今回は、被写体に合わせて文字を描く方法について解説します。
ポスターなどの表現の手法の一つとしてご使用ください。
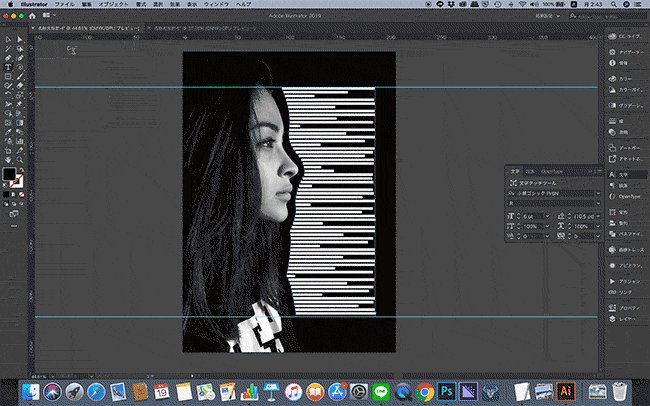
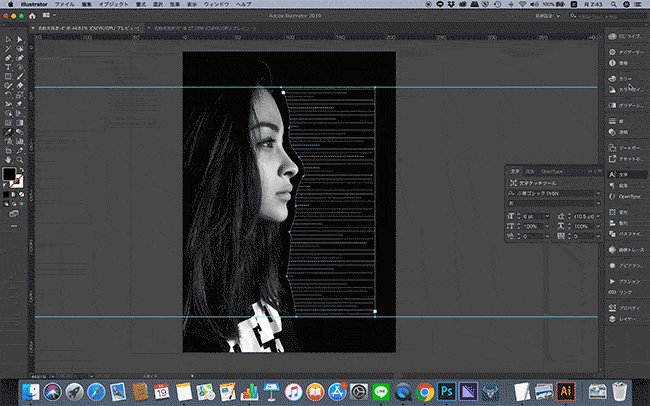
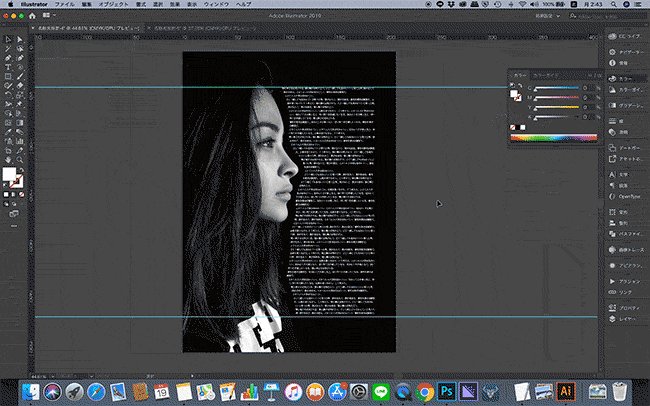
以下のような表現ができます。

目次
画像をファイルを配置
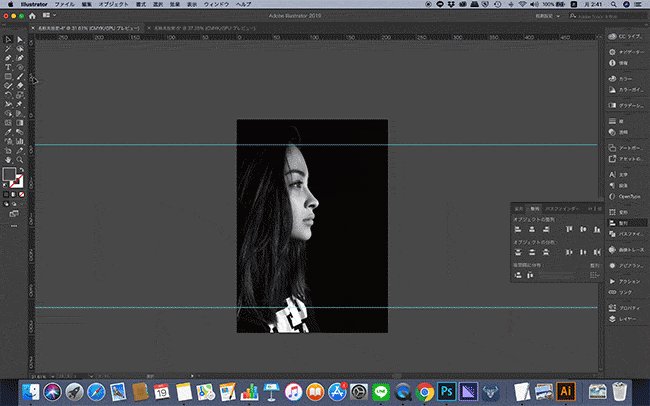
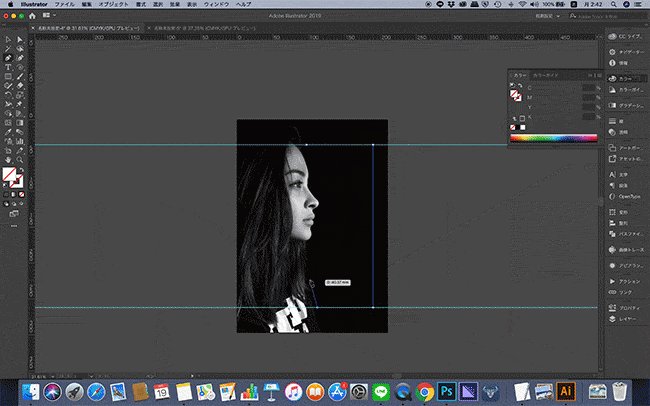
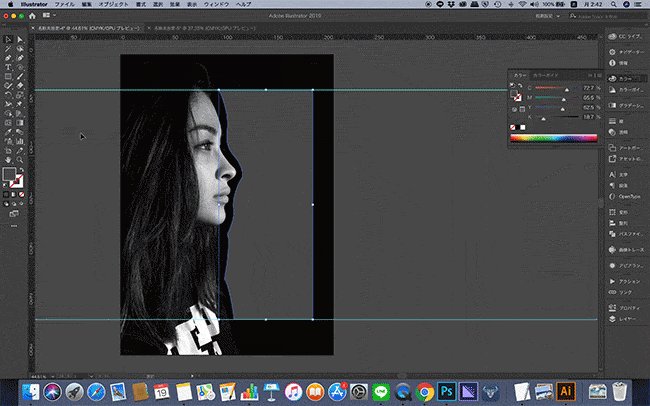
まずは、Illustratorに画像ファイルを配置しましょう。
このようなデザインを行う場合は、テキストエリアと被写体エリアが5:5〜4:6くらいに配置するとバランスがよくなります(がセンスに任せます)。
パスの作成
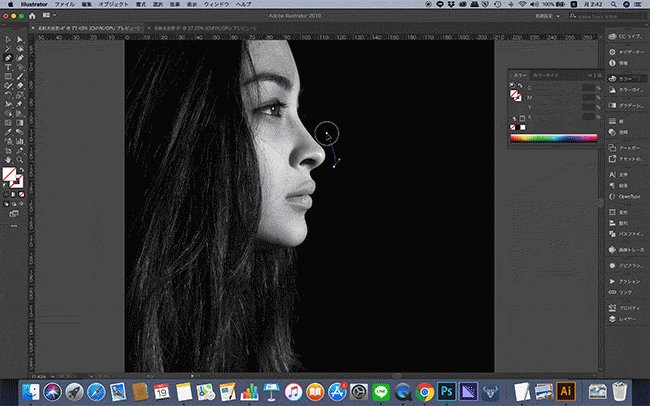
画像ファイルを読み込んだら、テキストを配置する場所にパスを作成しましょう。
パスはペンツールで作成します。
被写体の輪郭に沿って、パスを作成します。
見本はかなり細かく作っていますが、ざっくりで大丈夫です。

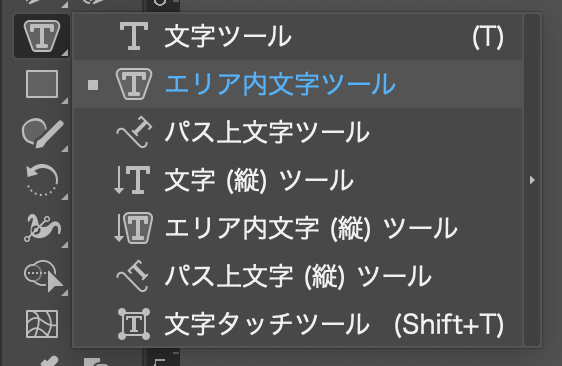
エリア内文字ツール
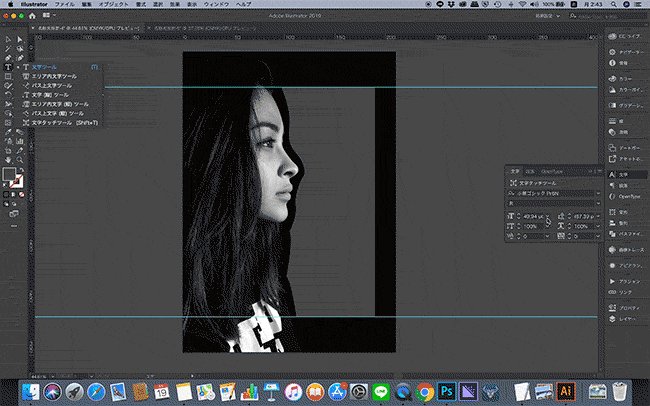
作成したパス上でエリア内文字ツールでテキストを作成します。

また、通常のテキストツールも、作成したパスの上で使用すると、自動的にエリア内文字ツールになります。

これで作成完了です。
通常のテキストツールと同様「文字パネル」でサイズなどを編集可能です。
今回、作成したサンプルは、下の2つの画像です。

真正面から見るとこのような画像です。

左の写真は、長方形ツールと楕円形ツールで作成も可能ですし、ペンツールでも作成可能です。
パスの形は任意で作成可能ですので、いろんな形で作成できますね。
まとめ
被写体の輪郭に沿ってテキストを描く方法は以下の通りです。
作成方法
- 画像を配置する
- 輪郭に沿ったパスを作る
- エリア内文字ツールでテキストを作成