今回はこちらの画像のようなチョコレートっぽいテキストエフェクトをPhotoshopで作成する方法です。

- チョコレートのようなテキストエフェクトの作成方法
- バレンタインやスイーツの販促に使えるテキスト装飾
ファイルを作成
今回はこちらの記事で使用できるようにサムネイルサイズw1118*h538で作成しました。
各レイヤースタイルのサイズは、作成サイズに合わせてご変更ください。
文字を入力
まずは作りたい文字を入力しましょう。
今回は「chocolate」と入力しました。
そして今回のテキストエフェクトを作成するには、テキストレイヤーを3つ使って合成します。
レイヤースタイルを追加する
テキストレイヤーを3つに複製したらそれぞれのテキストレイヤーにレイヤースタイルを追加します。
テキストレイヤーはそれぞれ「塗りを0%」にしてください。
一番下のレイヤー
追加するレイヤースタイルは、
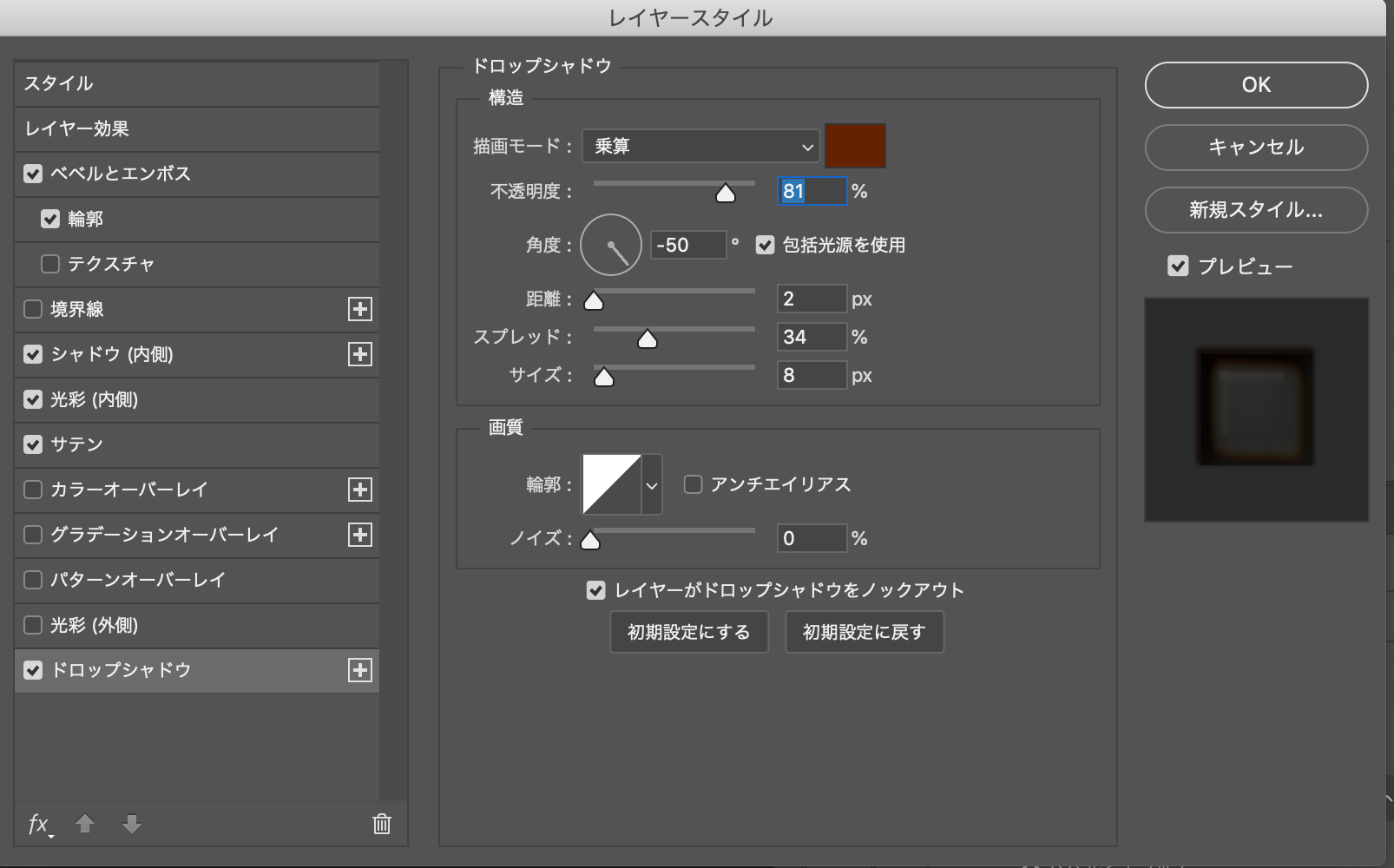
・ドロップシャドウ
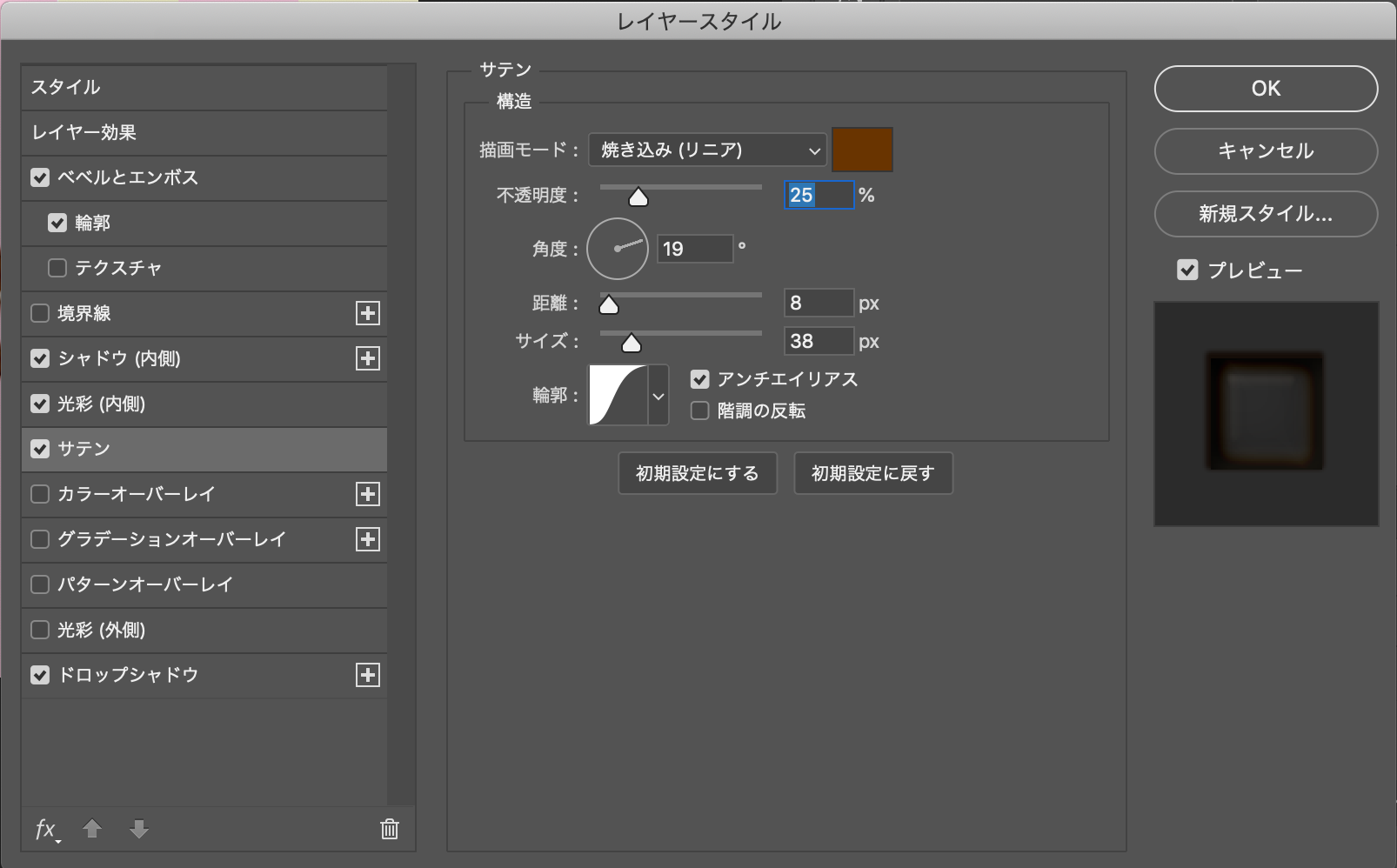
・サテン
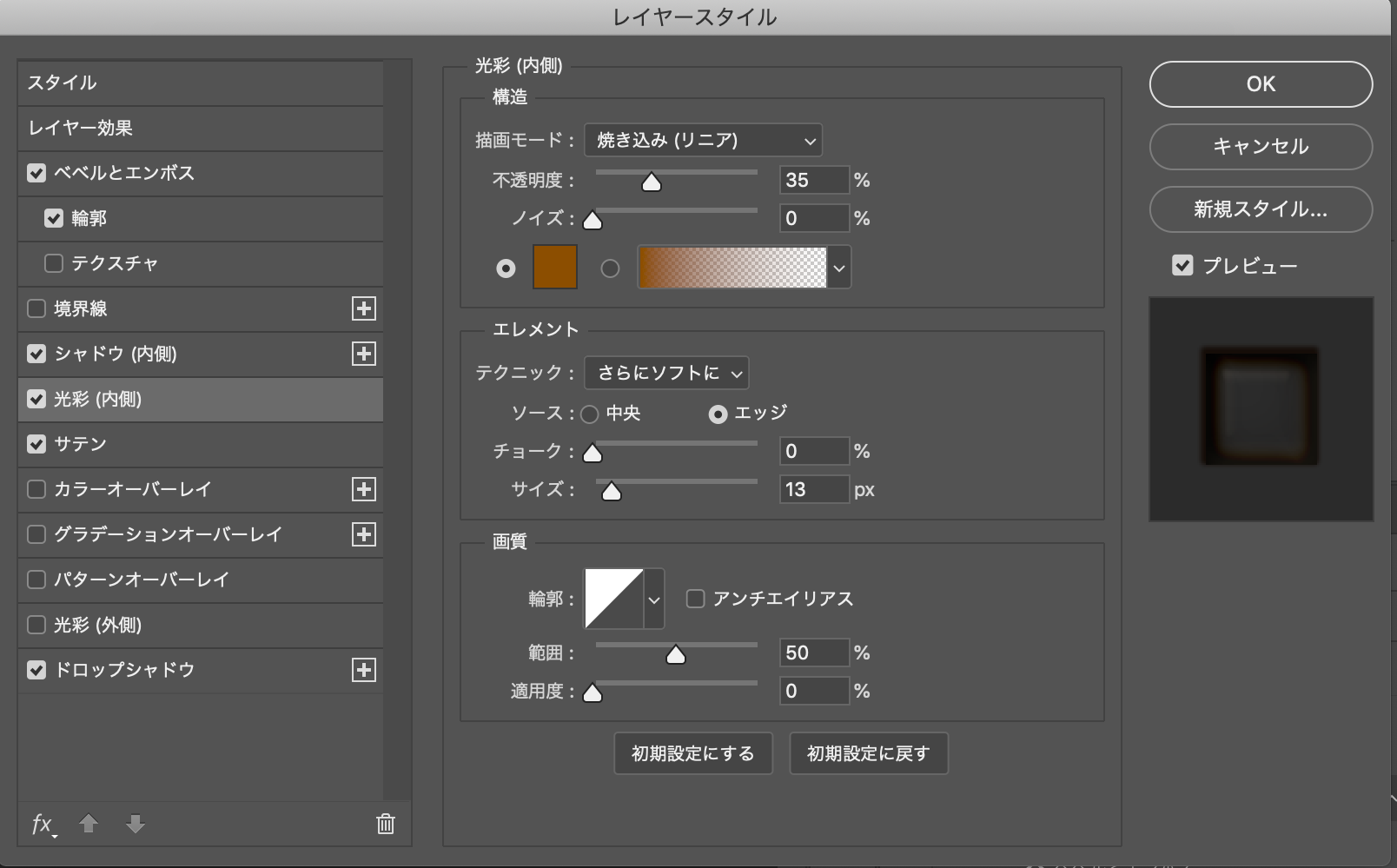
・光彩(内側)
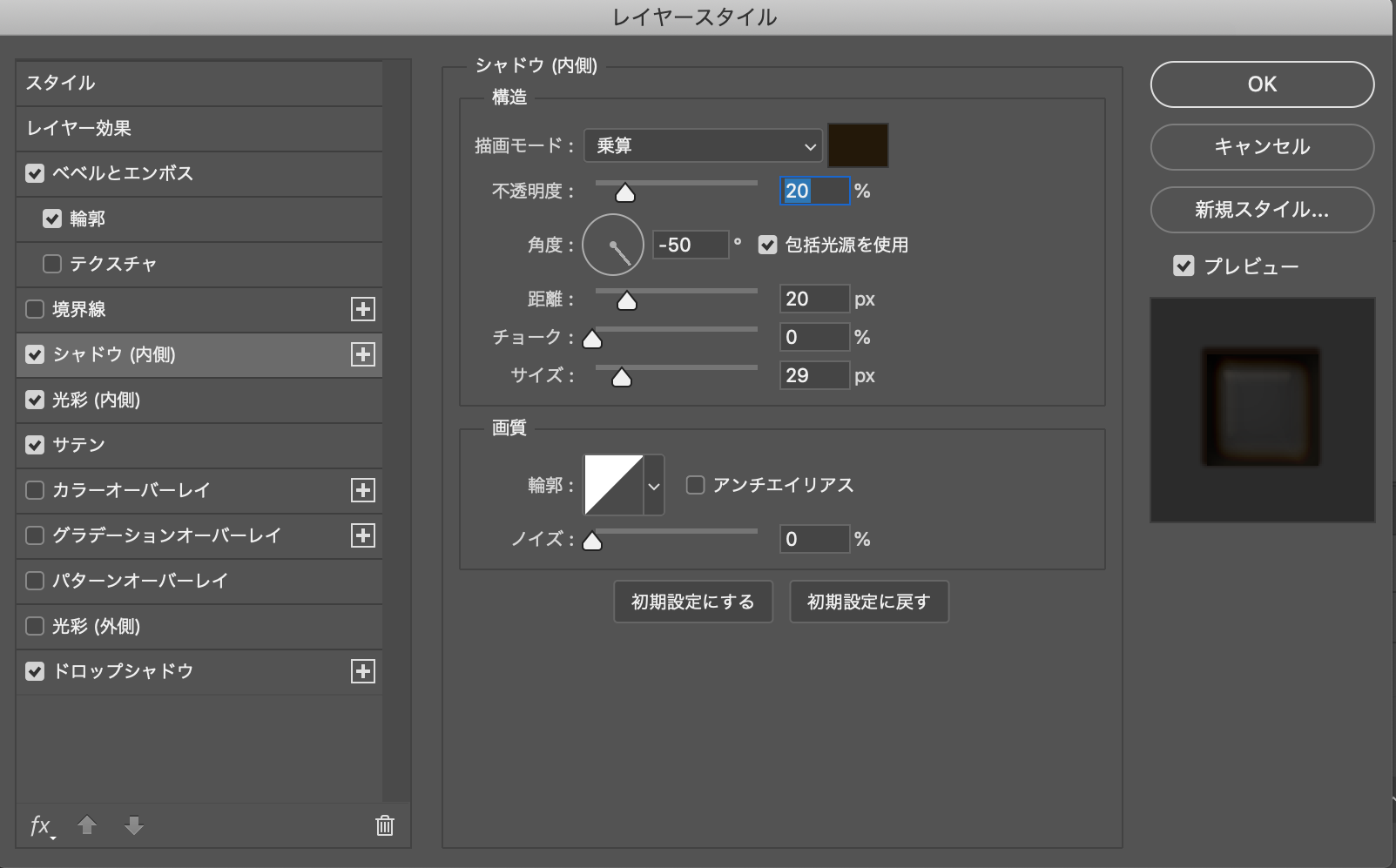
・シャドウ(内側)
・べベルとエンボス
です。
それぞれの値は以下の通りになります。
描画モード:乗算
色:#5e2600
不透明度:81%
角度:-50°
距離:2px
スプレッド:34%
サイズ:8px
輪郭:線形

描画モード:焼き込み(リニア)
色:#633701
不透明度:25%
角度:19°
距離:8px
サイズ:38px
輪郭:ガウス

描画モード:焼き込み(リニア)
色:#855100
不透明度:35%
サイズ:13px
輪郭:線形

描画モード:乗算
色:#22190a
不透明度:20%
角度:−50°
距離:20px
サイズ:29px
輪郭:線形

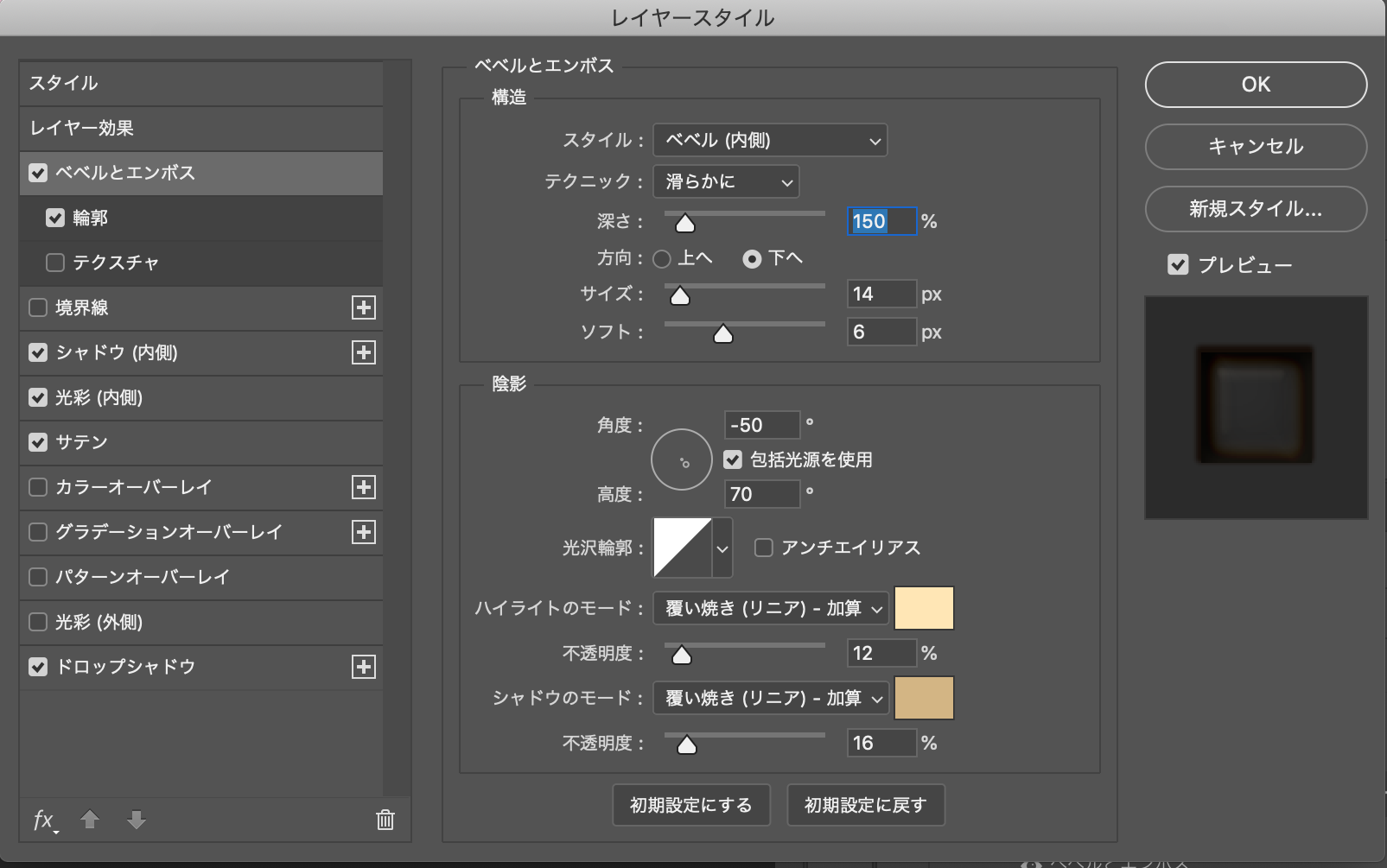
スタイル:べベル(内側)
テクニック:滑らかに
深さ:150%
方向:下へ
サイズ:14px
ソフト:6px
角度:-50°
高度:70°
光沢輪郭:線形
ハイライトカラー:#ffe8b8
ハイライトモード:覆い焼き(リニア)加算
ハイライトの不透明度:12%
シャドウカラー:#cfb788
シャドウモード:覆い焼き(リニア)加算
シャドウの不透明度:16%

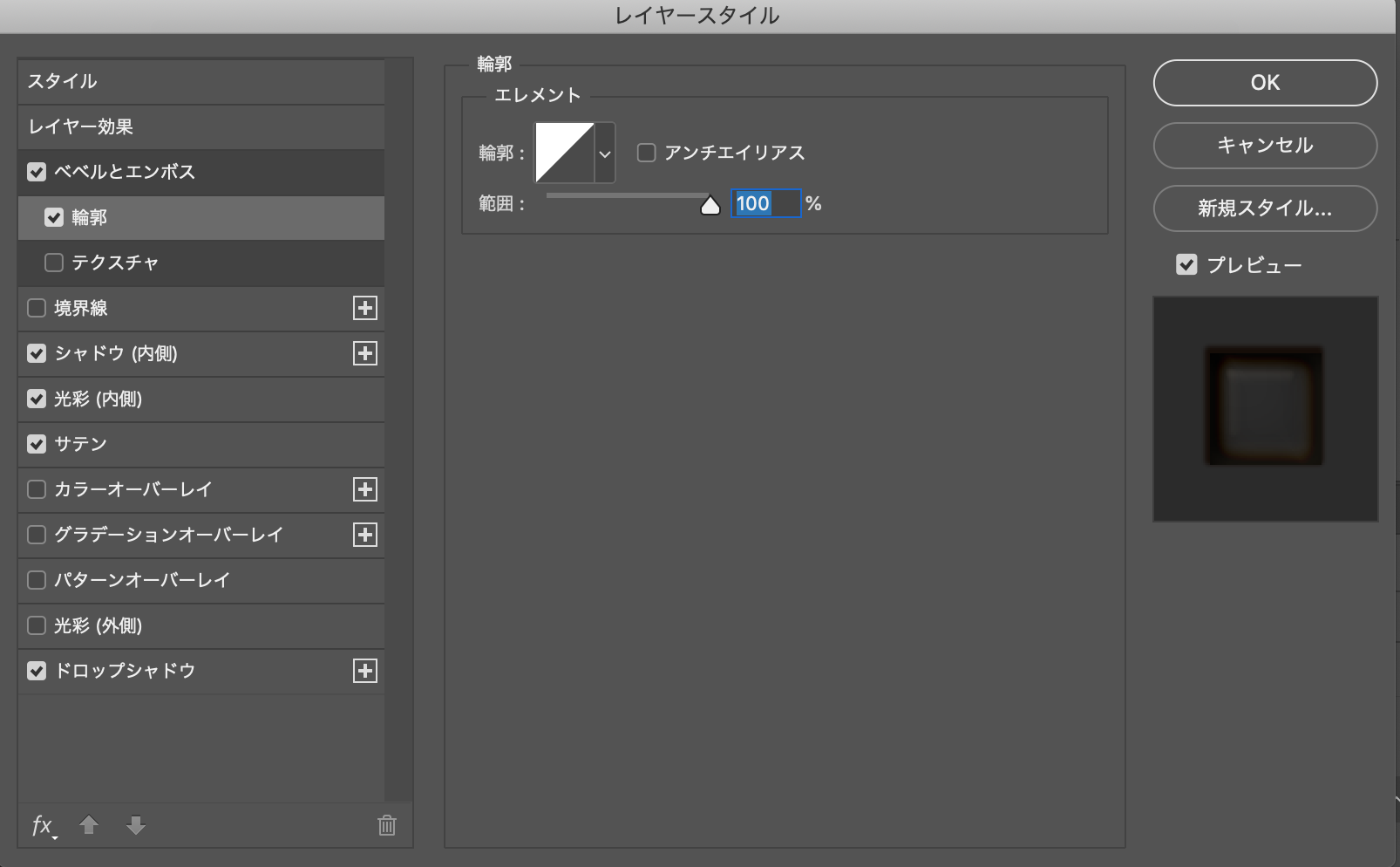
輪郭:線形
範囲:100%

真ん中のレイヤー
追加するレイヤースタイルは
・べベルとエンボス
・ドロップシャドウ
です。
それぞれの値は以下の通りです。
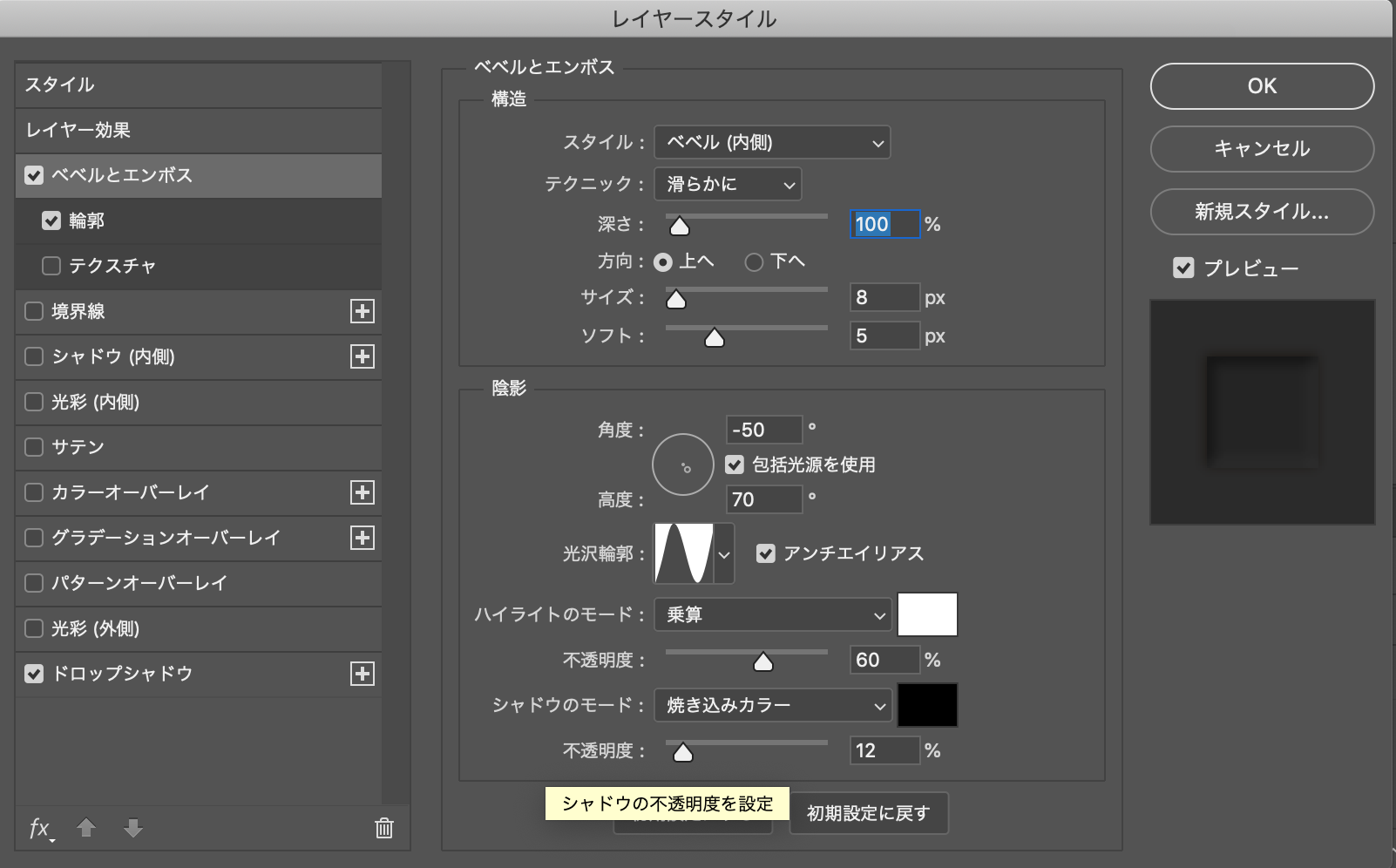
スタイル:べベル(内側)
深さ:100%
方向:上へ
サイズ:8px
ソフト:5px
角度:-50°
高度:70°
光沢輪郭:リング
ハイライトモード:乗算
ハイライトの不透明度:60%
シャドウモード:焼き込みカラー
シャドウの不透明度:12%

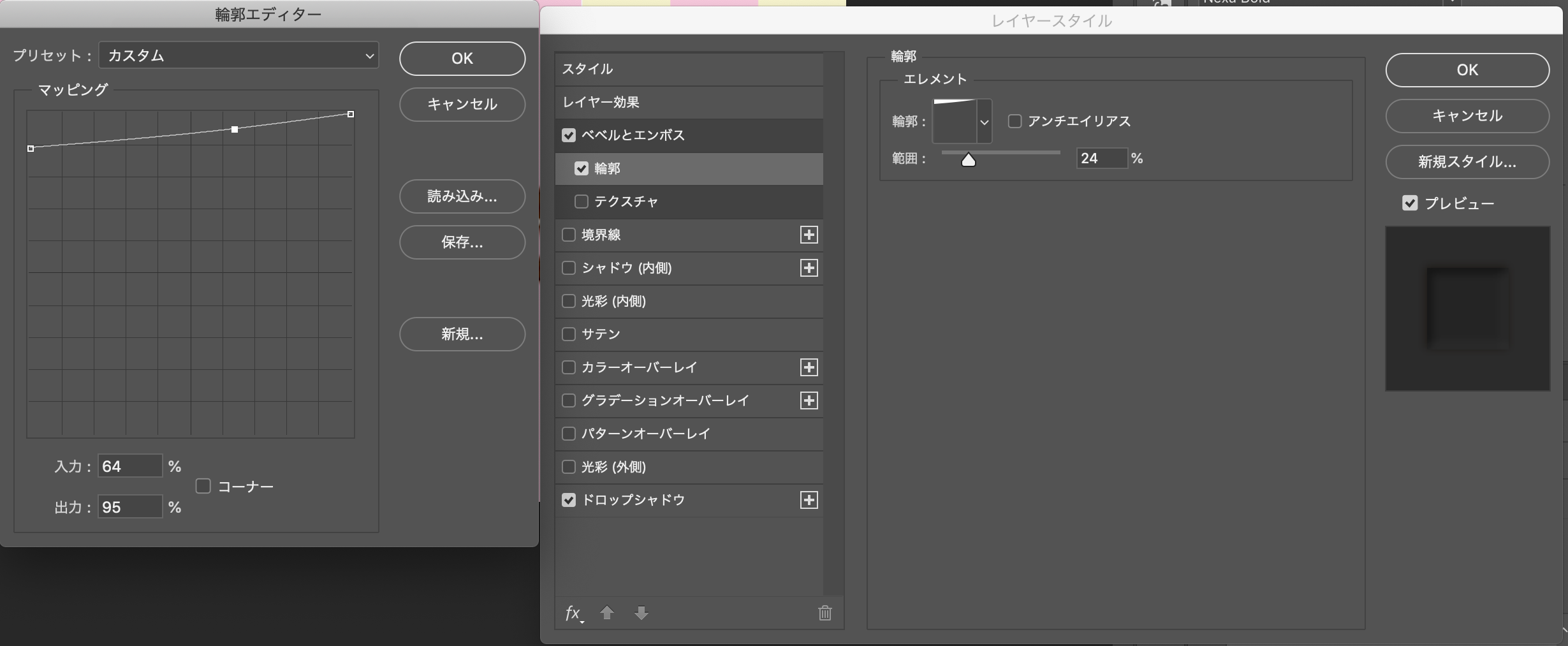
輪郭:カスタム
①入力0% 出力89%
②入力64% 出力95%
③入力100% 出力100%
範囲:24%

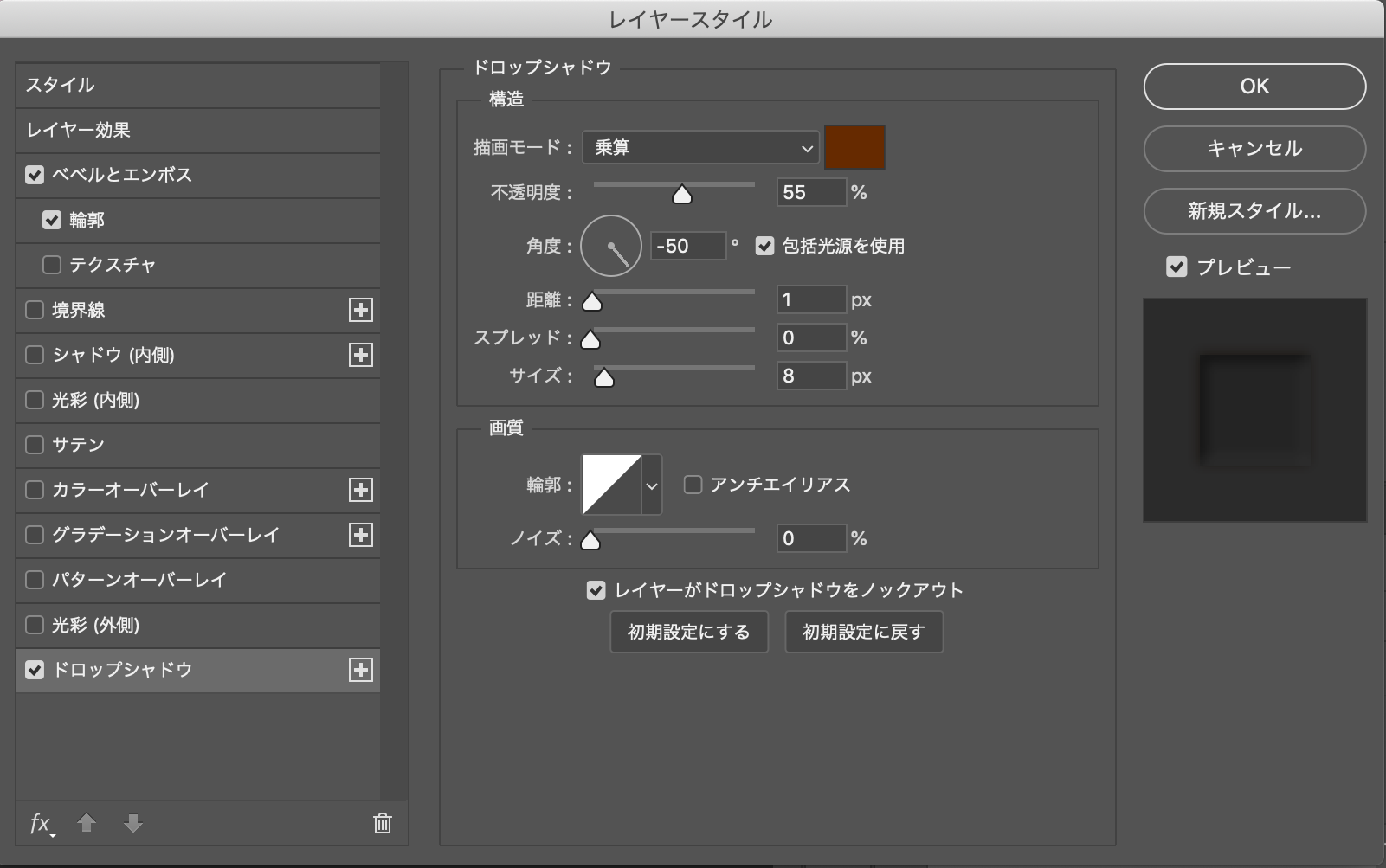
描画モード:乗算
色:#602e06
不透明度:55%
角度:-50°
距離:1px
スプレッド:0%
サイズ:8px
輪郭:線形

一番上のレイヤー
追加するレイヤースタイルは
・べベルとエンボス
・シャドウ(内側)
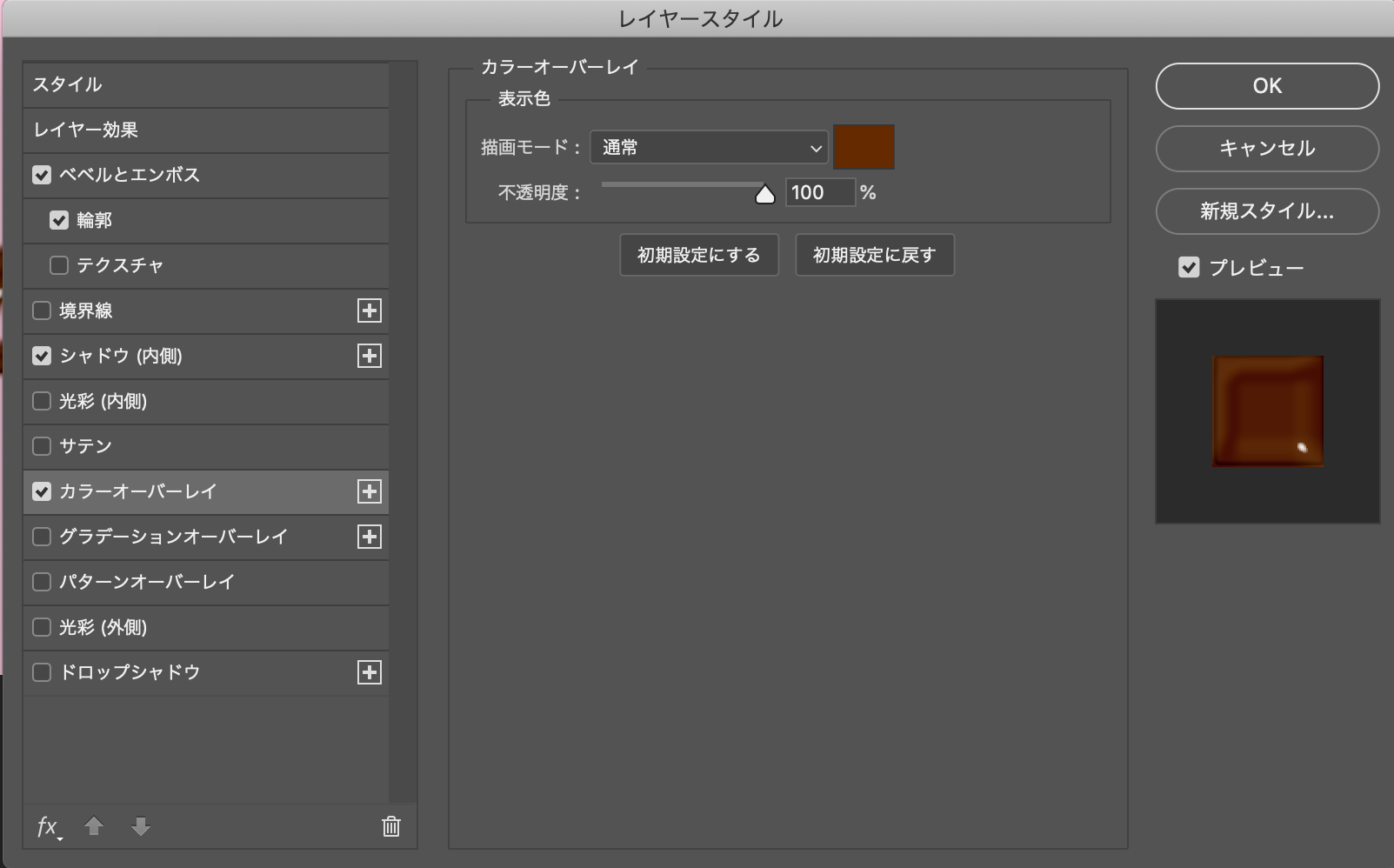
・カラーオーバーレイ
です。
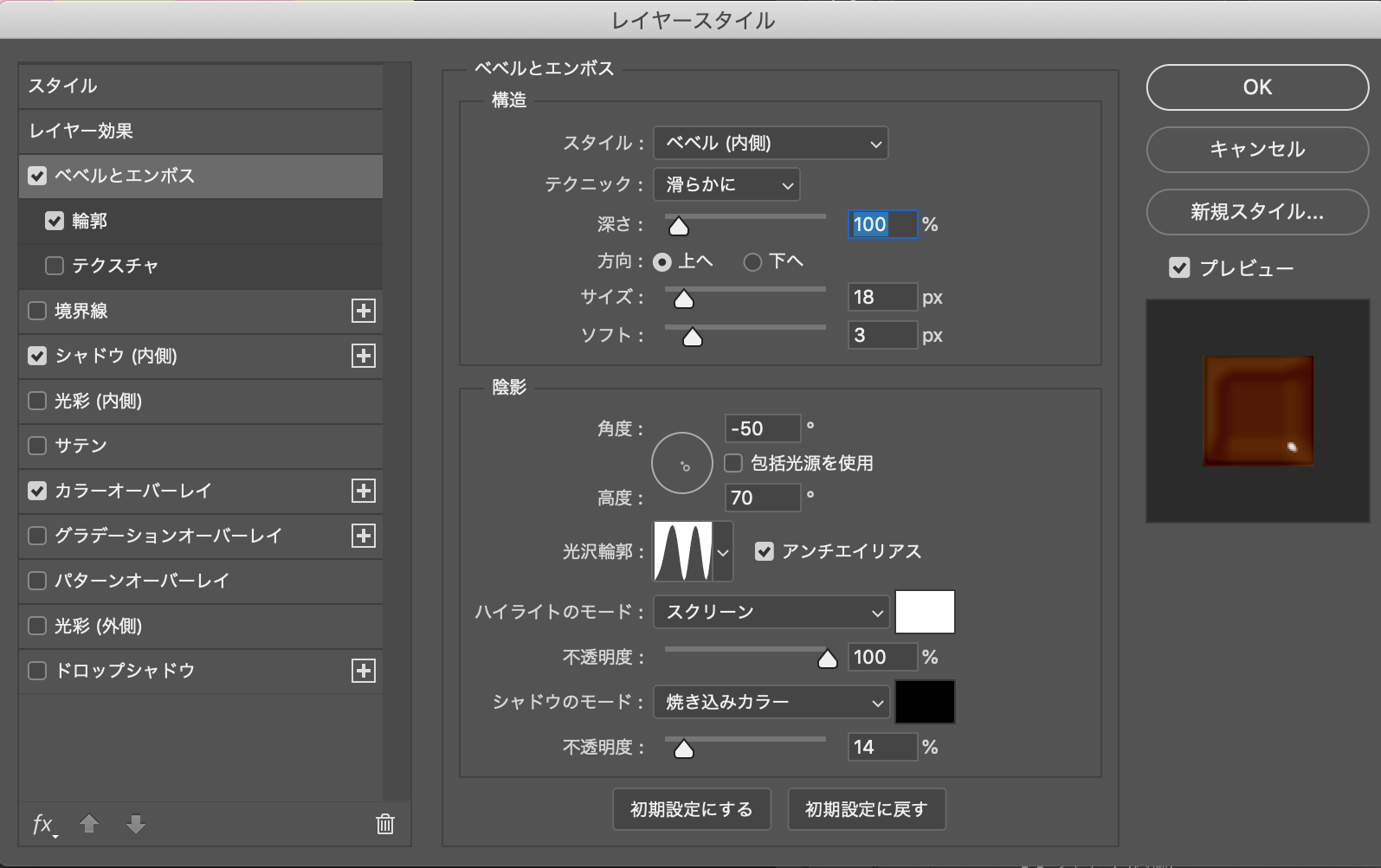
スタイル:べベル(内側)
深さ:100%
方向:上へ
サイズ:18px
ソフト:3px
角度:-50°
高度:70°
光沢輪郭:リング(二重)
ハイライトモード:スクリーン
ハイライトの不透明度:100%
シャドウモード:焼き込みカラー
シャドウの不透明度:14%

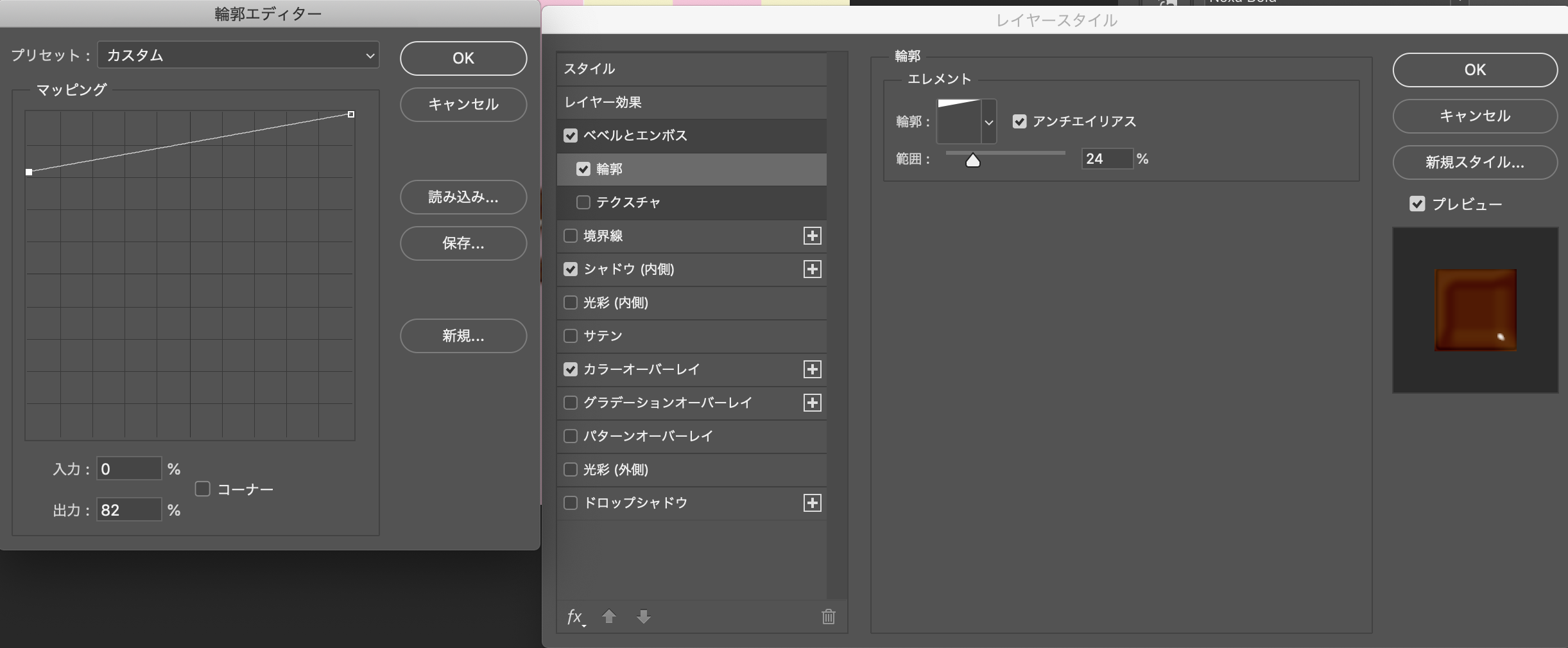
輪郭:カスタム
①入力0% 出力82%
②入力100% 出力100%
範囲:24%

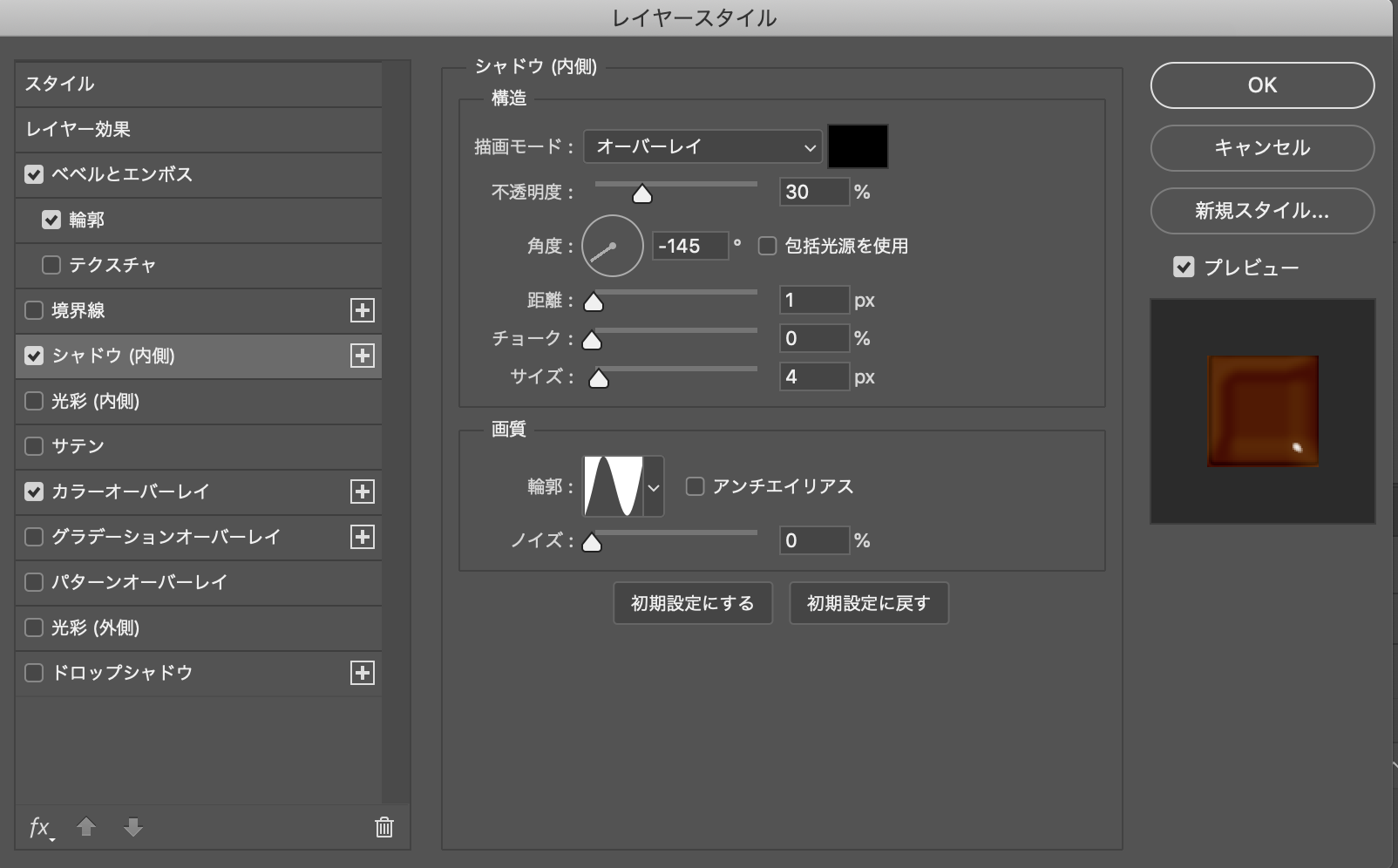
描画モード:オーバーレイ
不透明度:30%
角度:-145°
距離:1px
サイズ:4px
輪郭:リング

色:#602e06
描画モード:通常
不透明度:100%

これで完成です。
値を真似するだけで簡単にチョコレート風のテキストエフェクトができます。
よかったら使ってみてください。









