今回の記事はペンツールの使い方です。
ペンツールを使いこなせば、さまざまな図形を作ることができ、デザインの自由度が増します。
しかし、いざ初めて使うと操作が難しくて、挫折してしまいます。
そんな、慣れるまでは難しいペンツールの使い方です。
ペンツールとは?
まずはこの画像を見てください。

一見フォントのように見えますが、フォントではなくペンツールで作った(トレースした)パスなんです。
このようにペンツールとは、任意の形のパスを自由に作ることができるツールです。
どんな時に使うの?
ペンツールは実際にどのような時に使うのでしょうか?
例えば、ロゴの作成に使います。
①手書きで書いたロゴをスキャン
②イラストレーターで読み込みペンツールでトレース
③必要な形式に書き出してロゴとして利用
ロゴデータをパスデータ化させることにより、他のデザインへの素材として使用することが出来ます。
名刺やポスター、webサイトに掲載しているロゴがただ、手書きのものをスキャンしたものなんてありませんしね。
他には、イラストの作成時に使います。
そもそもイラストレーターというソフト名ですからね。
パスデータによるイラストを作成する際にペンツールがないとイラストを描くことが出来ません。
複雑な図形を作成しイラストが形成されます。
パスとは?
すでに何回か言葉の出ている「パス」とは何でしょうか?
パスとはイラストレーターで作成することのできるオブジェクトのひとつです。
Illustratorの「パス」は、ベクターデータというデータで構成されます。
ベクターデータとは、点(アンカーポイント)と点(アンカーポイント)を結ぶ線を数値データにより表示するものです。
点から点までどの角度、どの曲線でどのように進むかを数値データで表示するものなのでPhotoshopのビットマップデータ(点の集合)と違い、どんなに拡大してもくっきりとした線の状態です。
アンカーポイント、ハンドルとは?
各用語に関して実際の画像を用いて解説します。
アンカーポイントとは?
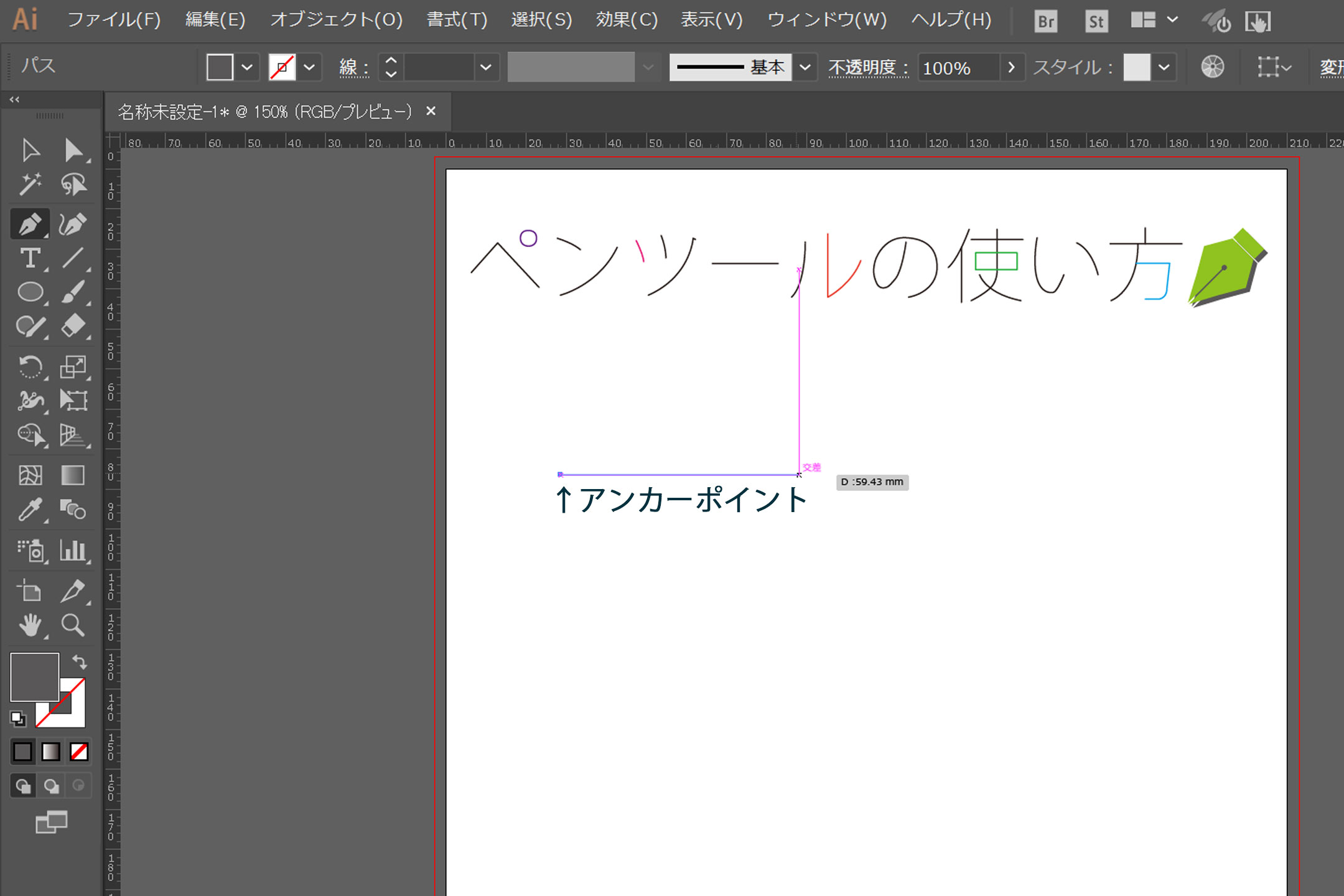
ペンツールの状態で、ワークスペースをクリックすると最初に現れる点です。

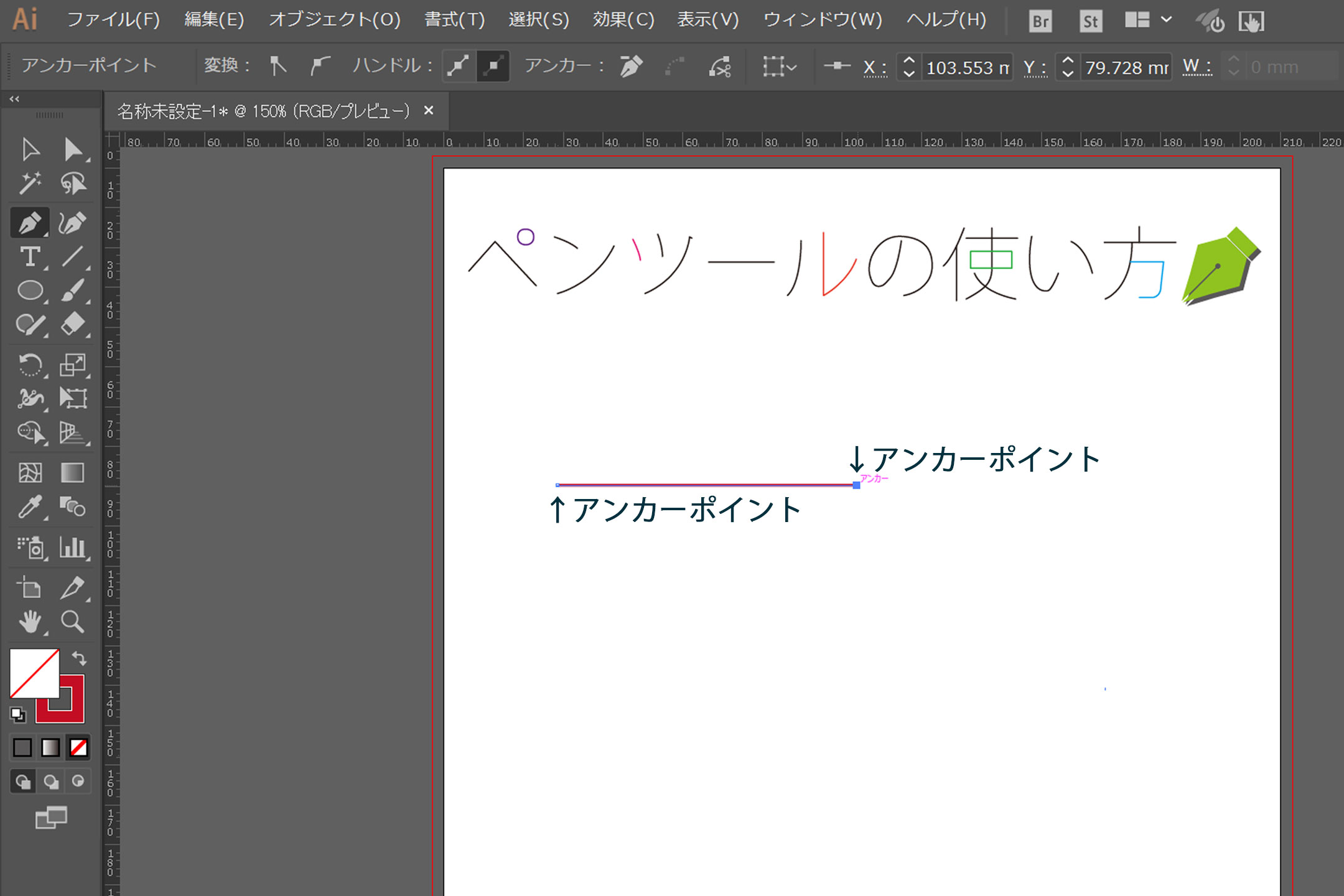
ペンツールで任意の場所にクリックし、もう一点クリックすると、アンカーポイントとアンカーポイントを結ぶ「線」が出来ます。

アンカーポイントをもう一点打ってみましょう。
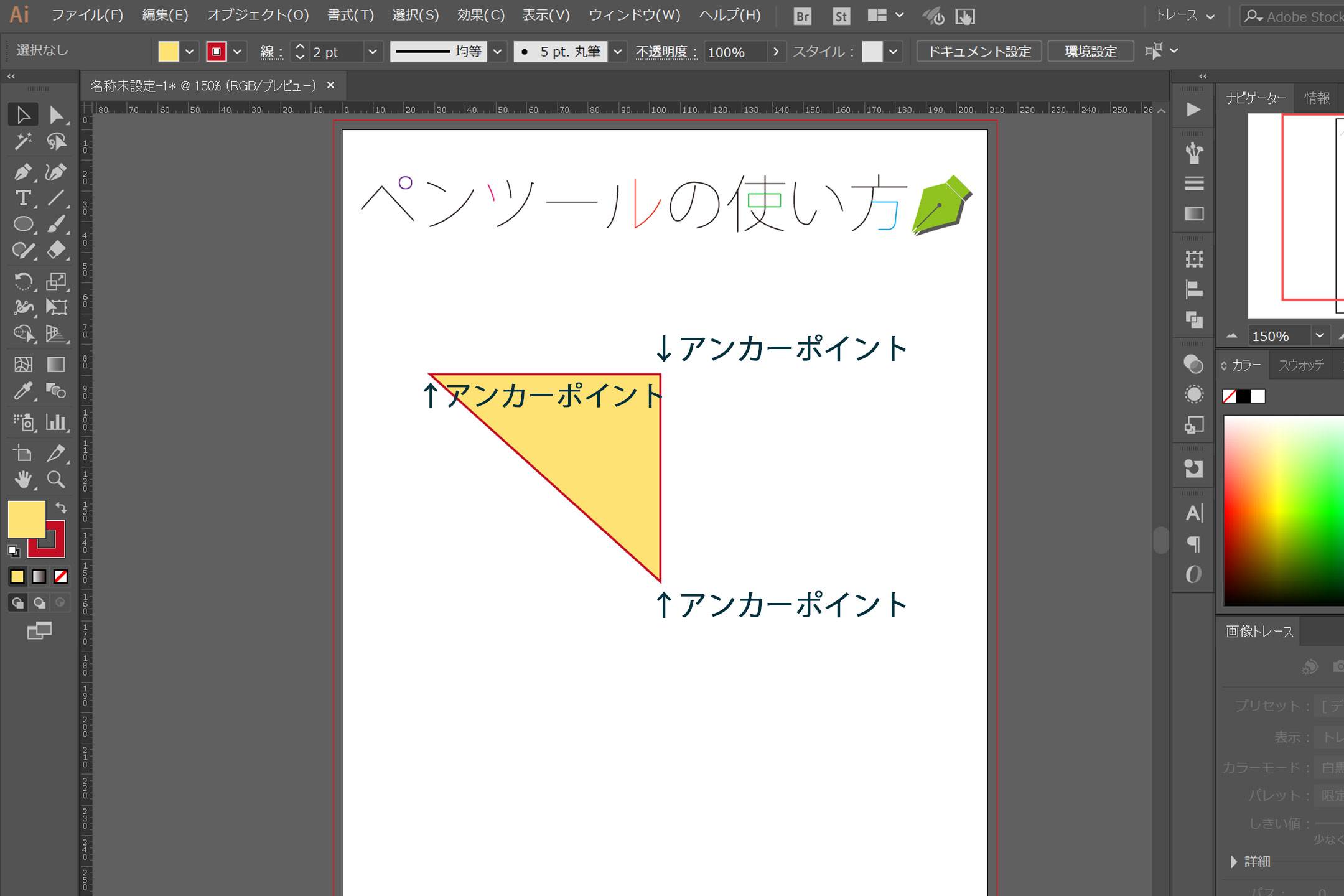
アンカーポイントの内側(角度180°以下の部分)に塗り(色を指定していた場合)が表示されます。
ペンツールでアンカーポイントの始点をクリックすると、パスが閉じられ、下図のような図形になります。

ハンドルとは?
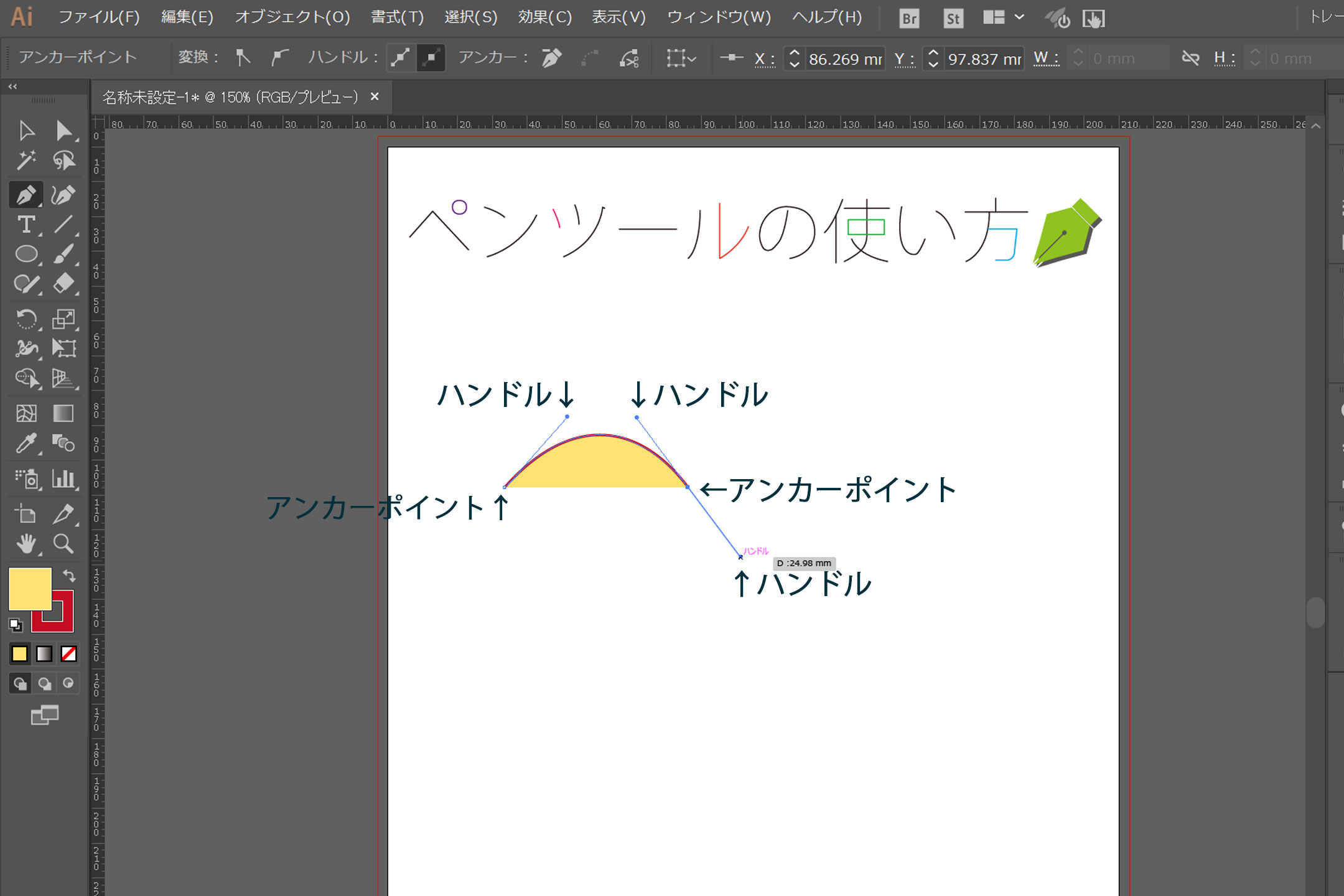
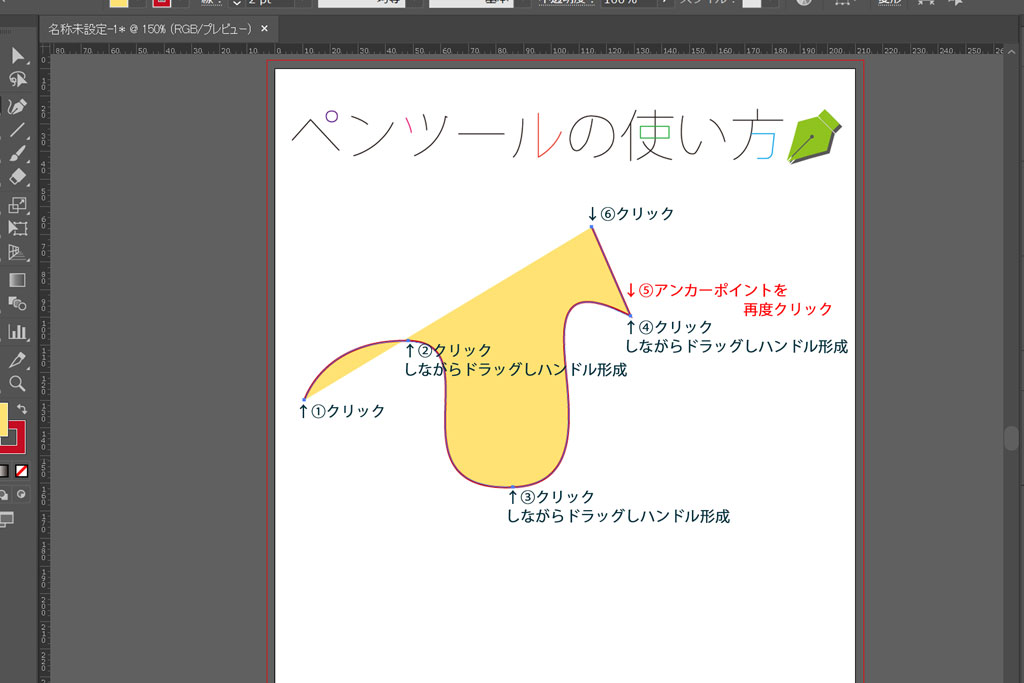
ハンドルとはペンツールで曲線を描く際に使用するものです。

ペンツールでアンカーポイントを指定する際に「左クリック」しますが、
左クリックした状態で、ドラッグするとハンドルが伸びます。
ハンドルを指定したアンカーポイントは、次のアンカーポイントを指定した時に、自動的に曲線になりますが、ハンドルを指定したアンカーポイントから次のアンカーポイントを指定する前に、ハンドルを指定したアンカーポイントを再度左クリックすることにより、次のアンカーポイントまでの線がまっすぐな線になります。
詳しくは下図をご覧ください。

こうして、アンカーポイントとハンドルを利用して作成する曲線を「ベジェ曲線」と言います。
ベジェ曲線を上手に描くポイントやコツ
ベジェ曲線を使いこなすのは初めての場合、非常に難しいです。
そんな時はご紹介するポイントをご覧ください。
ポイント1:Shiftを利用する
イラストレーターのさまざまな箇所でShiftを利用しますが、ペンツールを使用する際にシフトを押すとアンカーポイント①からアンカーポイント②を指定する際に次点角度が45°単位で指定できます。
また、ハンドルを引っ張る際にシフトを押すと、ハンドルの角度が45°単位で指定できるため綺麗なベジェ曲線を描くことができます。
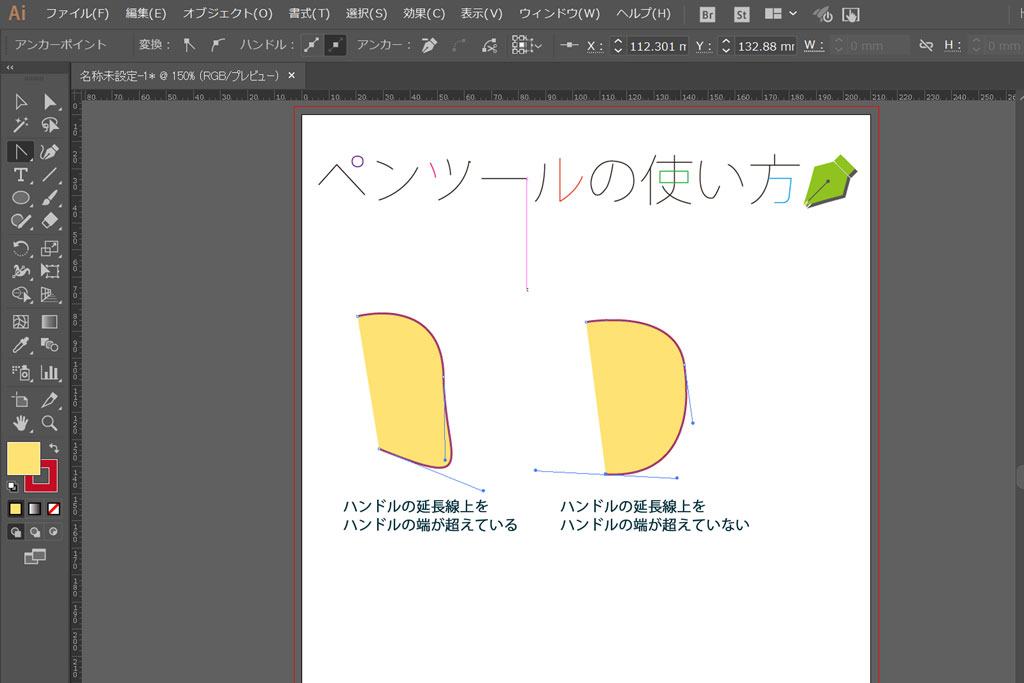
ポイント2:ハンドルの端が、隣り合わせのハンドルの延長線上を越さないようにする
ハンドルの端が、隣り合わせのアンカーポイントのハンドルの延長線上を超えると、変に歪んだ図形となり汚い図形となります。

ポイント3:アンカーポイントを少ない状態で図形を作ることを意識する
一つの図形を作る際にアンカーポイントが多ければ多いほど歪みが生じやすくなり、少なければ少ないほど、スムーズな線でできた図形になります。
また、アンカーポイントを少なくすることを意識することにより、ペンツールの上達に繋がります。
実際にチャレンジしてみましょう
上達するにはチャレンジあるのみです。
「インターネットなどでハートマークやさまざまな図形を探し、ペンツールを使ってトレースしてみる」
という練習を繰り返し行うことで、ペンツールマスターに近づきます。
どんどん練習して、マスターしましょう。









