今回はライトルームクラシックで写真にウォーターマークを入れる方法です。
自分の写真にウォーターマークを入れて、悪用の防止や著作者の名前を表示を行いましょう。
Lightroomの操作に慣れている方は、目次から「まとめ」まで飛んでください。
ウォーターマークを入れる手順「Lightroomで書き出し」
ウォーターマークを入れる手順です。
Lightroomの書き出しオプションでウォーターマークを入れることができます。
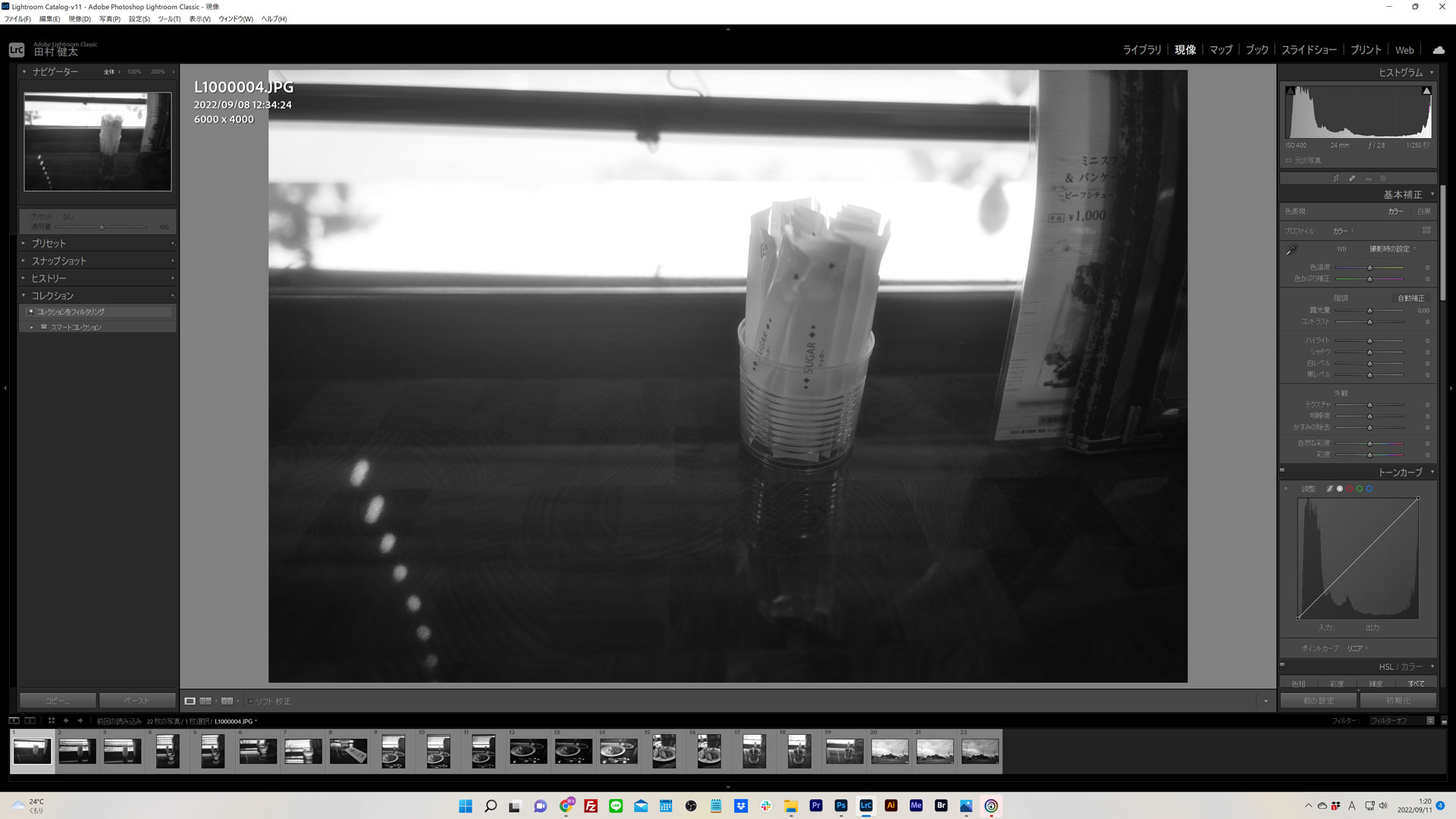
Lightroom で写真を読み込み

通常通りLightroomで写真を読み込みましょう。
好きなように現像して書き出す

写真を好きなように現像して書き出しましょう。
現像に関して学ぶ場合はLightroomのまとめページをご覧ください。

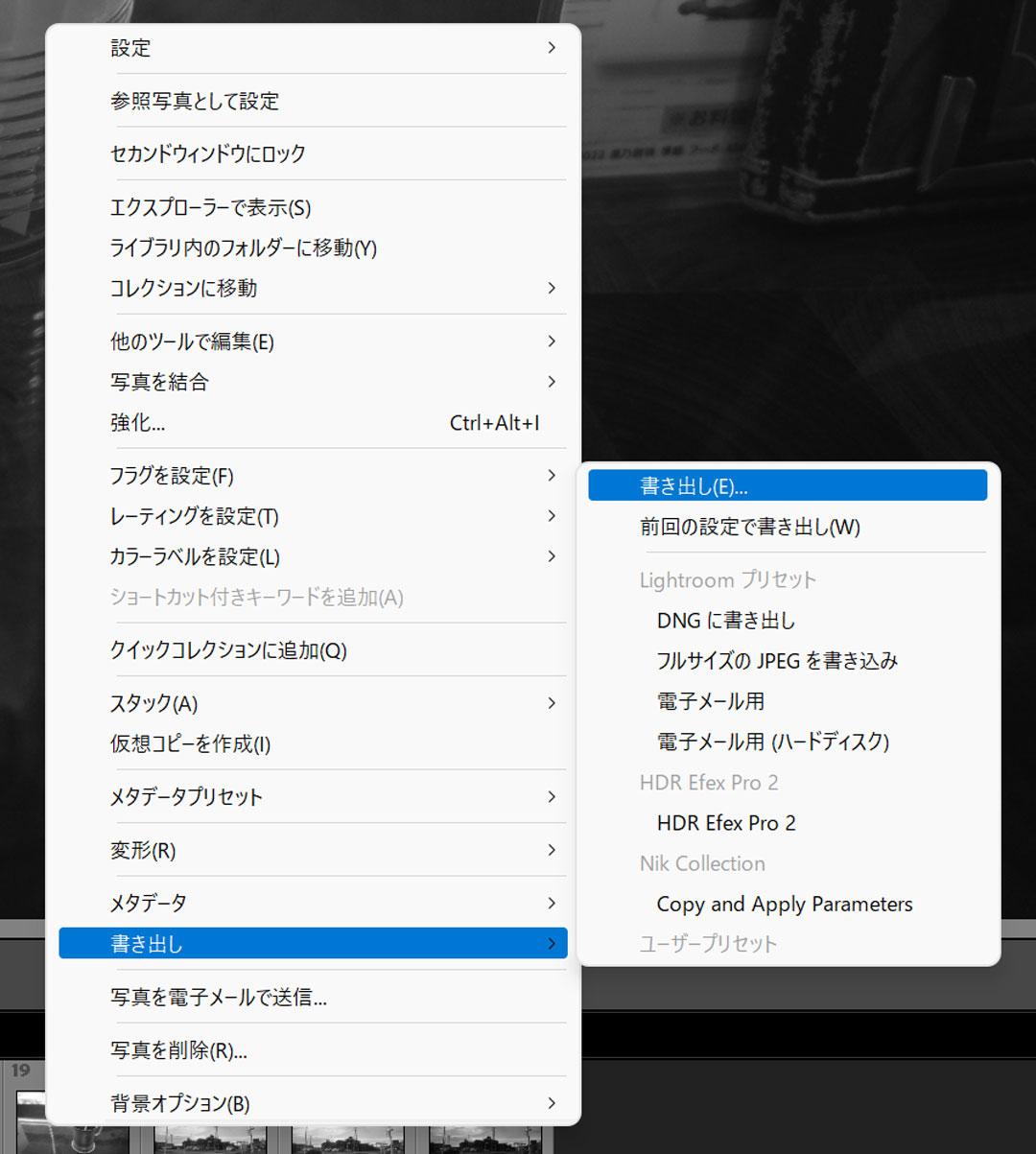
書き出しメニューを下にスクロールして「透かし」→「透かしを編集」

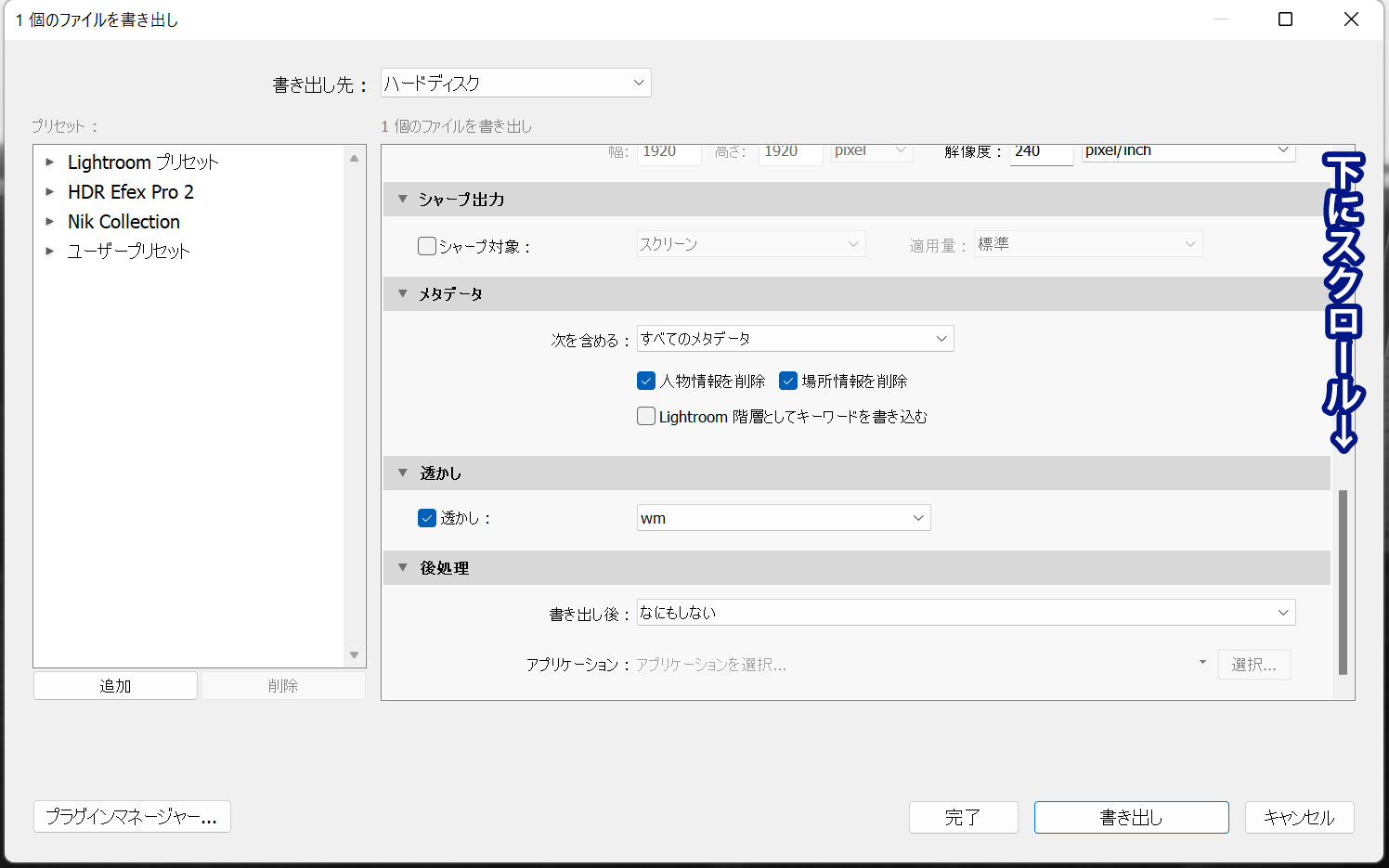
書き出しメニューの下の方に「透かし」という項目があるのでそこまでスクロールします。
ウォーターマークを入れる場合は透かしのチェックボックスにチェックを入れると反映、外すと透かしが入らなくなります。
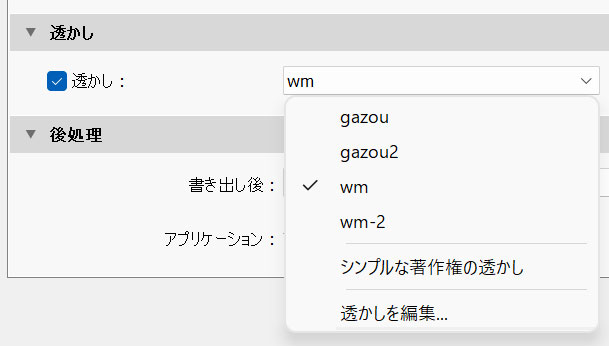
チェックマークを入れたら、右側のドロップダウンメニュー内の「透かしを編集…」をクリックしてください。

ここから透かしを編集することが可能です。
もちろんいつも通り、書き出したい写真を複数選択して「書き出し」を行う場合、選択した写真すべてに同じウォーターマークが入って書き出すことができるので、一括処理できて時短できます。
透かしの編集「文字の入れ方」

写真に名前やアカウント名などの文字を入れる手順です。
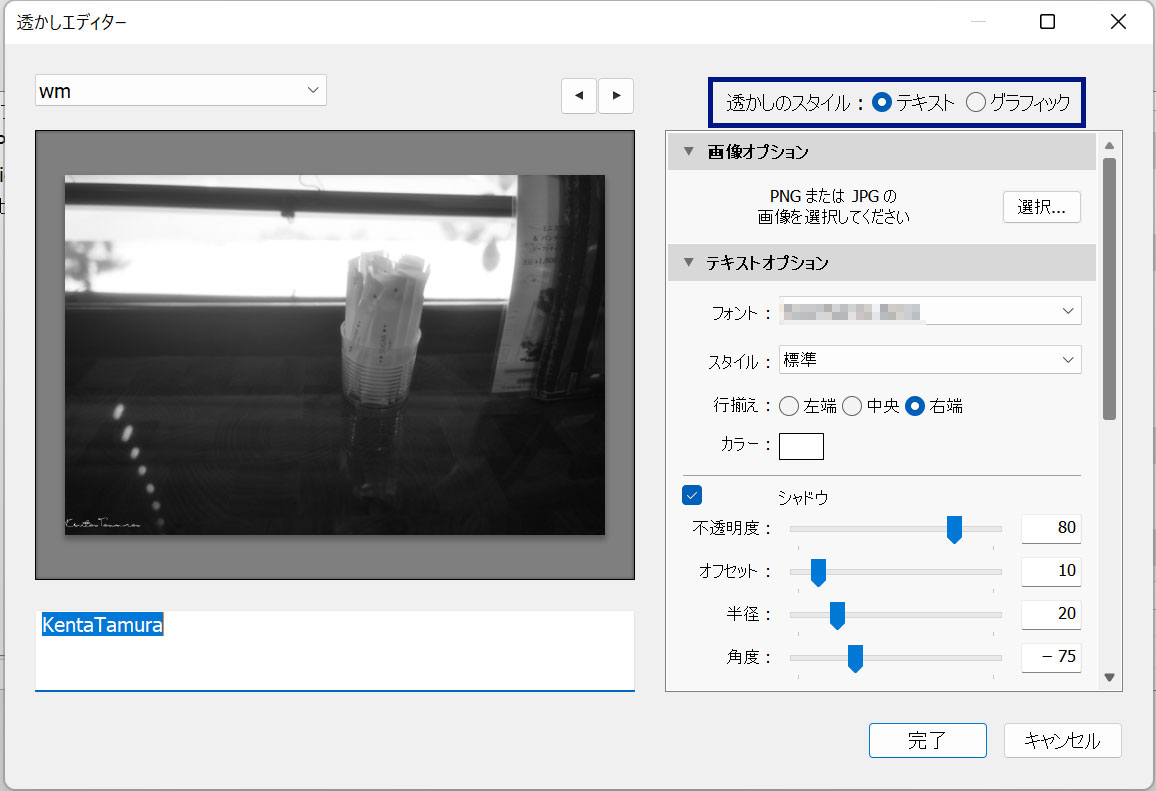
透かしのスタイルをテキストにする

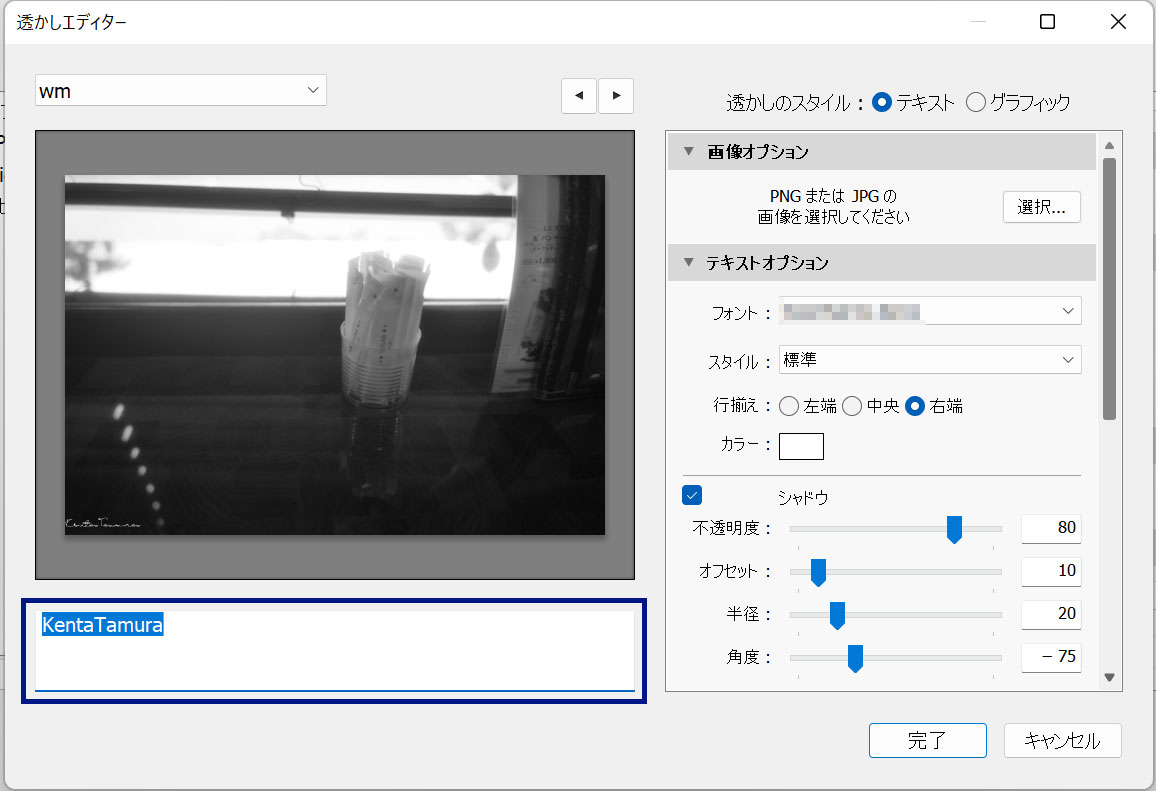
通常のフォントで写真に文字を入れる場合は「透かしエディター」の「透かしのスタイル」を「テキスト」にしてください。
入れたい文字を入力する

エディターの右下の入力欄へ写真に入れたい文字を入力しましょう。
テキストオプションを編集

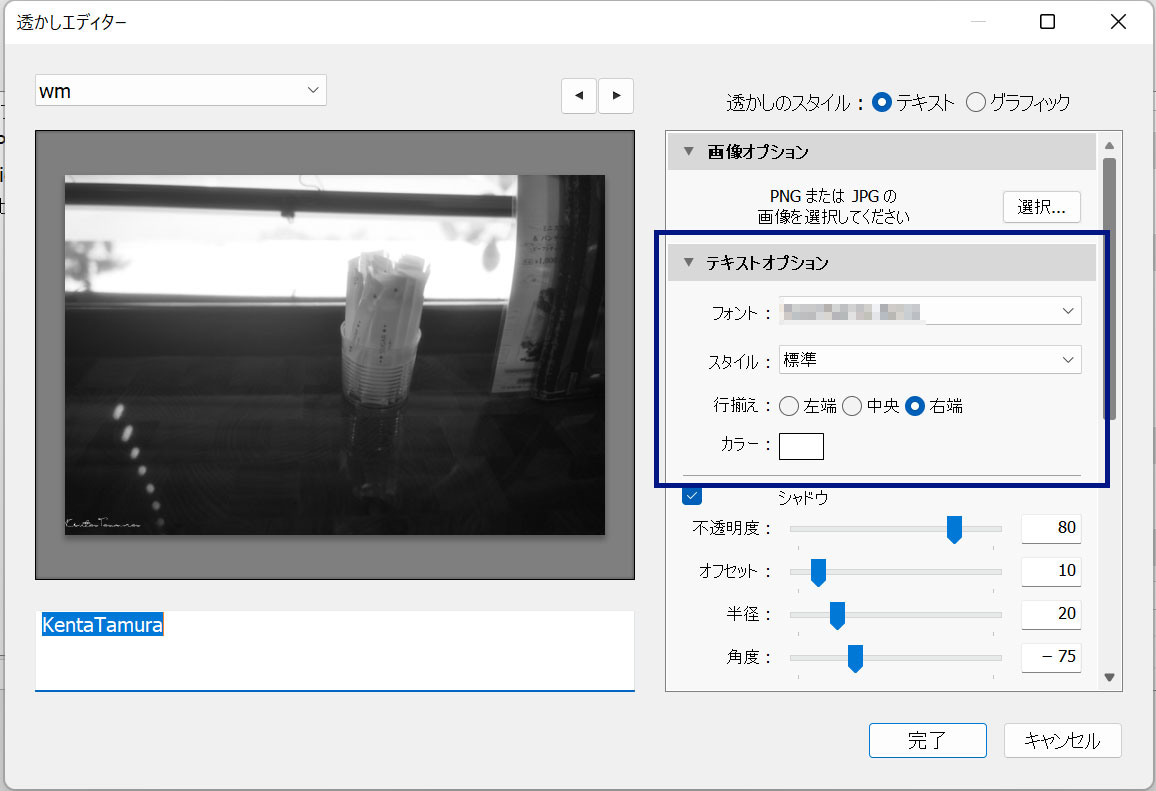
テキストオプションを編集して文字を好きなスタイルにしましょう。
「フォント」からPCにインストールされている好きなフォントを選ぶことが可能です。
「スタイル」から、そのままの「標準」、文字を太くする「太字」、文字を斜めにする「斜体」、太くして斜めにする「太字斜体」を選択できます。
「行揃え」から、改行した際の基準を選択することができます。
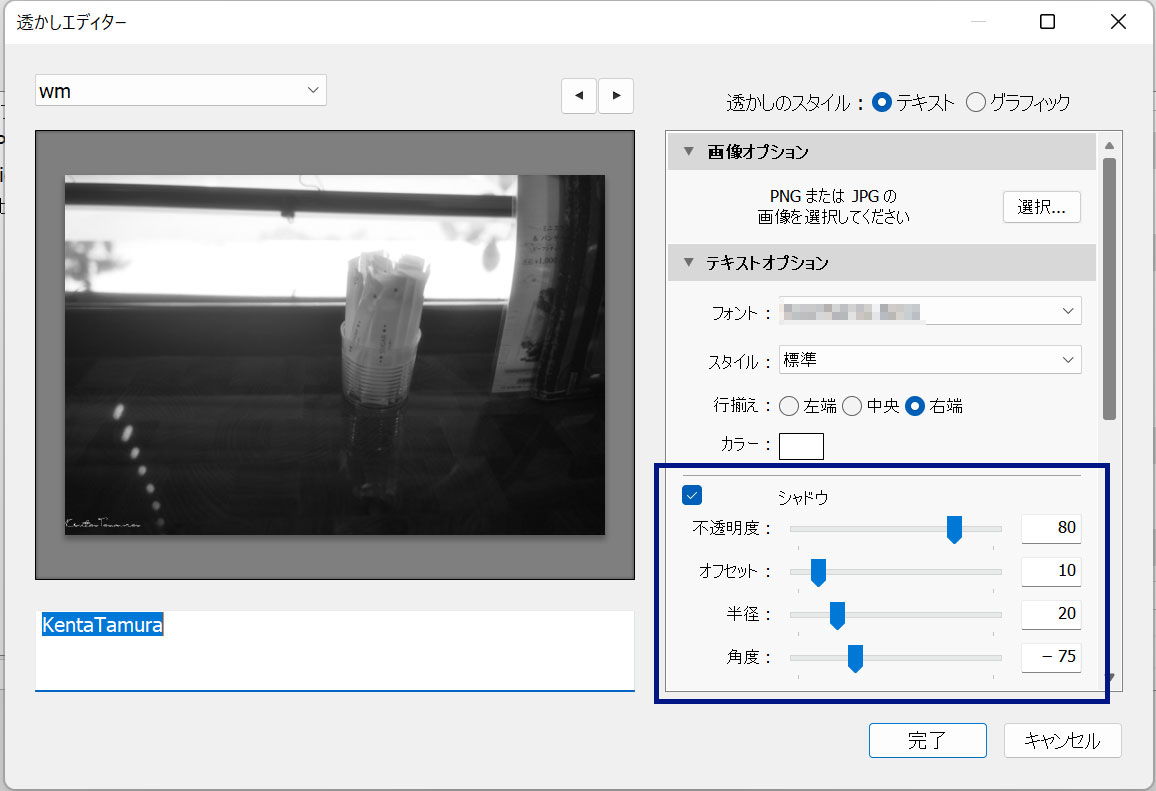
シャドウを編集

文字の影をここで編集することが可能です。
こだわりが無ければ初期設定で問題ないです。
明るい写真で影が目立つ場合に不透明度を下げるなどの調整を施せばいいと思います。
詳しいシャドウの編集はPhotoshopと変わらないので知りたい場合は以下の記事の「ドロップシャドウ」の項目をご覧ください。

透かしの編集「画像の入れ方」

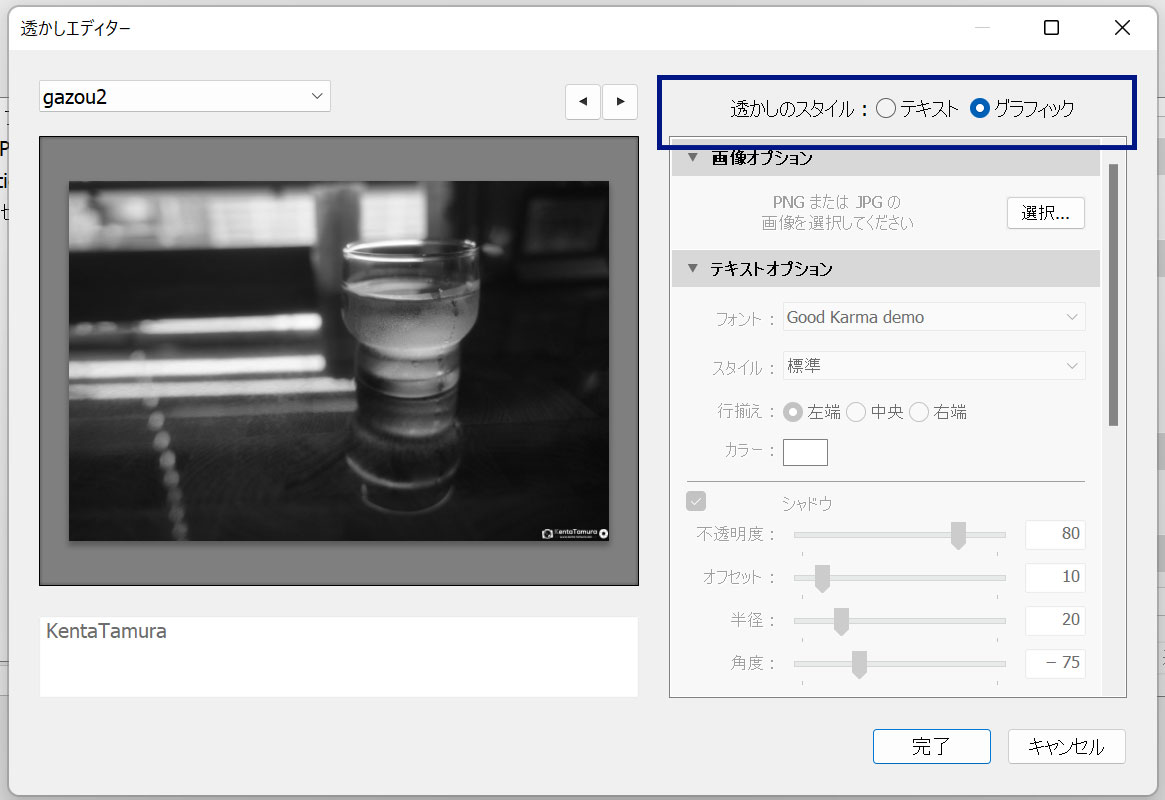
透かしのスタイルをグラフィックにする

事前に作成した画像を写真に入れる場合は「透かしエディター」の「透かしのスタイル」を「グラフィック」にしてください。
画像オプションの選択をクリック
画像オプションの「選択」をクリックして用意した画像ファイルを選択してください。
画像には PNG または JPG が利用できます。
PNGは背景透過ができるのでウォーターマークとしての相性がいいです。
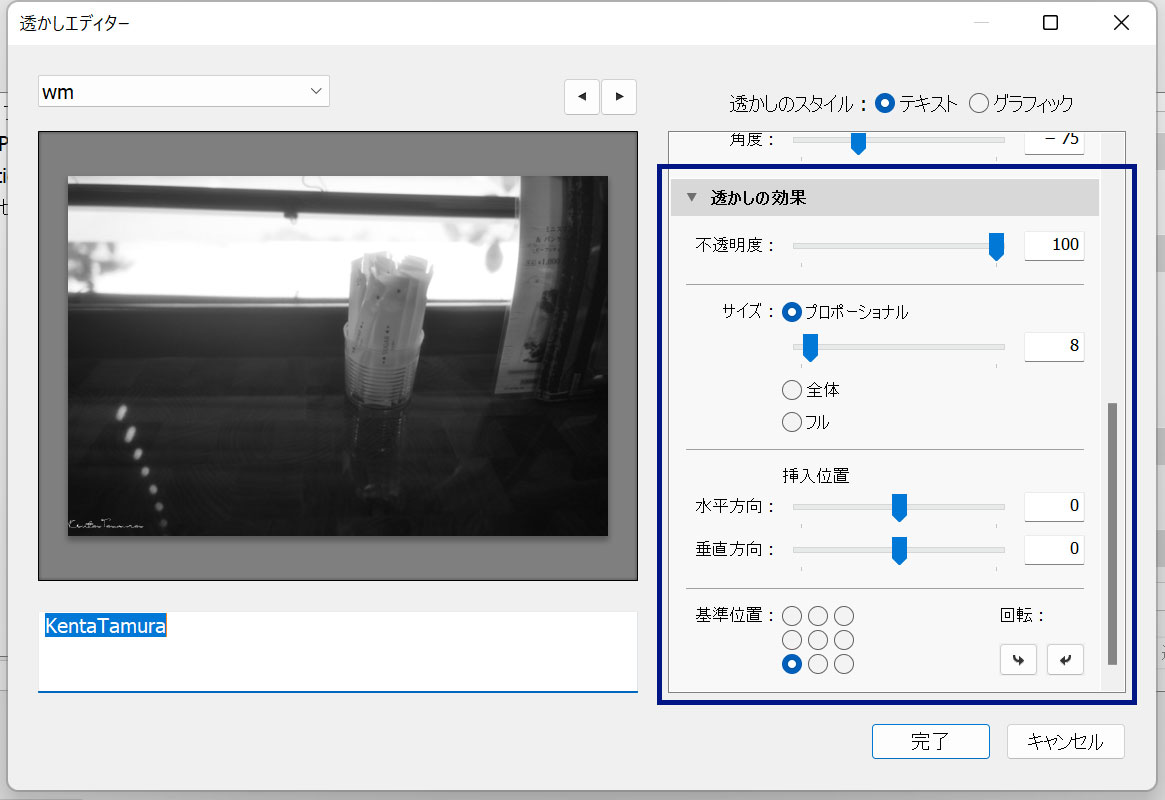
透かしの効果の編集

不透明度
不透明度で挿入したウォーターマークの不透明度を編集できます。
太いフォントなどで目立ちすぎる場合は不透明度を下げて半透明にするといいと思います。
サイズ
サイズは基本的にプロポーショナルを使うと思います。
ゲージを左右に振る、または数値で大きさを設定しましょう。
・サイズ「全体」は写真の高さ、幅に対してテキストをフルサイズに設定されます
・サイズ「フル」はテキストの高さ、幅が最大値になり写真をはみ出します
どちらもウォーターマークに画像を用意した際、なおかつ著作権保護を最優先した写真に使用するのが適しているかと思います。
挿入位置
水平方向で左右の位置(マイナスが左、プラスで右に移動)、垂直で上下の位置(マイナスが下、プラスが上に移動)を調整可能です。
フォントによっては上下左右に不自然な空白があったり、逆に空白が無すぎたりするものがありますので、こちらの数値で文字の位置を調整しましょう。
基準位置・回転
見ればわかると思いますが、写真のどの位置を基準としてウォーターマークを配置するかを設定できます。
また回転の矢印で回転させることが可能です。
設定が終了したら「完了」をクリックして、書き出しをすれば完了です。
まとめ
手順を再度まとめます。
- ウォーターマークを入れたい写真を Adobe Lightroom Classic で読み込む
- 編集して書き出し(写真を複数選択で一括でウォーターマークを入れて書き出し可能)
- 透かしにチェックを入れる
- ドロップダウンメニューより「透かしを編集」をクリック
- 入れたいウォーターマークの種類、「テキスト」「グラフィック」から選択
- メニューで配置等を設定
- 「完了」→「書き出し」で完成
写真にウォーターマークを入れる方法でした。