今回は、写真の背景のみを良い感じに拡大・縮小する方法「コンテンツに応じて拡大・縮小」に関してのお話です。
使いたい写真がデザインのサイズにうまく当てはまらない時に大きく活躍してくれます。
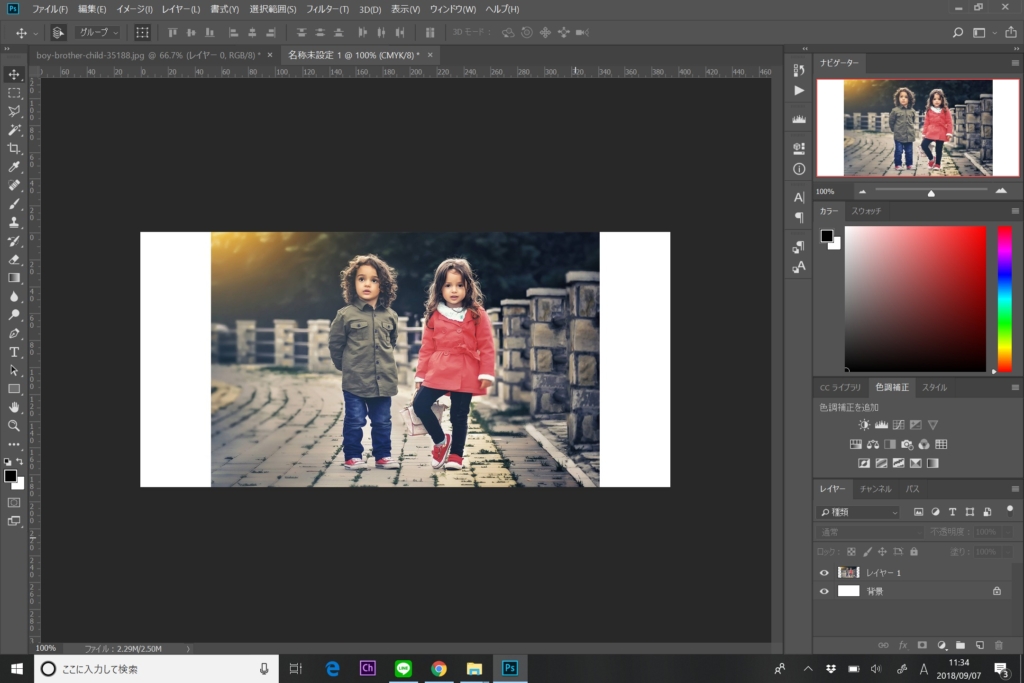
今回使用する写真はコチラです。

欲しいサイズで新規作成
まずは、素材として欲しいサイズでファイルを作成します。
今回は、このブログのアイキャッチ画像で使いたい為、w:1118px h:538pxでファイルを作成しました。
Photoshopに使いたい写真をドラッグ&ドロッ

使いたい写真をドラッグ&ドロップで読み込んでください。
このように配置しました。
写真をドラッグ&ドロップすると、「スマートオブジェクト」として読み込まれると思うので、「写真のレイヤーを右クリック」>「レイヤーをラスタライズ」して編集できるようにしてください。
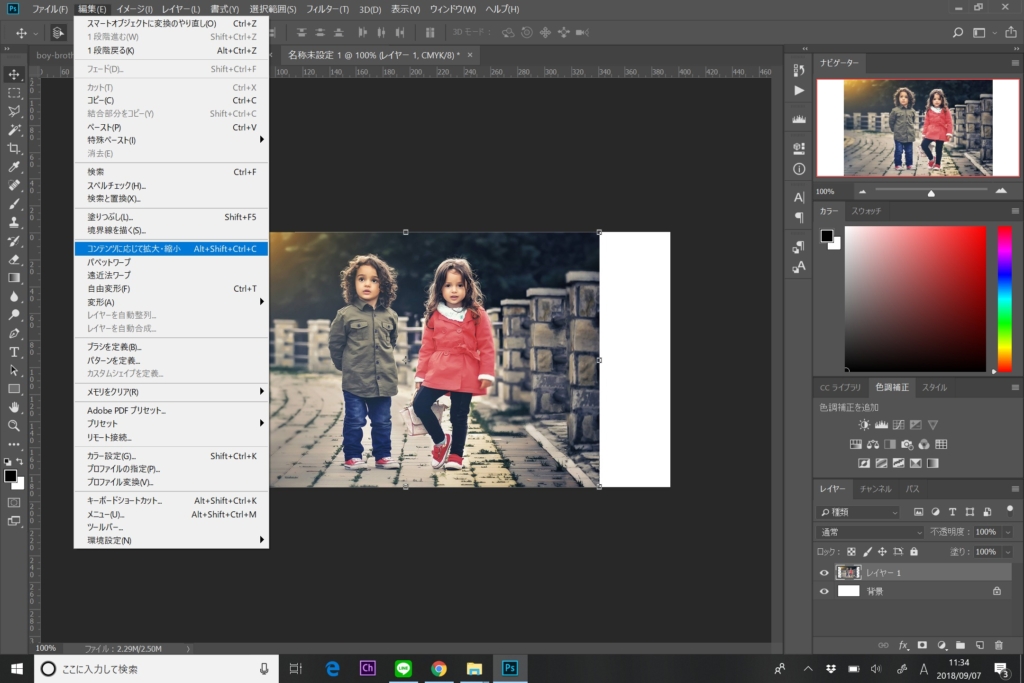
メニューの「編集」>コンテンツに応じて拡大・縮小

まず写真のレイヤーを選択した状態にします。
そして上部メニューの「編集」>「コンテンツに応じて拡大・縮小」をクリックします。
また、コンテンツに応じて拡大・縮小は、ショートカットキー「Alt+Shift+command(Ctrl)+C」となっております。
拡大・縮小する

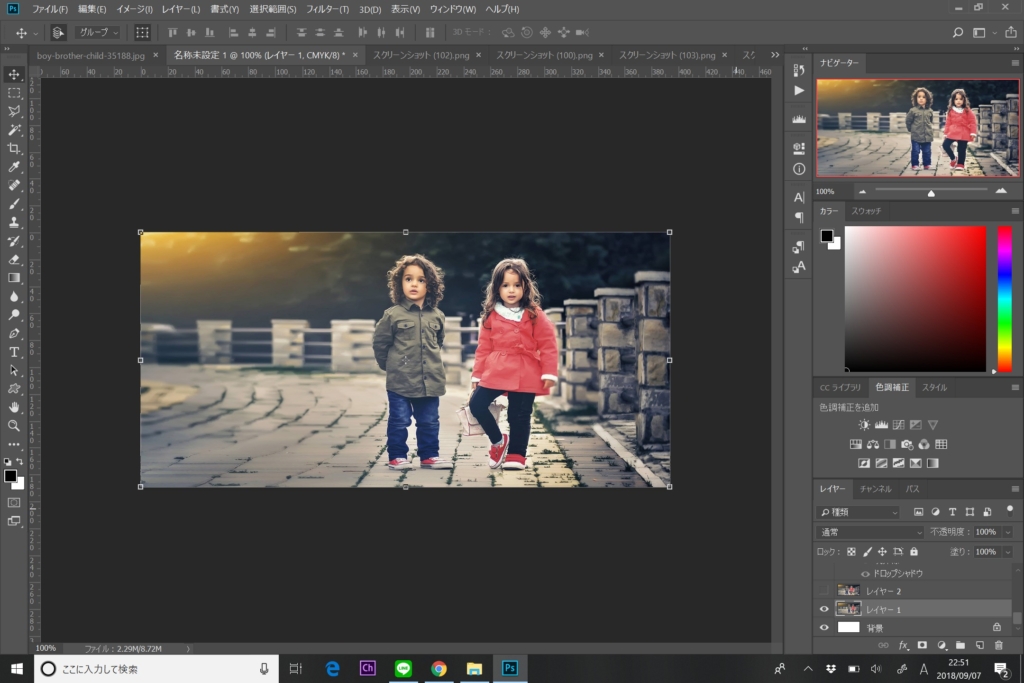
バウンティングボックスの左右の白い四角をクリックして、左端・右端まで引き延ばせば終了です。
写っている人を自動で認識して、背景だけ綺麗に拡大してくれました。
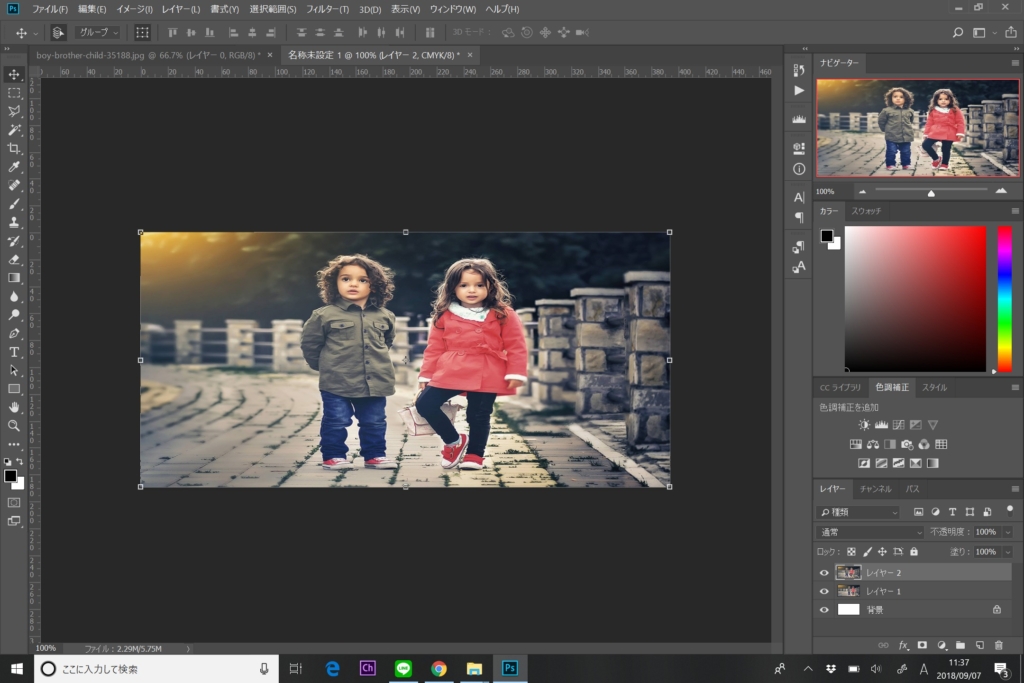
ちなみにコンテンツに応じて拡大をせずに、もとの写真をただ左右に引き延ばしたものが下の写真です。

画像を比較すると…

このようになります。
ちなみにコンテンツに応じて拡大・縮小のメニューの一番右の人のマークをクリックすると「肌色を優先的に保護」をしてくれます。
これは、顔のアップの時などに利用できますが、今回使用したような写真だと背景も肌色に近いような場所が多いため、うまく機能しません。
今回はお手軽に背景のみを良い感じに拡大・縮小してくれる「コンテンツに応じて拡大・縮小」でした。









