今回は、写真を丸いドットに加工する方法をご紹介します。
ハーフトーンという表現です。
ハーフトーンとは、インクジェットプリンタなど、限られた色のインクを(インクジェットプリンターは大体CMYK)インクの量(点の大きさ)、点の距離によって様々な色を表現する手法です。
今回は、そのハーフトーン風にするフィルターを使用して、写真を丸いドット表現にします。
写真をPhotoshopで読み込む
まずは、写真をPhotoshopで読み込みましょう。
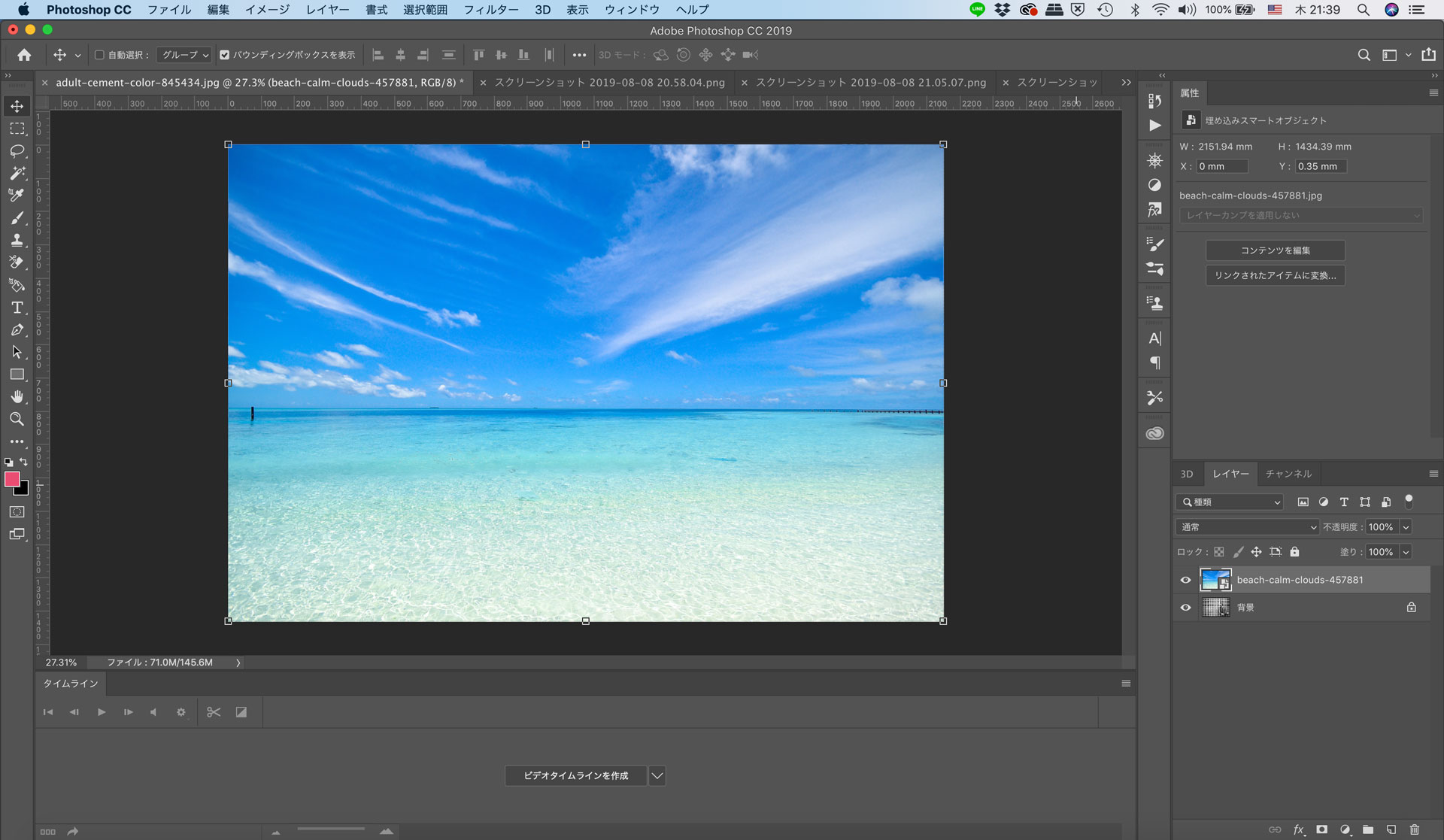
今回は、こちらの写真を使用しました。

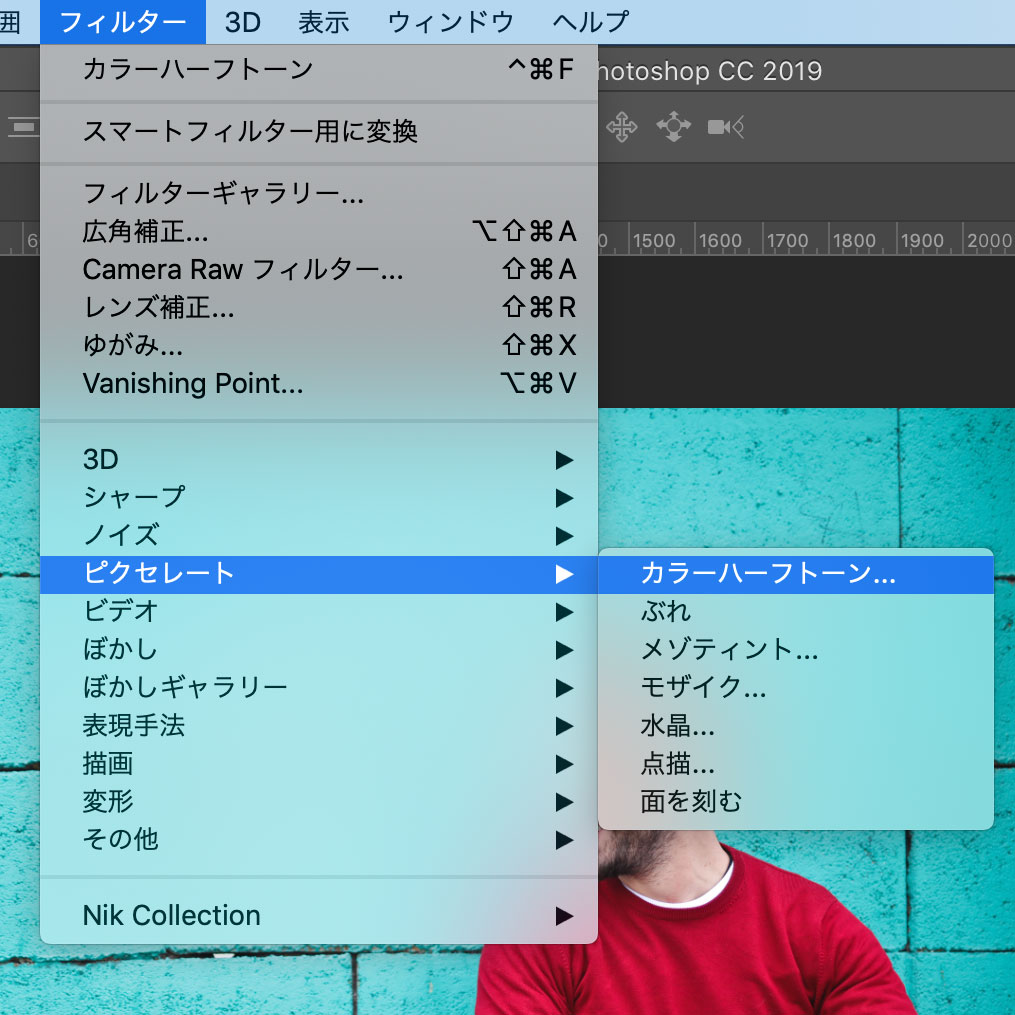
「フィルター」→「ピクセレート」→「カラーハーフトーン」

これをクリックすると、カラーハーフトーンの詳細設定が表示されます。
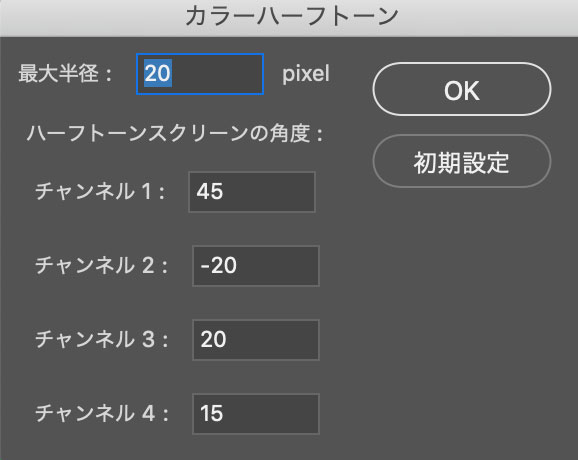
カラーハーフトーンの値はそれぞれ、以下の値を意味します。
- 「最大半径」…ドットの大きさ
- 「チャンネル1,2,3,4」…CMYKの角度

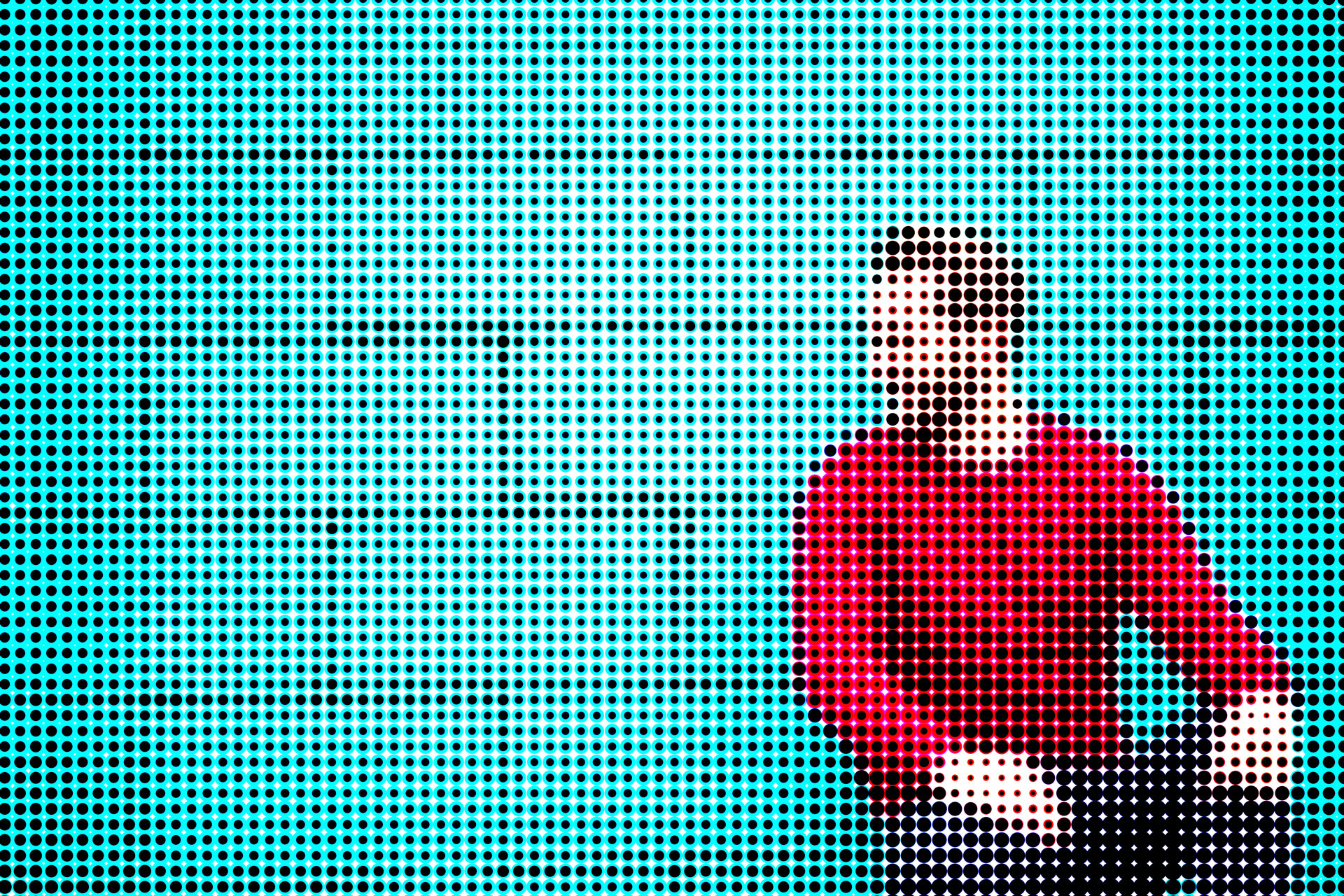
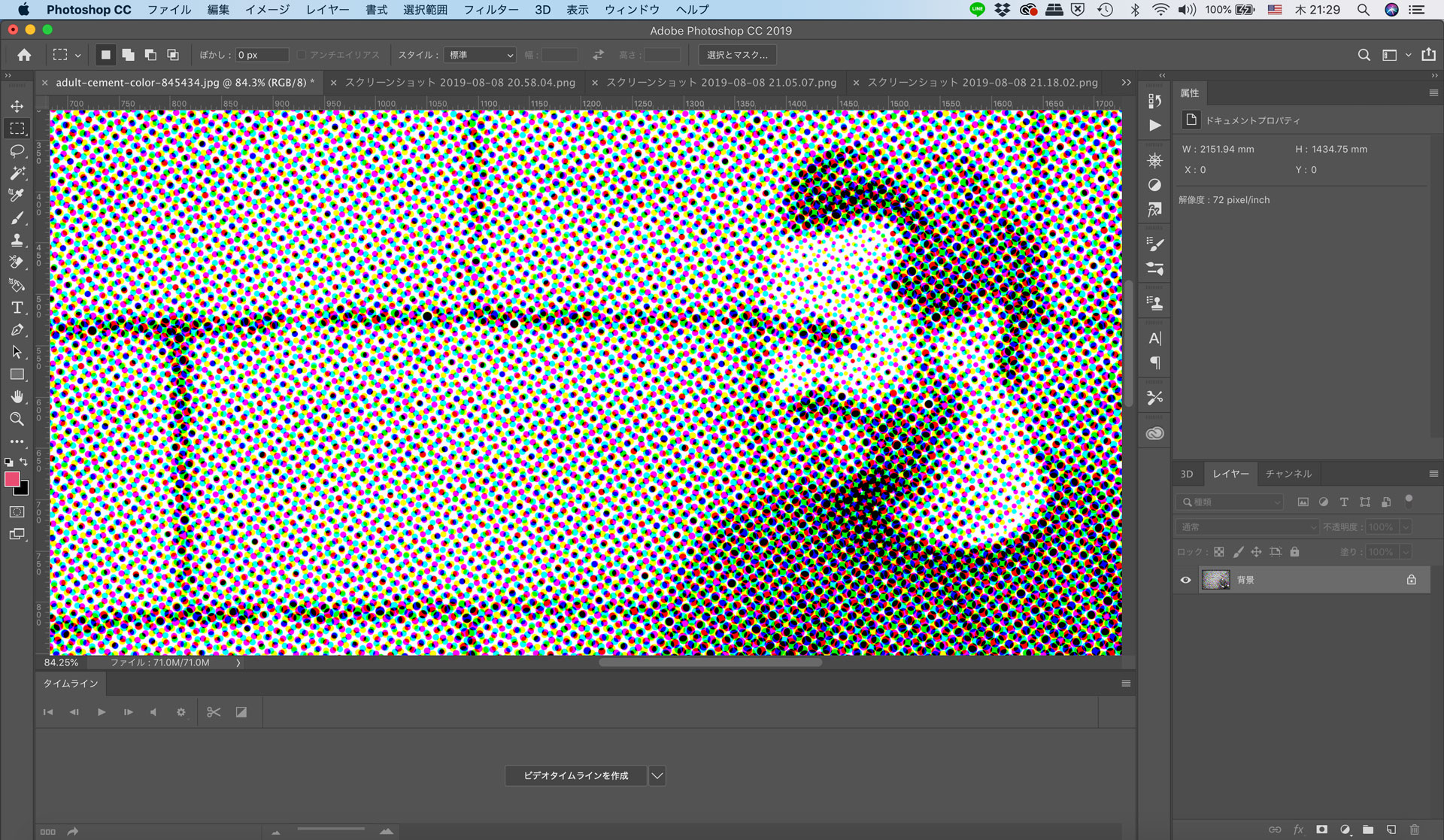
このようになります。
最大半径の値を大きくするとドットの大きさが大きくなります。



また、チャンネルの値を全て0にするとドットの色は全ての点が重なります。

これで様々な丸いドットの表現が可能です。
白黒のハーフトーン
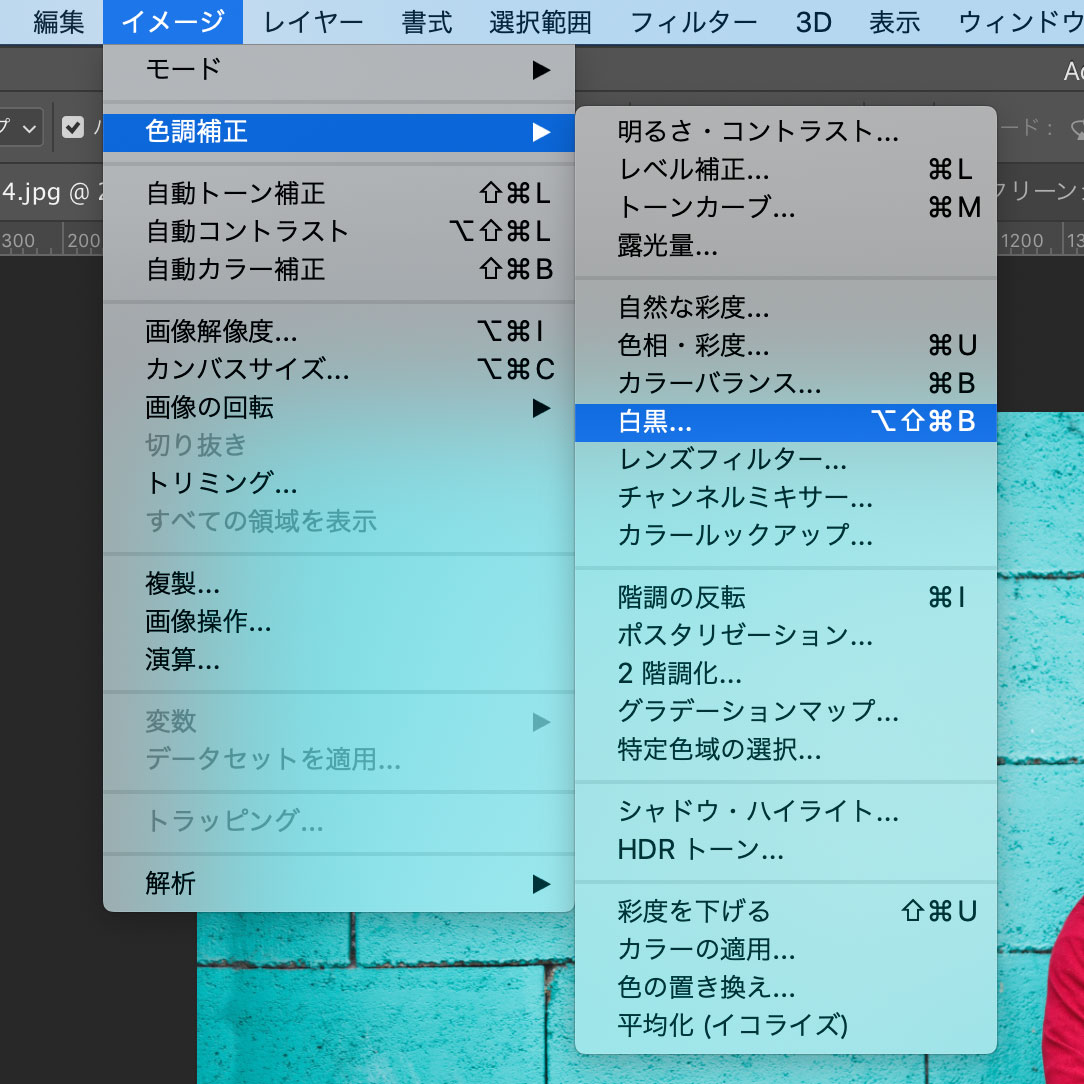
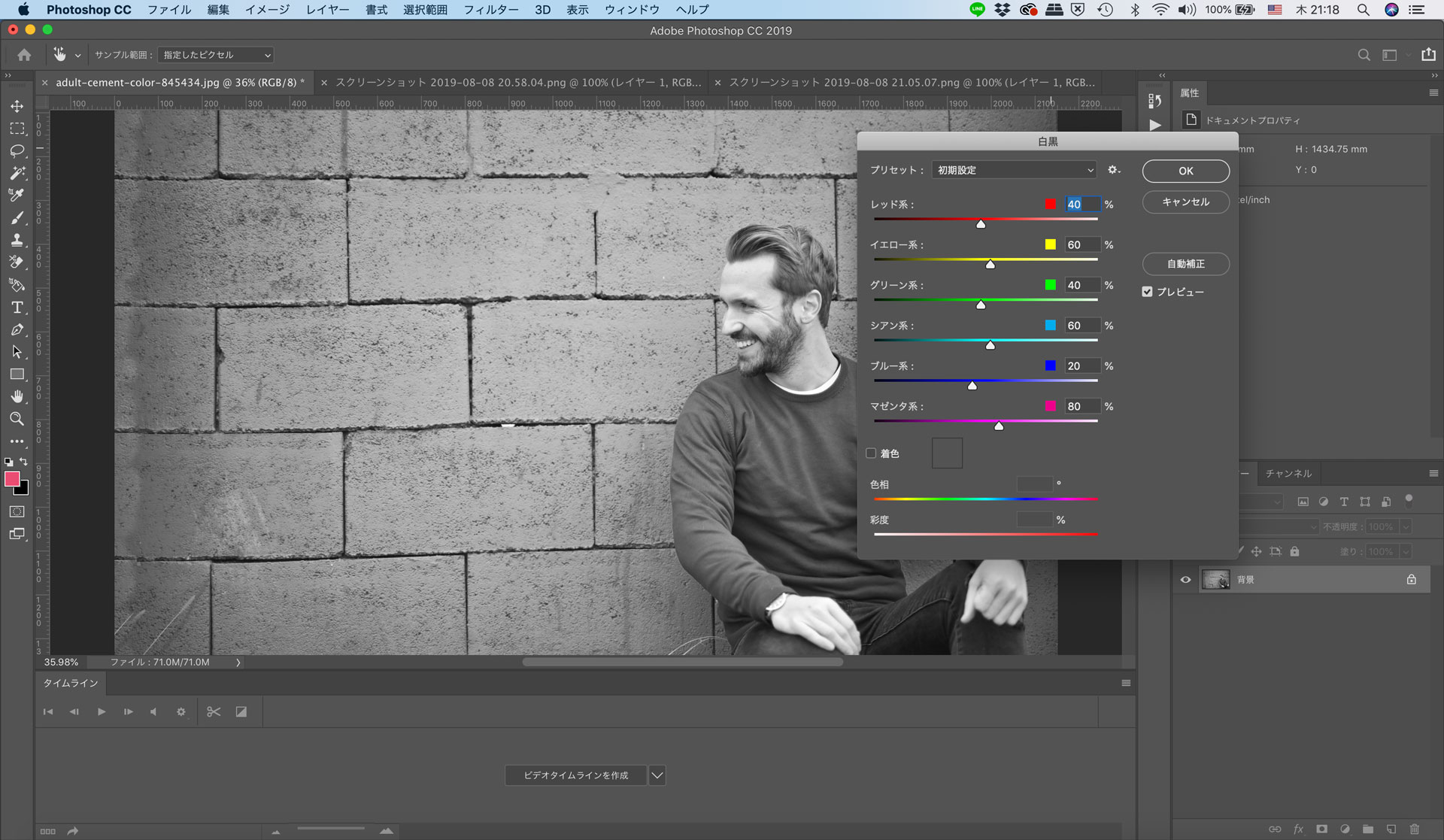
まずは写真を白黒にしましょう。
「イメージ」→「色調補正」→「白黒」

白黒は、自分の好みの写真になるようにそれぞれの値を調整しましょう。

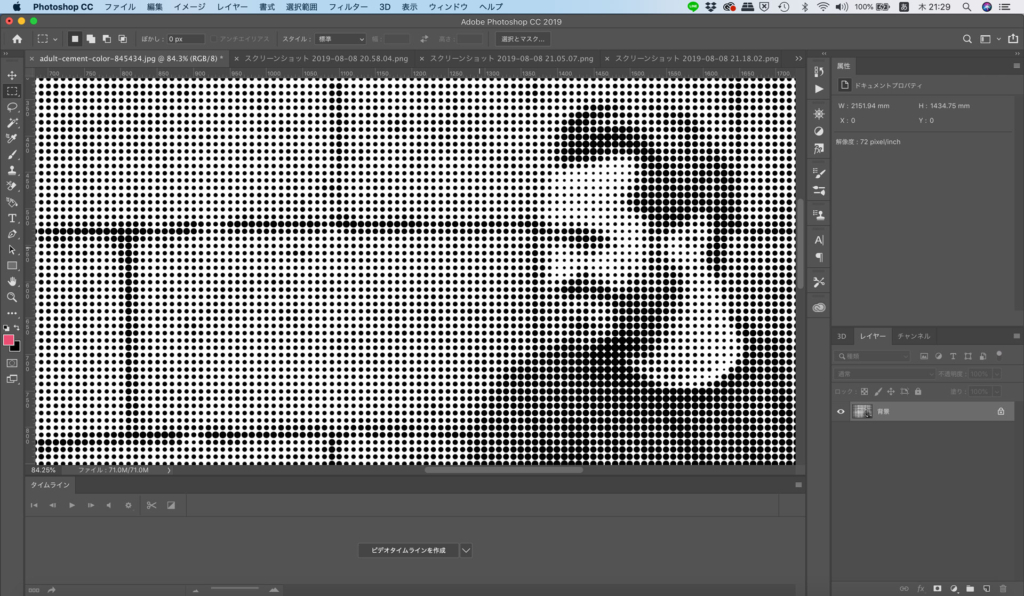
この写真にカラーハーフトーンを適用したら、白黒のカラーハーフトーンの完成です。
新聞の写真のようになりました。
ちなみにチャンネルをそれぞれ0にすると、完全に白黒のカラーハーフトーンができますし、それぞれランダムの数字にすると、CMYKで白黒写真が表現されます。


画面でみると違いが詳しくわかりませんが、上の画像を拡大するとどのように表現されているかがわかると思います。


グラデーションをかける
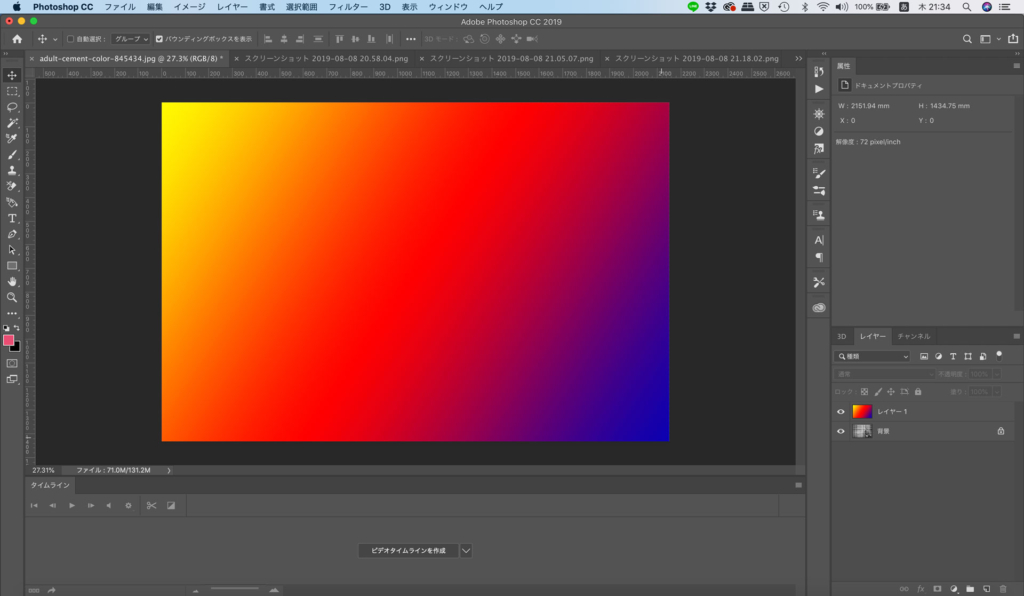
白黒のカラーハーフトーンの全面にグラデーションのレイヤーを用意します。

グラデーションのレイヤーの描画モードをスクリーンにすると、黒いドットに色がつきます。

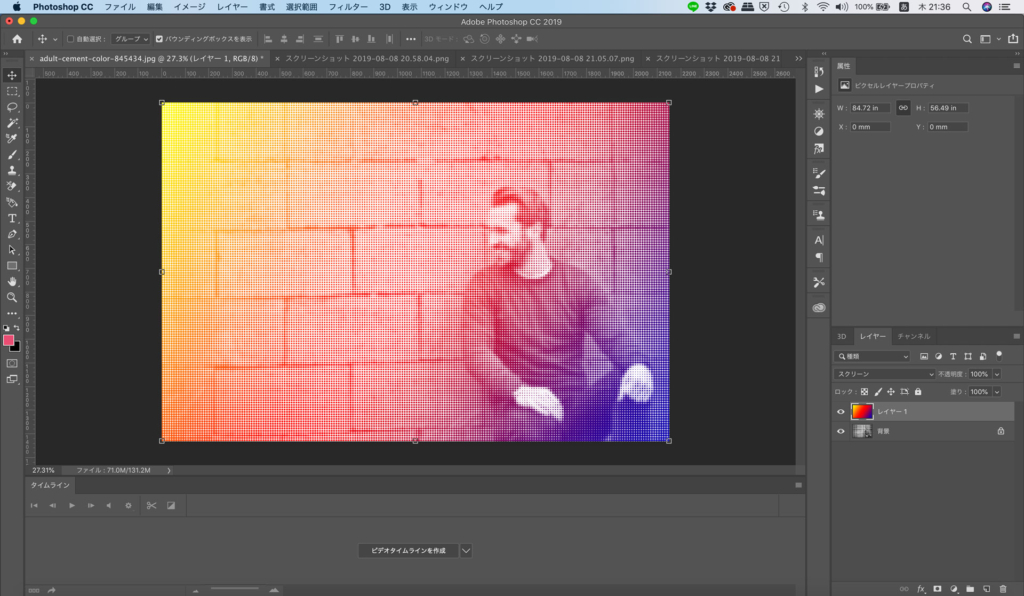
これでオシャレなグラデーションのハーフトーンができました。

写真を合成
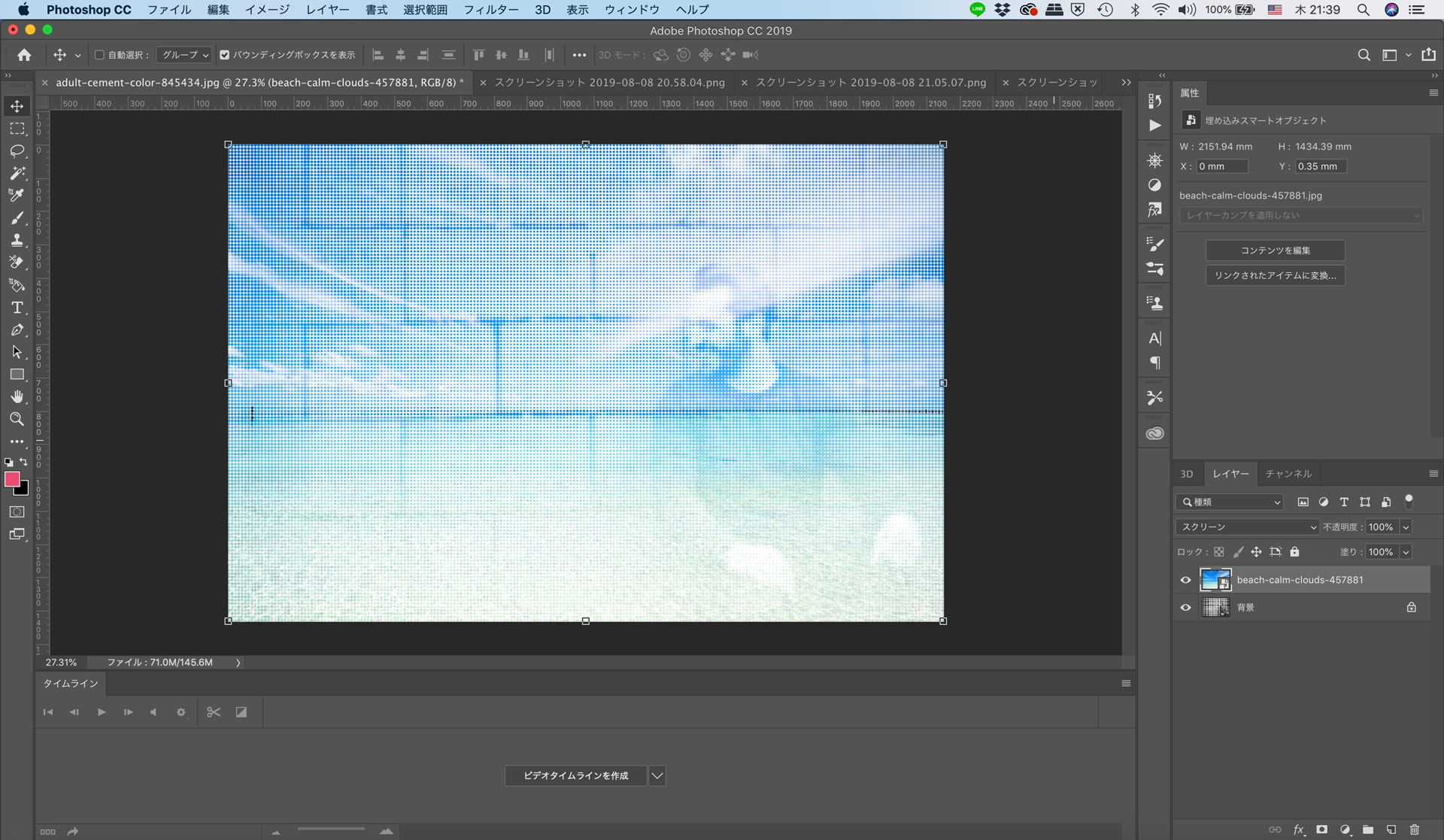
グラデーションと同じ手法で、写真も合成できます。
ハーフトーン加工した写真の上に写真を重ねて、描画モードをスクリーンにすれば完成です。


いろんな写真で試してみると楽しいですね。

このような感じで、カラーハーフトーン、白黒のハーフトーン、グラデーションハーフトーン、写真を重ねたハーフトーンなど様々な手法で、イメージを変えることができます。
ハーフトーンを利用して、デザインの幅を広げましょう。









