今回は、Illustratorでテキストボックスの作り方と文字を綺麗に揃える方法をご紹介します。
文字を綺麗に整えて、綺麗なデザインを作成しましょう。
イラストレーターのテキストボックス
Illustratorのテキストボックスは、通常「エリア内文字」と呼ばれます。
イメージする形は同じものとなりますので、名称だけ覚えてください。
テキストボックスの作り方
テキストボックス(エリア内文字)の作り方は2種類あります。
- エリア内文字ツール
- テキストツールでドラッグする
この2種類でテキストボックスを作成できます。
それぞれ解説します。
エリア内文字ツールの使い方
まずは、エリア内文字ツールの使い方です。
まずは、パスでボックスの作成

まずは、パスでボックスの作成をしましょう。
ツールバーの長方形ツールを使ってテキストボックスの元となるボックスを作ります。
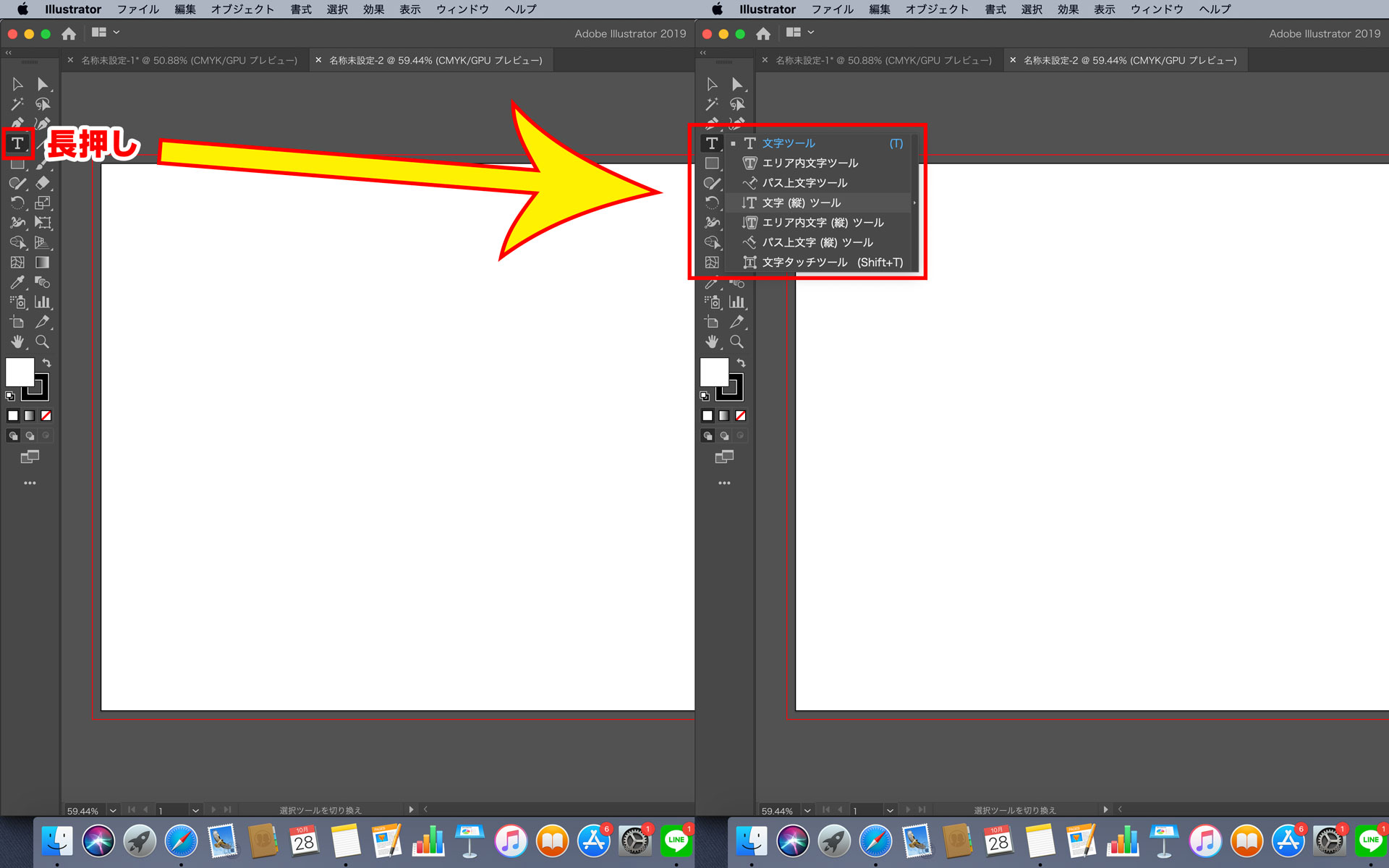
ツールバーのテキストツールを長押し

まずは、左側にある「テキストツール」を長押しします。
するとテキストツールに包括されている様々なテキスト関係のツールが表示されます。
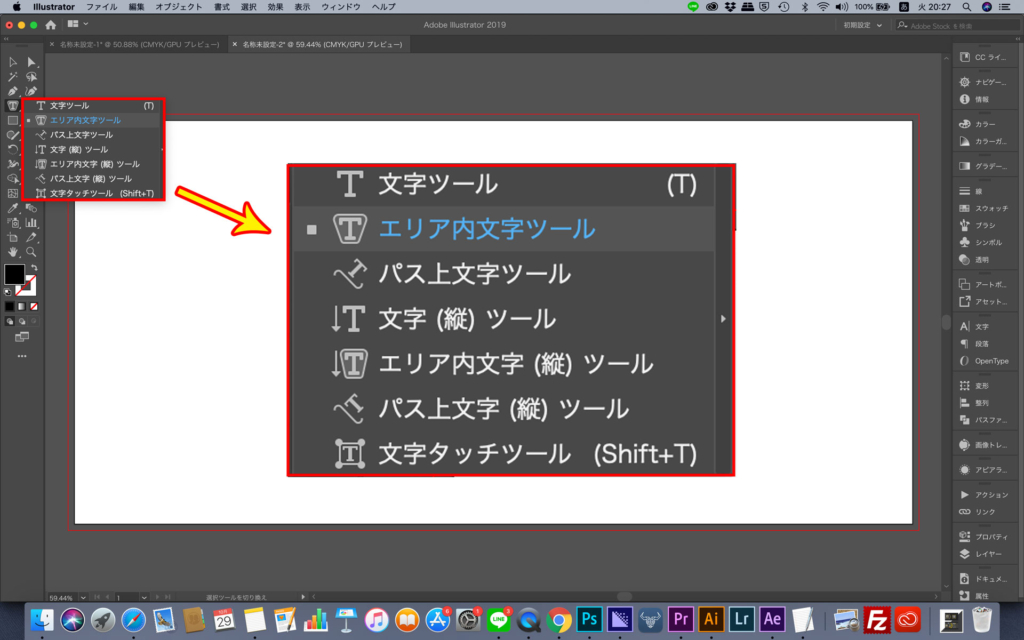
エリア内文字ツールを選択

テキスト関係のツール内に「エリア内文字ツール」がありますので、そちらのツールを選択してください。
これでエリア内文字ツールが選択できるようになりました。
最初に作成した長方形上を「エリア内文字ツール」でクリック
最初に作成した長方形のパスの上を「エリア内文字ツール」でクリックすると長方形の大きさでテキストボックスが作成されます。

長方形以外でもパスであればOK
先ほどは、長方形で作成をしましたが、長方形以外でもパスであればOKです。
例えば、下のパスを用意しました。

もちろんその形でテキストボックスが作成できます。

これを応用すれば、いろんなデザインが可能です。
例えば、被写体の輪郭に合わせて文字を描く方法のようなものが作成可能です。

テキストツールでドラッグする方法
テキストツールの状態で、アートボード内に左クリック→ドラッグをすると、テキストボックスを作成可能です。
以下のgifアニメのようにシンプルに作成可能です。

テキストボックスの文字を綺麗に揃える方法
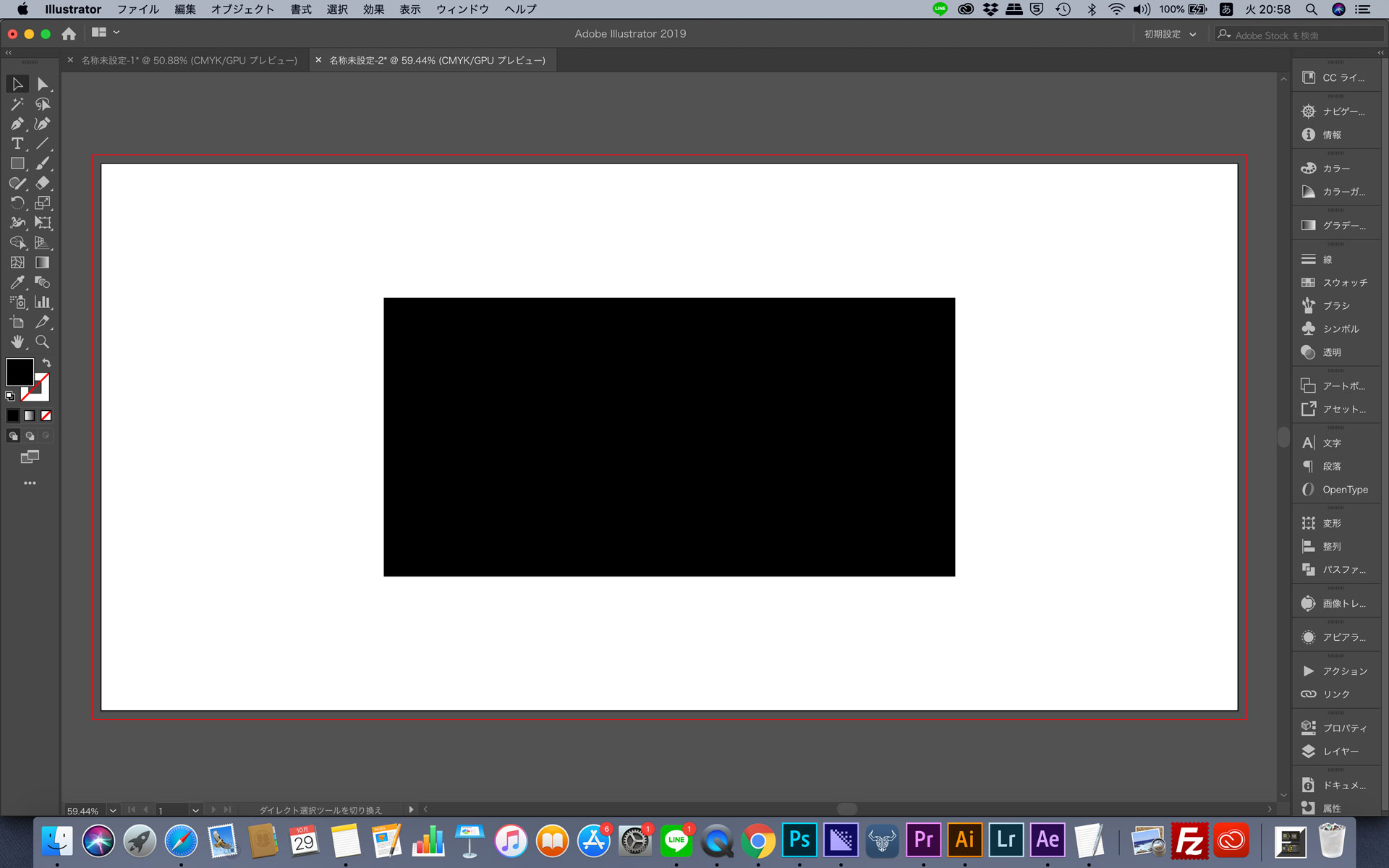
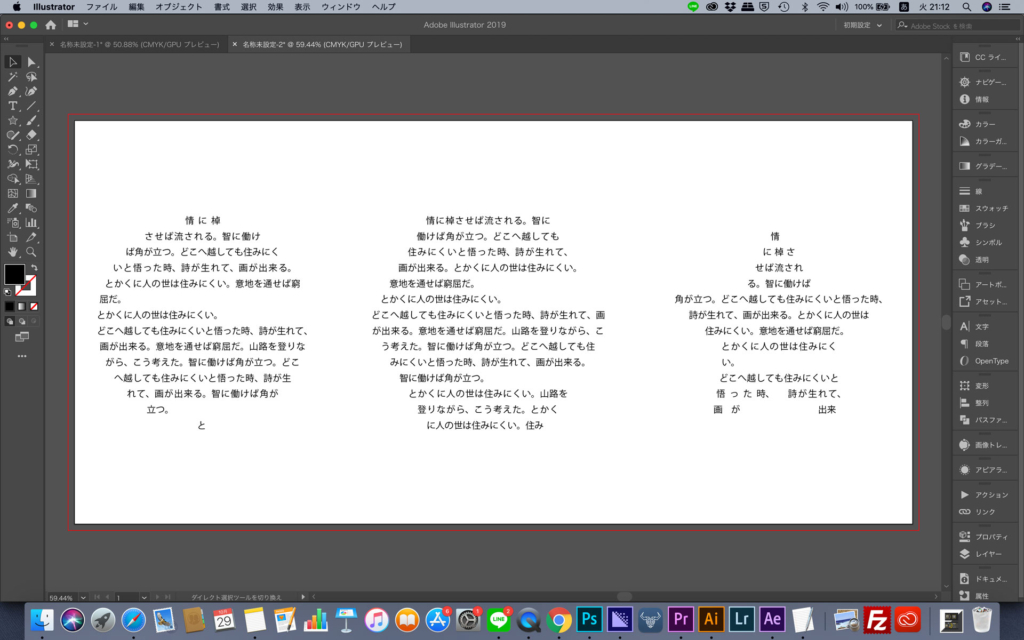
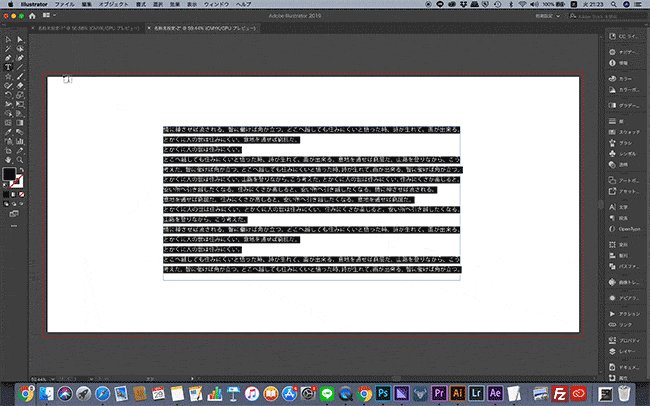
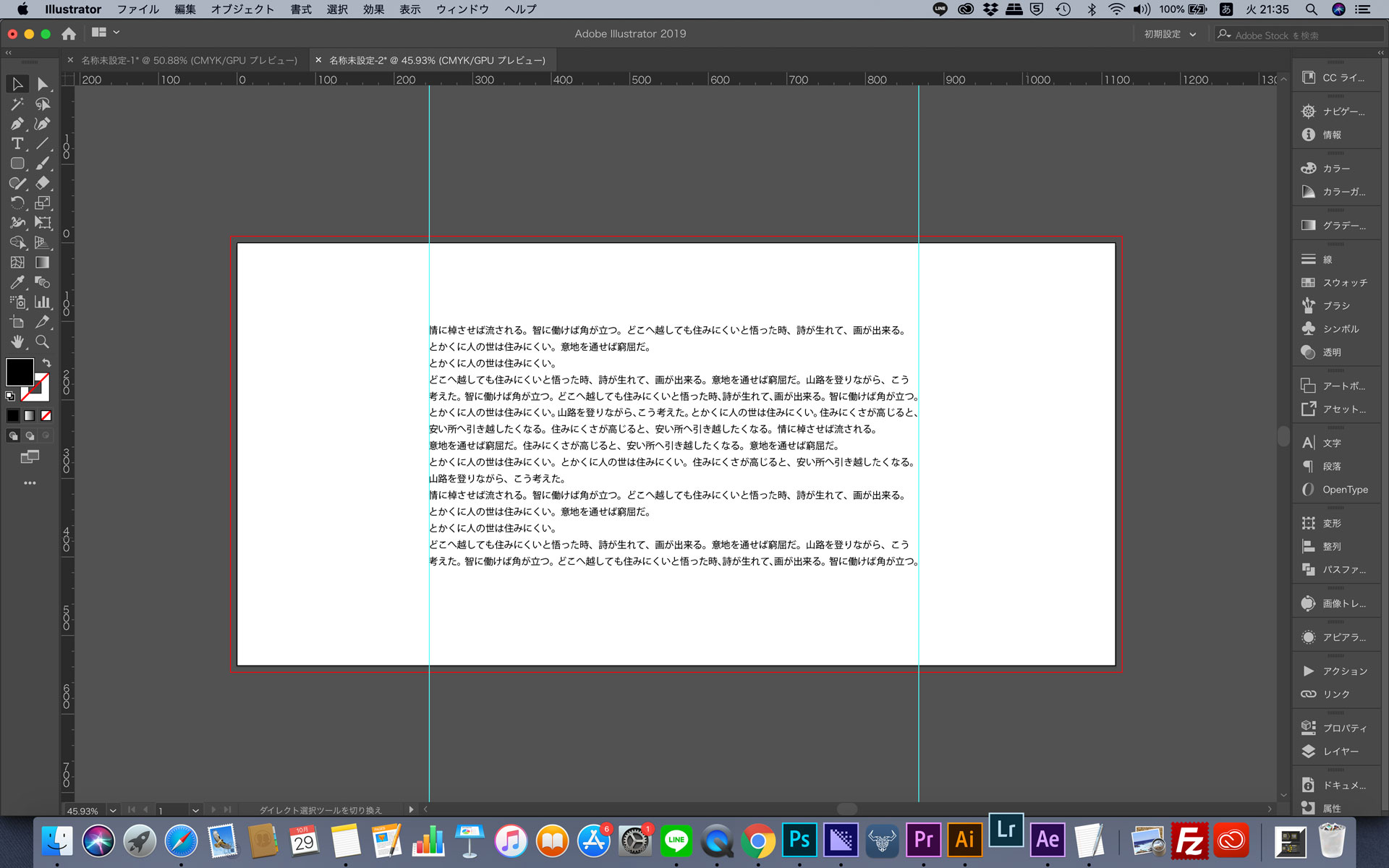
通常、テキストボックスを作成すると、下の画像のようにテキストボックスの右端が揃わず綺麗に表示されません。

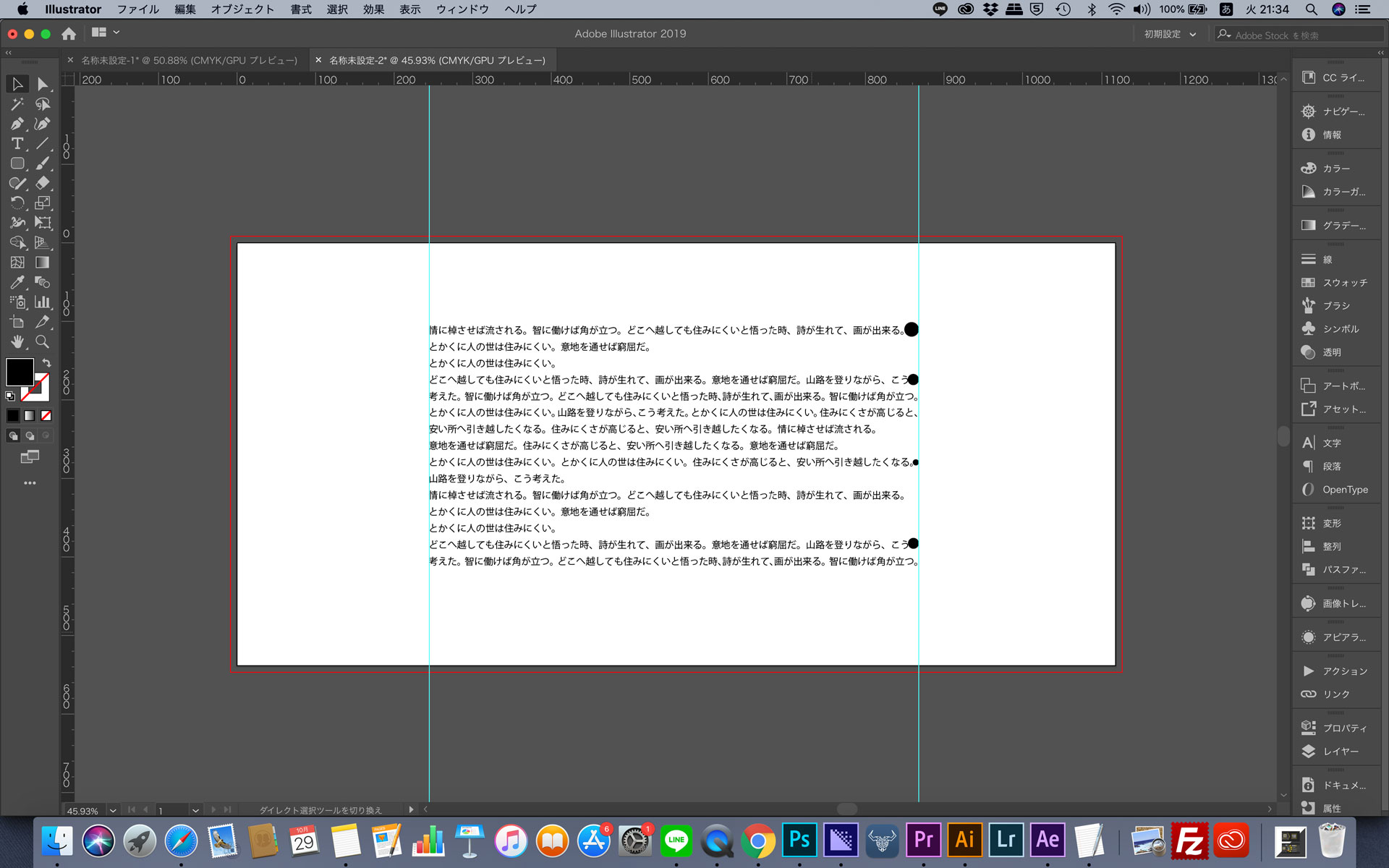
空間に黒丸を当てるとこのようになりました。

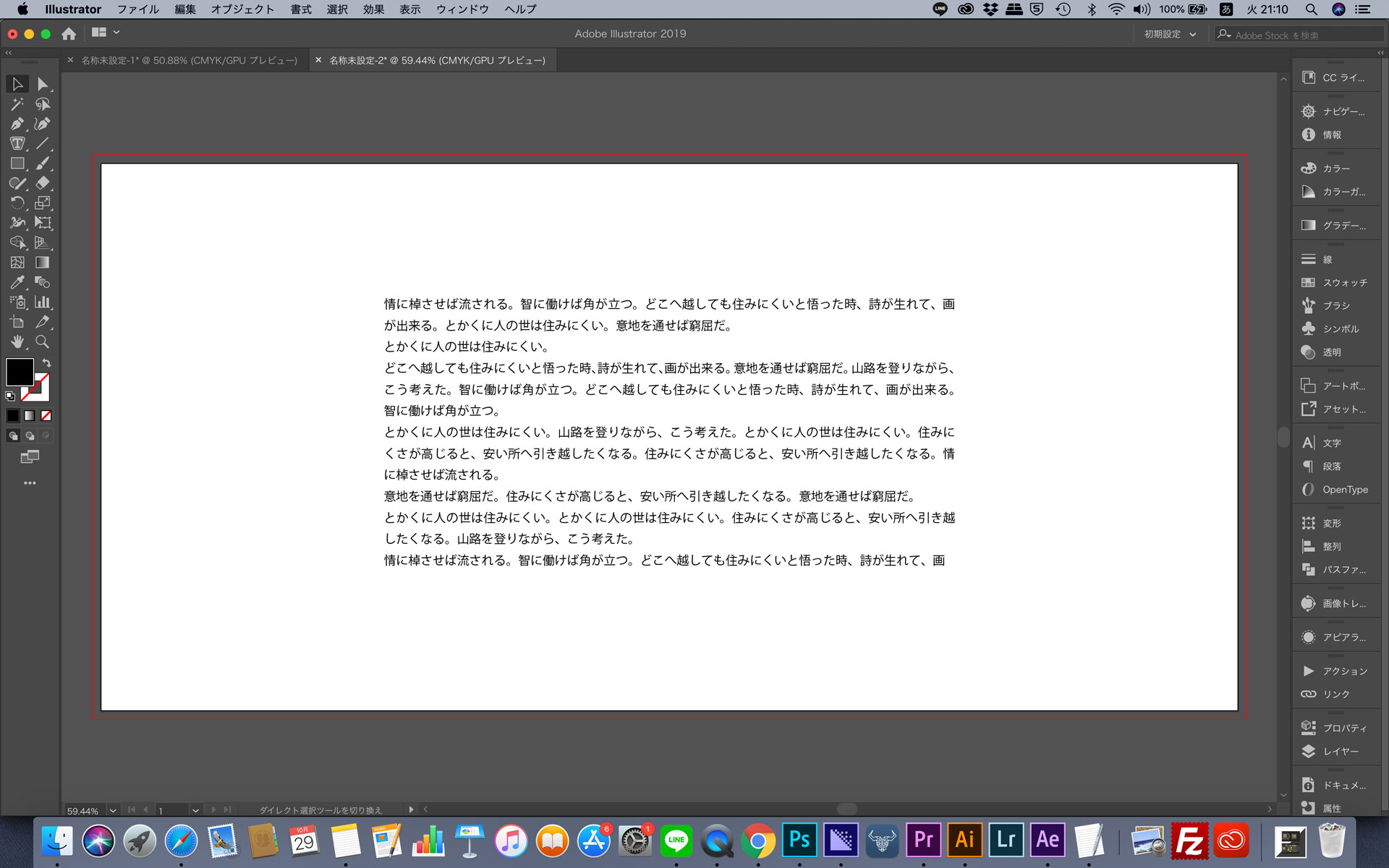
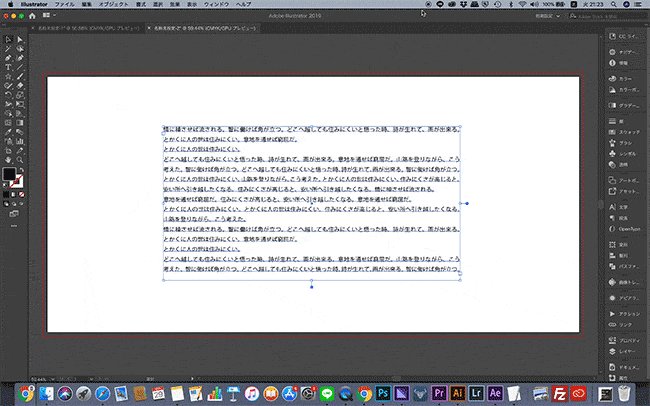
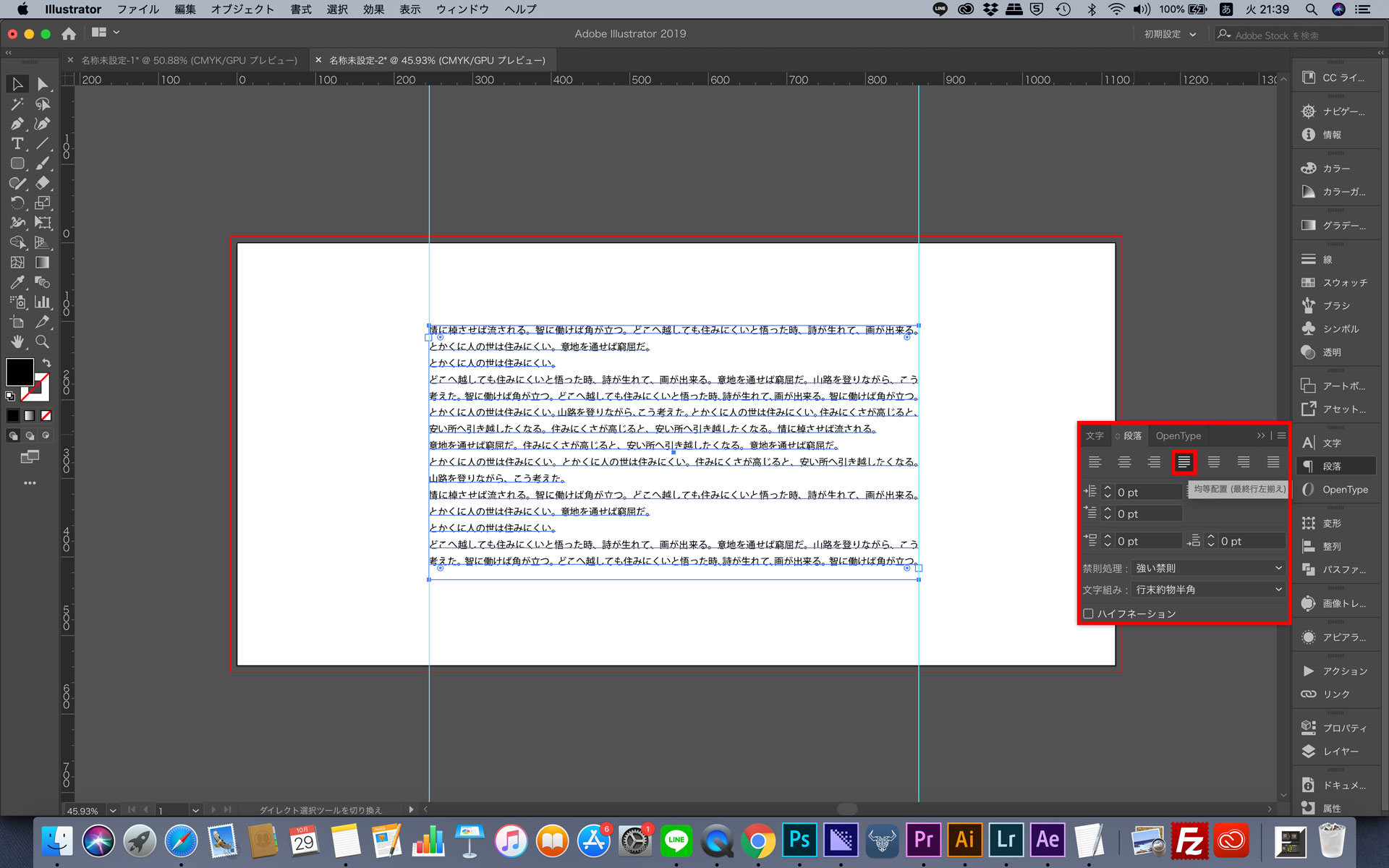
このばらつきを直すには、「段落パネル」の「均等配置(最終行左揃え)」をクリックすると、右側のばらつきがなくなって揃ったテキストボックスになります。

これで完了です。
今回は、テキストボックスに関してでした。
揃った文章を作成して綺麗にデザインを行いましょう。









