今回はイラストレーターを使用してハート図形を作る2つの方法です。
最初はどう作ればいいかわからないハート型も作り方さえ知ってしまえば簡単に作ることのできるようになります。
『イラストレーター初心者~中級者向け』の記事です。
線でハートを作る方法
まず最初に線のみでハートを作る方法です。
簡単な手順で作成することが出来ます。
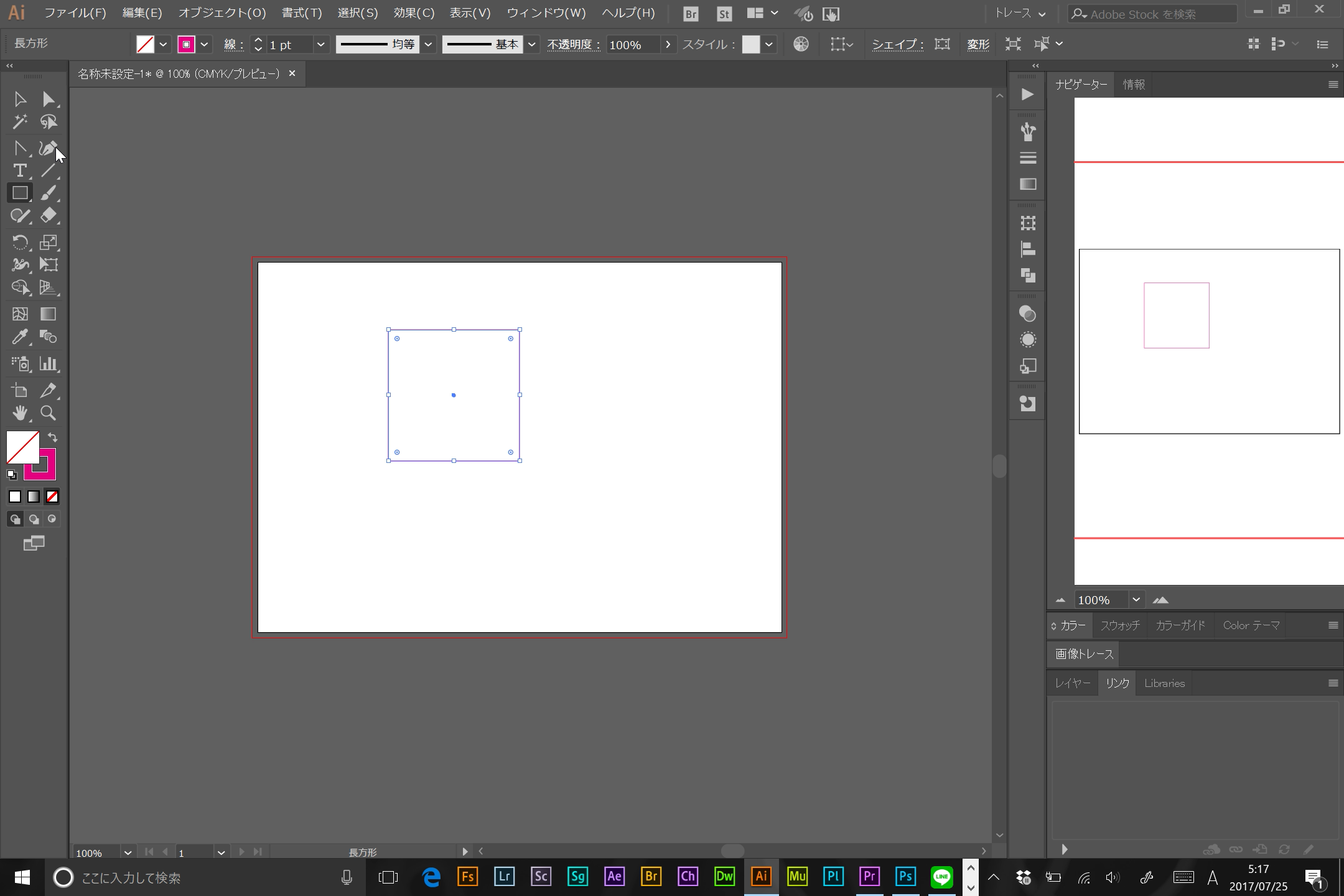
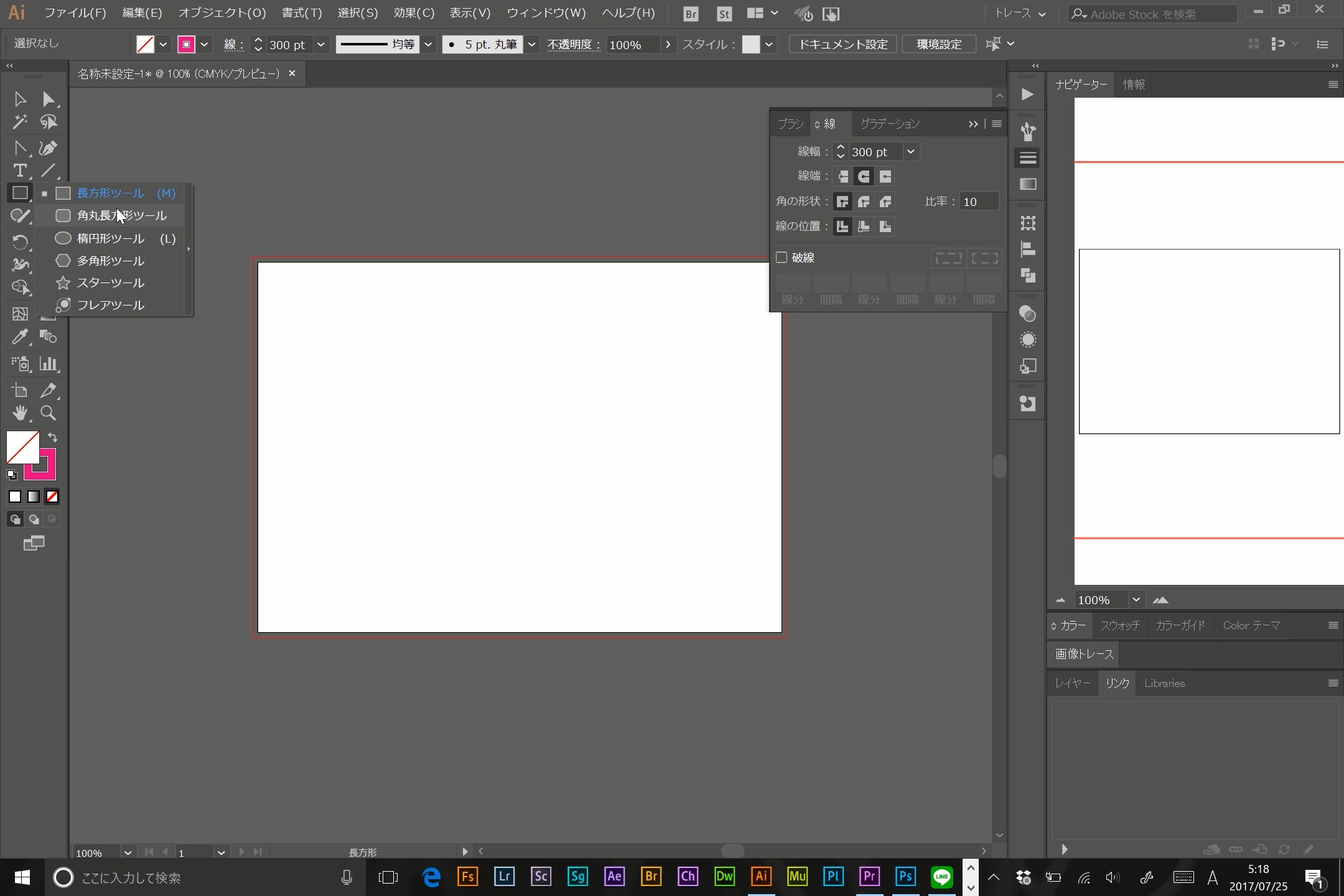
長方形ツールを使用し正方形を作る
まずは長方形ツールを使用し、正方形を作成してください。
シフトを押した状態で、左クリック→ドラッグすると正方形になります。

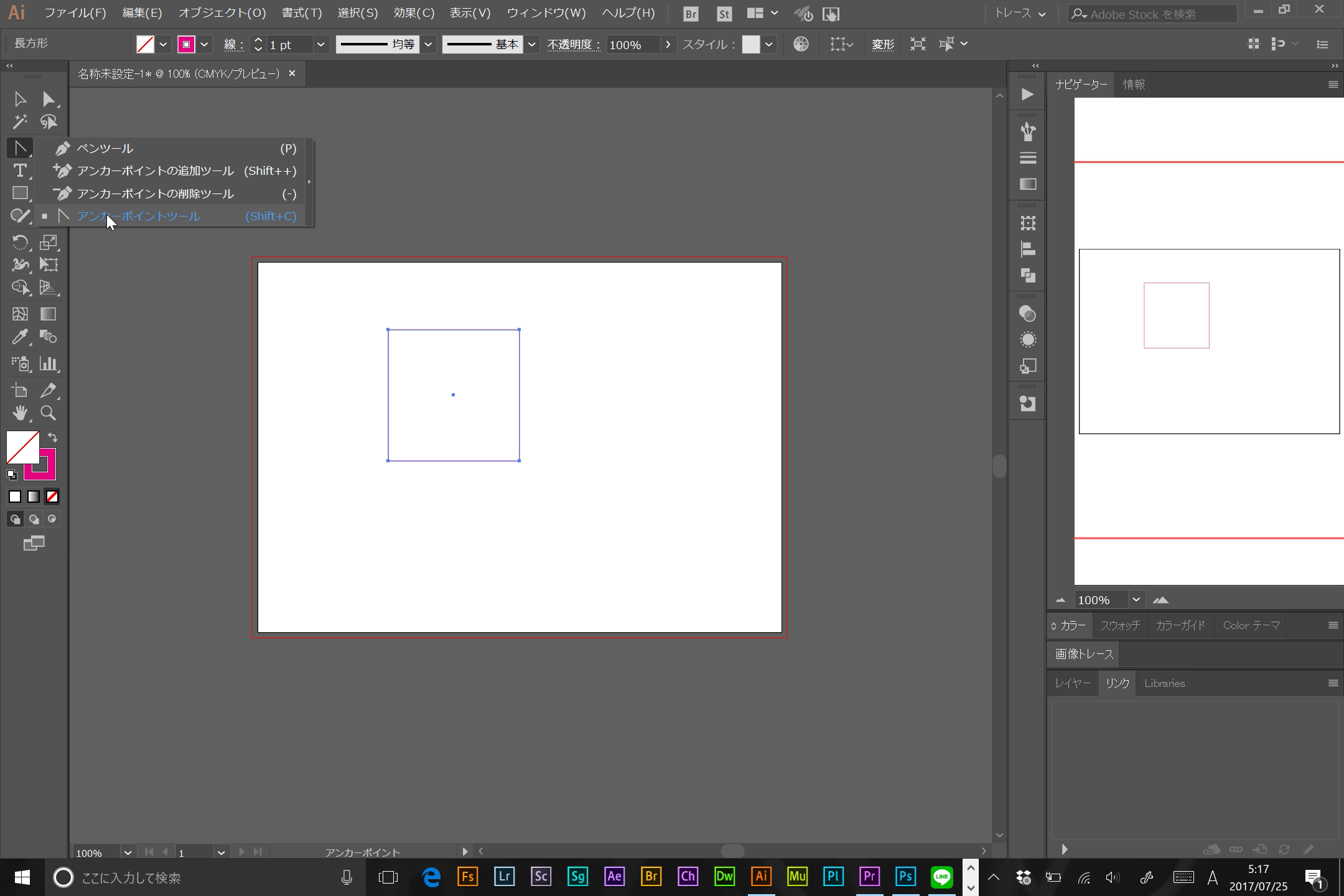
アンカーポイントツールを使用し、アンカーポイントと線を消す
まずはアンカーポイントツールを選択。
正方形の角一つのアンカーポイントで左クリック

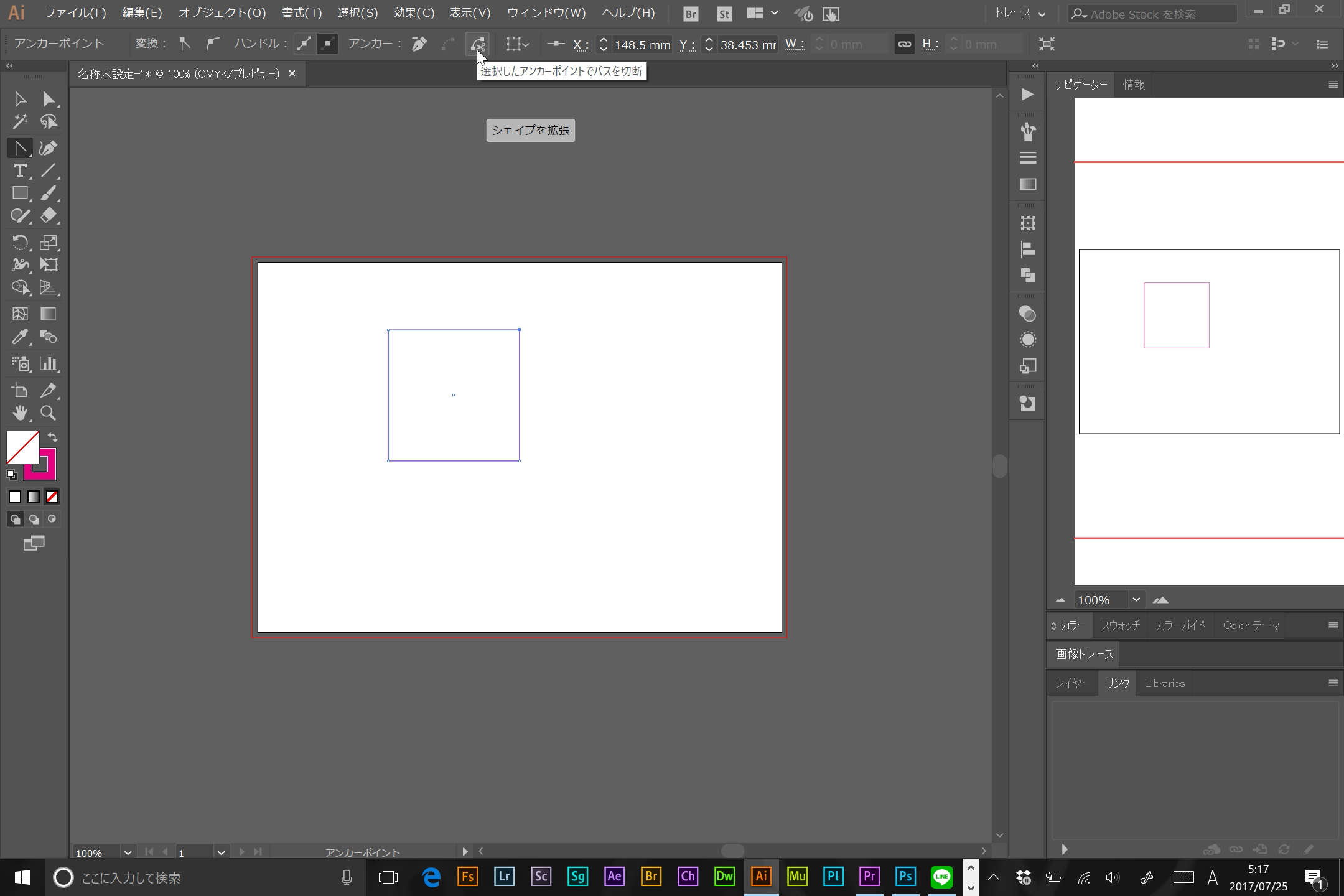
選択したアンカーポイントでパスを切断を左クリック

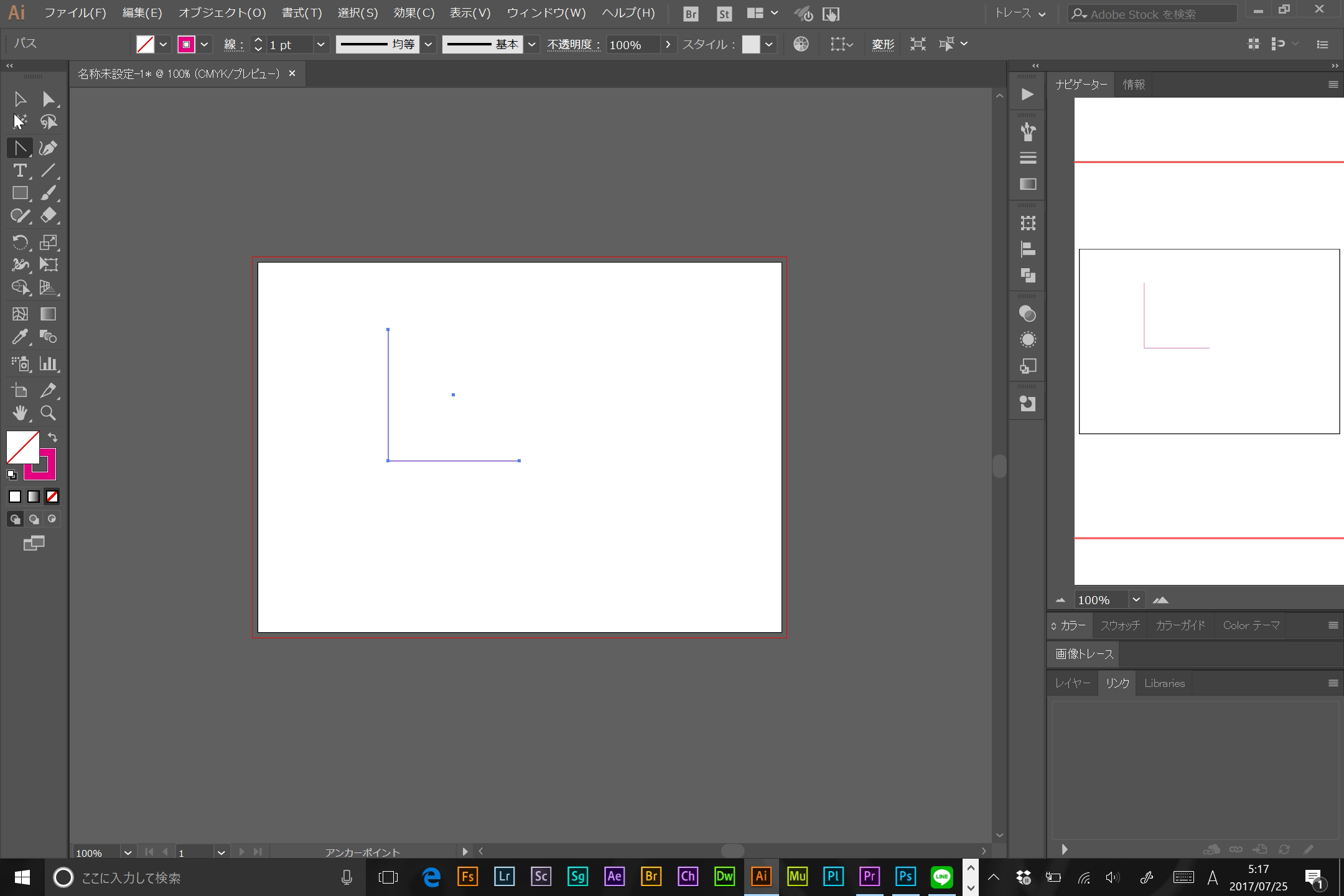
その後『バックスペースキー』or『デリートキー』で線を消す。
もう一度同じアンカーポイントで同じ作業を繰り返すと、下図のような線が出来ます。

線を太くし45度回転
続いて適当に線を太くし、斜め45度回転させます。
シフトを押しながら線を回転させると、45度ずつ回転します。

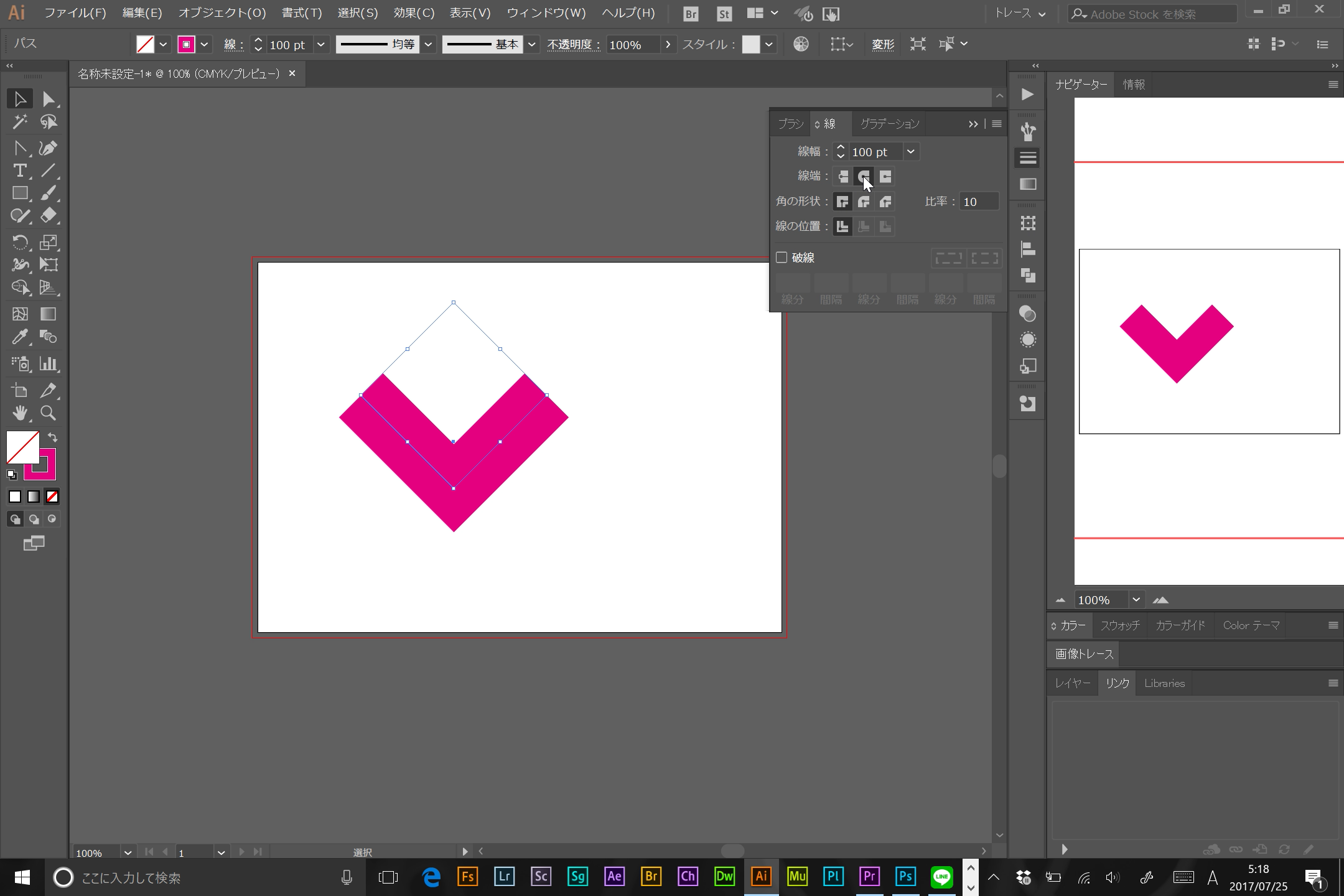
ウインドウメニュー「線」で線端を『丸型線端』にする
ウインドウのメニュー「線」をクリック。
線端メニューから『丸形線端』をクリックすると下図のようになります。

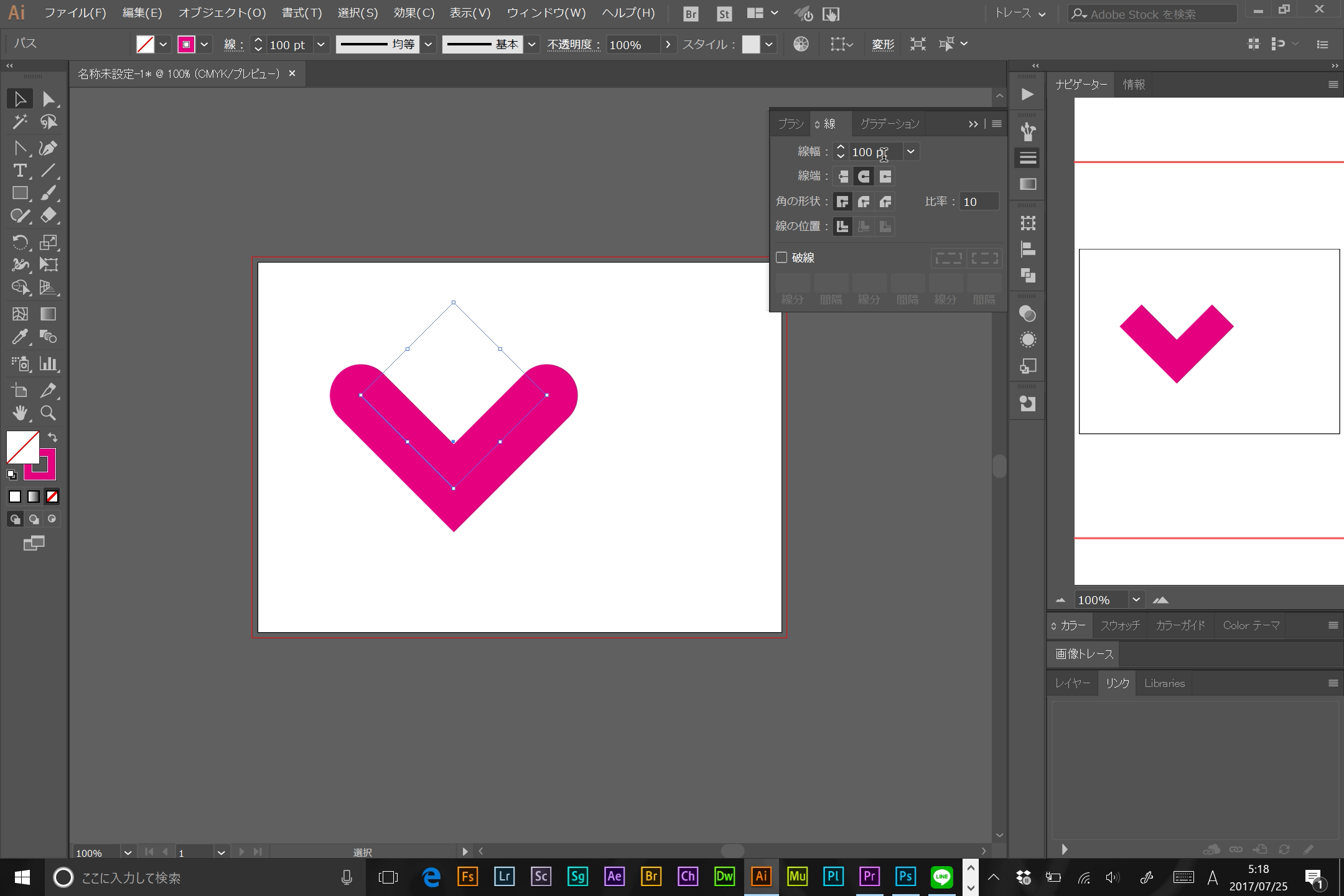
線の太さを太くする
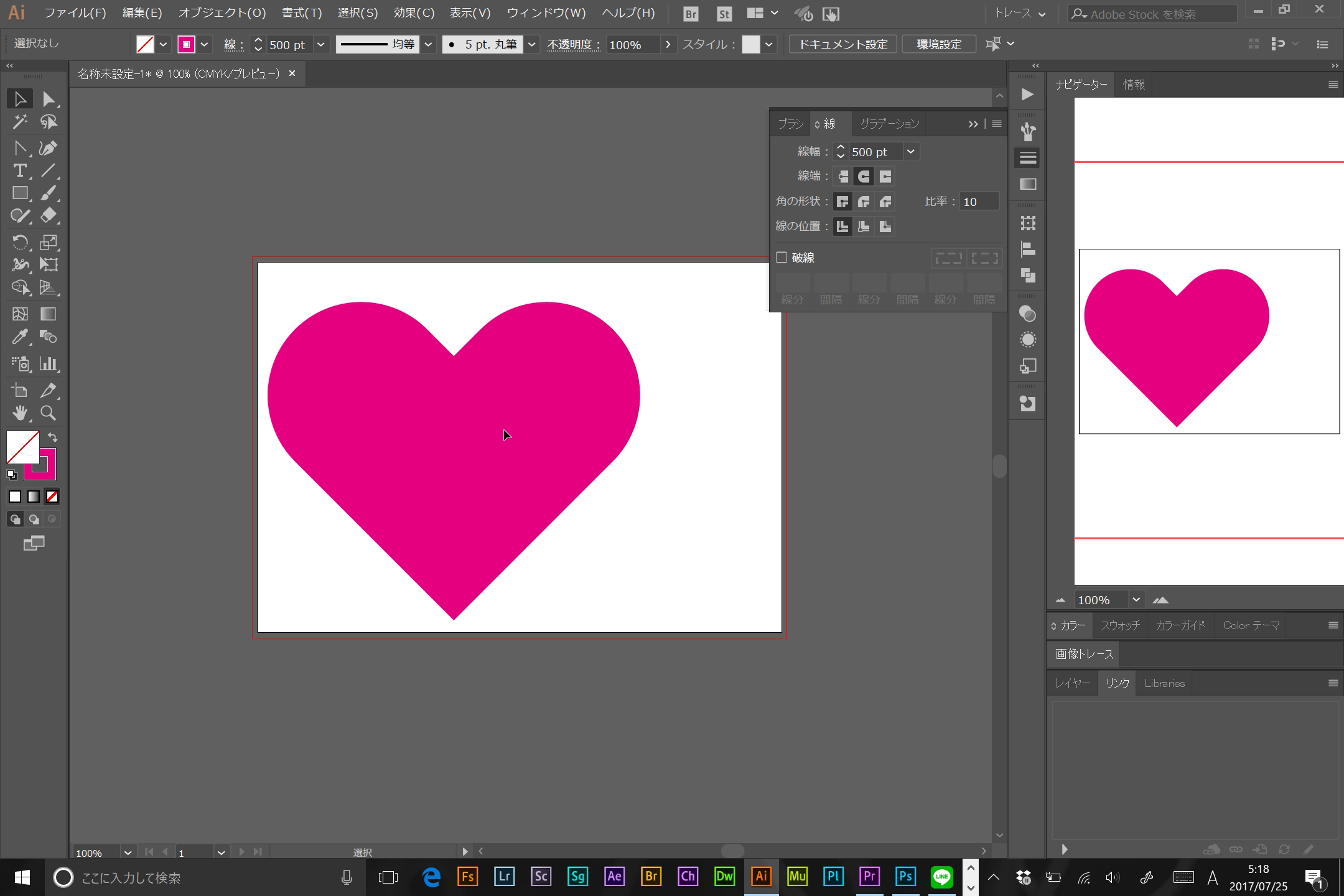
自然なハートの形になるように線の太さを太くして完成です。
下図では300ptでちょうどいい感じになりました。

角丸長方形を使用してハートを作る方法
2つ目の方法は角丸長方形を使用してハートを作る方法です。
線ではなくパスでの作成となる為、レイアウトがしやすいメリットがあります。
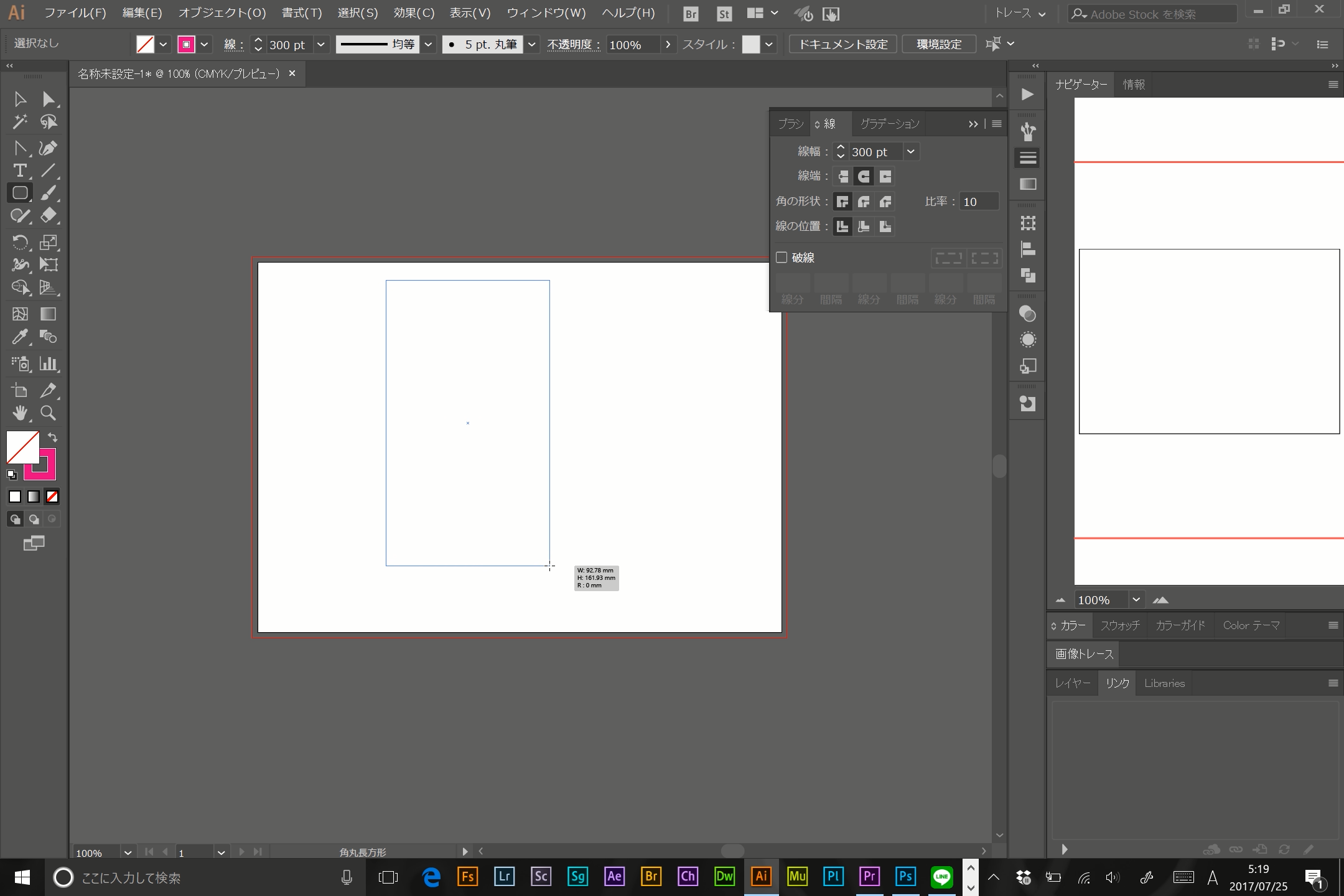
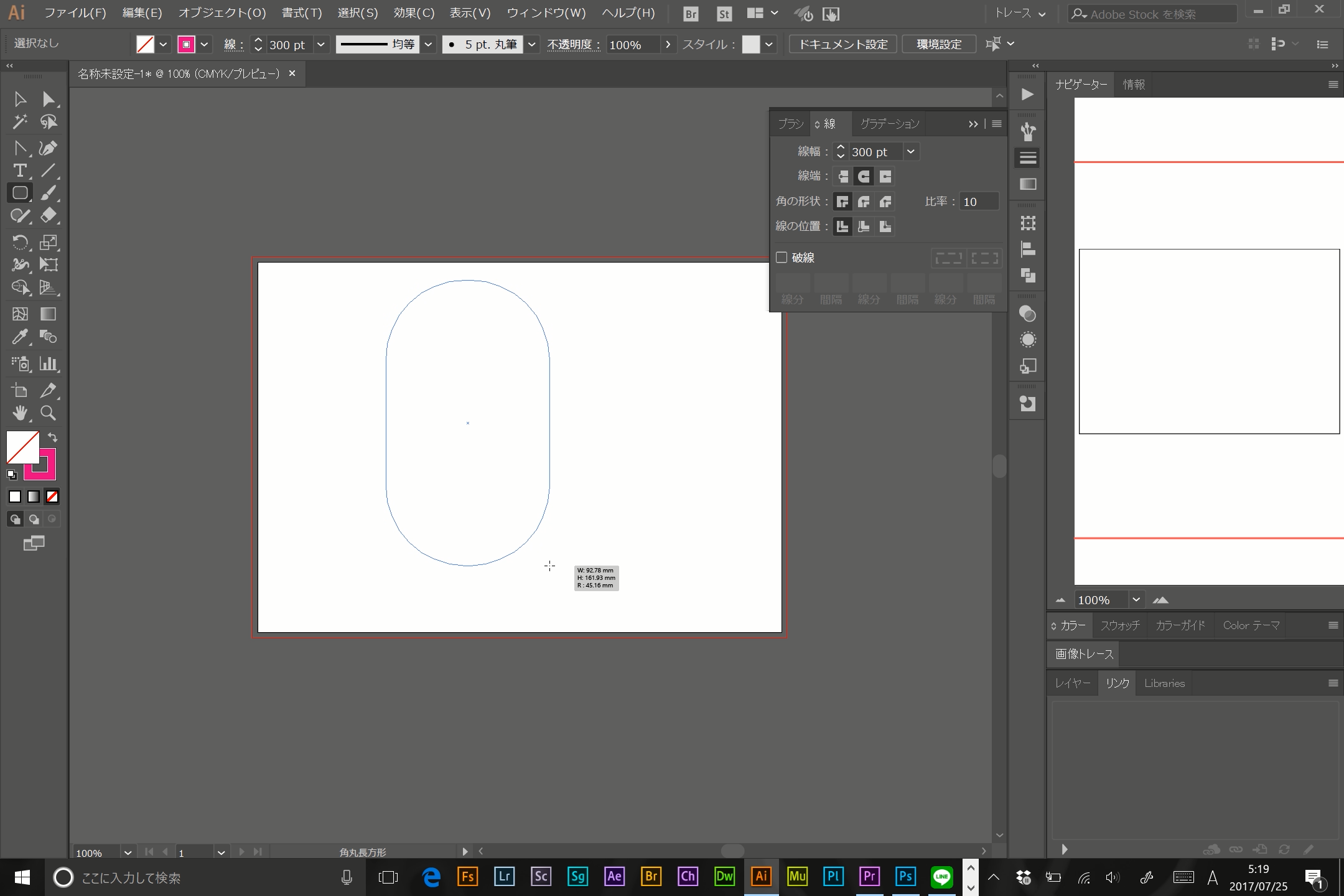
角丸長方形ツールで角丸長方形を作成

角丸長方形ツールを利用し角丸長方形を作ります。
この際、角丸の半径を大きくして、短い辺の部分が弧を描くような形にします。
長方形の辺に円がついたような状態です。
方法は、
角丸長方形ツールを選択
↓
左クリック⇒ドラッグ
↓
左クリックを押したまま、矢印キー上を押す。
↓
任意の角丸半径で左クリックを離す
という方法です。
ちなみに矢印キー下を押すと角が角張ります。



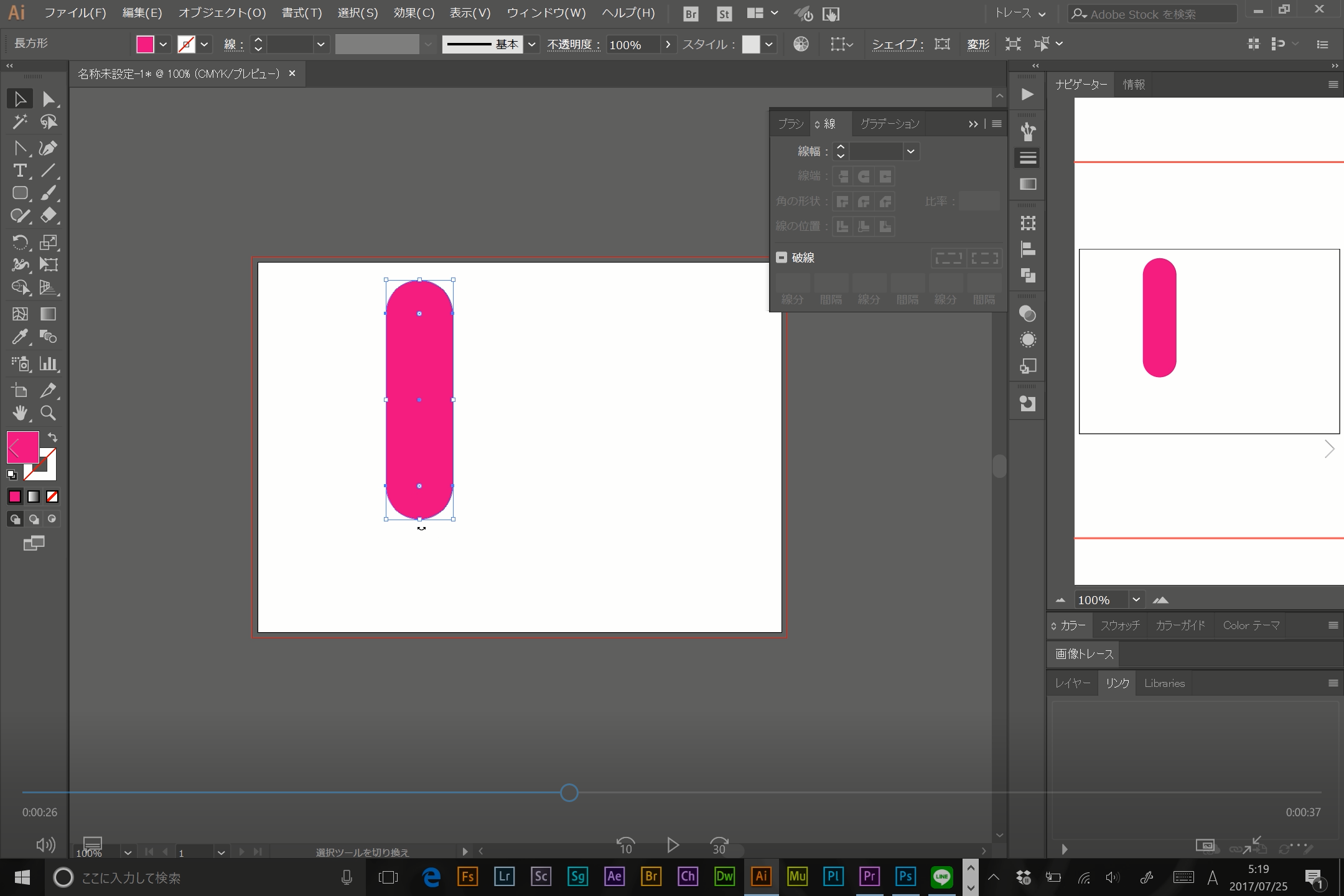
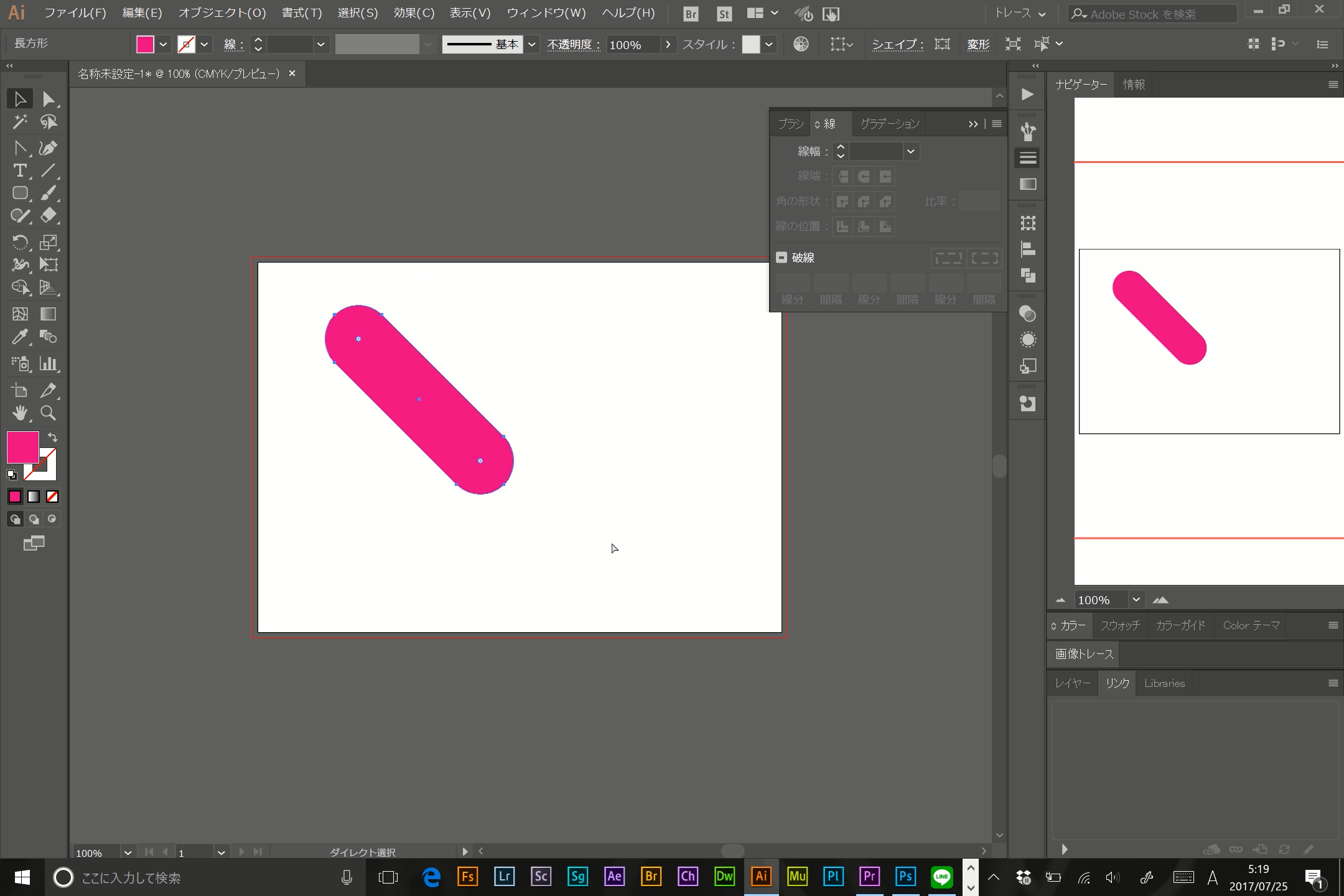
細長い角丸長方形を作成します。
長方形からライブコーナーを使用して同様のパスを作ることも可能です。

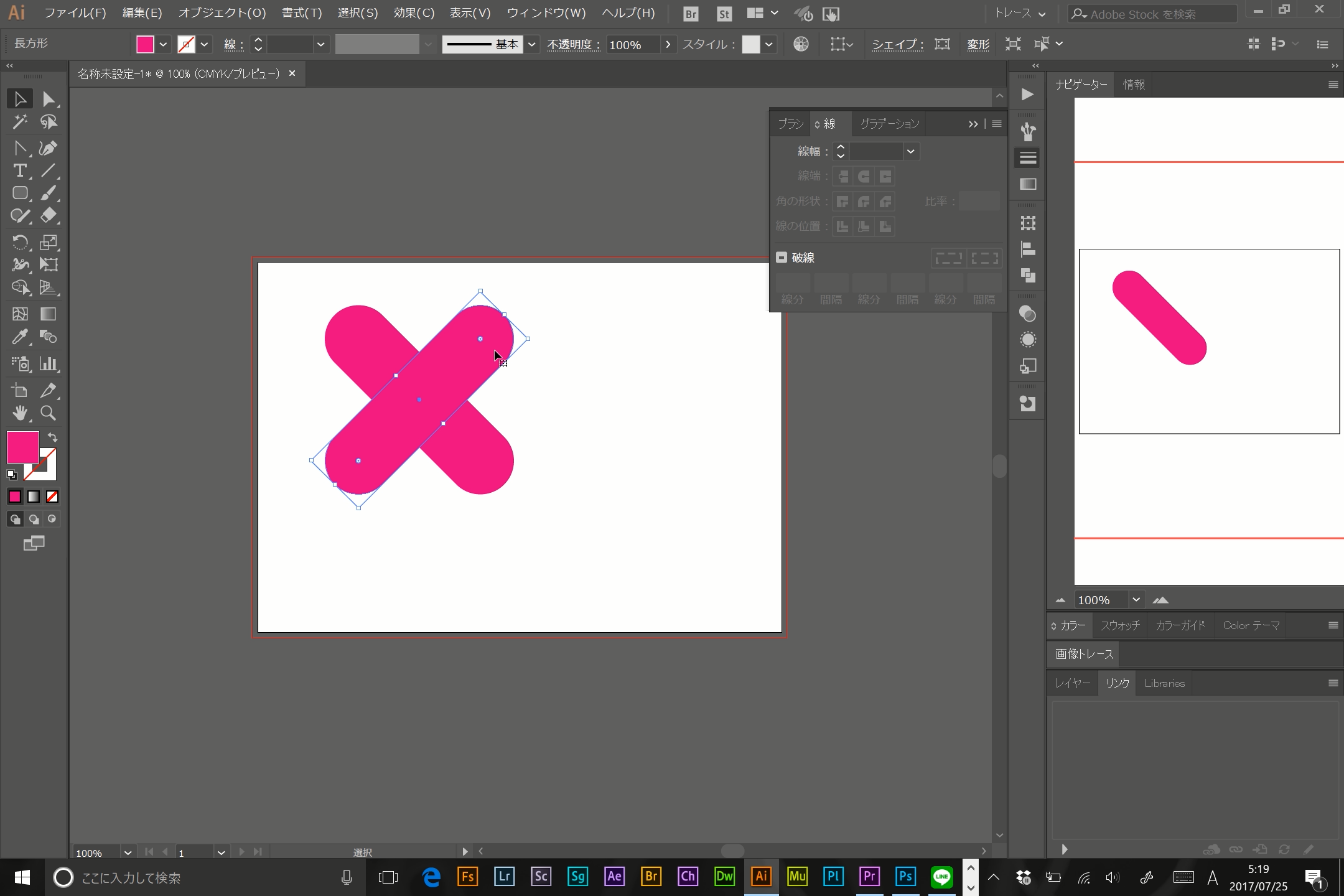
45度回転させ複製

角丸長方形を45度回転させます。

「Ctrl+C」→「Ctrl+F」でオブジェクトをコピーし前面に貼り付け90度回転させます。
上部がハートの形っぽくなるように位置をずらす
下図のように、オブジェクトの上部がハートの形っぽくなるように位置をずらします。

その際シフトキーを押しながら移動し、平行移動させてください。
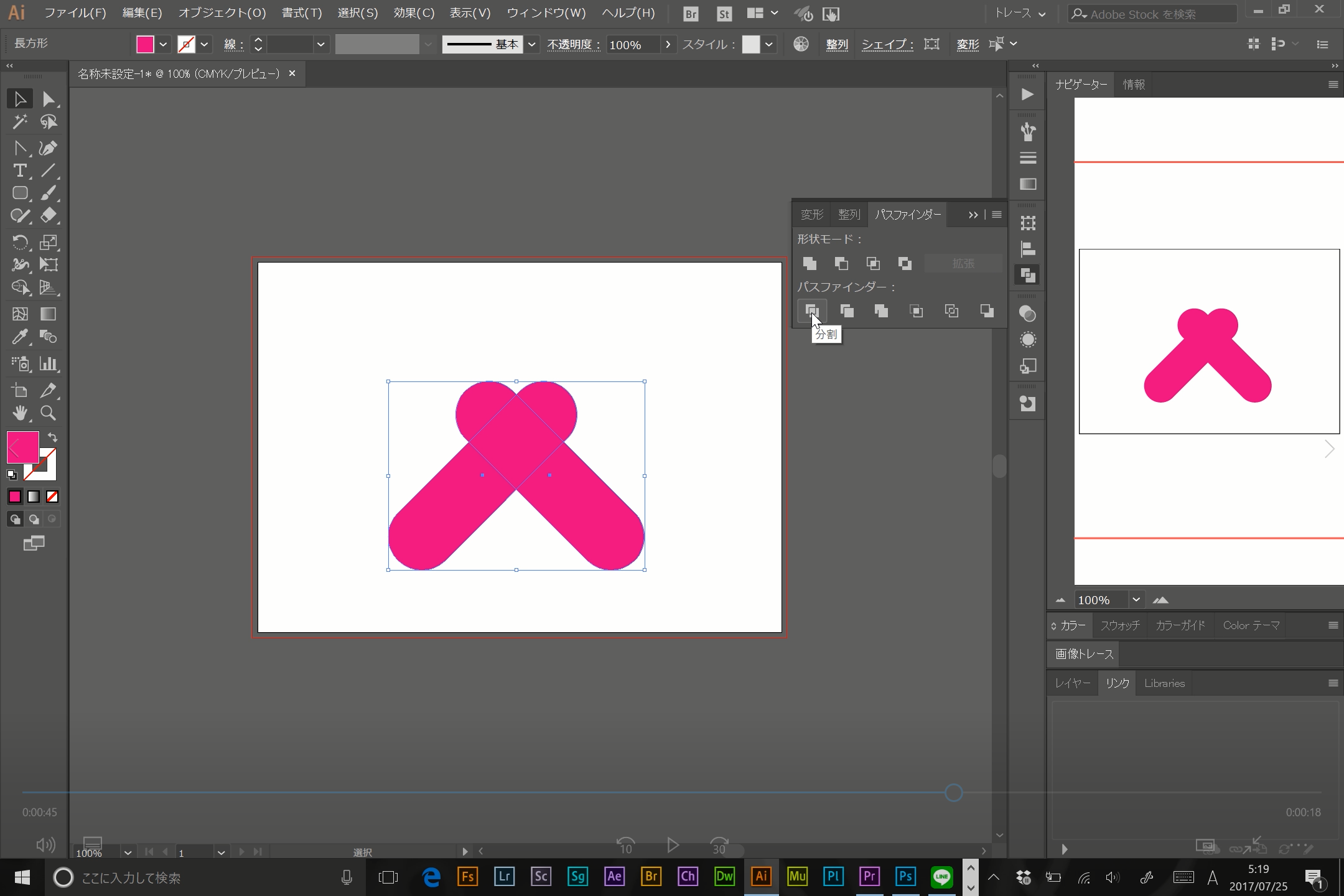
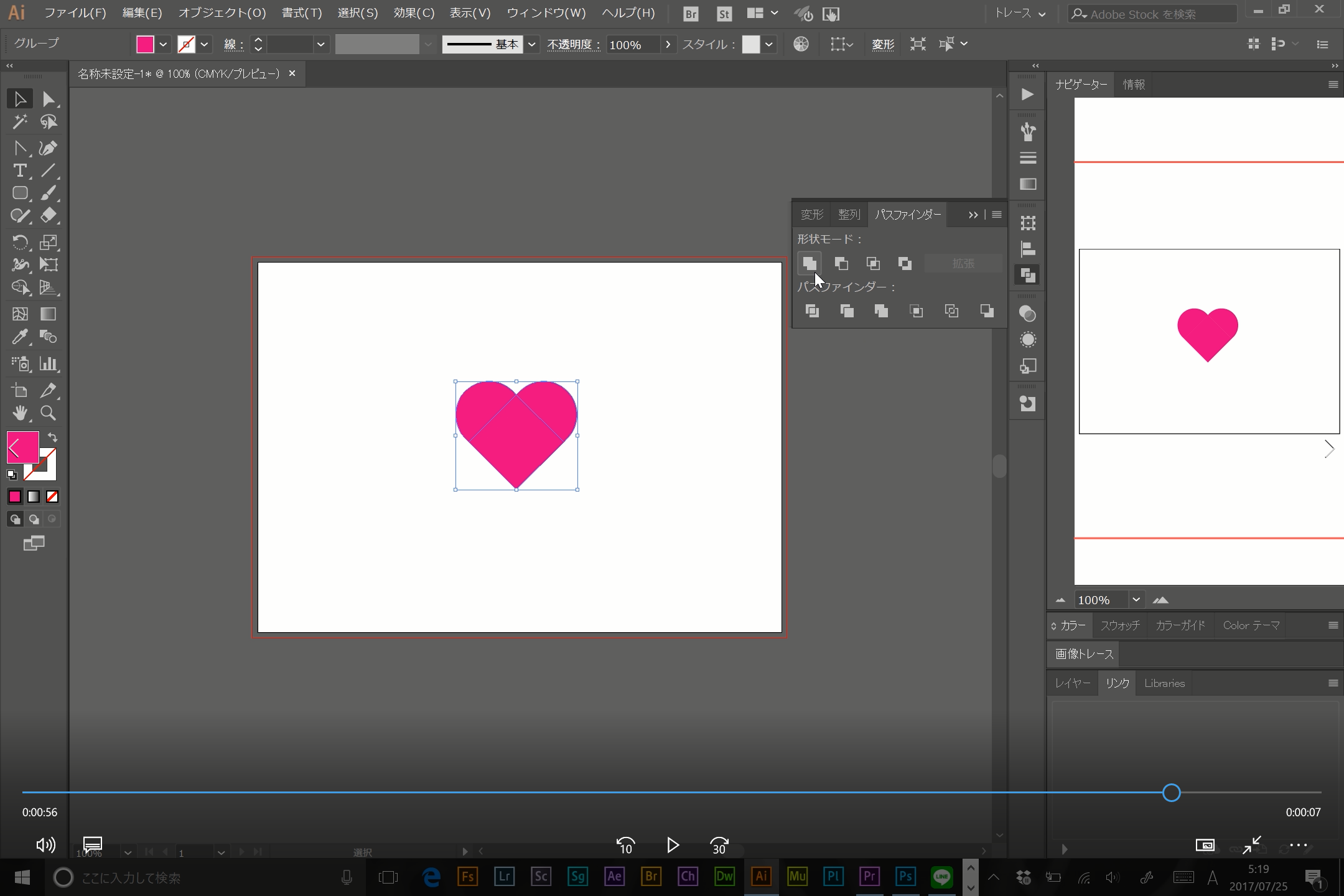
パスファインダー分割を行う
ふたつの角丸長方形を選択した状態で、パスファインダーメニューを選択。

メニュー内の分割をクリックします。
分割をするとパスの重なった部分のパスがそれぞれ分割され、独立したパスになります。
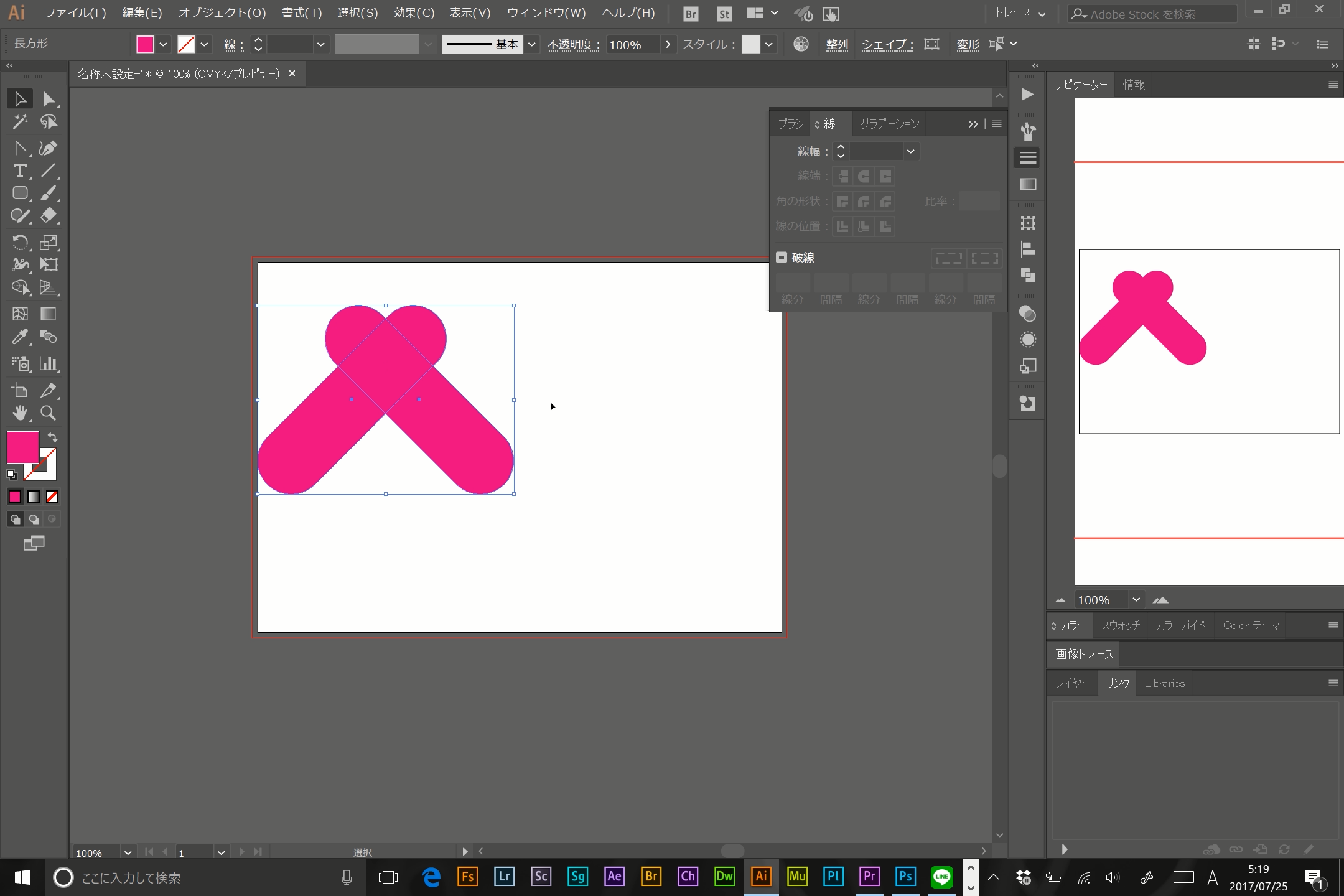
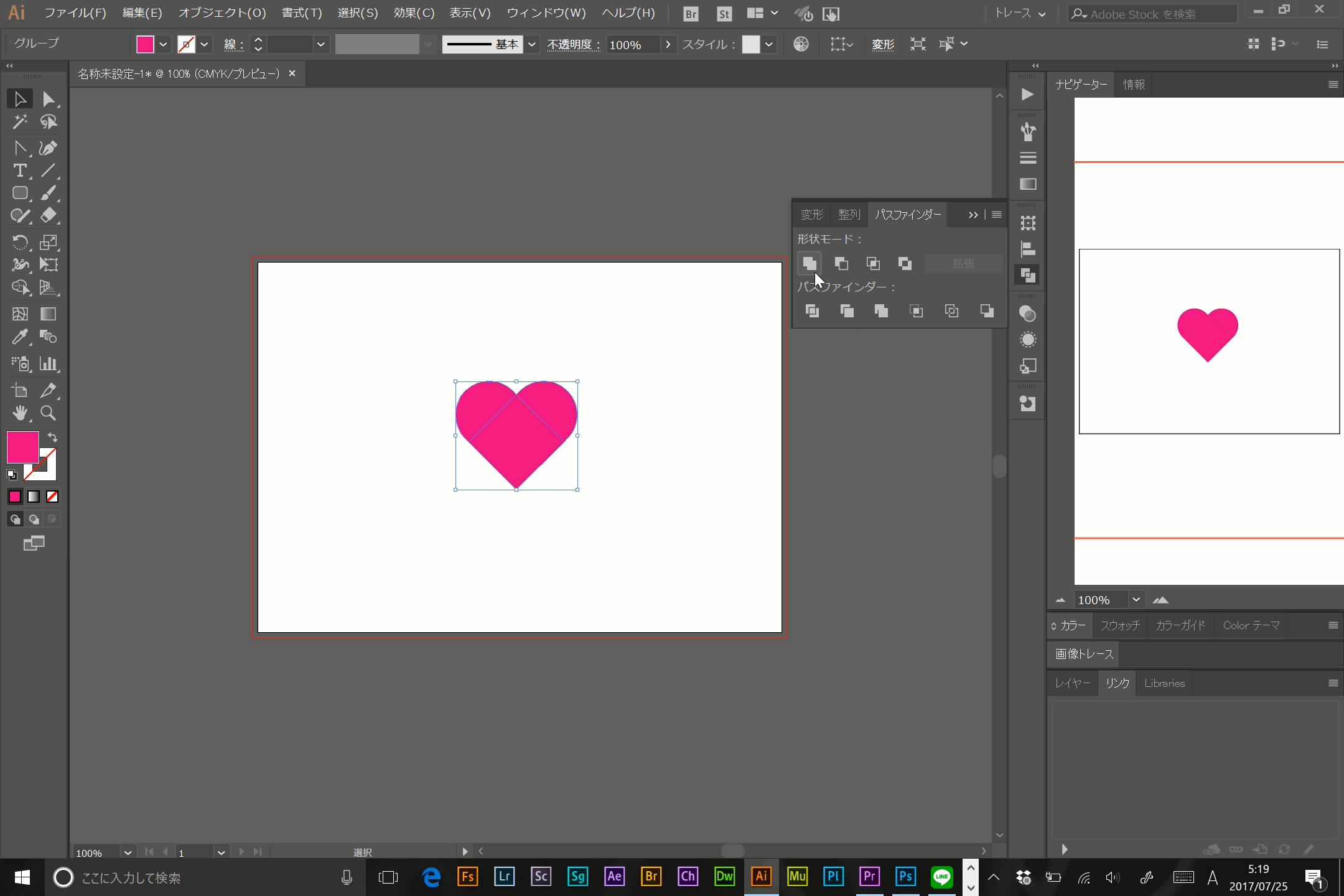
ダイレクト選択ツールで余分なパスを選択し削除する
ダイレクト選択ツールで余分なパスを選択して削除します。

パスファインダー「合流」を行い完成
最後にパスファインダーメニュー内合流をクリックすると重なったパスが結合し、1つのパスになります。
これでハートの完成です。

以上2つのハートを作る手順でした。
覚えてしまえば簡単にハートマークを作成できます!









