みなさんこんにちは!
今回はPhotoshopを利用し、写真の一部に、磨りガラス、曇りガラスのようにする加工方法を解説します。
写真の一部に磨りガラスのような効果を施すと、写真と文字のコントラストを作り読みやすくすることが出来ます。
さまざまなデザインに活用できるので、覚えておくだけでデザインの幅が広がります。
まずは写真を用意する
当たり前ですが…まず最初に写真を用意してください。
磨りガラス効果を加える写真です。
ここからが本番です!
写真の下部に長方形型の磨りガラスを作成する方法
いろいろなデザインでよく見られる手法ですが、写真の下部に磨りガラス効果を作ります。
写真上にテキストを載せたいと思っていても文字が目立ちづらいような画像でも
磨りガラス加工をすれば簡単に文字を目立たせてくれます。
Photoshopを起動し目的のサイズで新規ファイル作成
まずはPhotoshopで新規ファイルを作成します。
利用目的のサイズにしてください。
今回のチュートリアルでは、w:720px h:340pxで作成します。
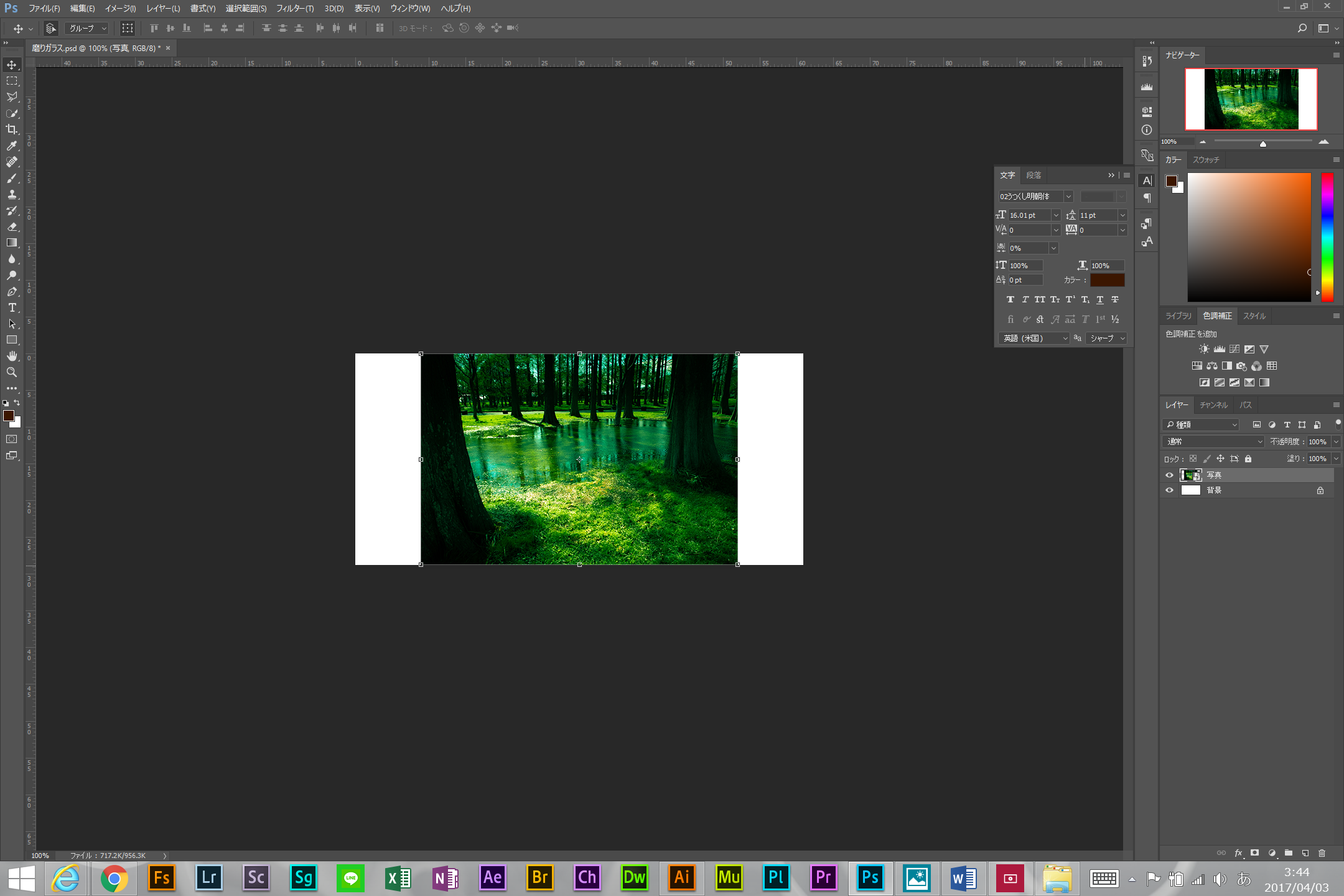
使用する写真をPhotoshopにドラッグ&ドロップ
このように写真レイヤーが追加されました。

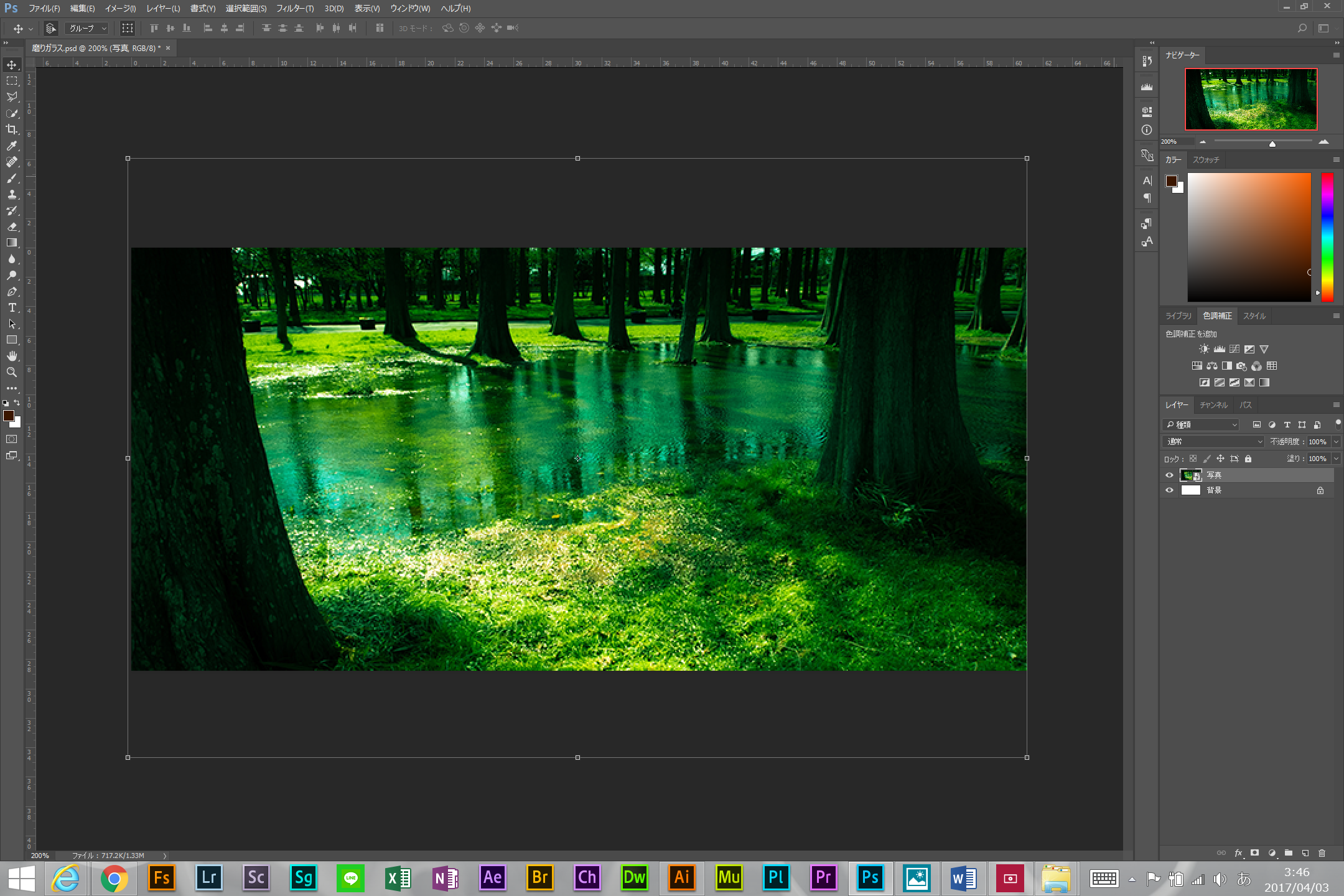
縦横比を変えずに拡大して、目的のサイズにします。

拡大したら表示される部分を調整します。
この調整作業は、写真の切り抜きが必要な時にのみ行う作業です。
作成したファイルの縦横比が用意した写真の縦横比と同じであれば必要ありません。
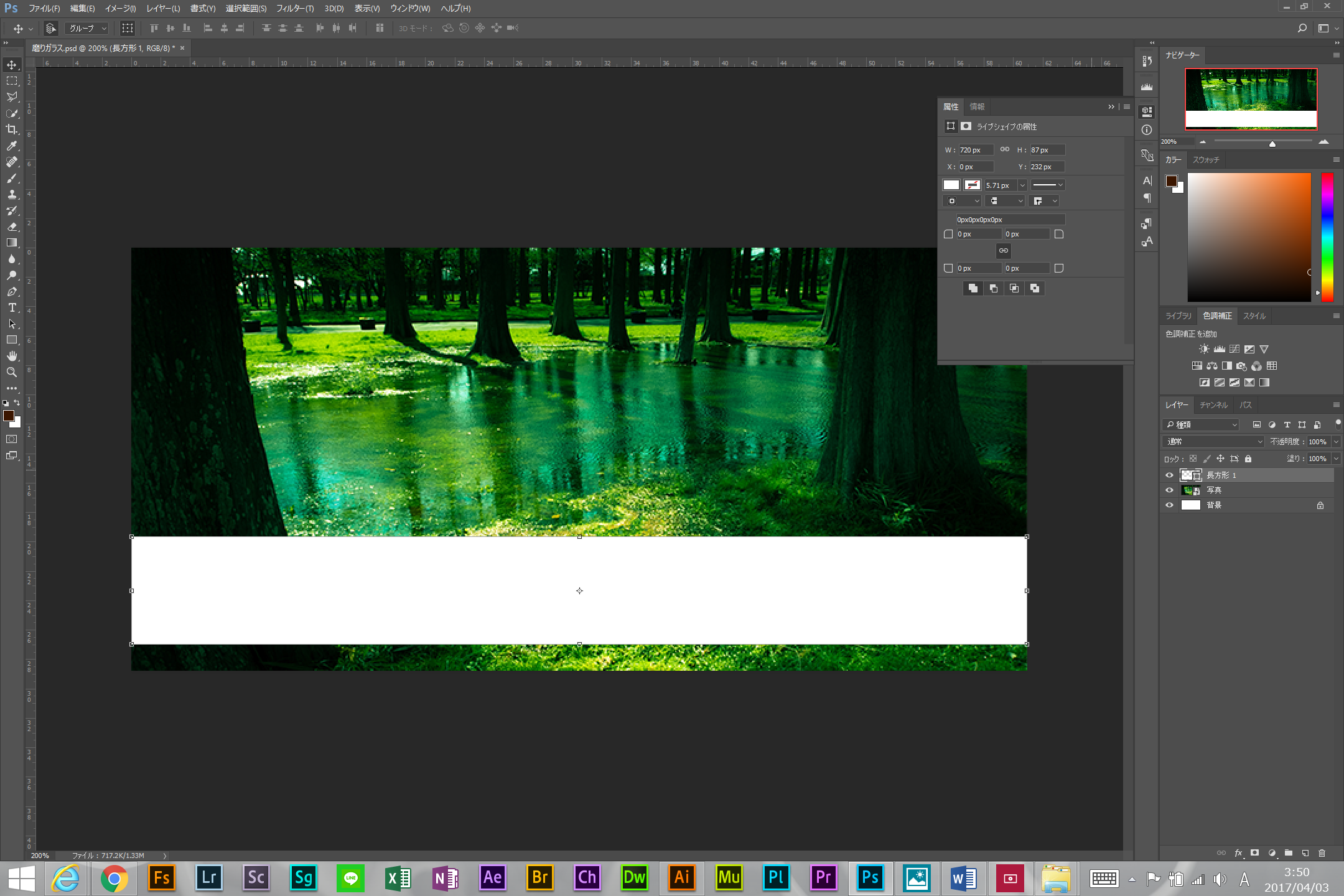
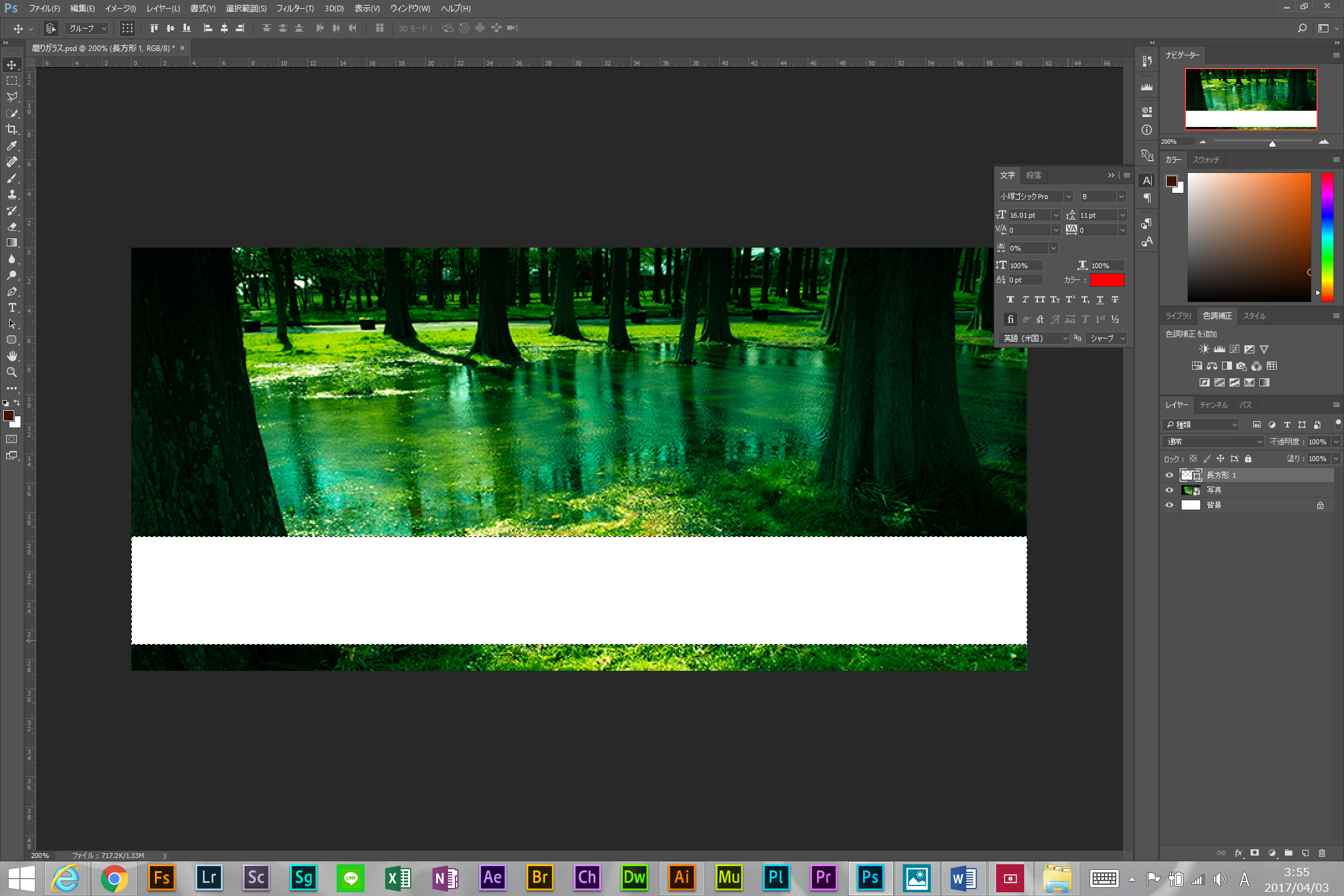
磨りガラス効果をあてたい部分に長方形ツールで白い長方形を作る。
長方形ツールで白い長方形を作ります。
このようになりました。

写真の長方形部分をぼかす
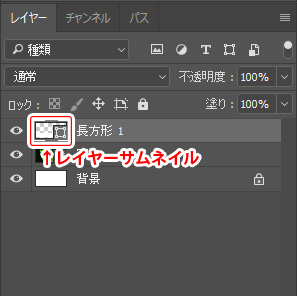
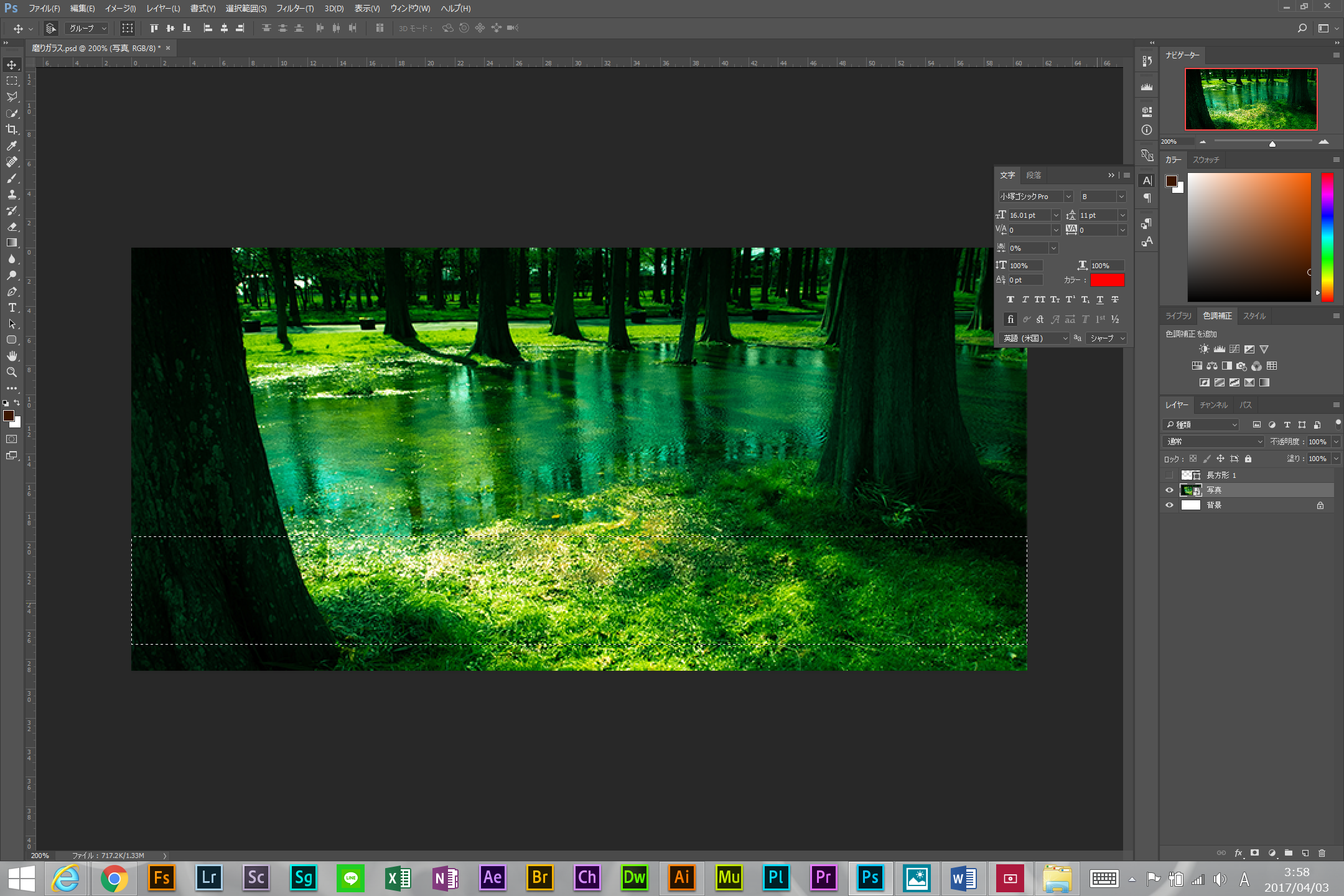
レイヤーパネル内「長方形1」レイヤーのレイヤーサムネイルをCtrlキーを押しながらクリック

すると長方形の部分だけ範囲選択された状態となります。

その状態で、写真レイヤーを選択します。
前面の長方形1レイヤーはぼかし調整時に邪魔になるので、いったん非表示にします。
レイヤーの非表示方法は、レイヤー左の眼のようなマークをクリックすると非表示になります。

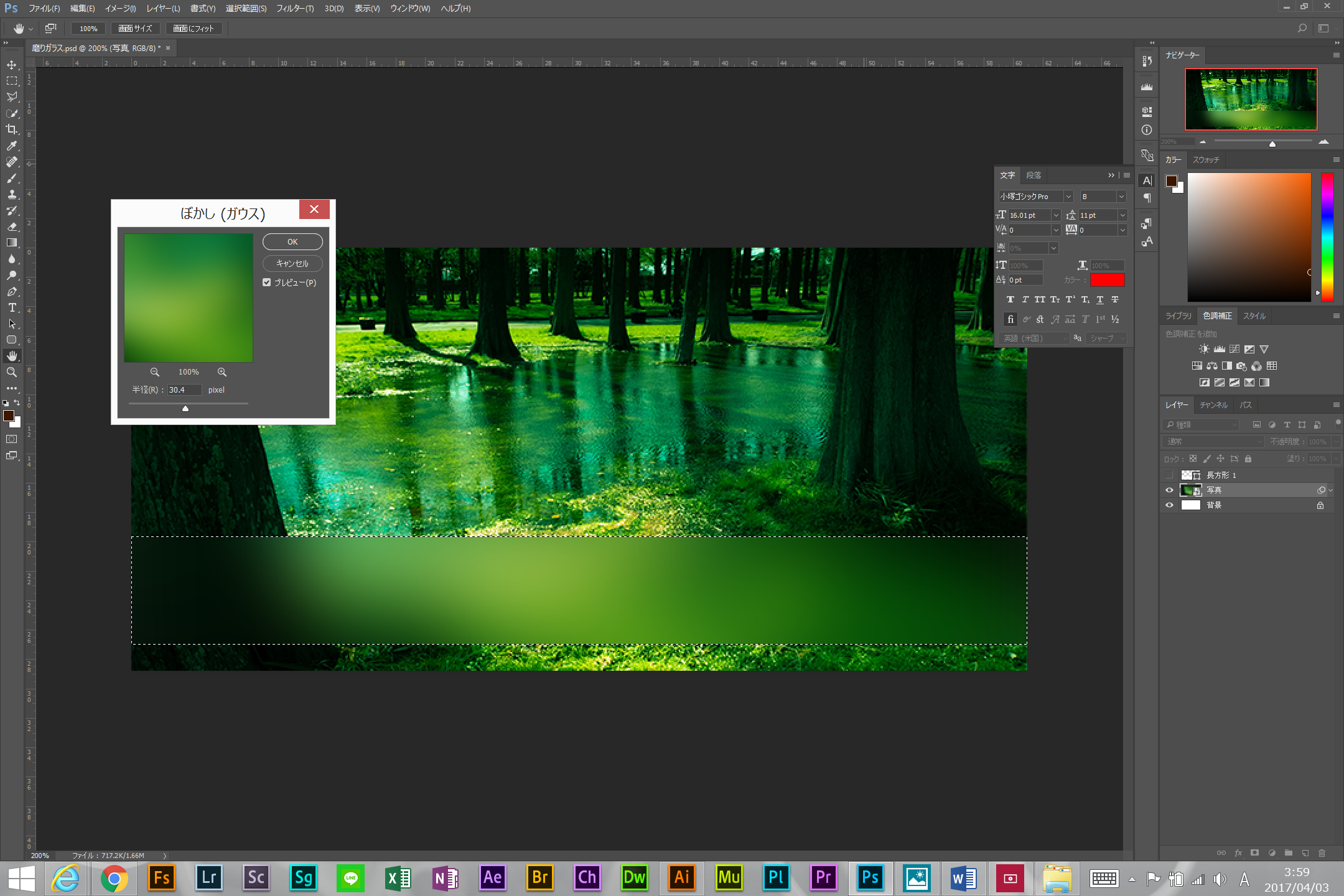
続いて選択範囲のぼかしを行います。
上部メニュー「フィルター」>「ぼかし」>「ぼかし(ガウス)」をクリックしてください。
するとこのようになります。

プレビューにチェックをいれた状態でぼかし半径を微調整してください。
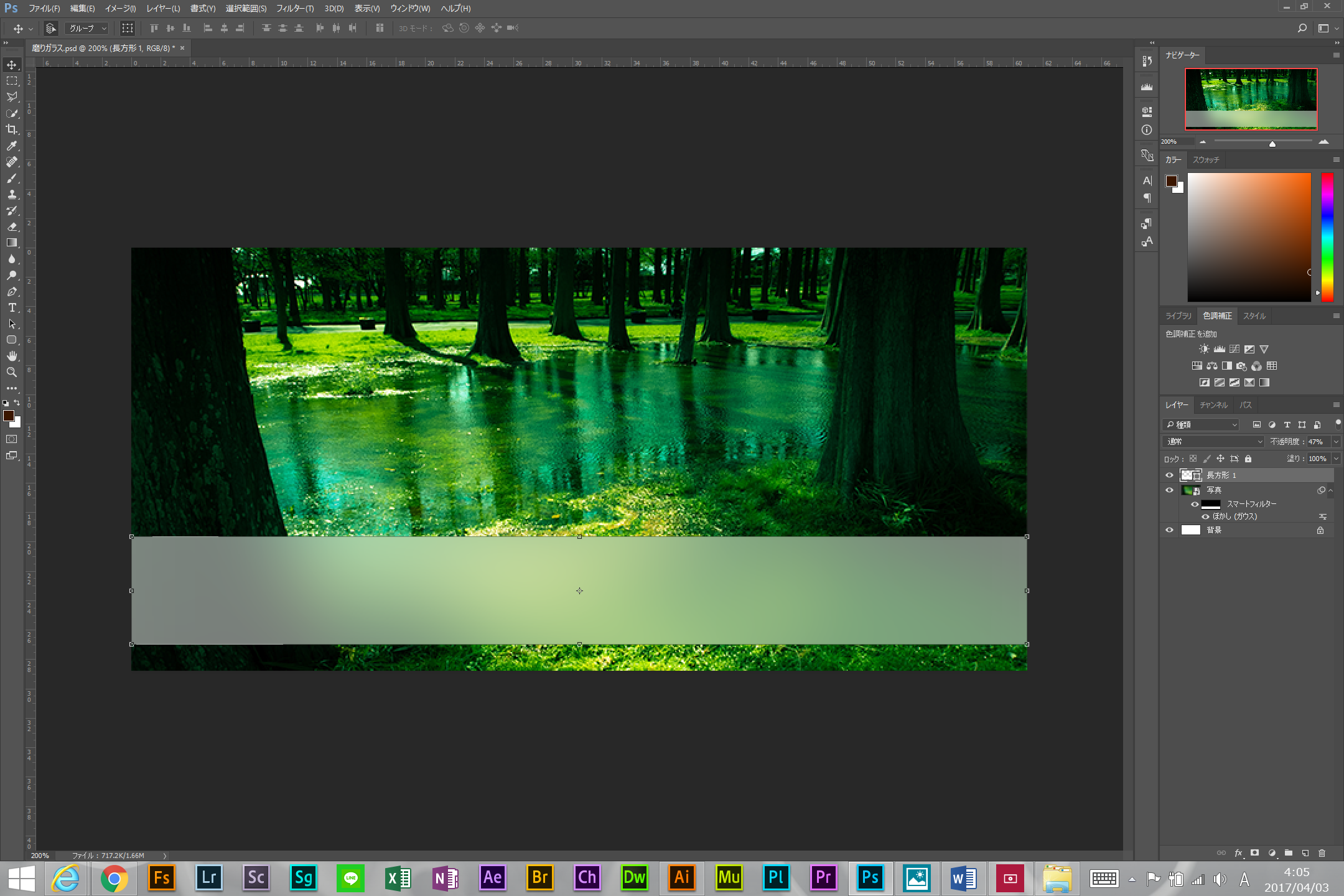
前面の長方形を半透明化
最後に前面のレイヤーの白い長方形を半透明化させます。
レイヤーを再表示してください。
(再表示方法:先ほどクリックした目のマーク部分を再度クリック)
使用する写真にもよりますが、
不透明度50%くらいが丁度よくなるでしょう。
こちらも現物を見ながら微調整してください。
ポイントとしては、暗い写真は不透明度を低く、明るい写真は不透明度を高くするとよくなる気がします。

完成です!!
文字を入力しても見やすい画像になりました。

写真の全面を磨りガラス加工し、一部だけ透明化する方法
こちらは上で解説した長方形の方法の応用編です。
最初の手順は同じなので、写真データを読み込むところまでは割愛します。
透明化させたい部分のレイヤーを作成
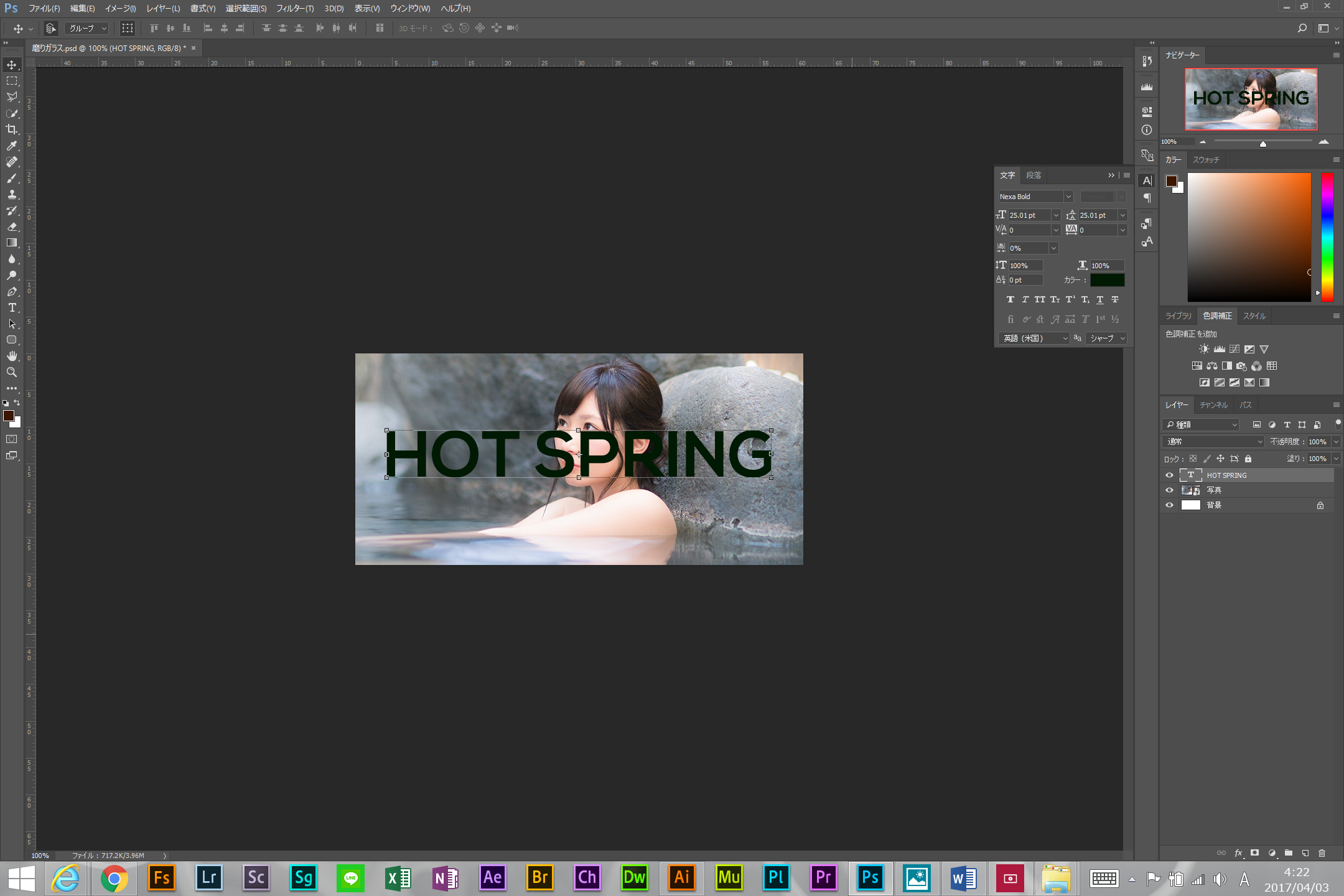
今回は文字の部分だけ透明化させます。
なのでテキストレイヤーを作成し必要なテキストを入力。

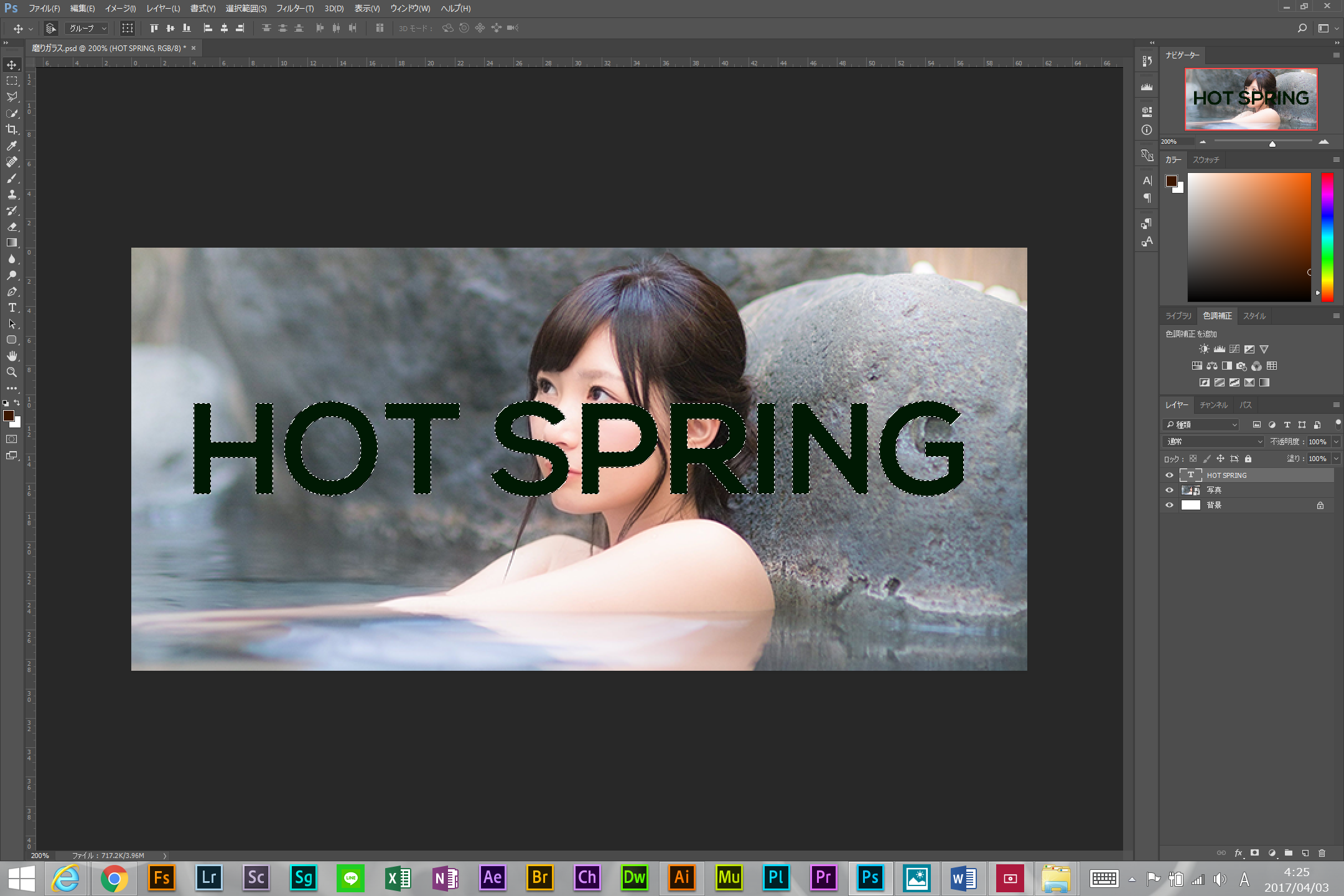
テキスト部分を範囲選択
今回もレイヤーサムネイルを「Ctrlキーを押しながらクリック」でテキスト部分を選択します。
するとテキストの範囲内が選択されました。

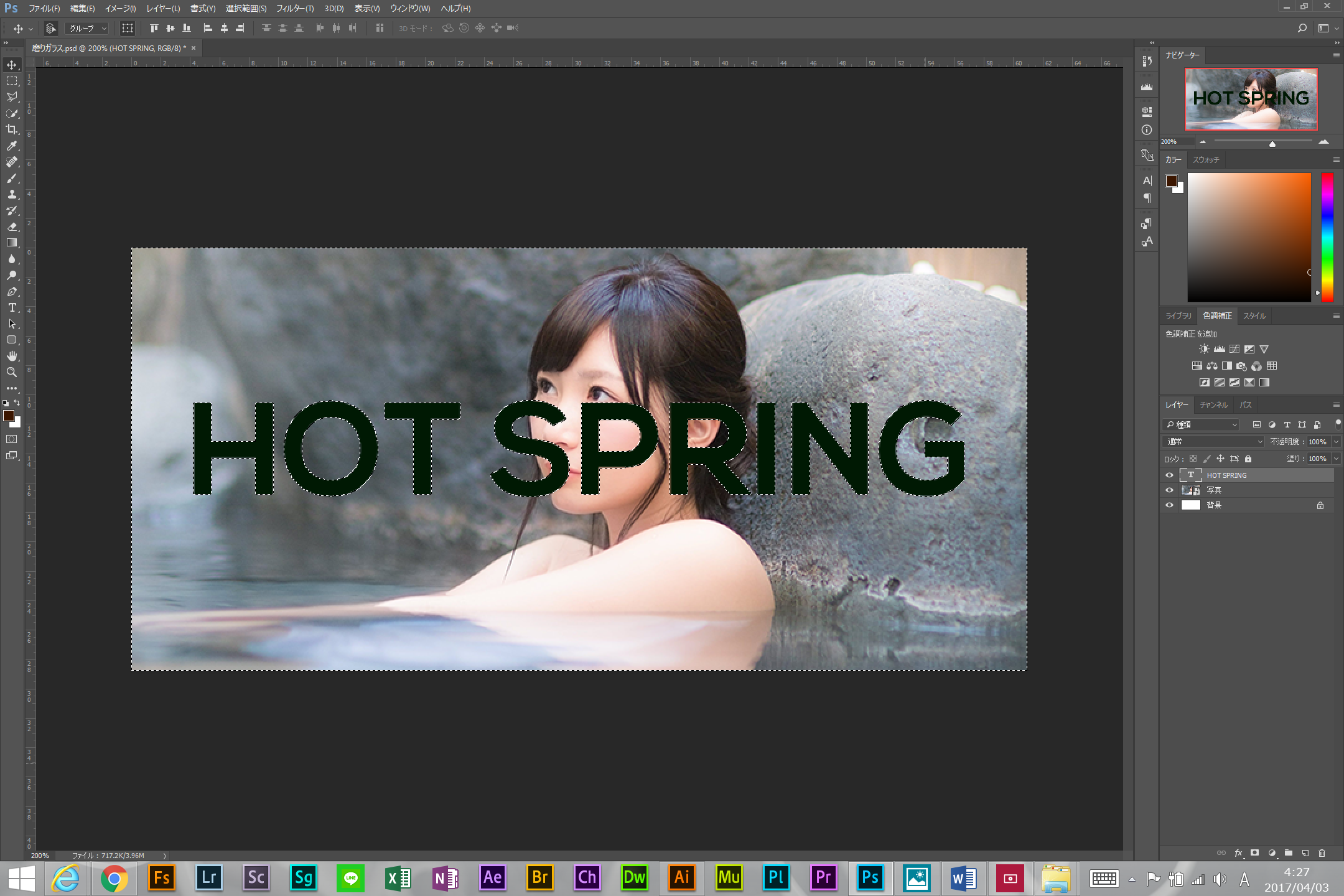
今回ぼかしたい部分はテキスト部分以外なので、
選択範囲を反転します。
「Ctrl+Shift+I」で選択範囲を反転させることが可能です。

写真の選択範囲をぼかす
長方形の時と同様に、ぼかしガウスで写真の選択範囲をぼかします。
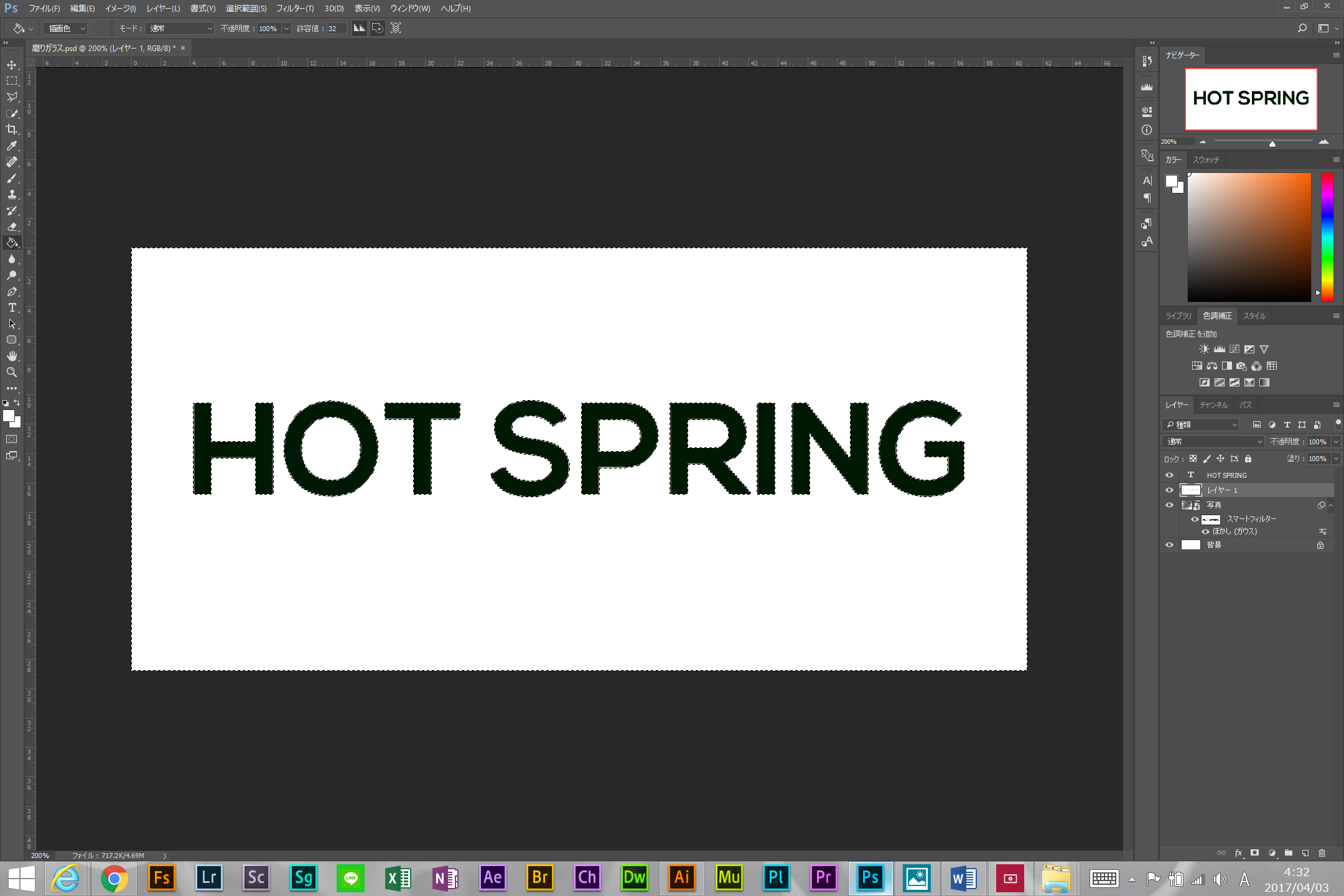
ぼかし部分を白く塗りつぶす
再度テキスト部分外を選択して下さい。
ぼかされた部分が選択範囲となったら、
「新規レイヤーを作成」>「塗りつぶしツール」で選択範囲を白く塗りつぶします。

あとは、テキストレイヤーを非表示にし、白く塗りつぶしたレイヤー(レイヤースタイル:ドロップシャドウを適用)の塗りを調整させれば完成です。

このように磨りガラス加工を習得することにより、さまざまなデザインに利用することが出来ます。
ぜひデザインに取り入れてみてください。









