今回は、光芒の写真の現像方法について解説します。
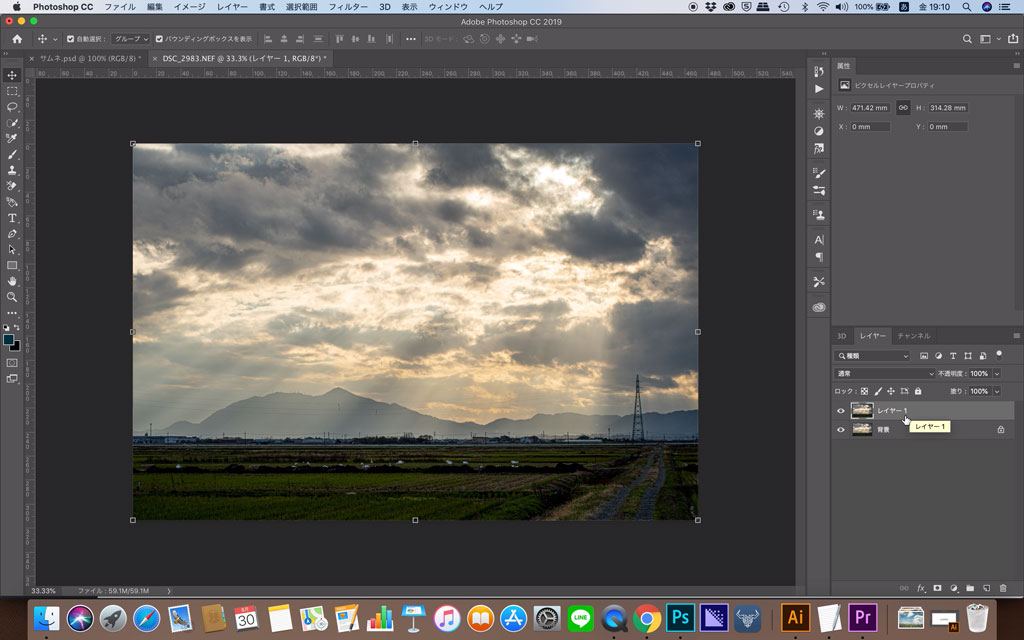
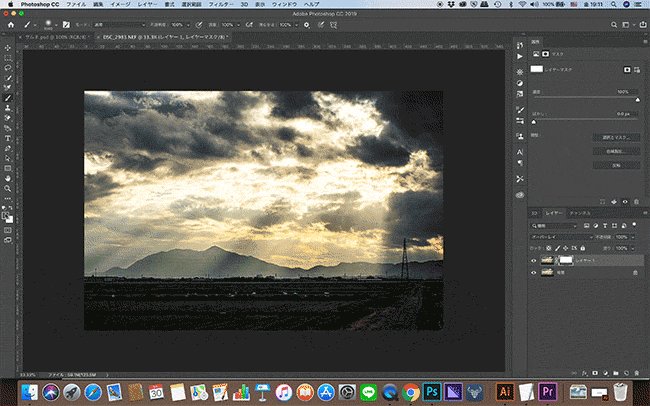
今回は、この写真を使用します。

目次
まずはRAW現像
まずは、写真をRAW現像します。
写真の光芒が出来るだけ際立つように現像を行います。
「ホワイトバランス」「明るさ・トーン」「彩度」の基本的な調整を行いましょう。
RAW現像の基本は、Lightroomの記事で解説しているのでそちらをご参照ください。
あわせて読みたい


Adobe Lightroom Classicの使い方学習サイト
このページに書いてある内容を全て習得すれば、Adobe Lightroom Classicの基礎的な使い方を習得できます。 これからLightroomを使い始めるという方はご覧ください。 現…
RAW現像を行ったら、「Photoshop」で写真を読み込みます。
写真のレイヤーを複製
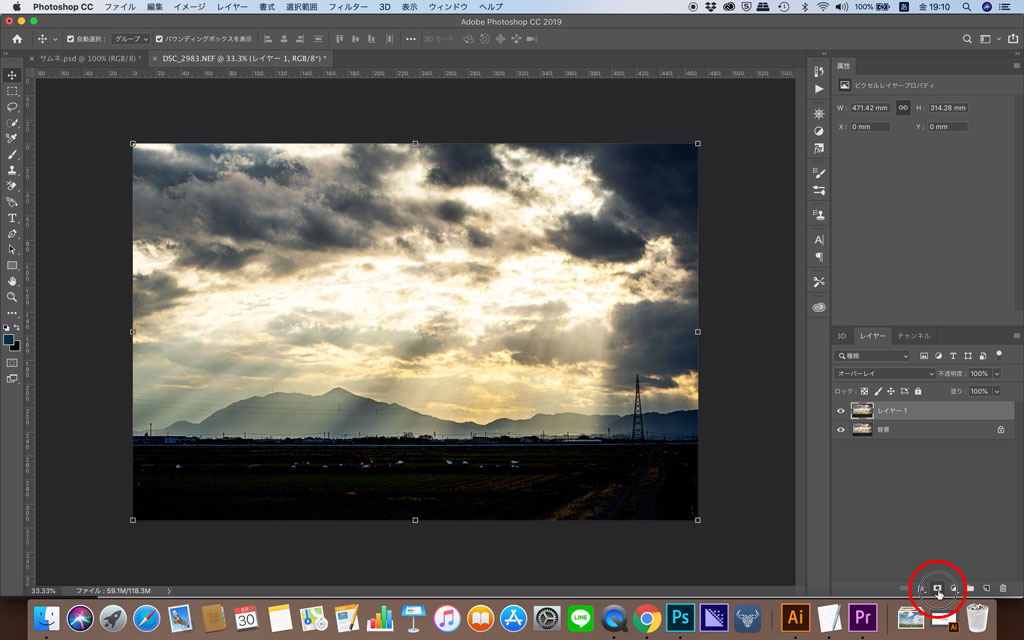
Photoshopで現像した写真を読み込んだら、写真のレイヤーを複製します。
写真のレイヤーを選択した状態で、「Ctrl+J」でレイヤーを複製可能です。

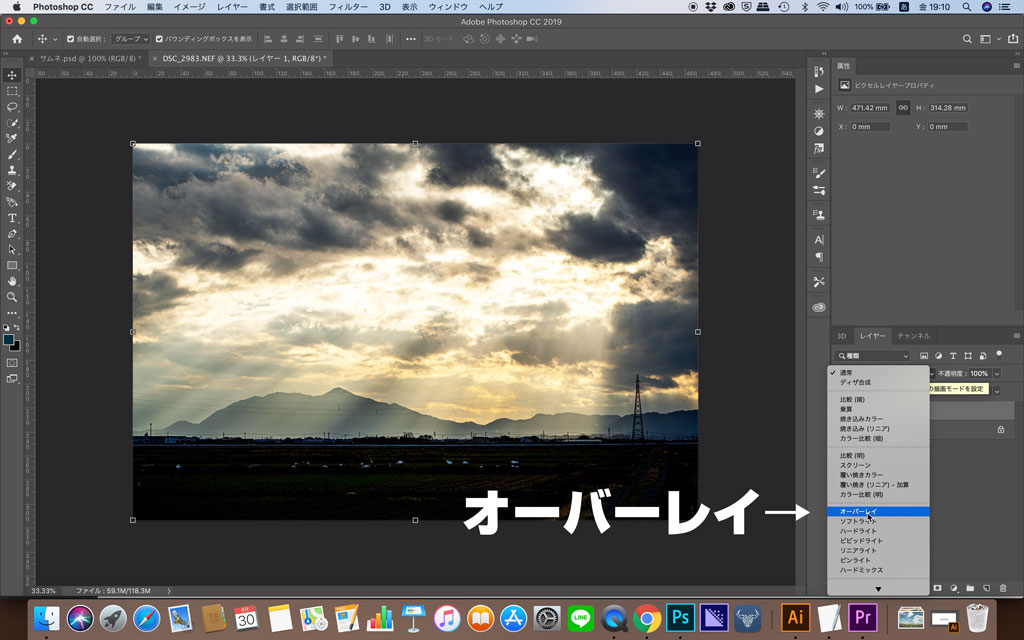
複製したレイヤーをオーバーレイに
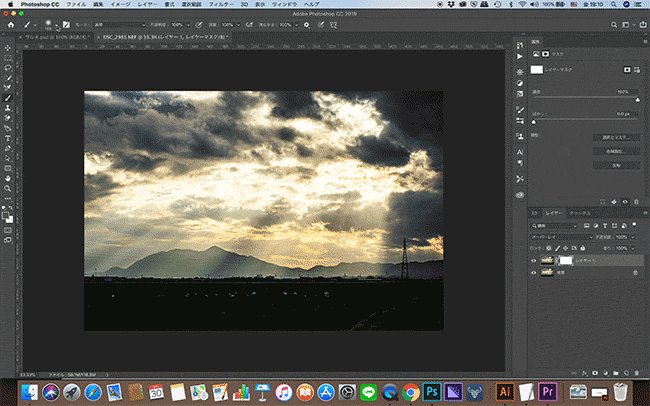
複製したレイヤーの描画モードをオーバーレイにしましょう。
すると、光の部分が際立つコントラストのある写真になります。

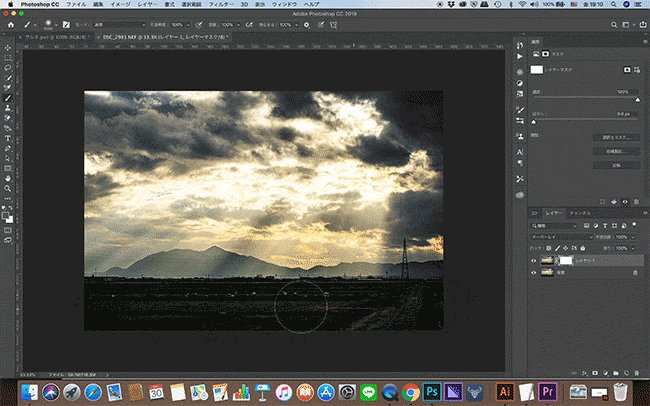
暗くしなくていい場所をレイヤーマスクで補正する
オーバーレイで写真を合成すると、シャドウ部分がとても暗くなってしまいます。
その為、暗くしなくていい場所をレイヤーマスクで消します。
複製した写真のレイヤーを選択した状態で、レイヤーパネル下の「レイヤーマスクを追加」をクリックしてください。
あわせて読みたい


【初心者向け合成の基本】レイヤーマスクの使い方~Adobe Photoshop 2025~
今回は、レイヤーマスクの基本に関しての解説です。 Photoshopのレイヤーマスクを使いこなし、合成や切り抜きを効率化しましょう。 レイヤーマスクとは? レイヤーマス…

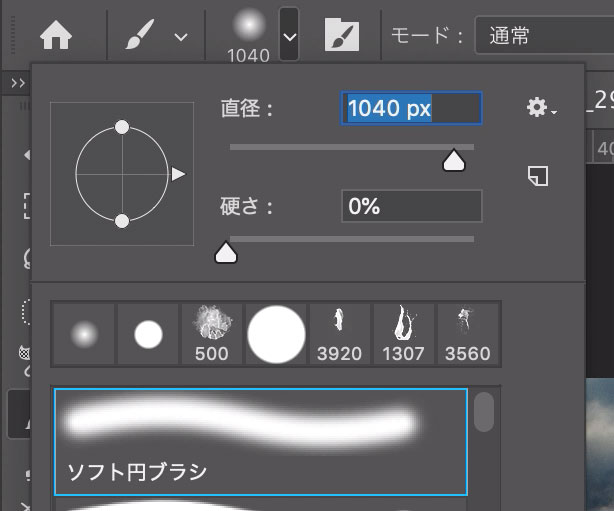
あとは、ソフト円ブラシでマスクをかけましょう。

暗くなりすぎた部分を消していきます。

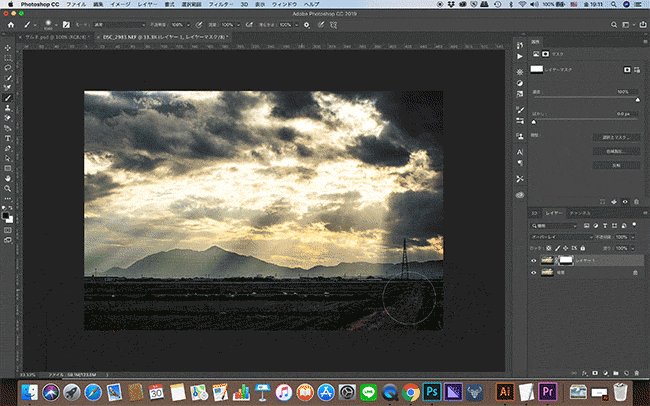
これで完成です!

写真を比較するとこのようになります。


光芒の光を増強させることができました。
天使どころか神が降りてきそうですね。