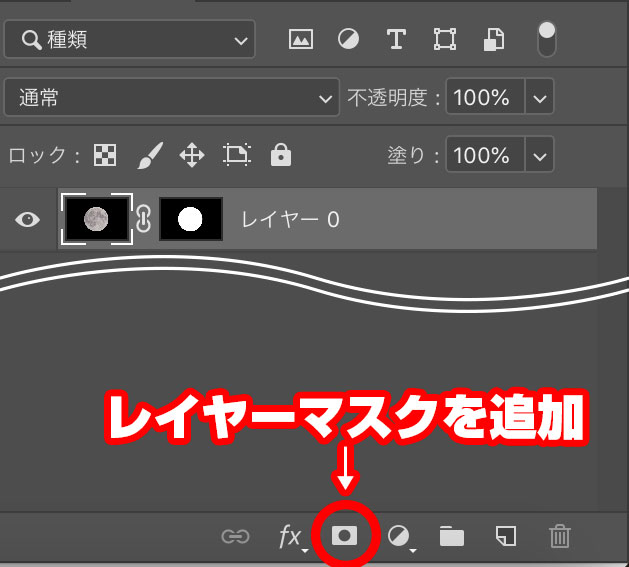
レイヤーマスクは、「レイヤーパネルの下」にある「レイヤーマスクを追加」から適用することができます。

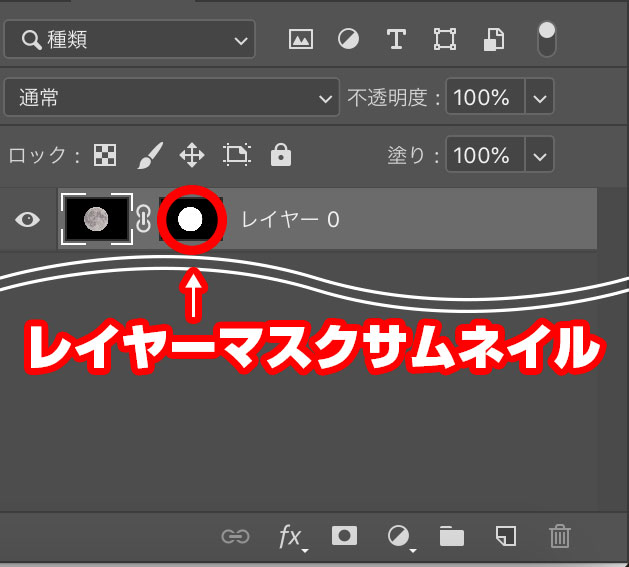
適用したレイヤーの隣に「レイヤーマスクサムネイル」が表示されたら、適用されています。
通常、最初はレイヤーマスクサムネイルは、真っ白です。

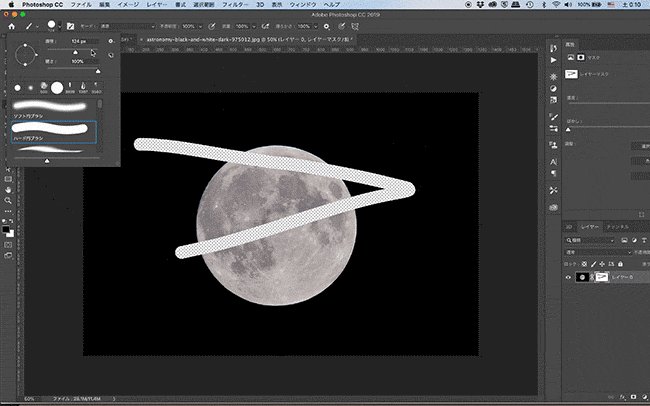
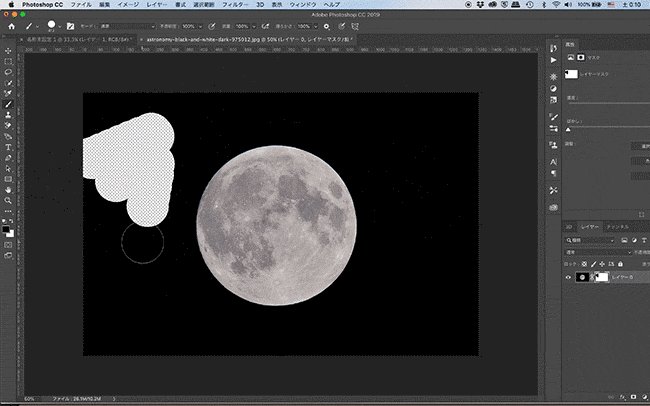
・レイヤーマスクサムネイルをクリックして、選択されている状態で、レイヤーを黒いブラシでなぞるとその部分が非表示(透明)になります。
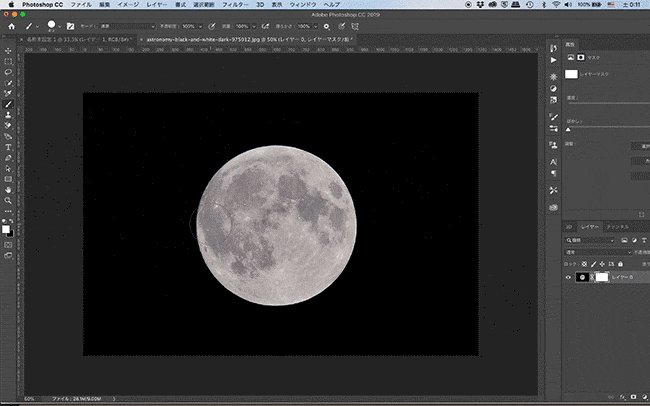
・逆に、非表示にした部分を再表示したい場合は、白いブラシでなぞるとその部分が再表示されます。
・グレーのブラシでなぞると、半透明になります。

選択範囲とレイヤーマスク
選択範囲を設定している状態で、レイヤーマスクを追加すると、「選択範囲の内側:白」「選択範囲の外側:黒」でレイヤーマスクがかかります。
つまり、選択範囲内のみ表示され、選択範囲外は透明になります。

もちろんこの方法で非表示にした部分を白いブラシでなぞるとその部分が表示されます。
レイヤーマスクを使ってうまいこと合成してみた
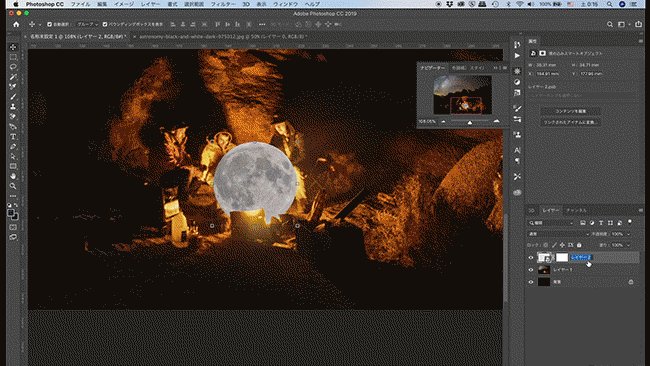
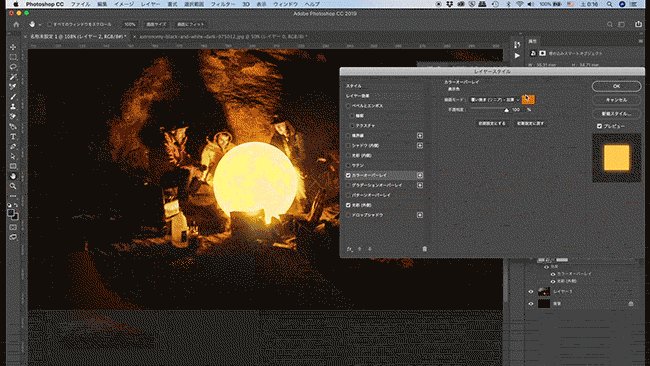
この焚き火の写真に、先ほどの月を合成します。

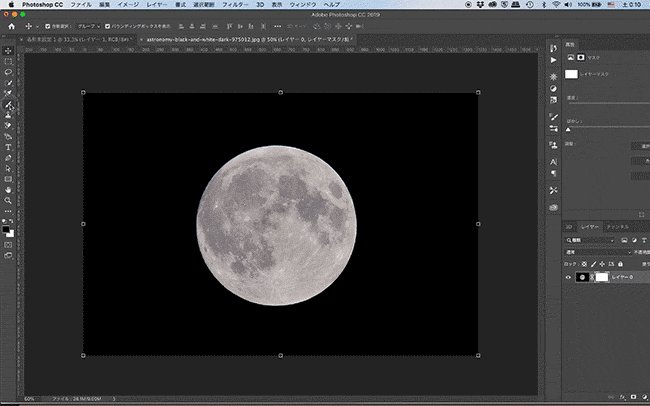
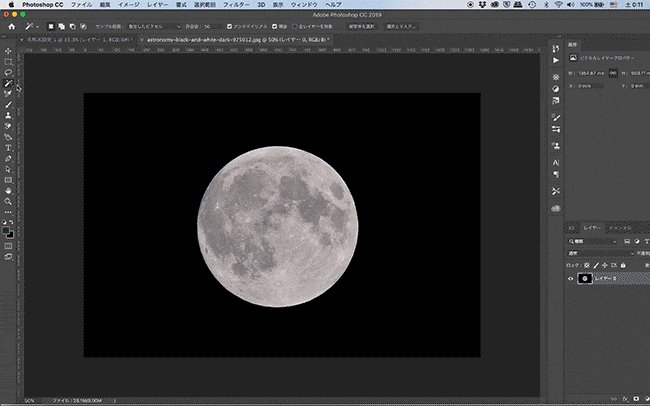
背景を非表示にした、月の写真をPhotoshopに持ってきます。
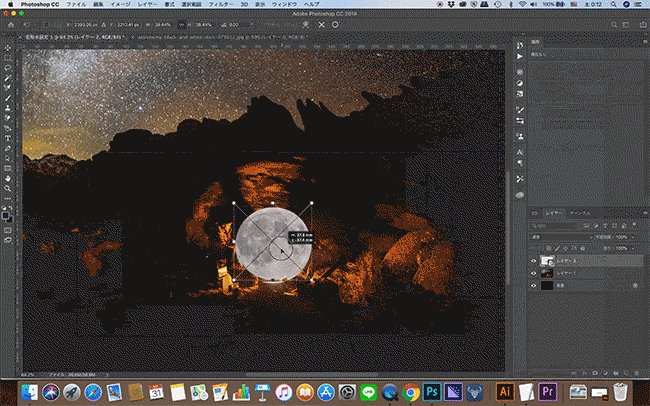
編集しやすいようにスマートオブジェクトに変換しています。


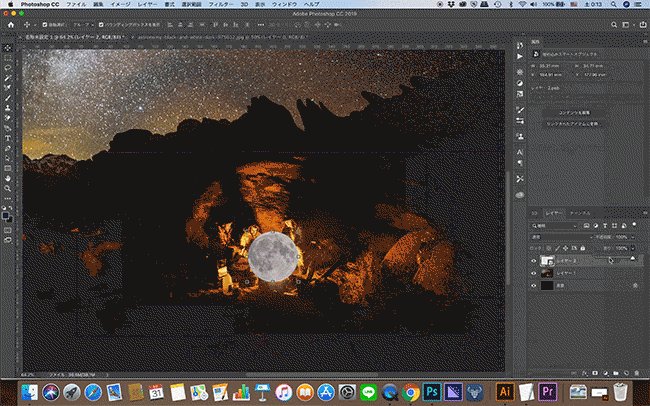
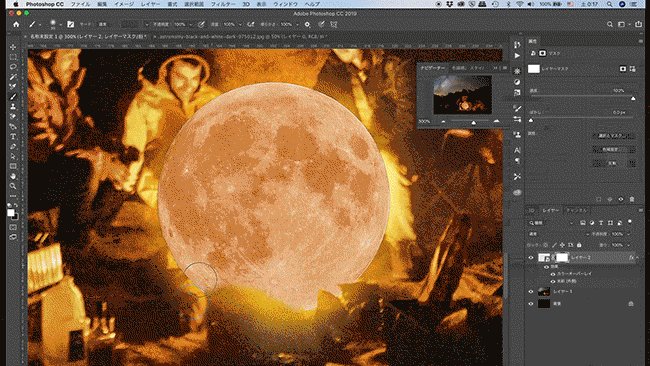
焚き火の土台に合わせて、マスクをする。

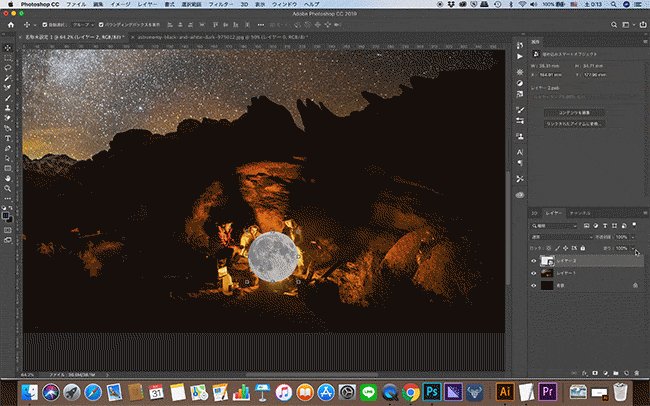
あとは、月のレイヤースタイルを暖色に設定すれば完了です。

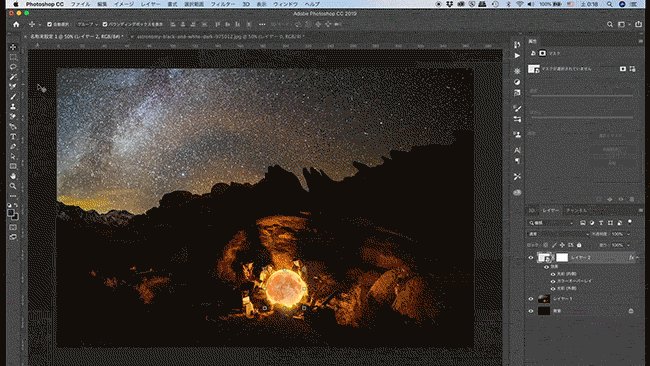
完成したものがこちらになります。

レイヤーマスクを利用すれば、どんな写真の合成も簡単に行えます。
イメージする写真の合成を楽しみましょう。