今回は、Facebookの3D写真を普通の写真からPhotoshopを使用して作成する方法についてご紹介します。
3D写真とは下の投稿のような写真のことを指します。
通常は、iPhoneなどの機能である「ポートレート撮影機能(3D撮影機能)」で撮られた写真を掲載すると3DPhotoとなるのですが、通常の写真からもPhotoshopを使えば簡単に作成できます。
また、Photoshopを使用して作ることによって、スマホでは撮影できない写真(上の投稿のような星空などなど)でも3D表示させることが可能です。
写真をBWで塗る
3D写真の作成方法は簡単です。
3Dにしたい写真をBWで塗りましょう。
手前にあるものを明るく、奥にあるものを暗く塗るだけで作成可能です。
例えば、今回用意した写真はこの写真です。

この写真を近景、中景、遠景別にBWの明暗で塗るとこのようになります。

比べるとこのような感じです。


通常の切り抜きのように境界線を調整して色を塗ってしまうと、中途半端な部分が変にボカされて違和感を感じるので、明るいところを優先的に大雑把に塗ればOKです。
「明るいところを優先的に」というのは、上の写真でいうと、電線の部分などです。
手前に持ってくる部分の周りを余計目に塗っておけば、違和感を感じない3D写真にできます。
遠近感が徐々に遷移する写真
先ほどの写真は、近景・中景・遠景がはっきり別れている写真でした。
そのため、使用する色の明るさは3種類だけで良かったのですが、遠近感が徐々に遷移するような立体感のある写真はそうも行きません。
例えば、このような写真です。

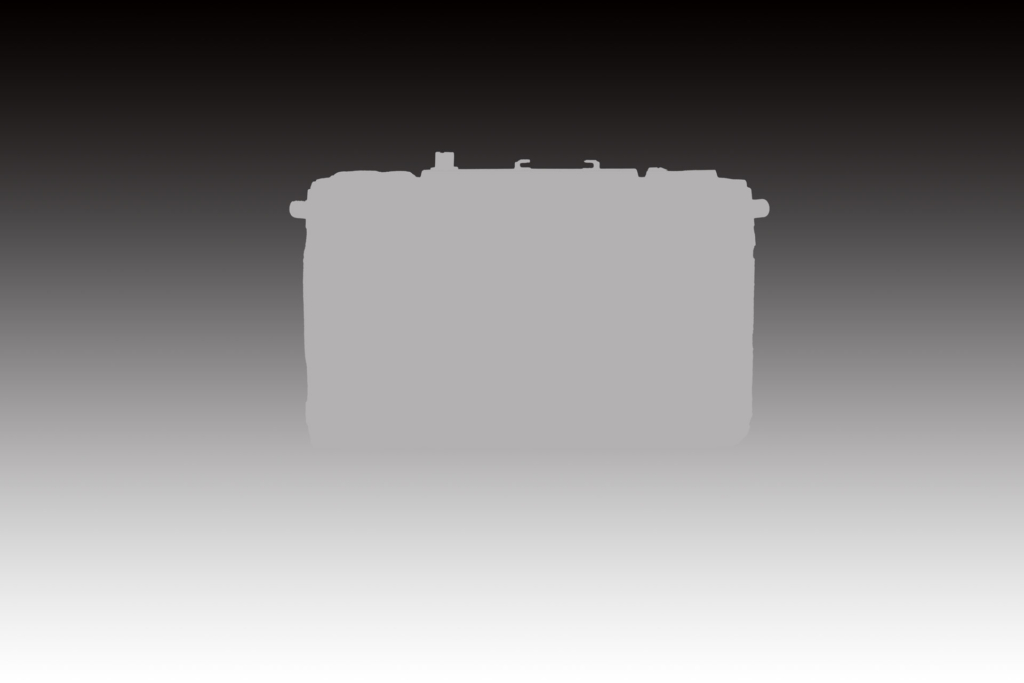
このような写真の場合は、グラデーションを利用しましょう。
グラデーションで背景を塗った後に、被写体と背景の接点(上の写真だと「カメラ」と「パソコン」のくっついている下端)の明るさでカメラを塗ればOKです。
実際に塗るとこのような感じです。

これをFacebookに投稿すると、このような感じになります。
アップロード方法
アップロード方法は、元の写真と、BWで塗った写真を一緒に投稿するだけです。
アップロードする際に深度マップの写真のファイル名を変更します。
元の写真のファイル名が「aaa.jpg」だった場合、深度マップの画像を「aaa_depth.jpg」という名前にしてアップロードしましょう。
元の写真のファイル名に「_depth」をつける形となります。
すると、2つの写真が3D写真を構成するファイルと認識されて、1つの3D写真として認識されて投稿されます。
3D写真でインパクトのある写真を
3D写真はかなりインパクトのある写真となります。
ぜひ3D写真にチャレンジして、たくさんの人の目に止まる投稿をしましょう。









