今回は、Illustratorを使用して円グラフを作成する方法に関して解説します。
デザインでグラフが必要な時に、Illustratorで自由に編集のできる円グラフを作成しましょう。
円グラフツール
円グラフツールを使うと簡単に円グラフを作成することができます。
左側ツールパネルの円グラフツールを選択しましょう。

円グラフツールを選択した状態で、任意の場所でクリックをすると、円グラフのサイズを指定して作成します。
※細かいサイズ調整は後から選択ツールで編集が可能なので、大きさは、円グラフが見て編集できるサイズであれば問題ありません。

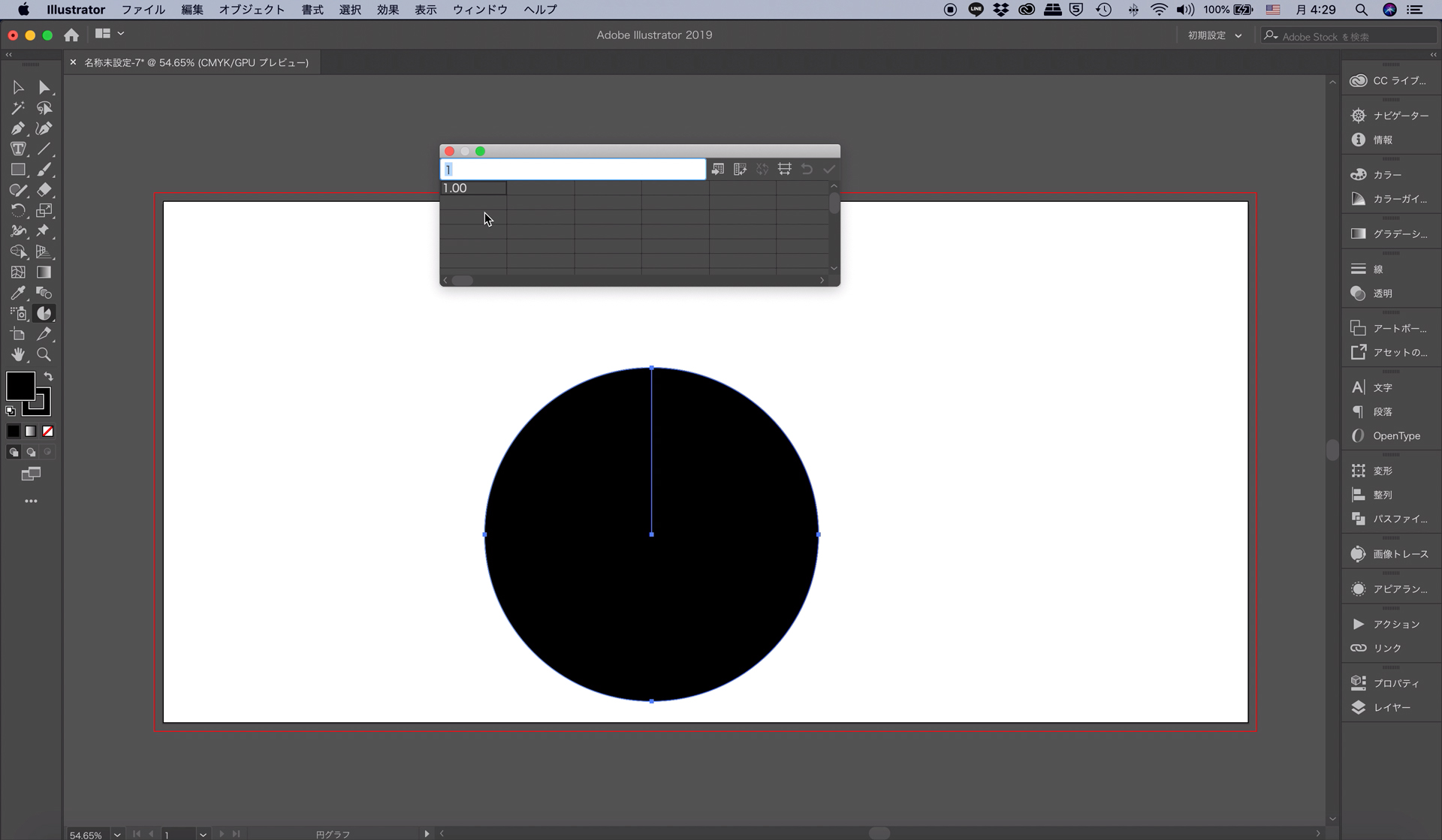
OKを押すと黒い円が表示されます。

上の画像の黒い円の上にあるところにグラフにするデータを打ち込みます。
エクセル等の表計算ソフトからコピー&ペーストをすることもできます。

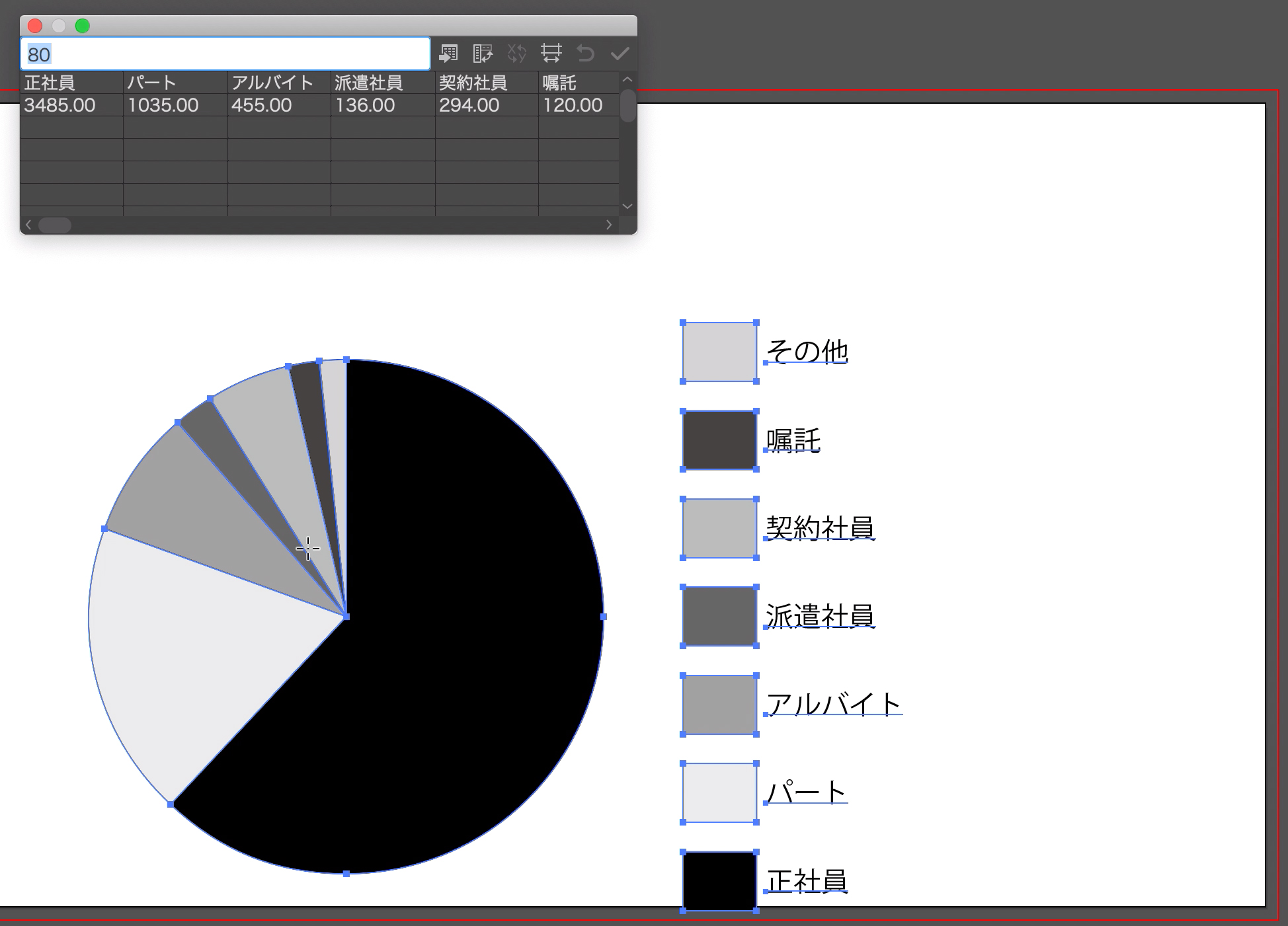
一番上の行には要素を、その下の行に数値を入力すれば円グラフの完成です。

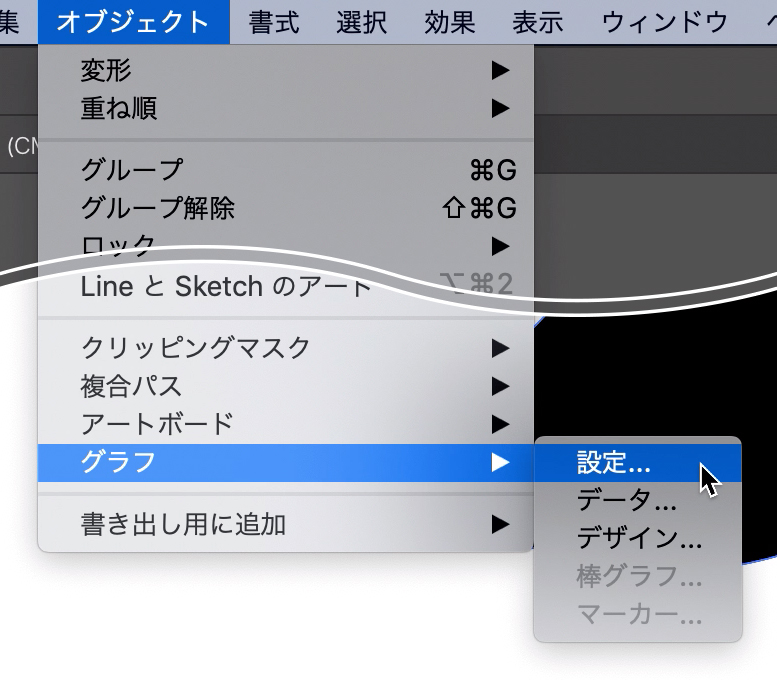
一度作成したグラフのデータ等は、「オブジェクト」→「グラフ」から編集できます。

完成した円グラフを装飾する
円グラフツールで作成された円グラフは、Kのみで作成されます。
味気がないですね。
なので、完成した円グラフを装飾しましょう。
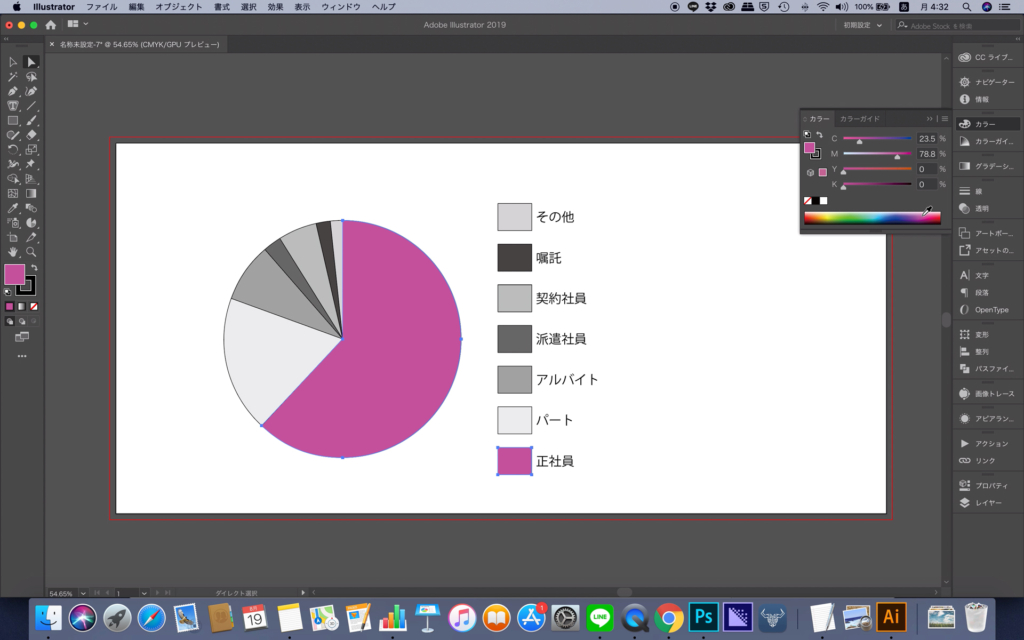
色を変更する
ダイレクト選択ツールを利用して各項目の色を変更しましょう。
ダイレクト選択ツールでグラフを選択すると、右の要素を表示する枠も一緒に選択されるので、簡単に対象の色を変更できます。

円グラフをグループ解除する
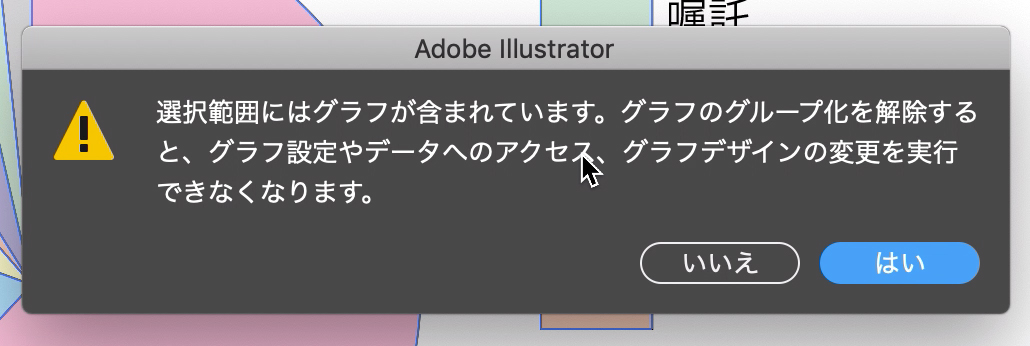
細かい装飾をできるように円グラフをグループ解除しましょう。
※グループ解除をするとグラフのデータの修正等ができなくなります。

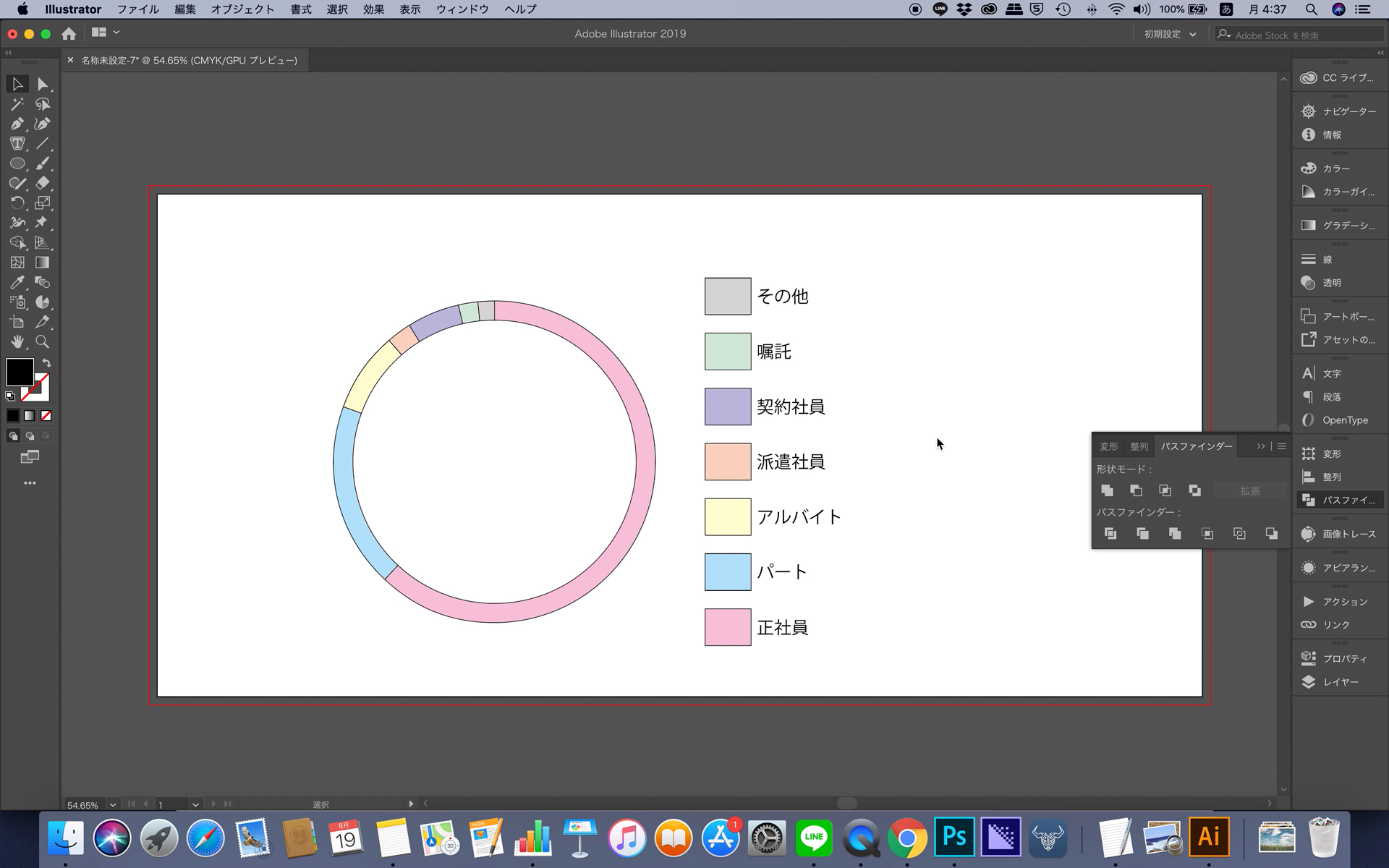
グループ解除をしたら、要素は全て普通のパスになります。
パスファインダー等を使用してドーナツ型にしたりすることが可能です。

このようにIllustratorで円グラフを作成すれば、自由なデザインやカラーで作成することが可能です。
資料作成やデザインにイラストレーターの円グラフツールを利用しましょう。









