今回はデザインで「高級感」を出したいときに役立つ、Photoshopで作るテキストエフェクト「金色の文字」の作成方法のチュートリアルです。
※今回のファイルはw720px h340pxで作成しています。ファイルサイズによって、各種サイズを調整してください。
テキスト入力
①左部ツールバーのテキストツールをクリック(ショートカットキー:T)。
②ワークスペース内、任意の箇所にて左クリック。
③テキストを入力(今回は「GOLD」)
④テキスト入力を終了する→「win:Ctrl+Enter」「mac:Command+return」
レイヤースタイルの変更
テキストレイヤーに効果を与えるために、レイヤースタイルを追加・変更します。
レイヤースタイルの追加・変更方法
レイヤースタイルの追加方法は、
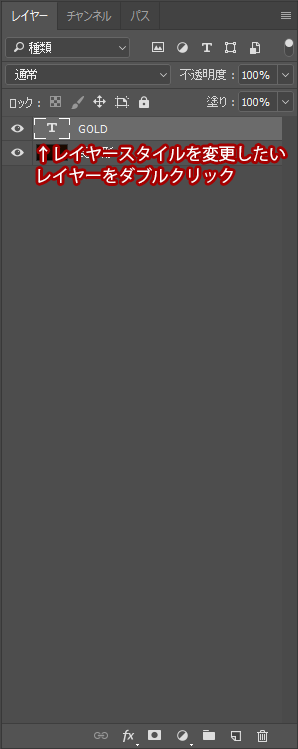
レイヤーパネルのレイヤースタイルを変更したいレイヤーをダブルクリック

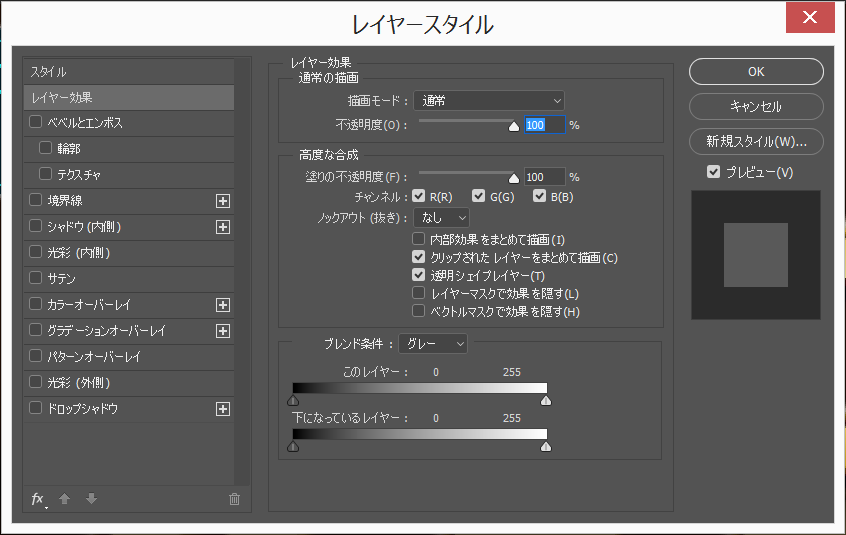
ダブルクリックするとレイヤースタイルを変更するウインドウが表示されます。

光彩(外側)、べベルとエンボス、シャドウ(内側)、グラデーションオーバーレイを指定、変更をします。
光彩(外側)
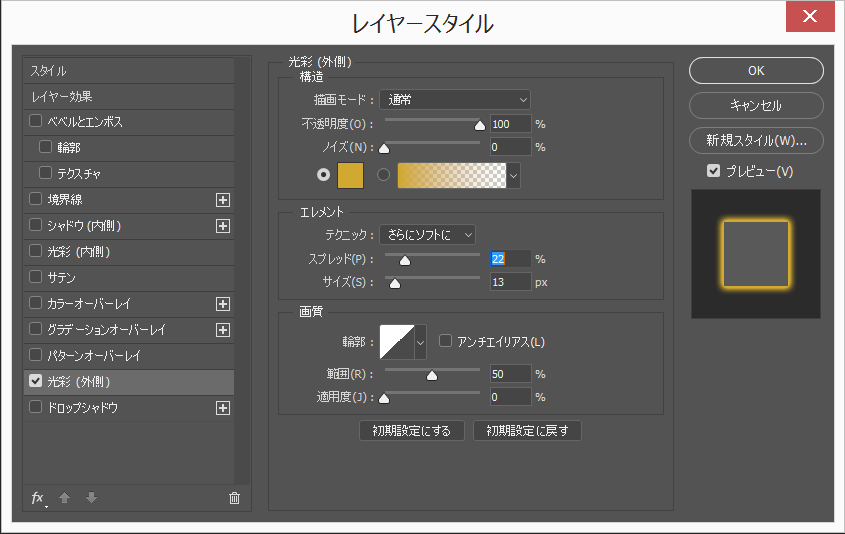
レイヤースタイルウインドウの左側「光彩(外側)」をクリック。
するとさまざまなメニューが表示されますが、
以下の通りに指定、入力します。
描画モード:通常
不透明度:100%
ノイズ:0%
カラー塗りを指定
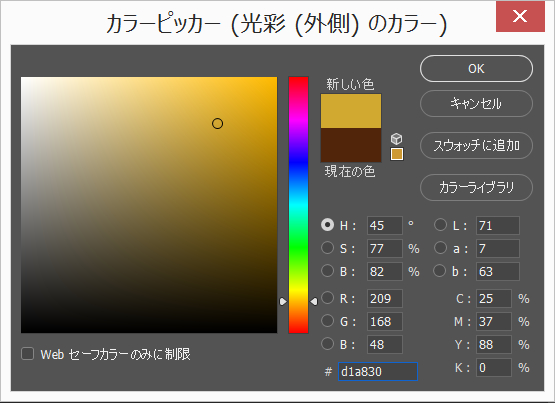
カラーは#d1a830
テクニック:さらにソフトに
スプレッド:22%
サイズ:13px
輪郭:デフォルトで用意されている左上のもの
範囲:50%
適用度:0%
▼レイヤースタイルウインドウ▼

▼カラー指定▼

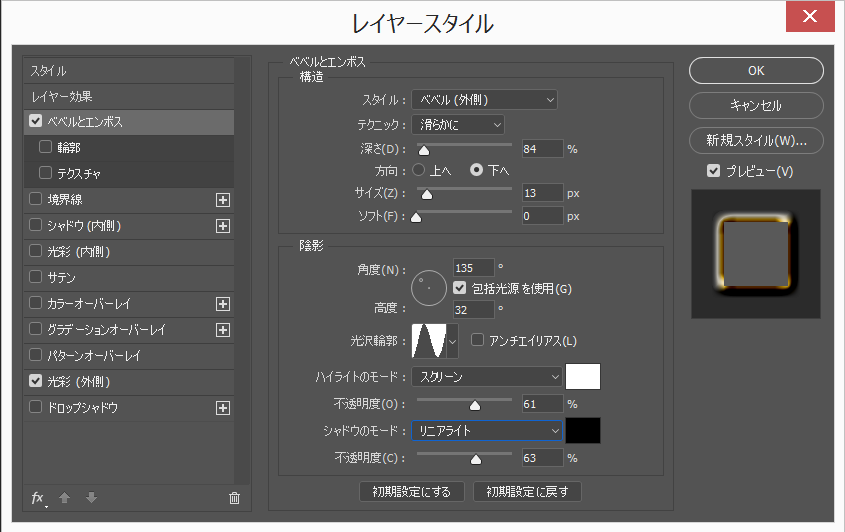
べベルとエンボス
続いては「べベルとエンボス」です。
数値を以下の通りに入力してください。
スタイル:べベル(外側)
テクニック:滑らかに
深さ:84%(現物を見ながら好きな値にしてください)
サイズ:13px(光彩外側のサイズと同値を入力)
ソフト:0px
角度:135°
高度:32°
包括光源を使用:チェック
光沢輪郭:デフォルトのものを使用(左から2番目下)
ハイライトのモード:スクリーン
ハイライトの不透明度:61px
ハイライトのカラー:#ffffff
シャドウのモード:リニアライト
シャドウの不透明度:63%
シャドウのカラー:#000000
▼レイヤースタイルのウインドウ▼

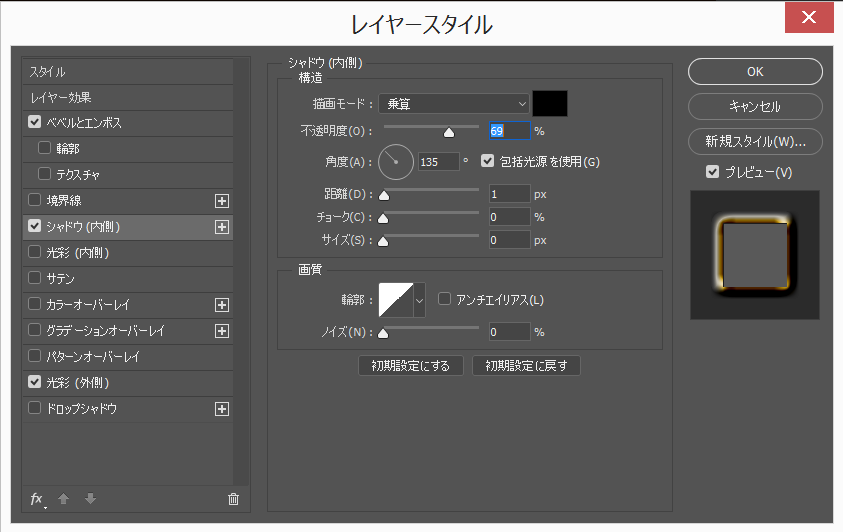
シャドウ(内側)
続いてはシャドウ(内側)を指定。
以下の数値で入力してください。
描画モード:乗算
シャドウカラー:#000000
不透明度:69%
包括光源を使用:チェック
距離:1px
チョーク:0px
サイズ:0px
▼レイヤースタイルのウインドウ▼

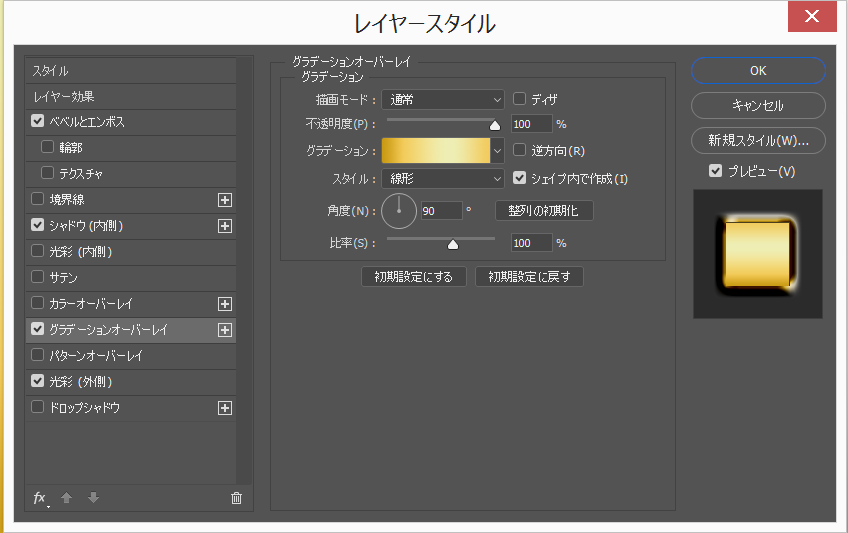
グラデーションオーバーレイ
続いてはグラデーションオーバーレイを指定。
以下のように入力します。
描画モード:通常
不透明度:100%
スタイル:線形
角度:90°
比率:100%
▼レイヤースタイルのウインドウ▼

グラデーションカラーは以下のとおりにポイントを入力し、カラー値を入力します。
カラーは左から
#c99a14、#f2cb5c、#eeeeb4、#f2cb5cです。
これで完成です。

さらに遊ぶとこのようになりました。

今回は金色の文字のテキストエフェクト作成方法でした。








