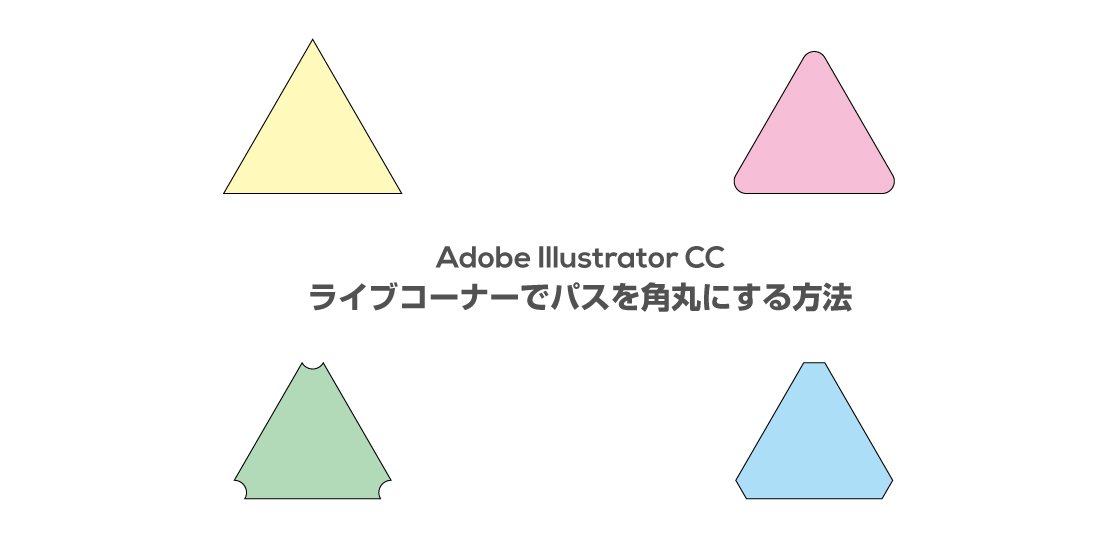
Illustratorのライブコーナーの機能を使ってパスを角丸にする方法です。
角丸の図形を簡単に作ることのできるライブコーナーを使いこなしましょう。
目次
ライブコーナーで角丸にする
長方形ツールや多角形ツール、スターツールを使って作成した図形をライブコーナーで簡単に角丸にする事ができます。
実際に試してみましょう。
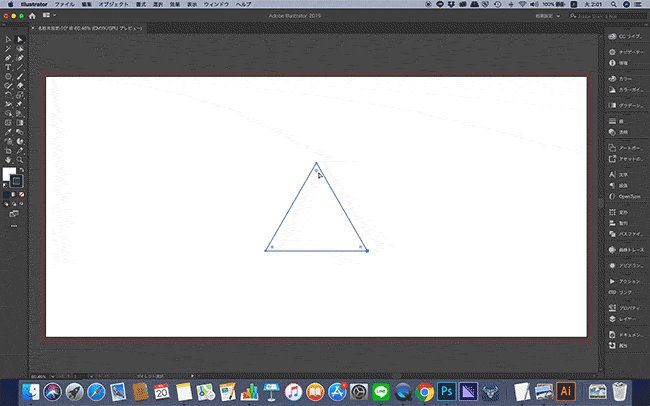
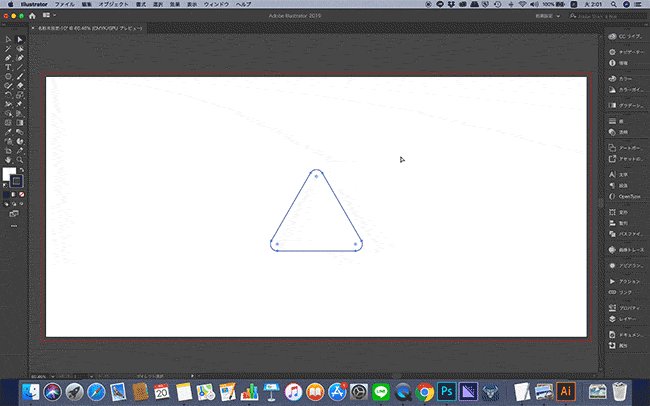
今回は多角形ツールで三角形を作成しました。
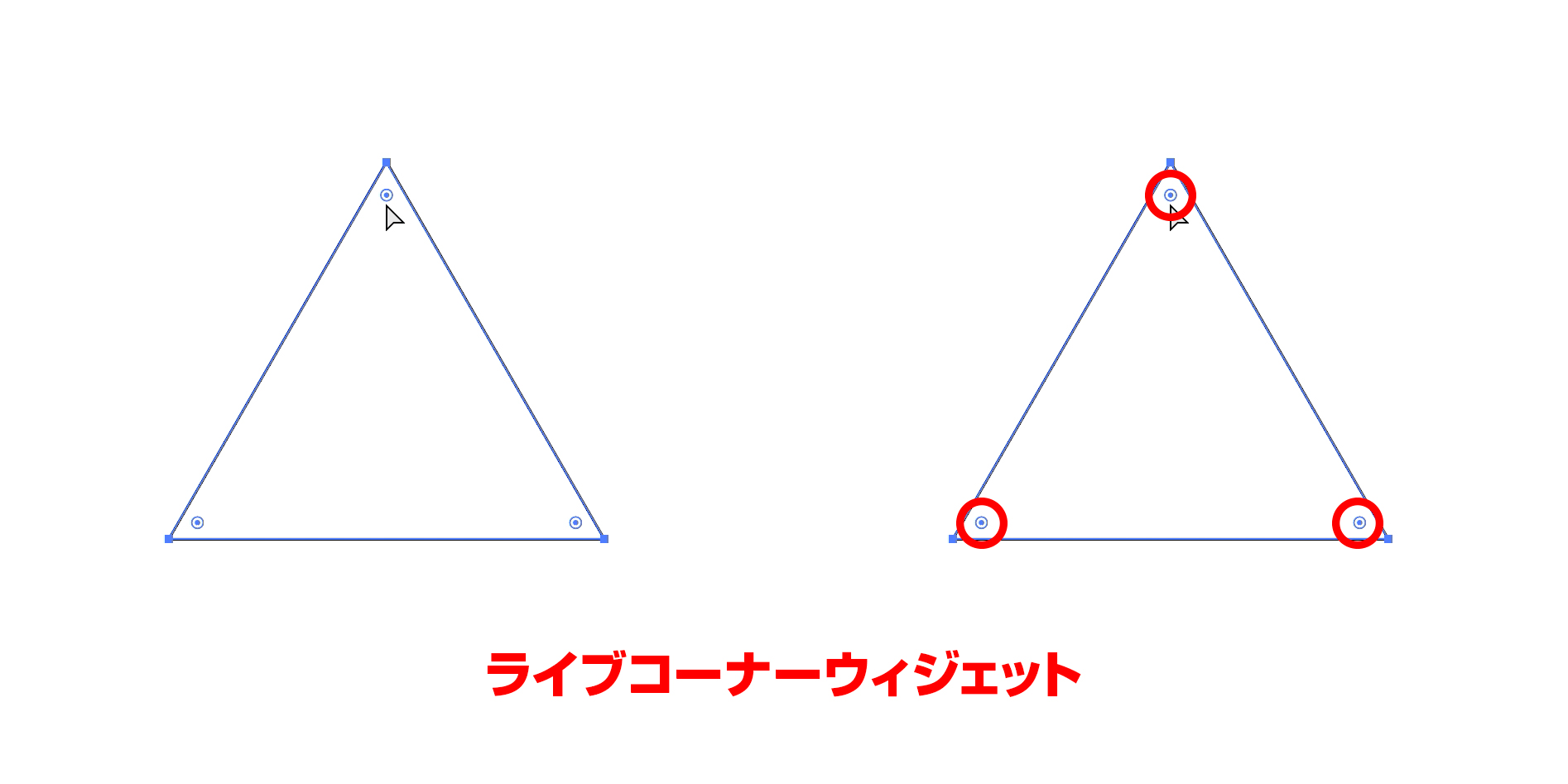
三角形をダイレクト選択ツールで選択すると「角の部分に丸いマーク:ライブコーナーウィジェット」が表示されます。

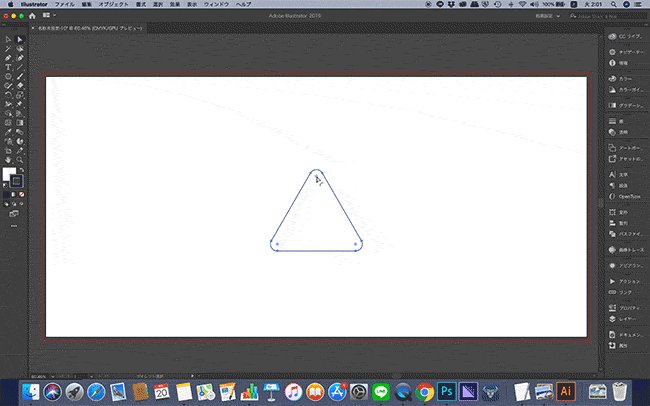
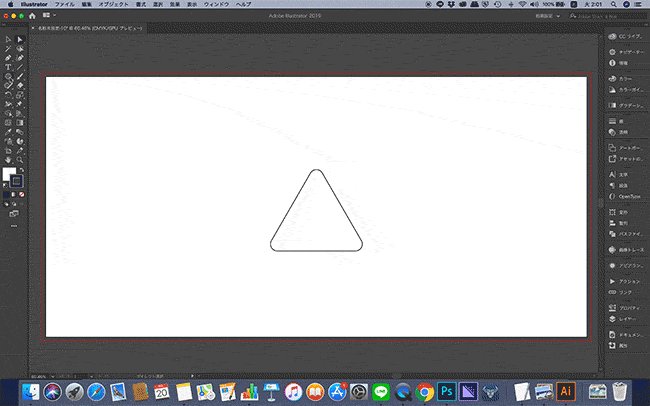
このライブコーナーウィジェットをクリックして、パスの内側にドラッグをすると、角丸になります。

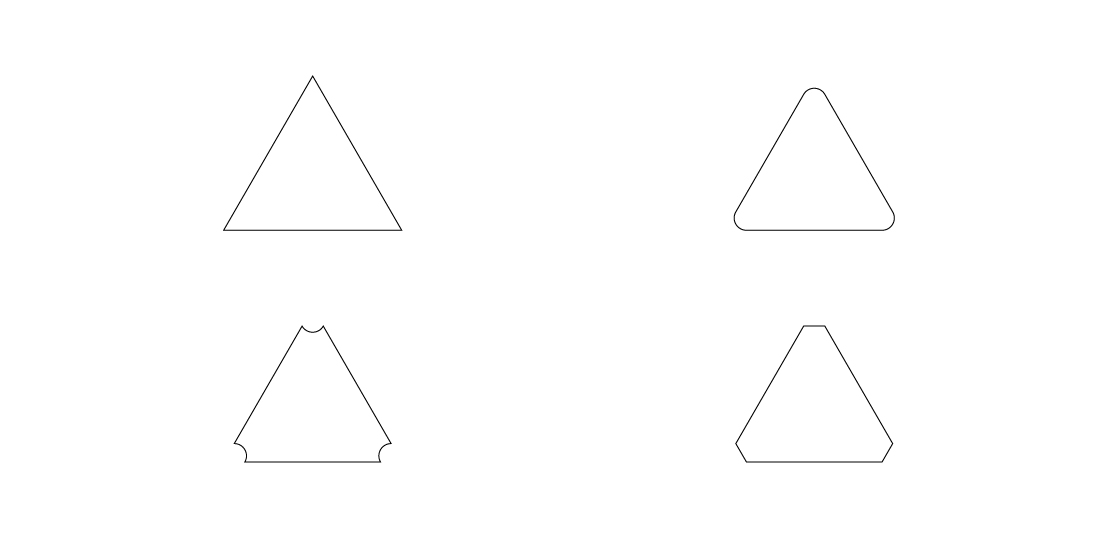
コーナーの種類

ライブコーナーのコーナーには種類があります。
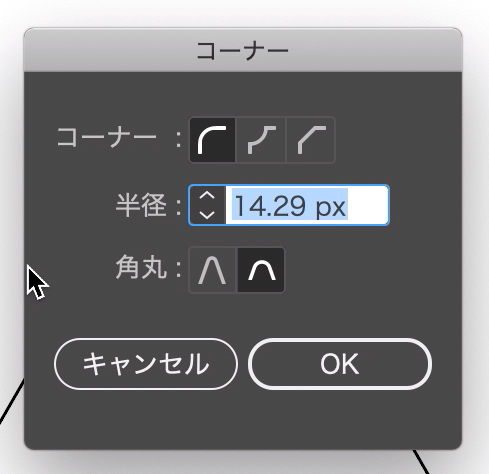
ライブコーナーウィジェットをダブルクリックすると以下のようなウィンドウが表示されます。

この設定でコーナーの種類を設定する事ができます。
見出しやテキストなどのボックスに
ライブコーナーは様々な使い方ができますが、頻繁に使用する機会はボックスとしての使用が考えられます。

ライブコーナーが搭載される以前のバージョンでは、面倒だった上のようなボックスも数秒で作る事ができるので、時短できていいですね。
今回は、ライブコーナーを使用したパスを角丸にする方法についての解説でした。
昔からIllustratorを使用している人は見逃している機能かも知れませんので、ぜひチャレンジしてみてください。