今回は、イラストレーターで渦巻きを作成する方法に関してご紹介します。
渦巻きを作成する方法はペンツールで作成する方法を除くと2種類あります。
目次
スパイラルツールを使用する方法

最初は、スパイラルツールを使用する方法です。
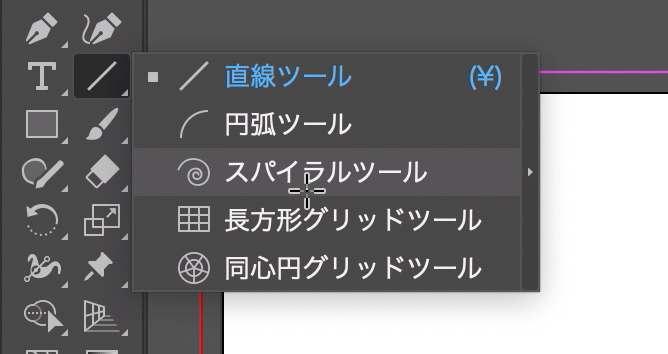
直線ツール等と同じ場所に「スパイラルツール」があります。
これを使用すると簡単に渦巻きを作ることができます。
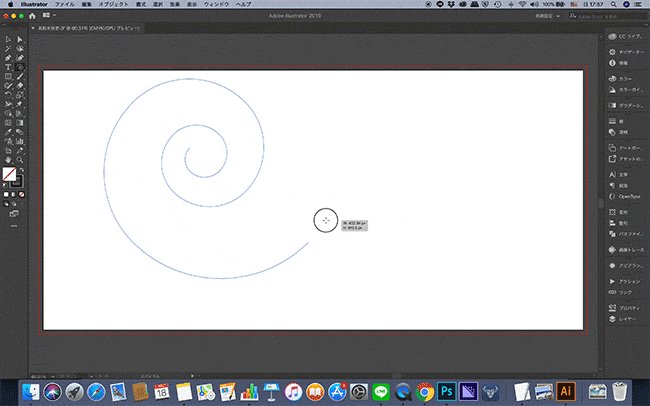
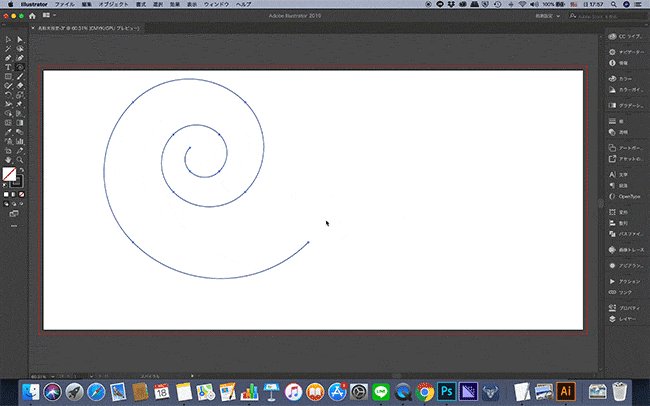
スパイラルツールを使用している状態で、左クリックをしながらドラッグをするか、任意の場所で左クリックをすると作成することができます。

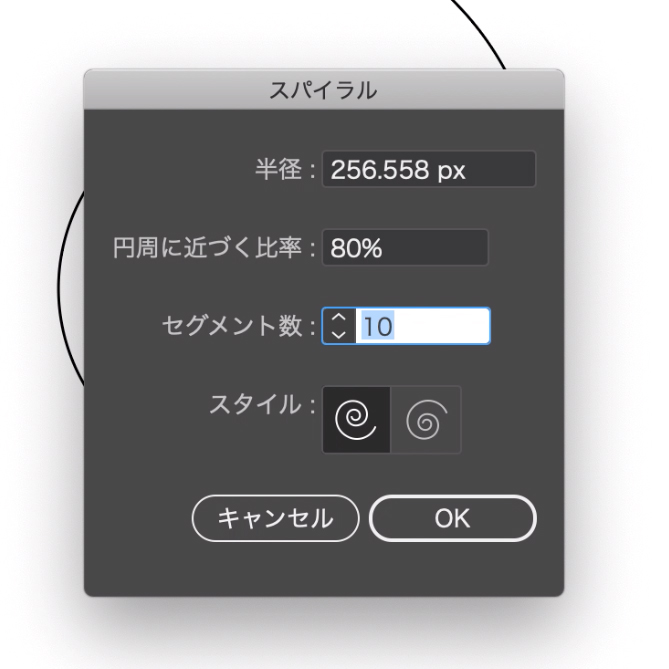
左クリックをした場合は、他のツール同様、「半径」「円周に近く比率」「セグメント数」「スタイル」を選択してOKで作成できます。

これで渦巻きの作成が完了です。
同心円グリッドツールを使用する方法

同心円グリッドツールで渦巻きを作成します。
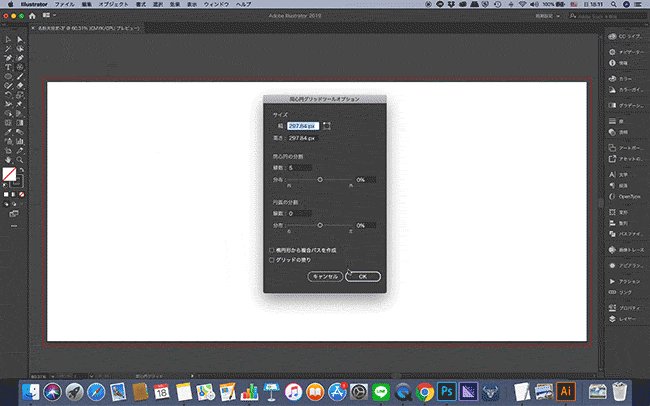
渦巻きを作るに当たって、円弧の分割は必要ないので数値を0にします。
渦巻き作成手段
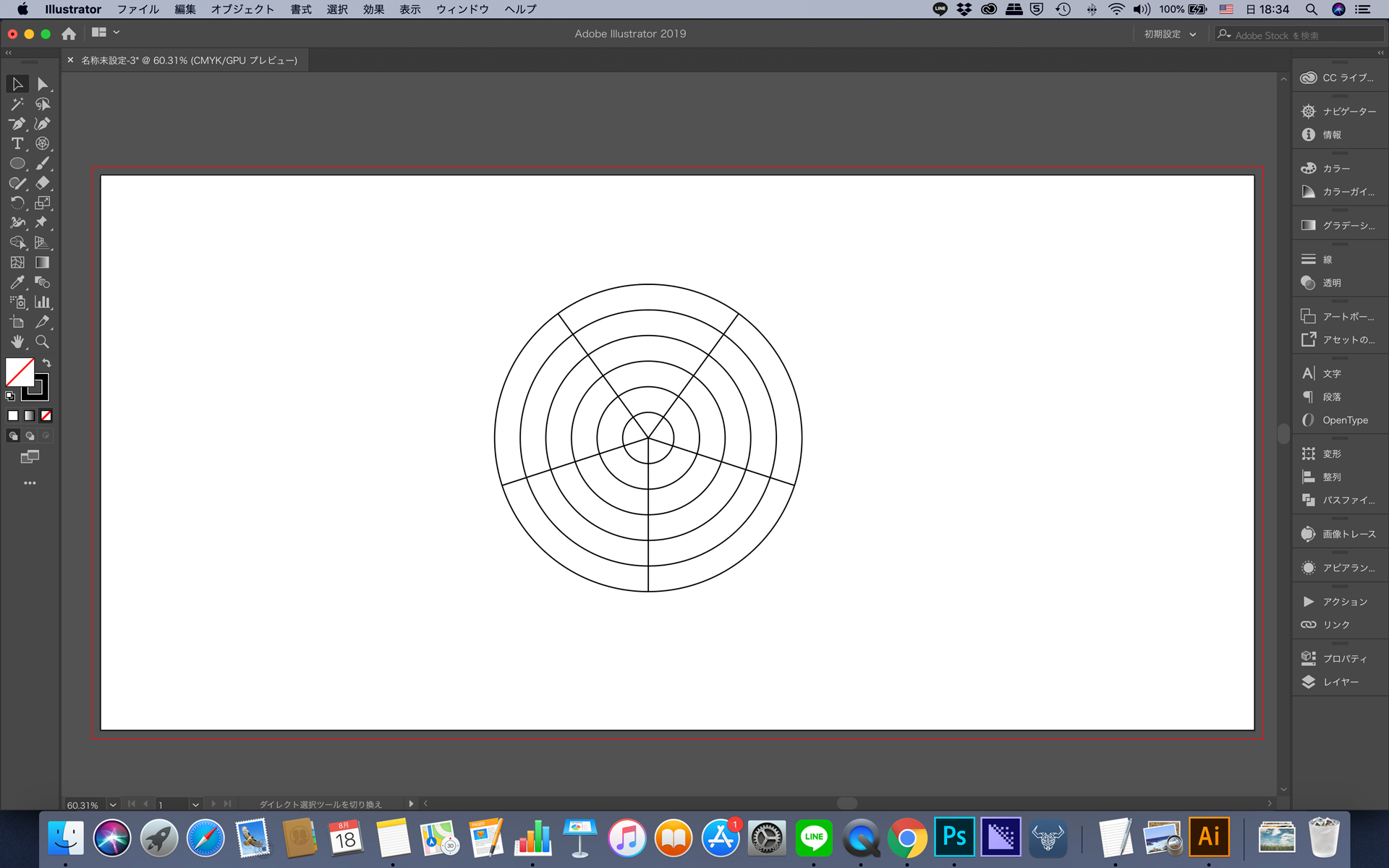
- 同心円グリッドツールでワークスペース上で左クリック
- 同心円の分割:「任意の数」 円弧の分割:「0」で作成
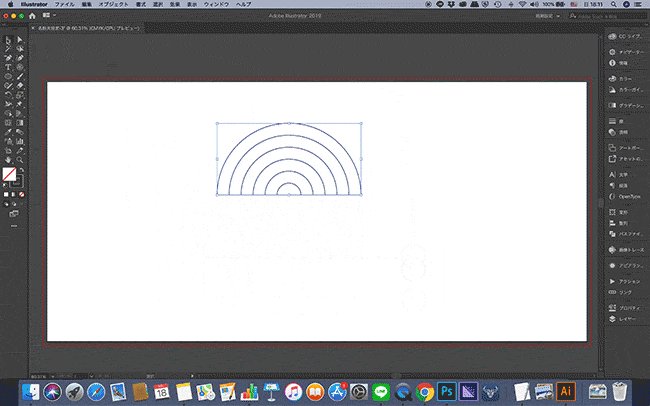
- ダイレクト選択ツールで下半分を消す
- 上半分を複製して渦巻き状のパスを作る
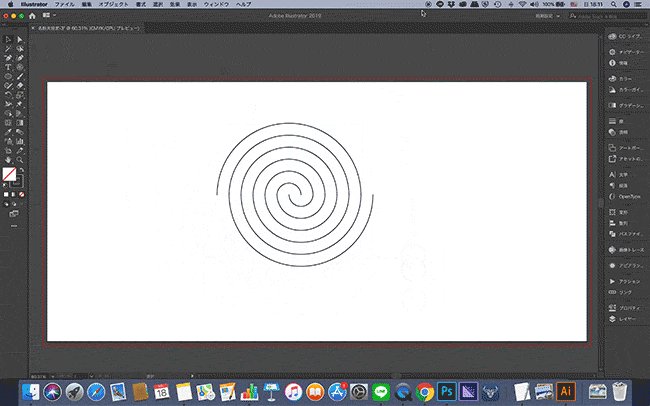
- Ctrl+8で複合パス化
作成手順はこのようになります。

このように簡単に渦巻きを作成することができます。
今回は、スパイラルツールと同心円グリッドツールを利用して渦巻きを作る方法に関してでした。
また、作成した渦巻きのパスの上に文字を入力する場合は、先日ご紹介した円状の文字の書き方と同様の手順で作成できます。
文字入力は、こちらをご参照ください。
あわせて読みたい


【内側・外側も簡単】円状の文字の書き方~Adobe Illustrator 2025~
今回は、イラストレーターを使用して、「円状の文字」の作り方をご紹介します。 ロゴの作成やステッカーの作成などに利用できる円状のテキストです。 操作方法がわかっ…









