今回は、Photoshopを使用して、輝くネオン風の文字の作り方をご紹介します。
レイヤースタイルを使用して作成するだけなので、誰でも簡単に作成が可能です。
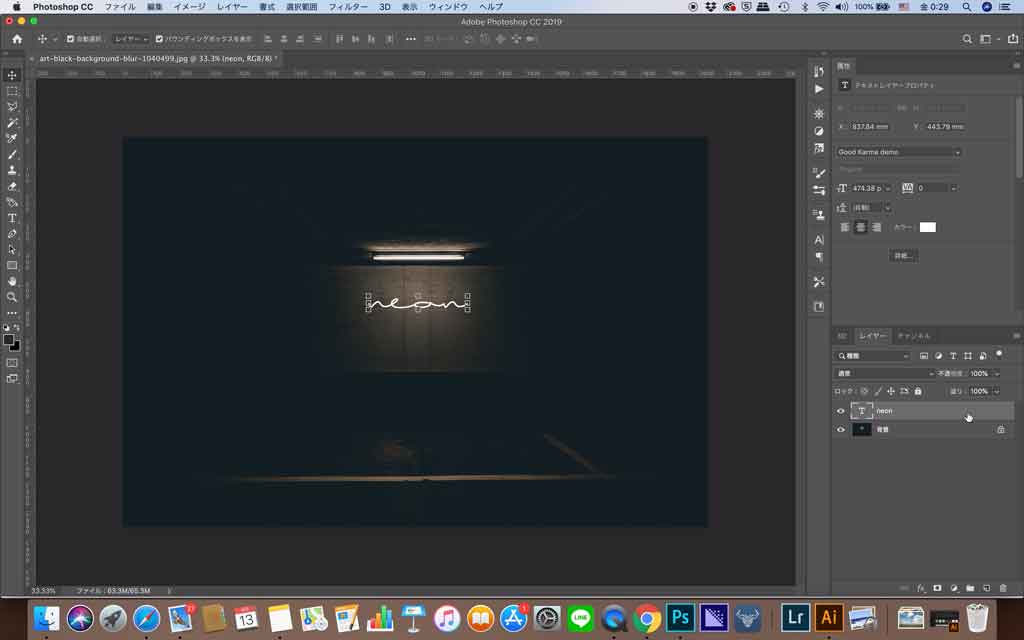
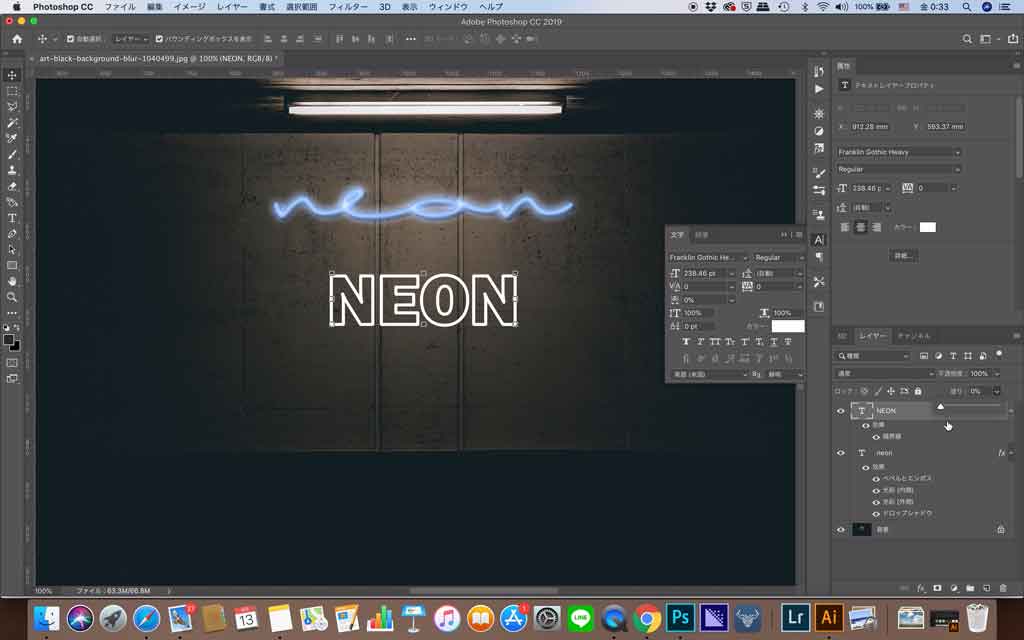
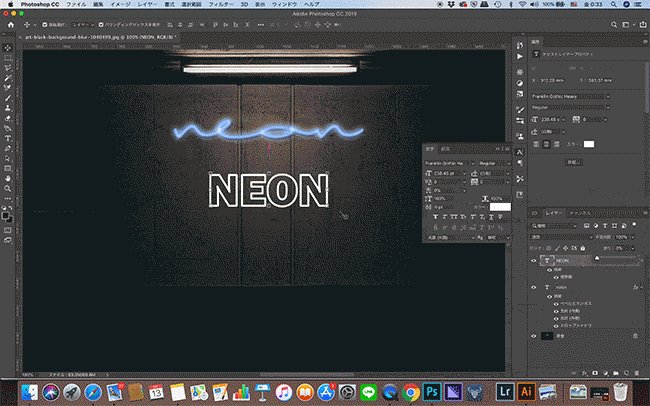
テキストを入力する

まずは、テキストを入力しましょう。
今回は「NEON」と入力しました。
もちろん、イラストレーターで作成したベクターデータでも問題ありません。
基本的には、「白色」で作成するとネオンっぽくなります。
レイヤースタイルを適用
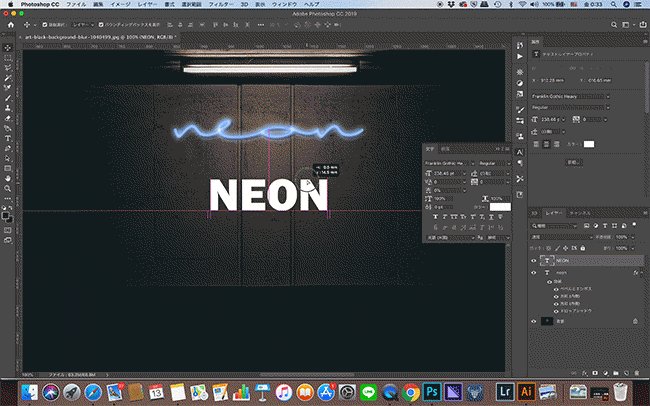
先ほど作成したテキストレイヤーをダブルクリックして、レイヤースタイルを適用しましょう。
それぞれ、カンバスサイズなどの大きさによって、適したサイズが異なりますので、サイズはプレビューを確認しながら調整してください。
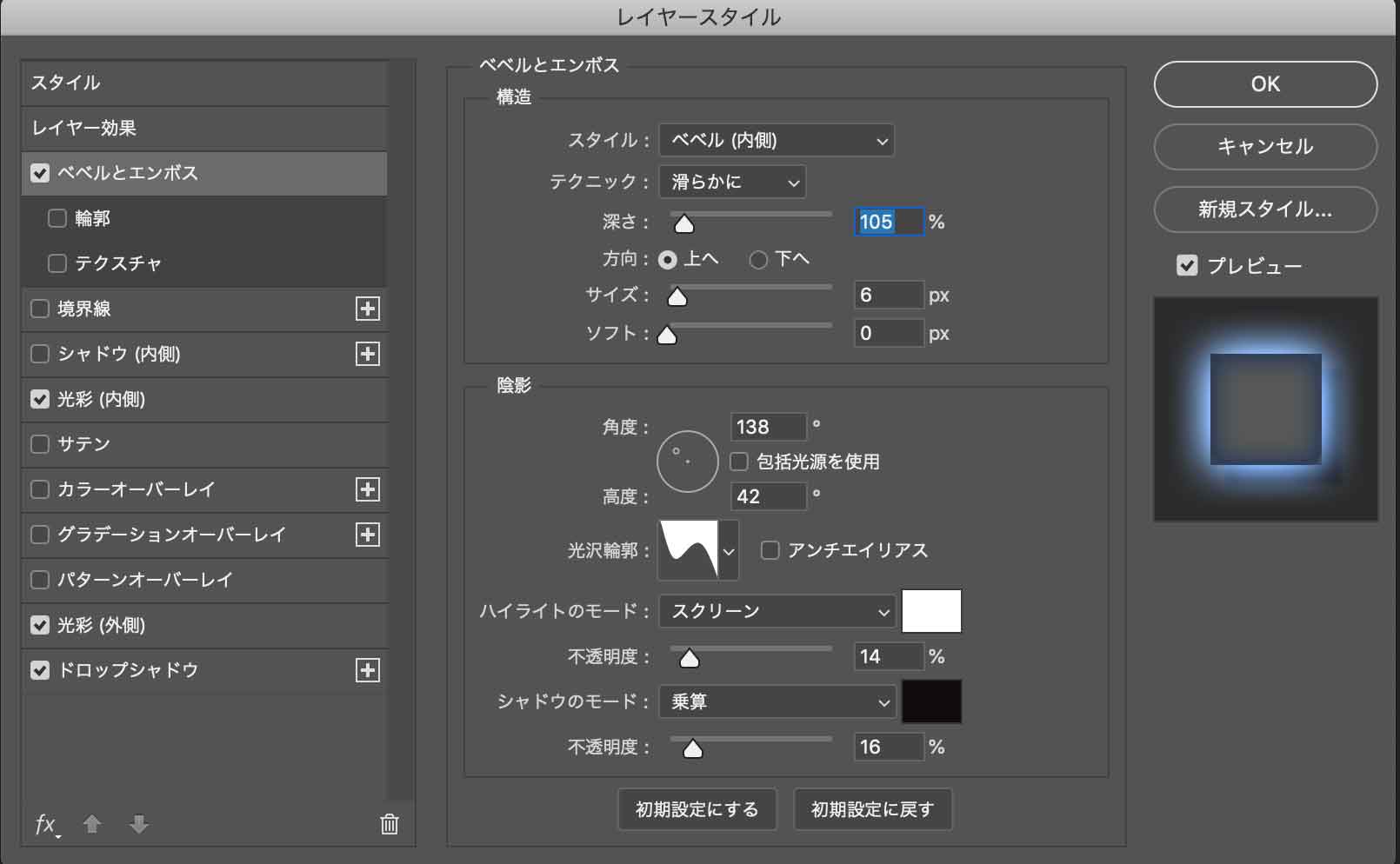
ベベルとエンボス

- スタイル「ベベル(内側)」
- ハイライトのモード「スクリーン」
- シャドウのモード「乗算」
- 光沢輪郭「ローリングスロープ(下向き)」
こちらで適用してください。
また、ハイライト、シャドウの不透明度は薄めが良いと思います。
こちらもプレビューを見ながら変更してください。
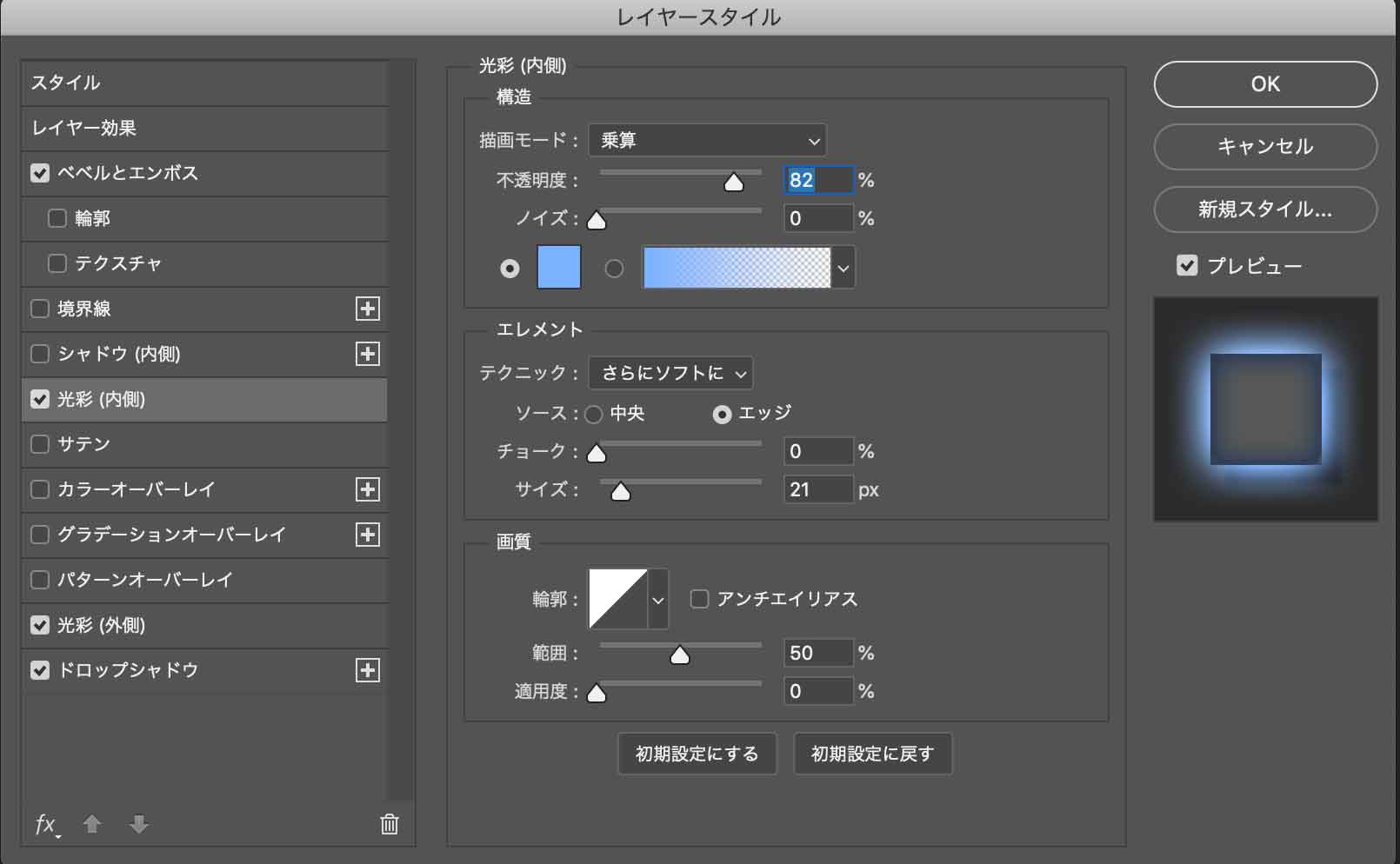
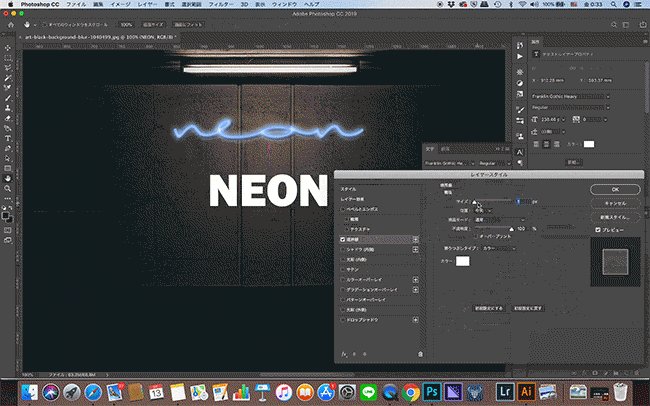
光彩(内側)

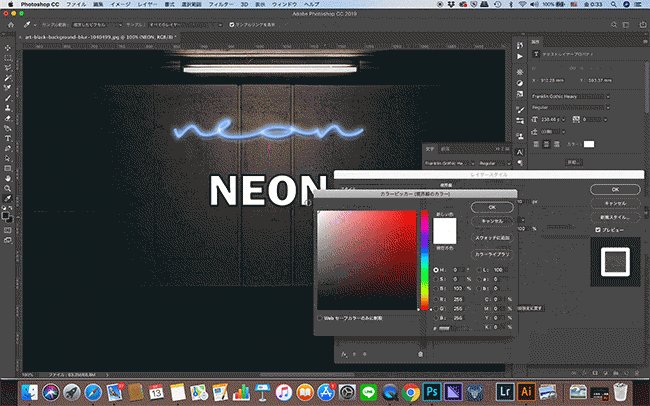
- 描画モード「乗算」
- カラー「適用したいネオン色」
サイズの調整は、「文字の白い色が若干残るくらい」に設定すると良いです。
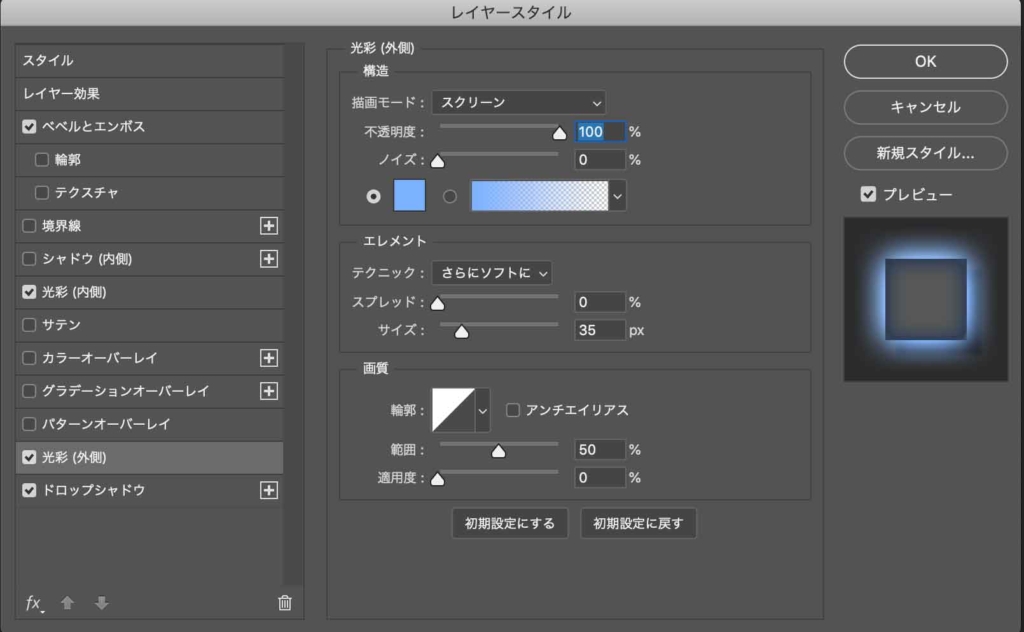
光彩(外側)

- 描画モード「スクリーン」
- カラー「適用したいネオン色」
不透明度は100%で問題ありませんが、プレビューを見ながら好きなように調整してください。
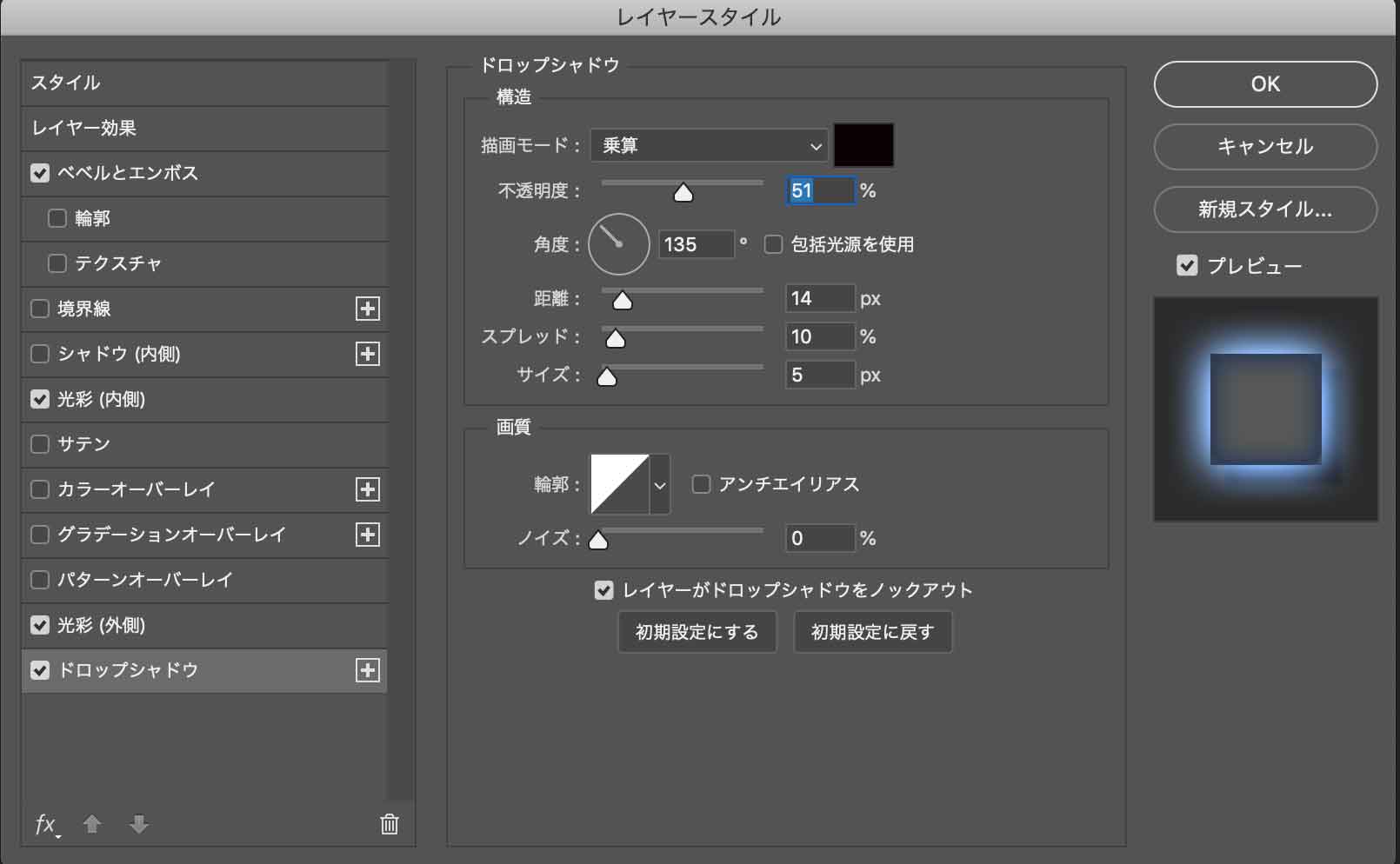
ドロップシャドウ

ドロップシャドウを任意で加えてください。
こちらは必須ではありません。
今回は、壁の上にネオン風のデザインを配置するため、ドロップシャドウをつけました。
文字の輪郭で作成した時

上の画像のように文字の輪郭でネオン風を作成したい場合は、以下の手順で作成できます。
1:テキストを入力(太めのフォントが良い)
2:レイヤースタイル境界線を適用(位置:中央)
3:テキストレイヤーの塗りを0%にする
4:テキストレイヤーをスマートオブジェクトに変換
5:先ほどの手順でスマートオブジェクトにネオン風のレイヤースタイルを適用する
- テキストを入力(太めのフォントが良い)
- レイヤースタイル境界線を適用(位置:中央)
- テキストレイヤーの塗りを0%にする
- テキストレイヤーをスマートオブジェクトに変換
- 先ほどの手順でスマートオブジェクトにネオン風のレイヤースタイルを適用する
この手順で作成可能です。

真似するだけで簡単にネオン風のデザインが可能です。
ぜひチャレンジしてみてください。









