目次
パスのオフセットを使用する方法
文字をパス化して、パスのオフセットを使用する方法です。
テキストをアウトライン化してパスのオフセット
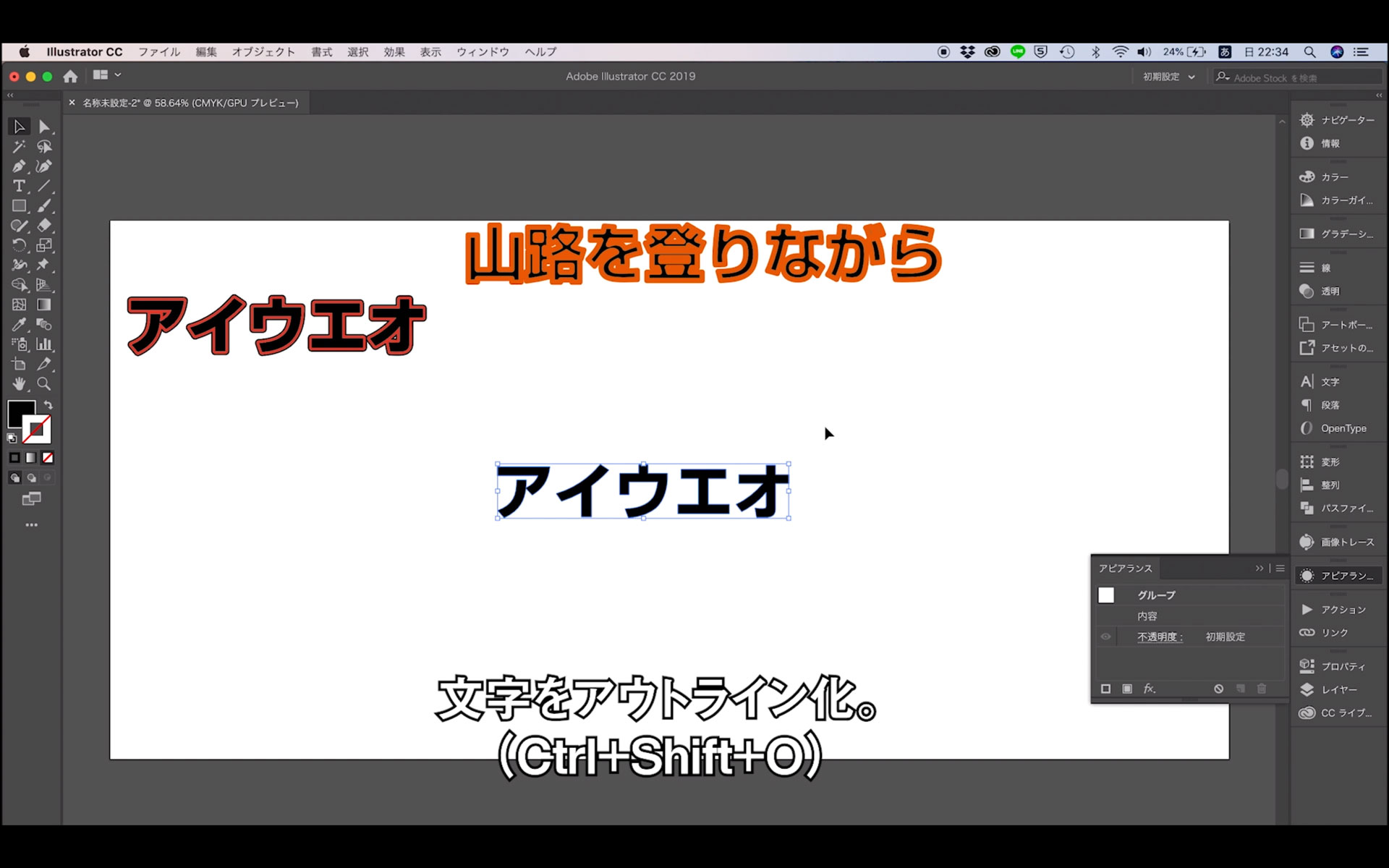
まずは、テキストをアウトライン化しましょう。
テキストを選択した状態で「Ctrl+Shift+O」でアウトライン化出来ます。
あわせて読みたい


【印刷に必須】テキストをアウトライン化する方法~Adobe Illustrator 2025~
今回は、イラストレーターの基本、テキストのアウトライン化についてです。 なぜアウトライン化が必要か?とアウトラインとはどのようなものか?アウトライン化する方法…

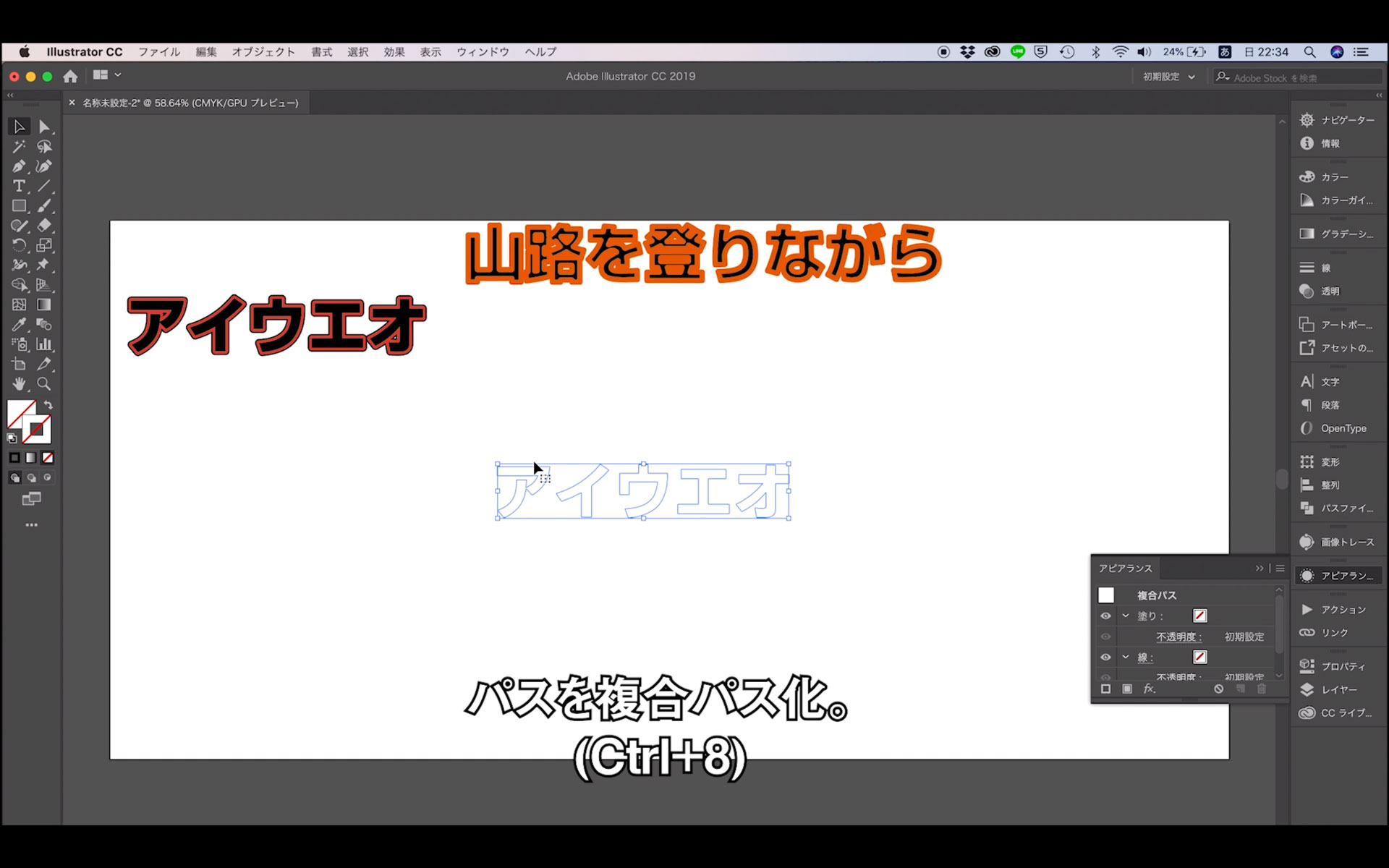
アウトライン化したパスを複合パス化します。
複合パスショートカットキー:Ctrl+8

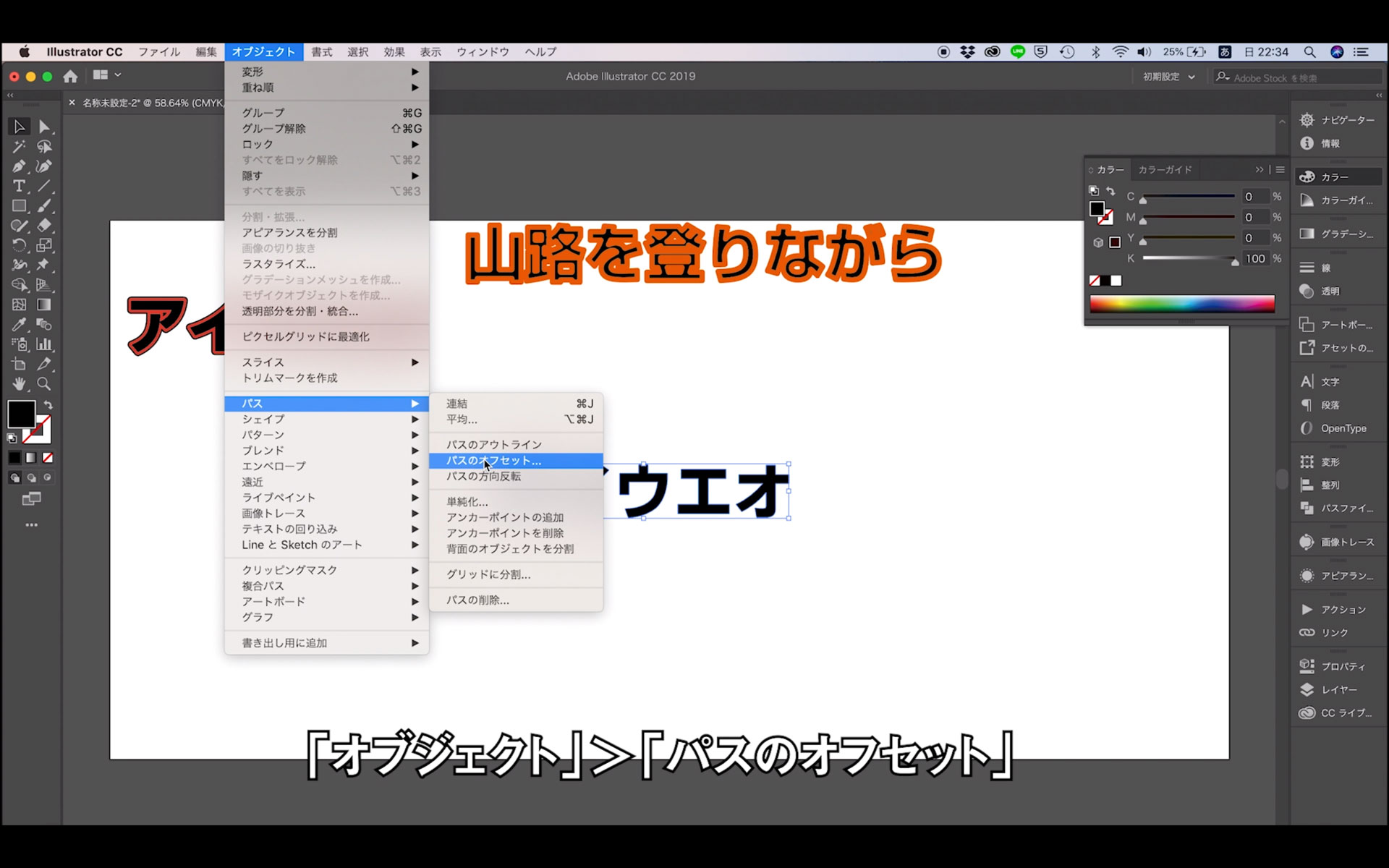
パスを選択した状態で、上部メニュー「オブジェクト」>「パス」>「パスのオフセット」をクリック。

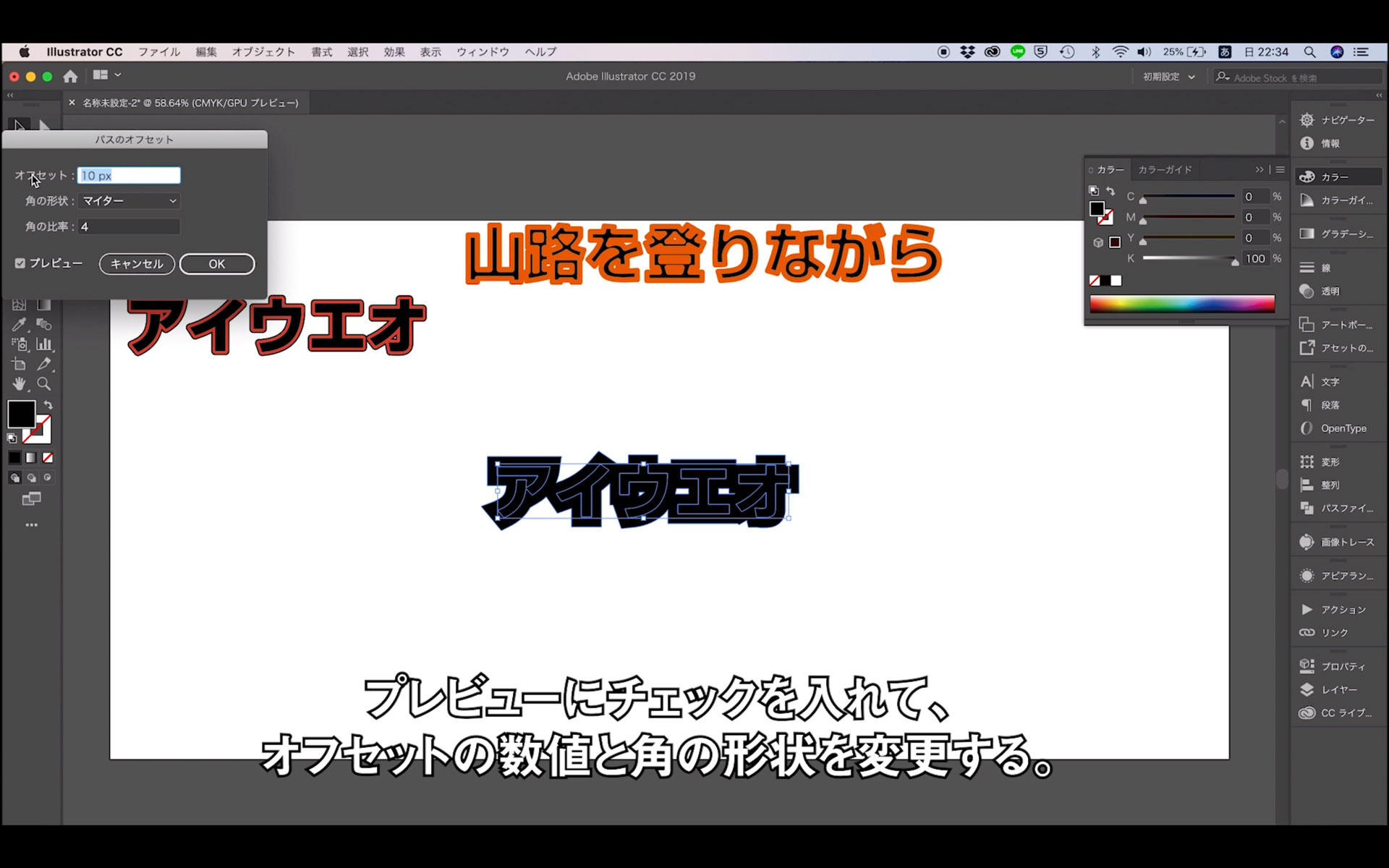
プレビューにチェックを入れた状態で、オフセットの数値を調整、角の形状を選択し、OKをクリック。

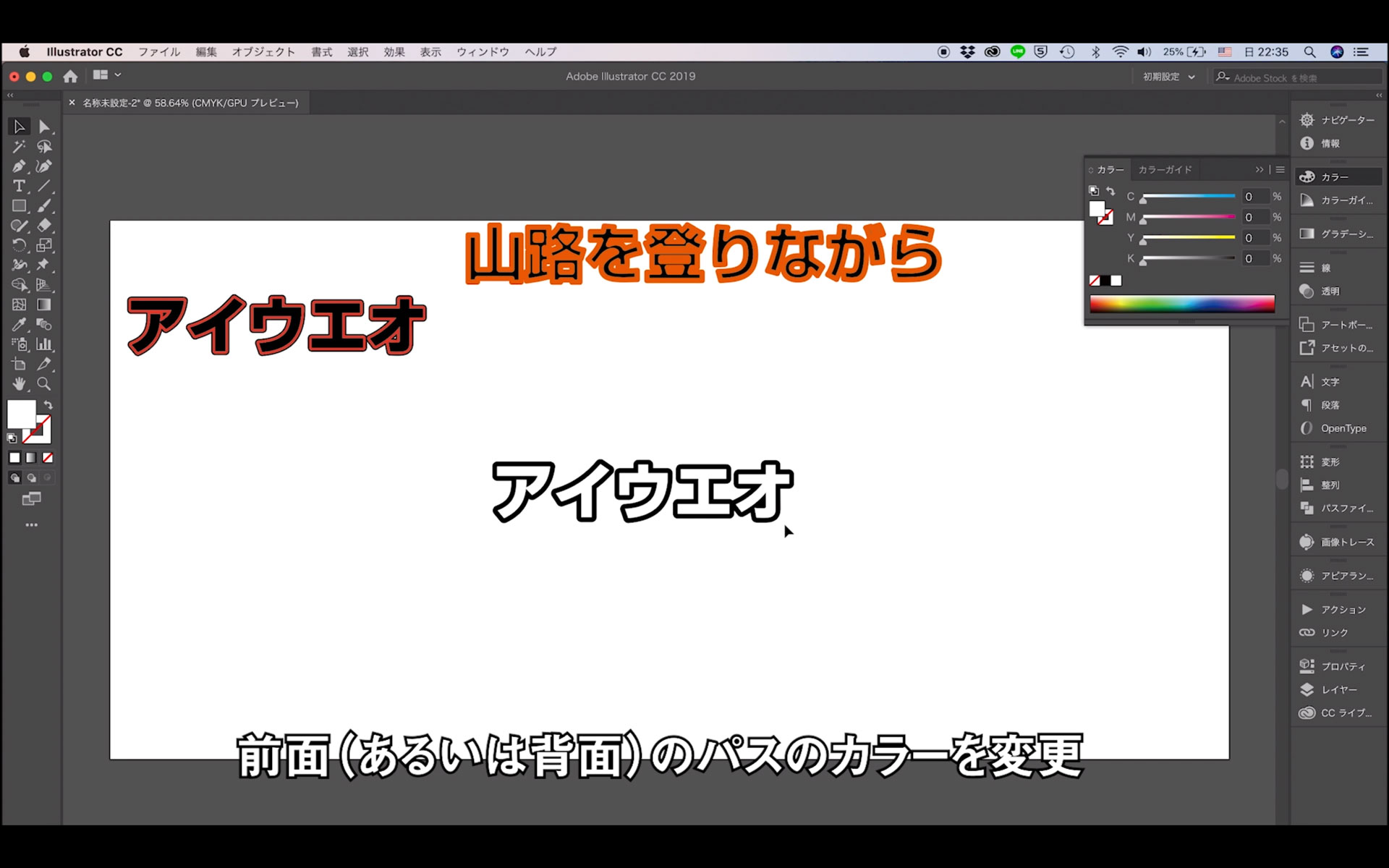
同じ色の一回り太いパスが出来るので、前面のパスか背面のパスのカラーを変更して完了です。

これで縁取り文字の完成です。
それぞれメリットがあります。
作業に応じて使い分けましょう。









コメント
コメント一覧 (1件)
[…] 【初心者向け】縁取り文字の作成方法~Adobe Illustrator CC2017~ […]