今回は、Photoshopでオブジェクトやレイヤーに光沢を加える方法をご紹介します。
レイヤースタイルを使って簡単に光沢を加えましょう。
光沢の加え方
今回は、Illustratorで作成したこのイラストにPhotoshopで光沢を加えます。

Illustratorのオブジェクトデータをコピーして、Photoshopに貼り付けます。

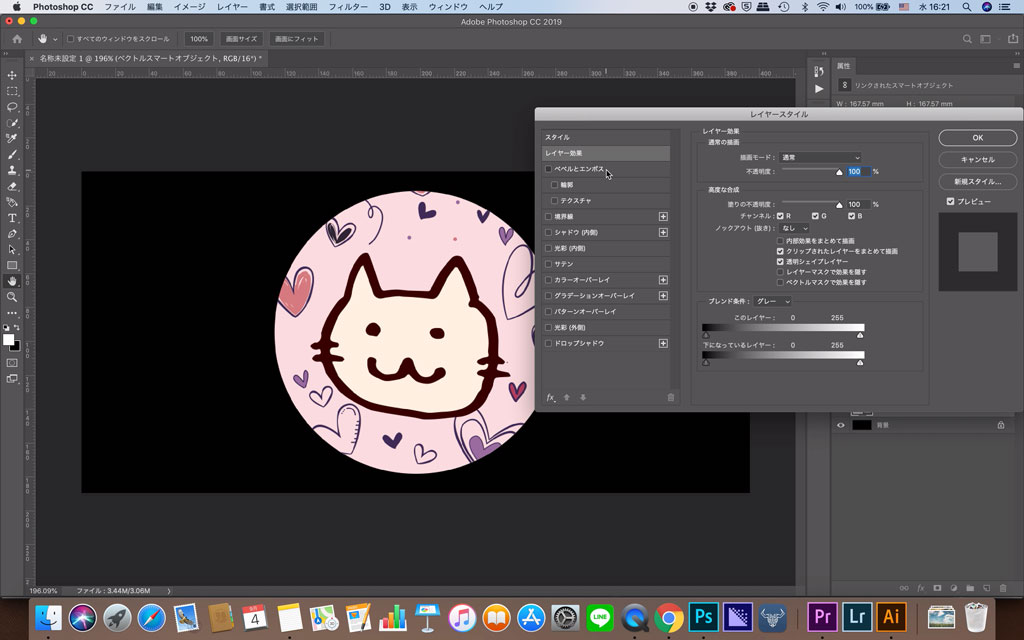
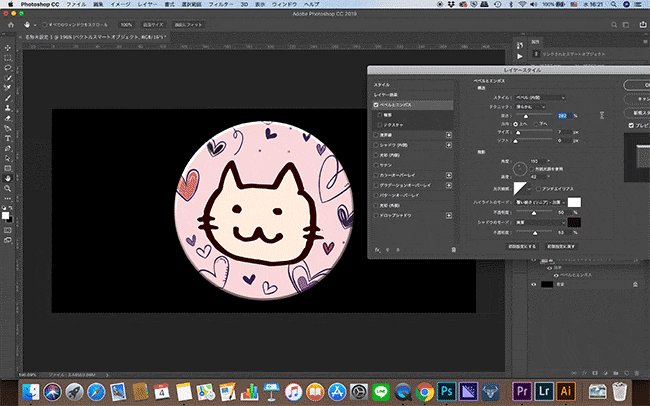
オブジェクトのレイヤーをダブルクリックしてレイヤースタイルを適用しましょう。

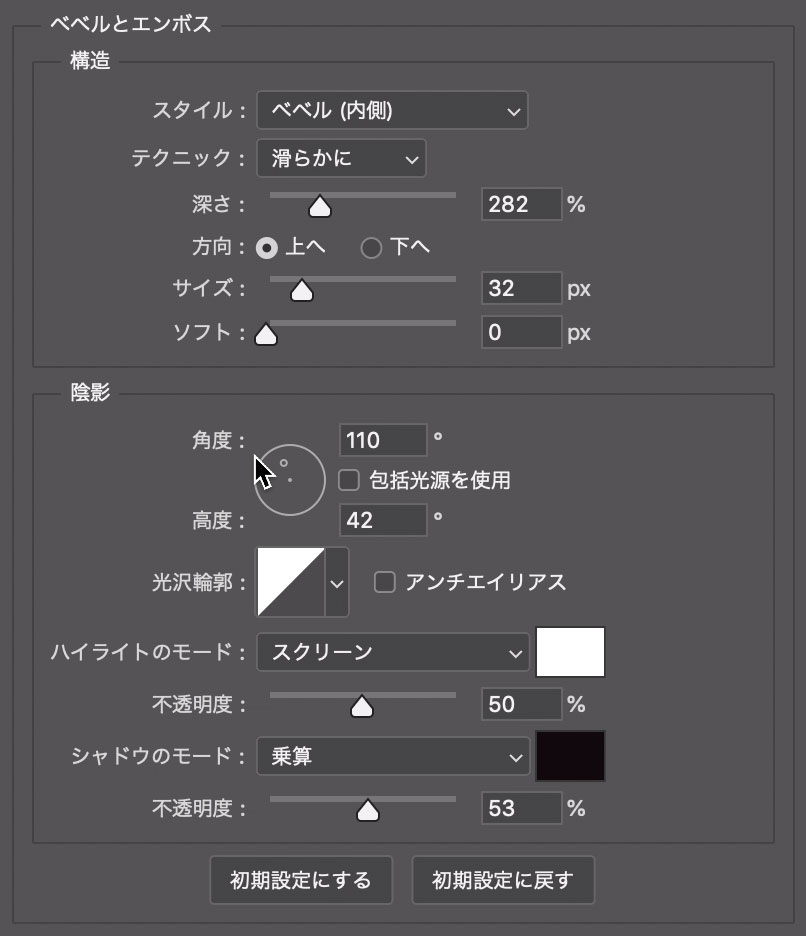
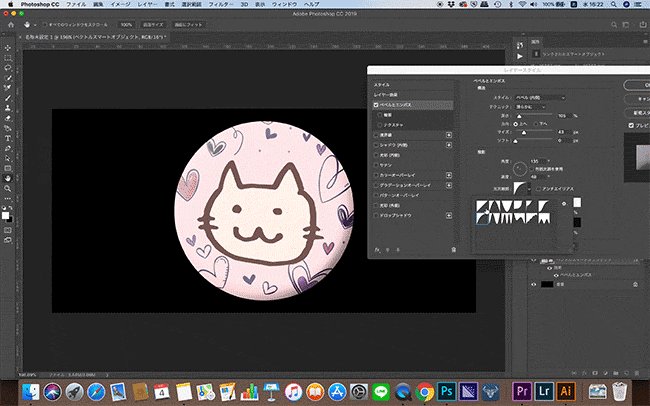
レイヤースタイルの中の「ベベルとエンボス」をチェックしてください。
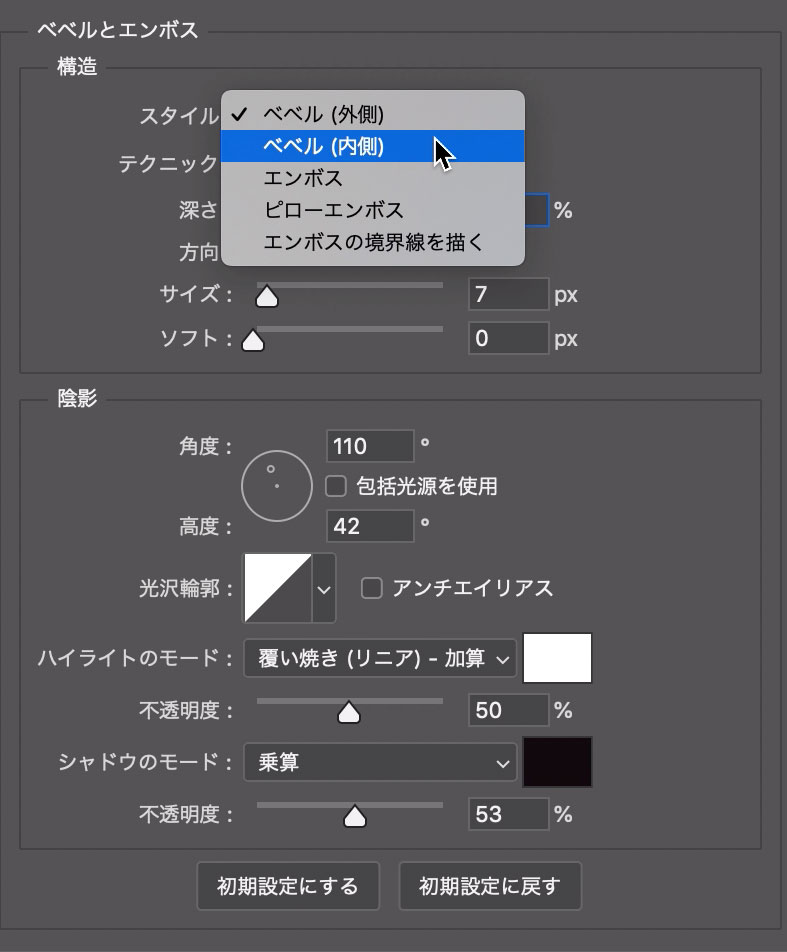
今回の光沢は、「オブジェクトの内側」に適用したいため、「スタイル」を「ベベル(内側)」にします。

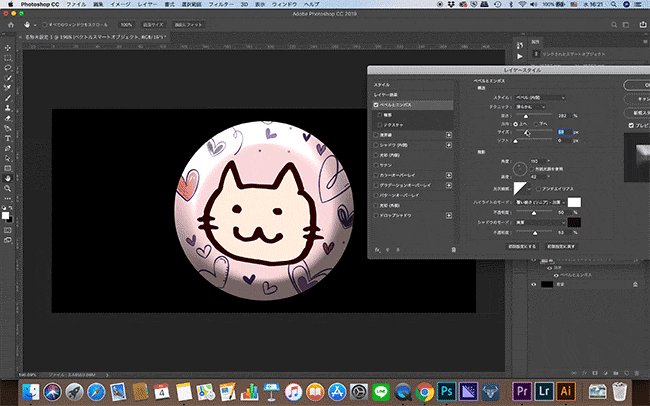
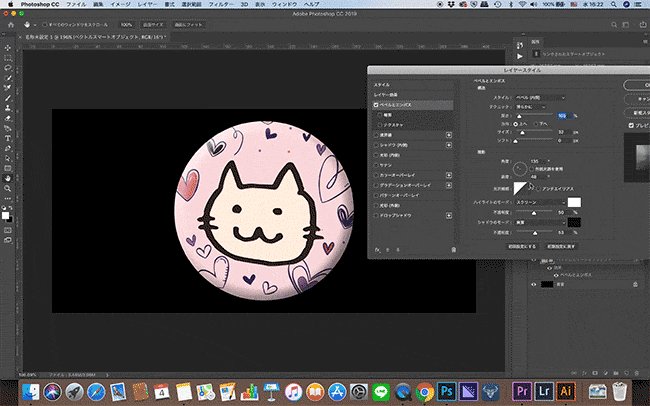
続いては、サイズを調整します。サイズは、オブジェクトのサイズによっても異なりますので、実際のプレビューを見ながら調整してください。

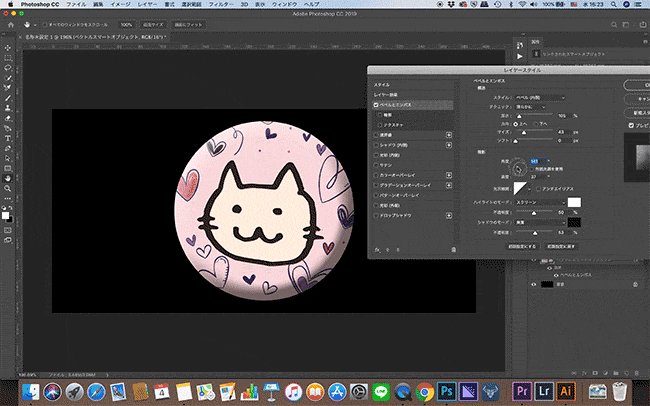
ハイライトとシャドウの描画モードは、スクリーン、乗算にすればOKです。

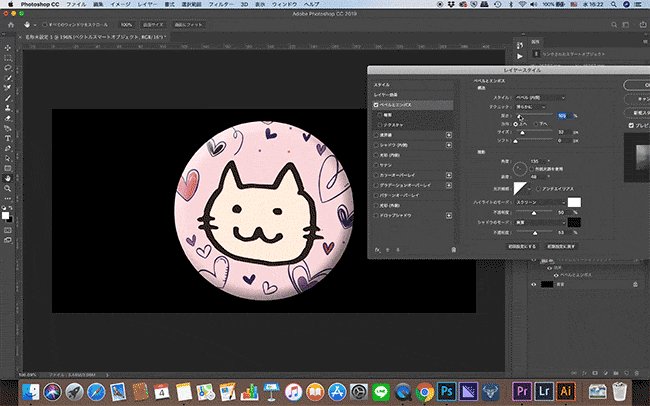
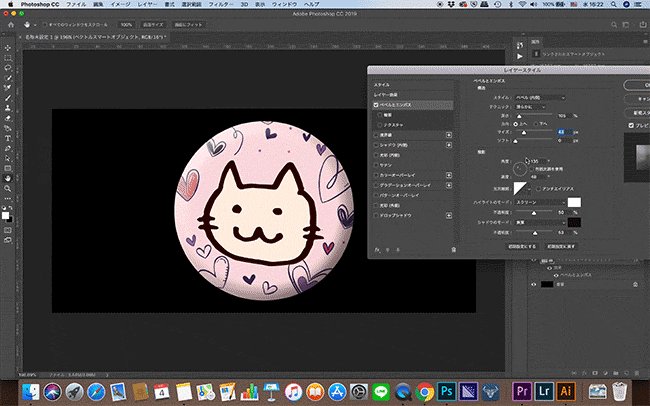
深さを調整しましょう。深ければ深いほど、陰影の差がはっきりします。逆に浅くすると、陰影がふんわりとします。

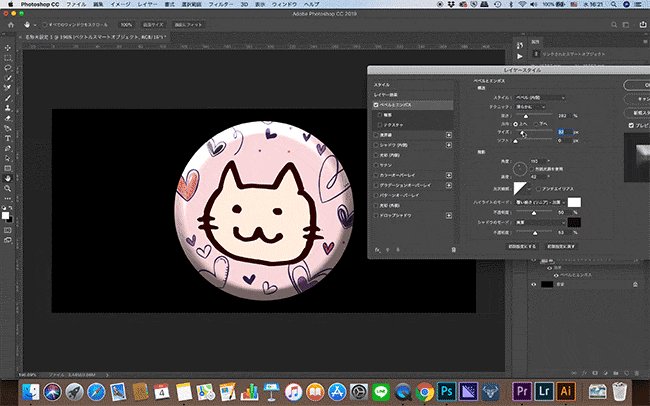
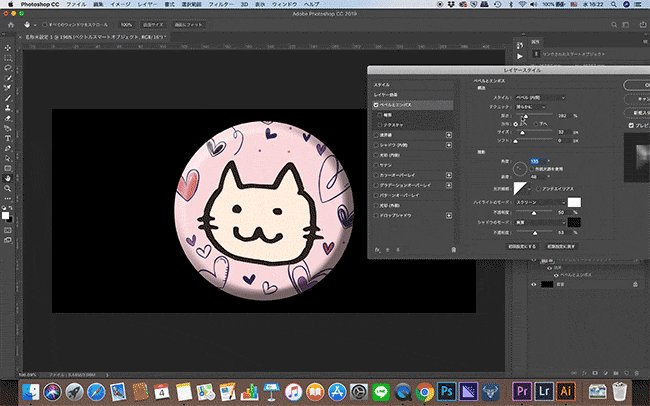
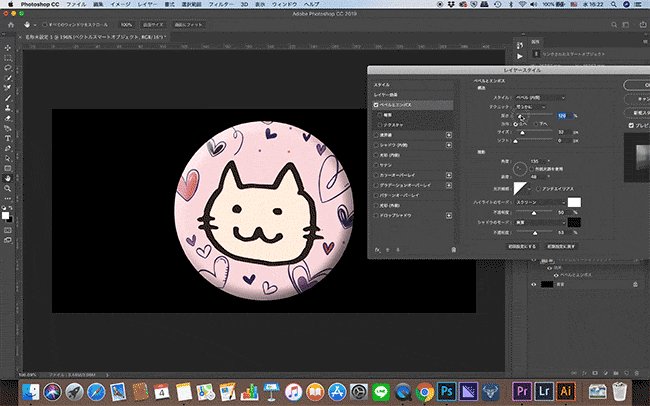
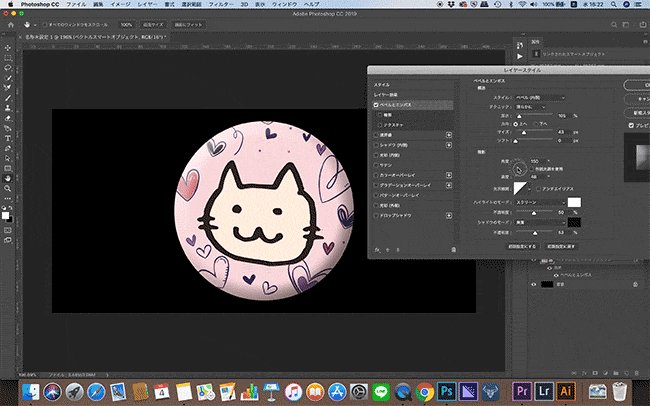
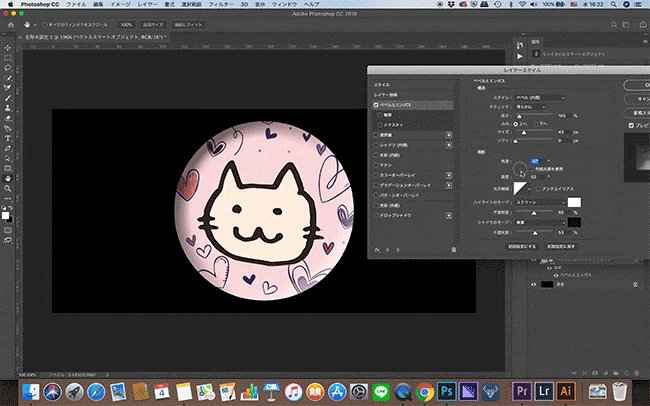
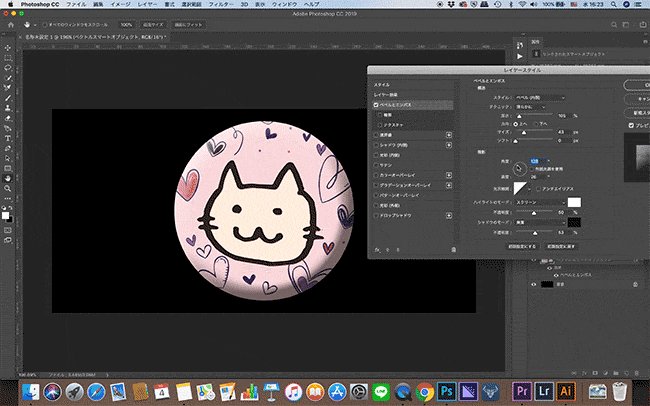
続いて、「角度」と「高度」を設定しましょう。
こちらもプレビューを見ながら調整してください。
また、作成目的によって角度は変わってくると思います。

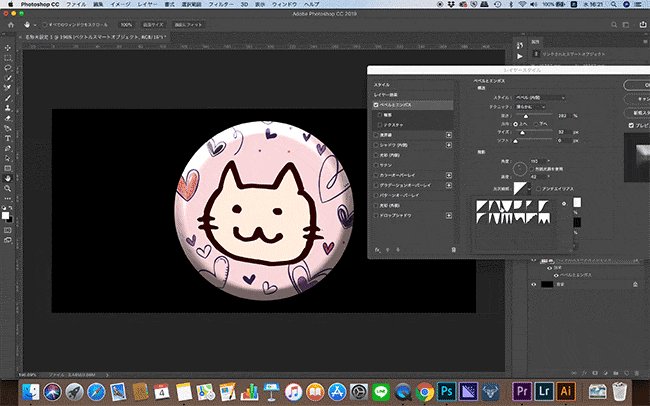
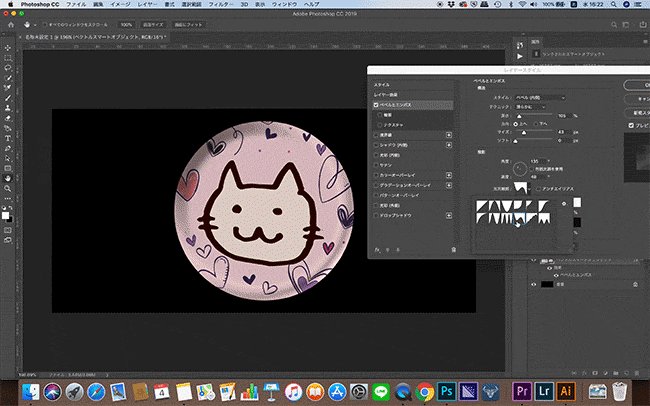
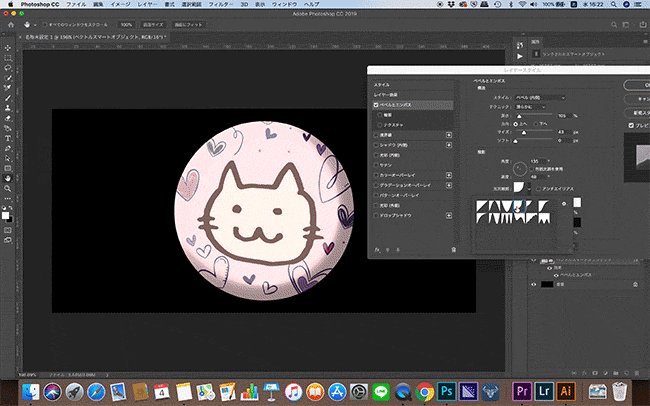
最後に光沢輪郭を設定しましょう。

これで完成です。

外側に光沢を作る
続いては、テキストレイヤーの外側に光沢を作ります。

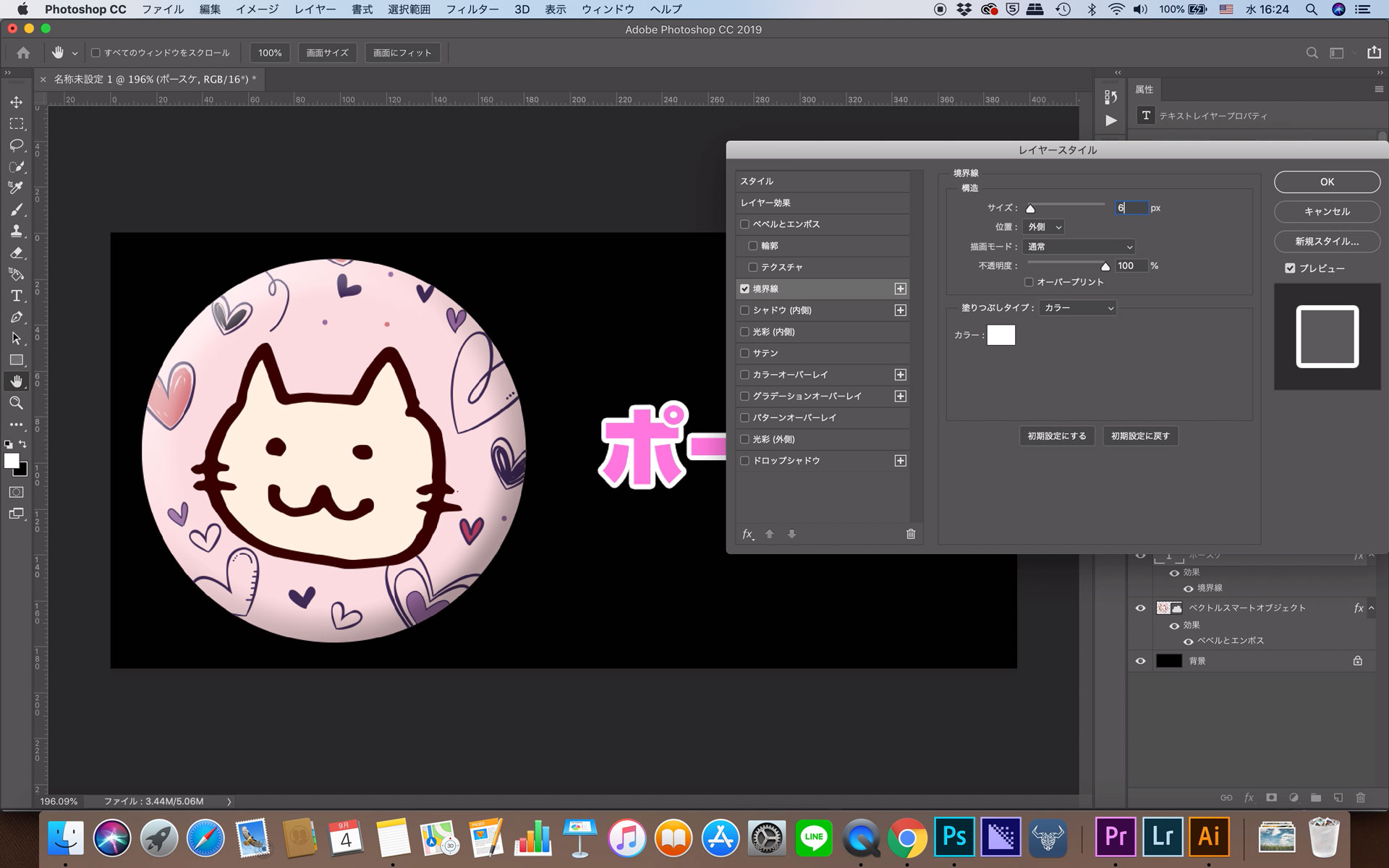
まずは、レイヤースタイルでテキストレイヤーの外側に境界線を設定します。

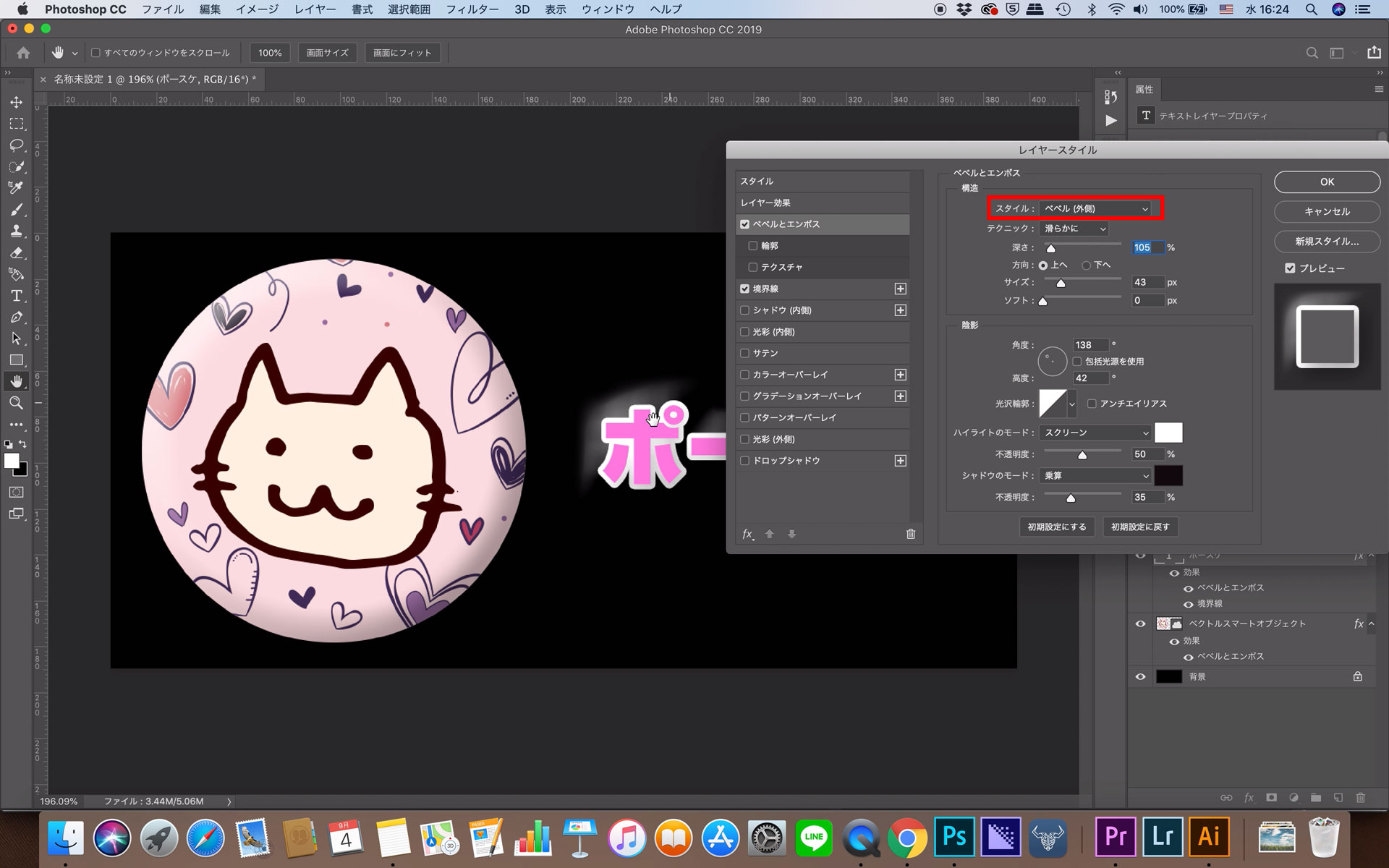
続いて、ベベルとエンボスにチェックを入れて光沢をつけます。
今回は、テキストレイヤーの外側に設定するので、「ベベル(外側)」にしましょう。

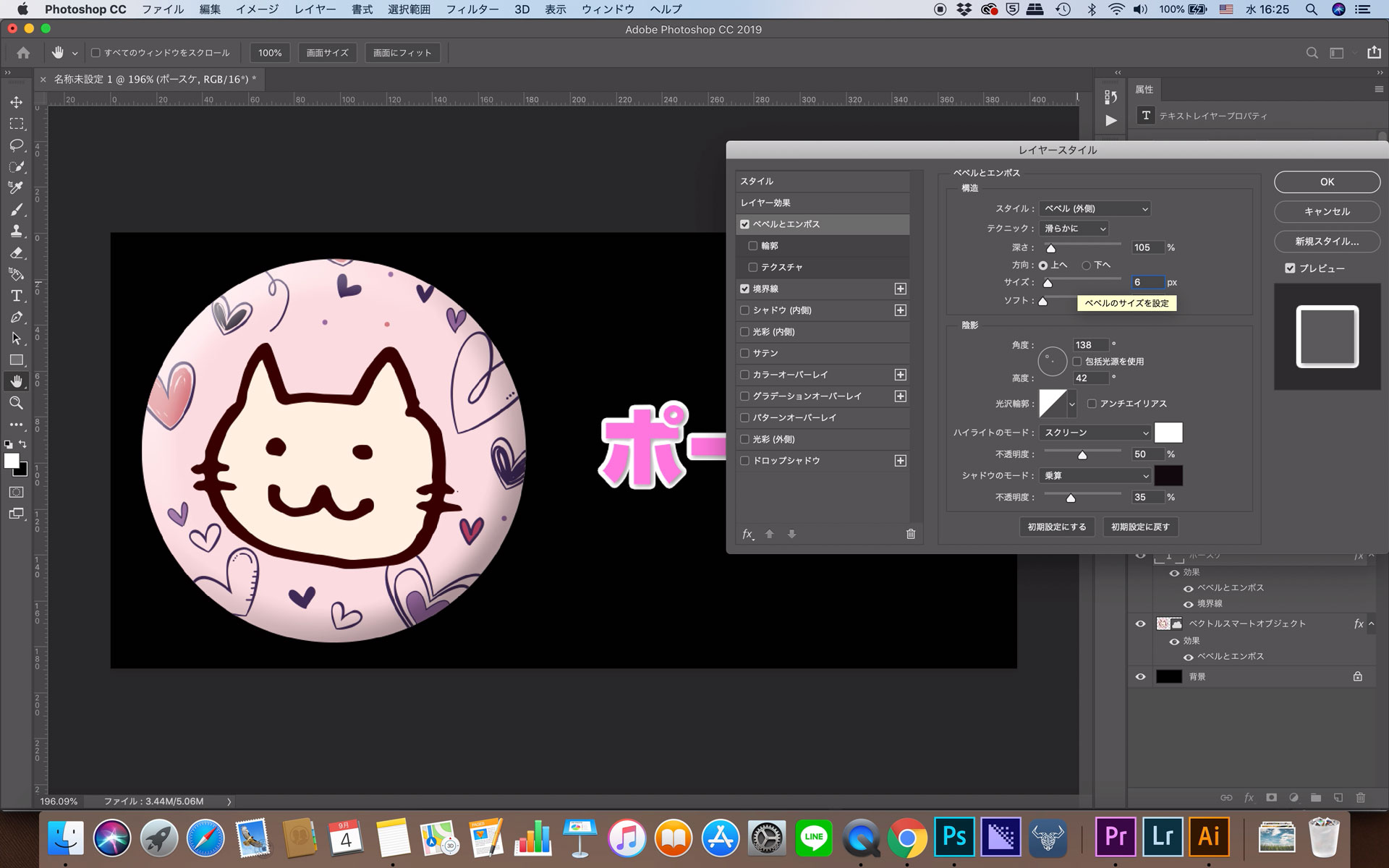
続いて、はサイズの設定です。
「サイズ」は「境界線のサイズ」と同じサイズに設定しましょう。

あとは、内側での操作と一緒です。
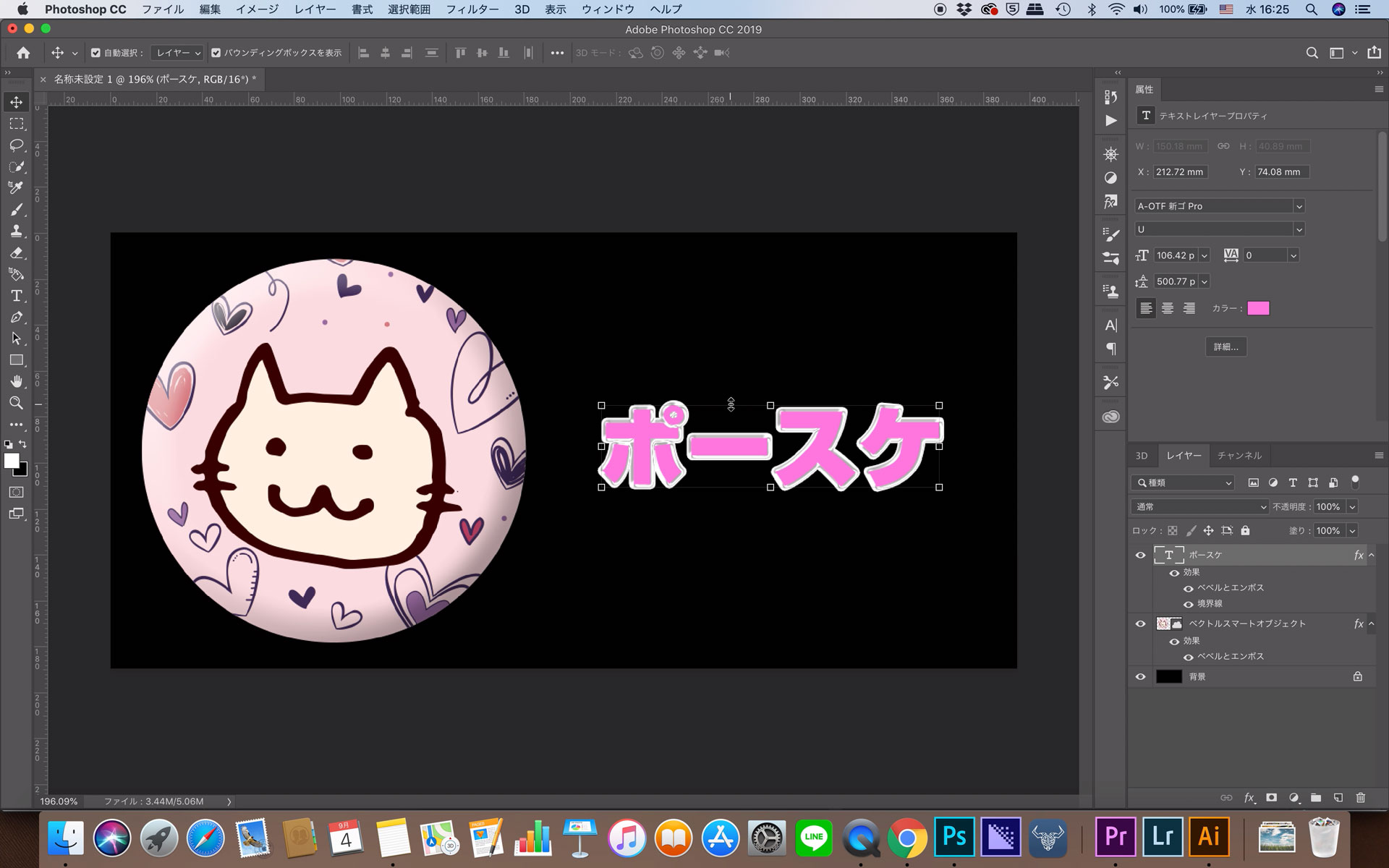
光沢輪郭に関しては、内側と外側でイメージが若干異なる印象を受けると思うので、プレビューを見ながら設定しましょう。

これで完成です。
様々なオブジェクトにベベルとエンボスで光沢をつけてみましょう。









