今回はAdobe Illustrator 2022で縁取り文字を作成する方法をご紹介します。
- 文字を重ねる方法
- アピアランスを使用する方法
- パスのオフセットを使用する方法
上記3つの方法です。
文字を重ねる方法
まずは、昔ながらの方法で「文字を重ねる方法」から解説します。
テキストの線のカラー指定
テキストの線のカラーを指定します。
テキストオブジェクトを選択すると上部メニューの真下にテキストメニューが表示されます。

メニュの一番左のカラー指定が「塗り」のカラー指定
そのひとつ右のカラー指定が「線」のカラー指定です。

それでは実際にカラー指定をしてみます。
黄色い文字で「テキスト」と入力しました。

線のカラーに赤を指定してみると、こんな感じに…

おっ?縁取り文字っぽくなったぞ!
それでは線を太くしてみましょう。
線幅の調整
ウインドウの線を表示(表示されていない場合は上部メニュー「ウインドウ」>「線」をクリック)

線幅を10ptにしてみます。
すると…

あらら?様子がおかしいぞ?
そうです。
Photoshopのレイヤースタイルの境界線は、外側、内側、両側を指定できますが、Illustratorの線はオブジェクトの両側に線幅を増やします。
このままでは、テキストの塗りがつぶれてしまいます。
縁取り文字の作り方
オブジェクトの両側に線幅を増やすことがわかったので、線のカラー指定だけを行っていては縁取り文字が作成できないことがわかりました。
手順を説明します。
縁取り文字作成の手順
①テキストを入力
↓
②テキストオブジェクトをコピー
↓
③テキストオブジェクトを背面に貼り付け
↓
④背面のテキストオブジェクトの「線」のカラーを指定
↓
⑤背面のテキストオブジェクトの「線幅」を調整
このように縁取り文字を作成します。
①の説明はカットします。
②テキストオブジェクトをコピーします。
コピーの方法は、テキストオブジェクトを選択した状態で、「Ctrl+C」をクリック。
これで完了です。
③テキストオブジェクトを背面に貼り付けます。
先ほどコピーしたテキストオブジェクトをテキストオブジェクトの真背面に貼り付けます。
背面に貼り付け方法は、「Ctrl+B」をクリック。
これで背面に貼り付けられます。
④⑤の線のカラー指定、線幅の指定方法説明もカットします。
手順を踏むとこのようになりました。

線を指定したオブジェクトの全面に塗りのみのテキストエフェクトがあるので、内側に広がった線は隠れている状態です。
このようにして縁取り文字を作成いたします。
しかしこのままでは角がかくばっています。
角がかくばっている状態だと、複雑な文字の場合、
このようになってしまいます。

拡大すると…

とげみたいなのが出来ます。
この状態を回避するには、線の角を丸みがかせることによってとげ状態を回避できます。
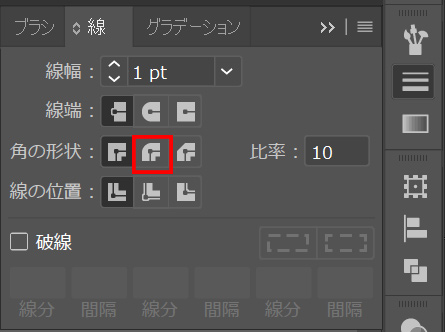
線ウインドウの「線の形状」:ラウンド結合を選んでください。

するとこのように縁取り文字が作成できます。

これで縁取り文字の完成です。
次のページは「アピアランスを使用する方法」について










コメント
コメント一覧 (1件)
[…] 【初心者向け】縁取り文字の作成方法~Adobe Illustrator CC2017~ […]