今回は、イラストレーター で上下・左右に反転される方法をご紹介します。
オブジェクトを左右反転させてデザインを作成しましょう。
目次
オブジェクトを上下・左右に反転させる方法
オブジェクトを左右反転させる方法はオブジェクトの「変形」を利用します。
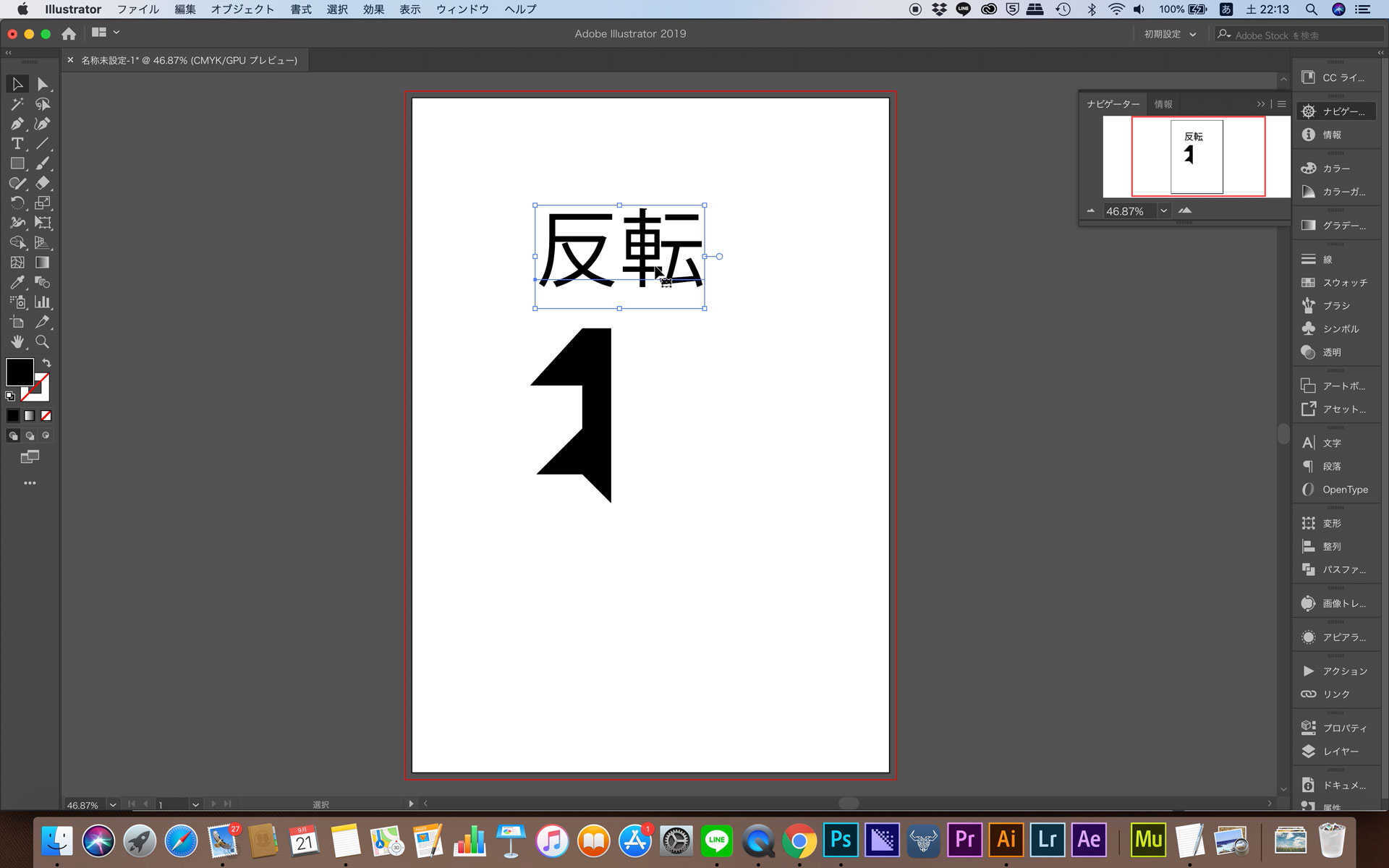
まずは、反転させたいオブジェクトを「選択ツール」で選択をします。

Illustratorの選択ツールの使い方は、解説記事を用意してありますので、ご覧ください。
あわせて読みたい


【初心者向け】選択ツールの使い方~Adobe Illustrator 2025~
今回は選択ツールの使用方法です。 Illustratorを使用していく上で、選択ツールの使用は必須です。 これからイラストレーターを使う方は、ぜひこの記事を読んでマスター…
反転させたいオブジェクトを選択したら「右クリック」をします。
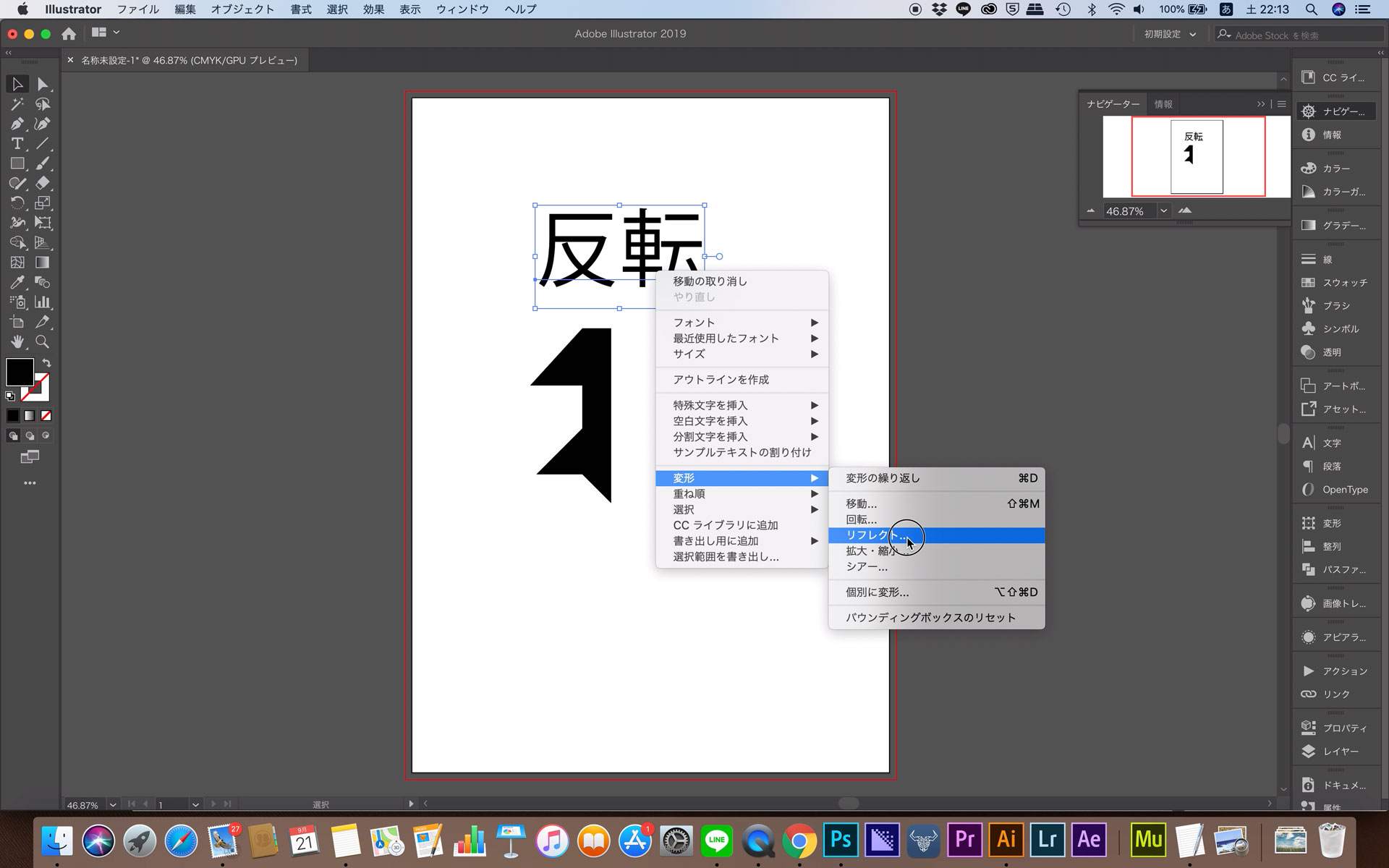
右クリックをすると、様々な要素が表示されますが、今回は、変形を使用します。
変形の部分にマウスオーバーすると、変形のメニューがそれぞれ表示されるので、その中の「リフレクト」をクリックします。

左右反転させる方法

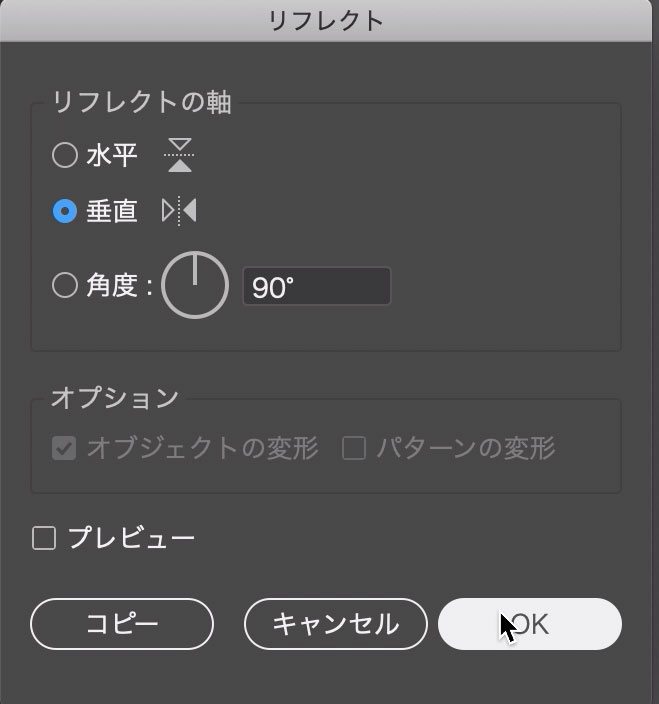
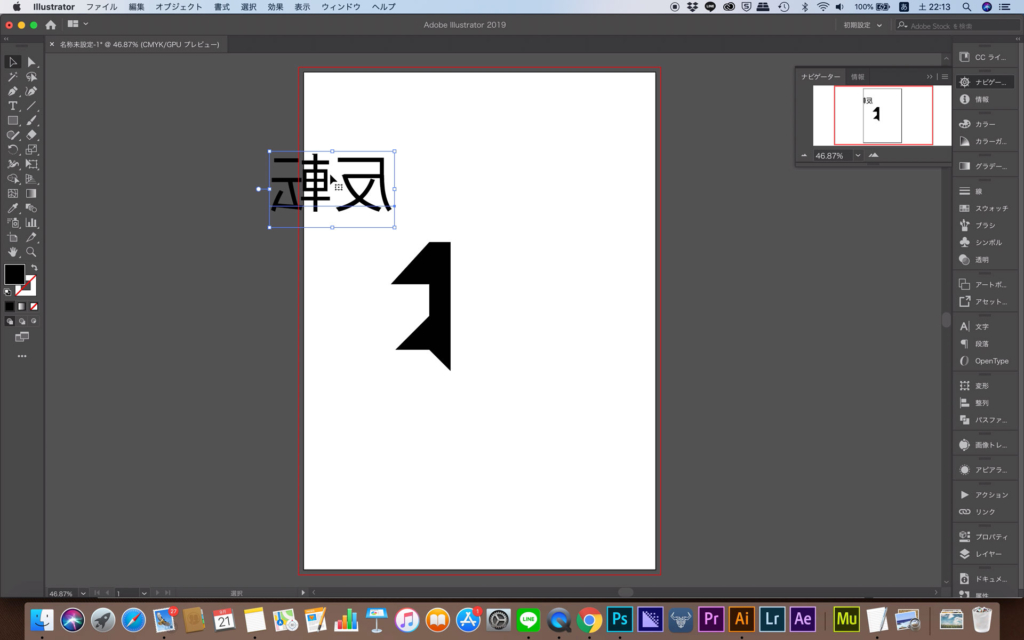
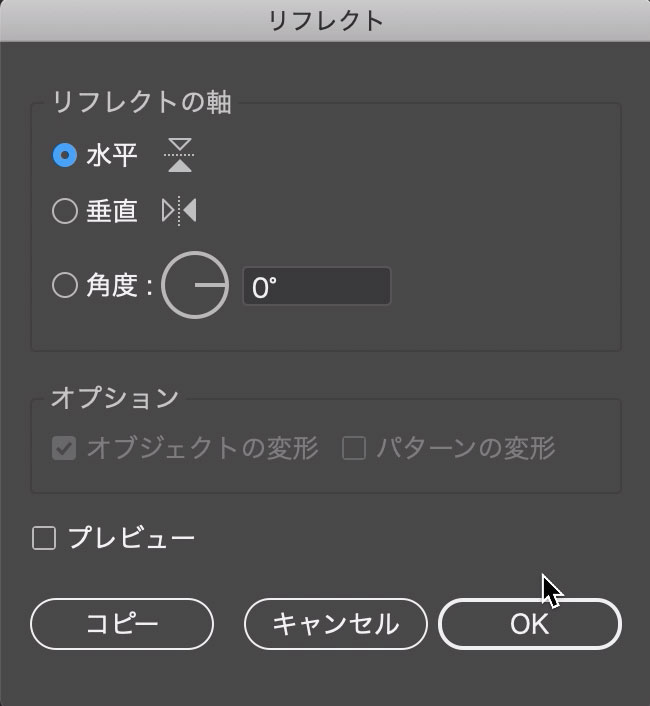
オブジェクトを左右反転させる場合は、リフレクトをクリックした後のメニューで「リフレクトの軸」を「垂直」にして「OK」をクリックすると左右反転させることができます。

上の画像は、テキストを反転させていますが、もちろんパス、画像データも同様の方法で反転させることが可能です。

上下反転させる方法

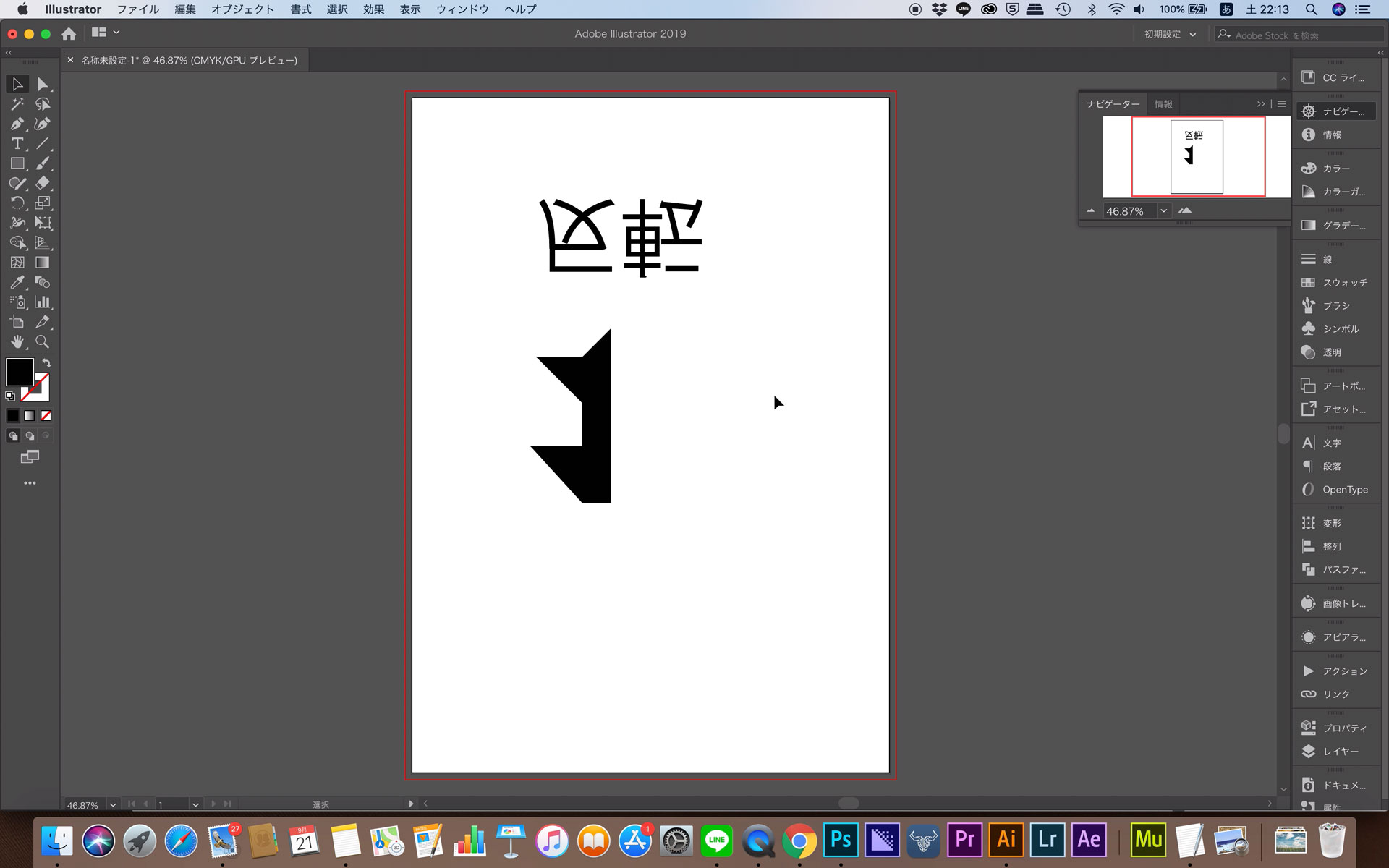
オブジェクトを上下反転させる場合は、リフレクトをクリックした後のメニューで「リフレクトの軸」を「水平」にして「OK」をクリックすると上下反転させることができます。

このように右クリックの操作で簡単に行うことができます。
リフレクトを使用してデザインの幅を広げましょう。









