今回は、Adobe After Effectsを使用して、動画の余計な要素を消す方法「コンテンツに応じた塗りつぶし」をご紹介します。
簡単な操作で自動的に不要な映り込みを消してくれるので誰でも簡単にできます。
コンテンツに応じた塗りつぶしの方法
コンテンツに応じた塗りつぶしの方法を手順を追ってご紹介します。
また、解説動画にBefore Afterの動画と解説を用意していますので、よかったらご覧ください。
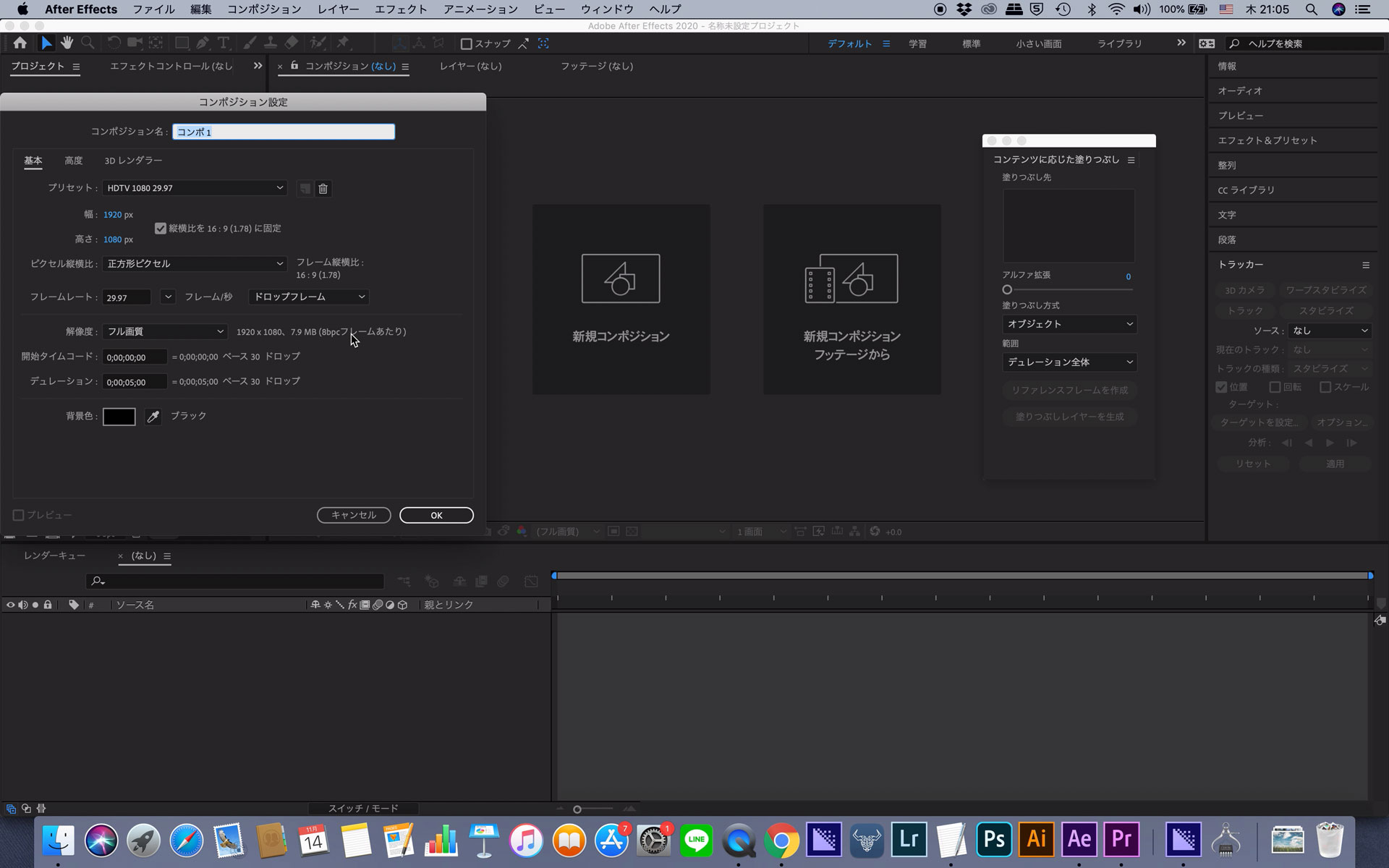
新規コンポジションの作成

まずは、使用する動画の素材に合わせて、新規コンポジションの作成を行ってください。
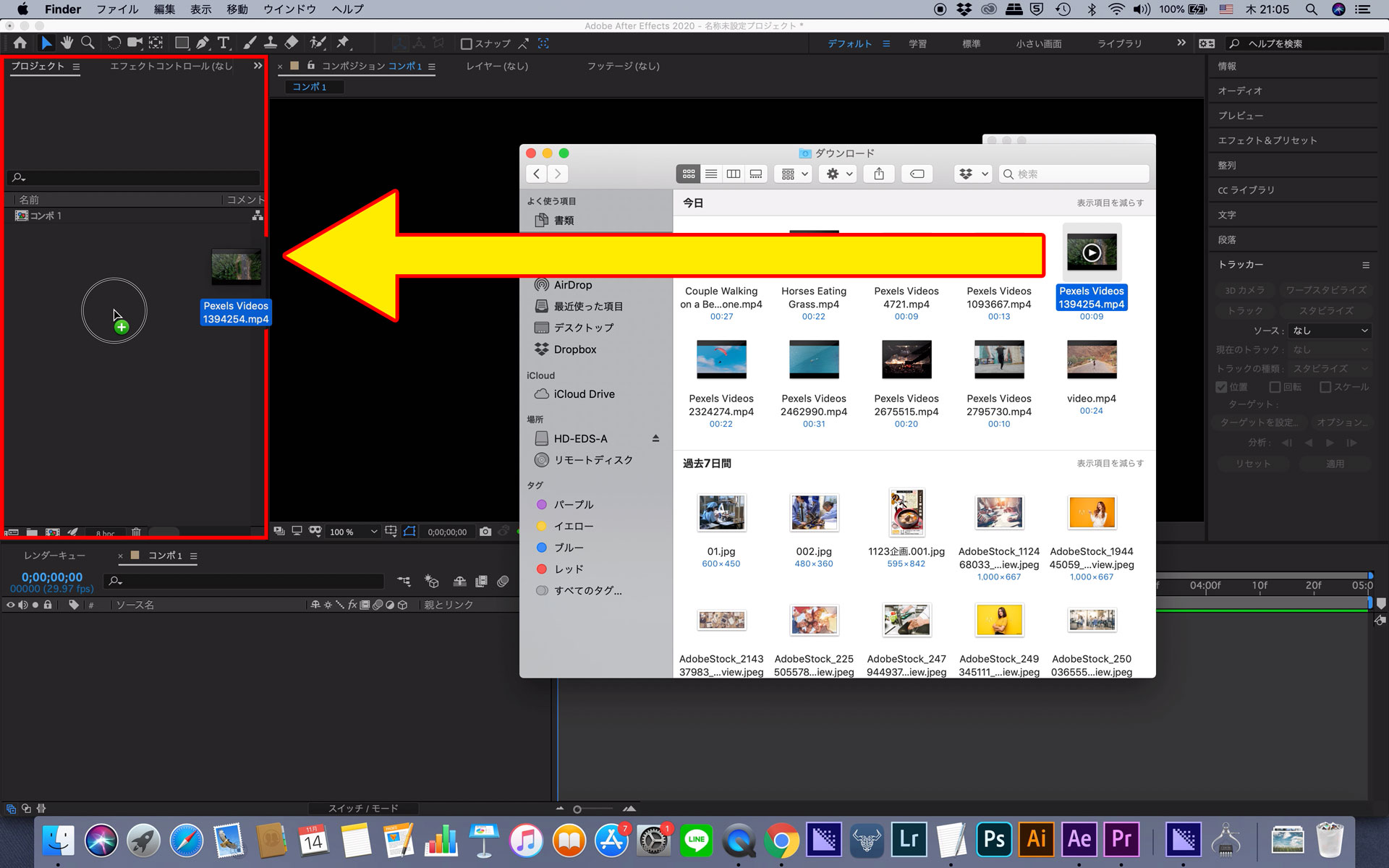
動画素材をプロジェクトパネルにドラッグ&ドロップ

動画素材をプロジェクトパネル(上の画像の赤枠内)にドラッグ&ドロップします。
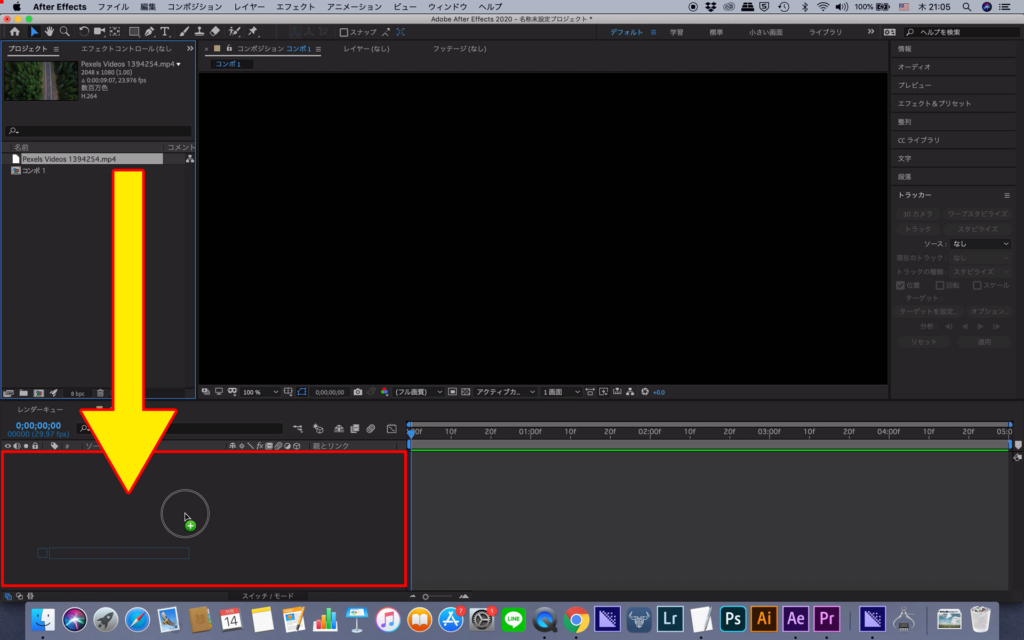
プロジェクトパネルに入れた動画素材をタイムラインパネルにドラッグ&ドロップ

先ほどプロジェクトパネルにドラッグ&ドロップした動画素材をタイムラインパネル(上の画像の赤枠内)にドラッグ&ドロップします。
するとコンポジションパネルにプレビューが表示されます。
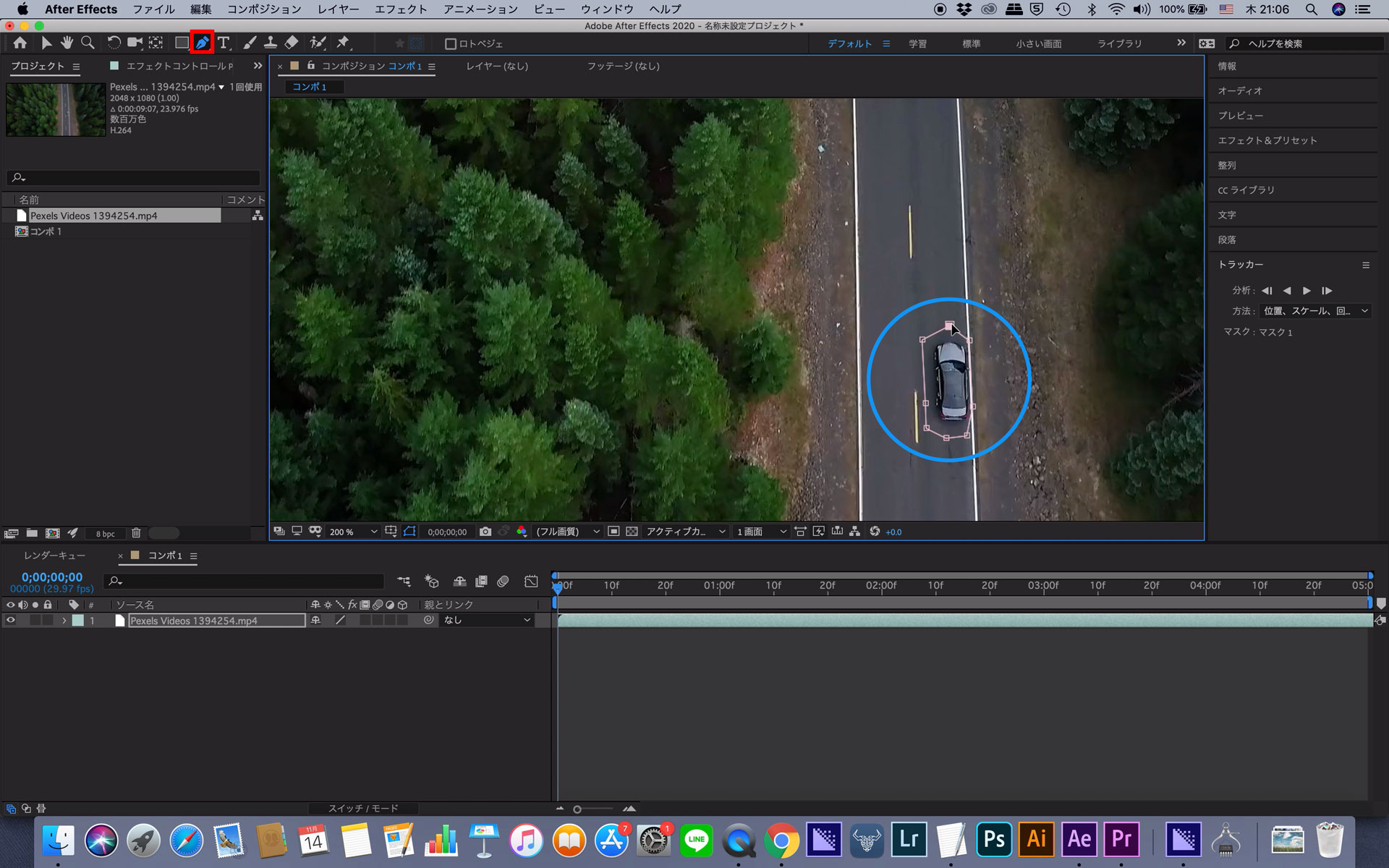
ペンツールで動画の消したい要素を囲う

動画のレイヤーが選択されている状態で、ペンツール(上の画像の赤枠)をクリックします。
ペンツールの状態で動画の消したい要素を囲います。
囲う際は、大雑把に囲えば問題ありません。また、範囲が広すぎても、消したくない要素まで消えてしまうことが多いので、適度なサイズで要素を囲ってください。
上の車の動画では、「車」と「車の影」を囲って、「道路の白線」を囲わないようにしました。
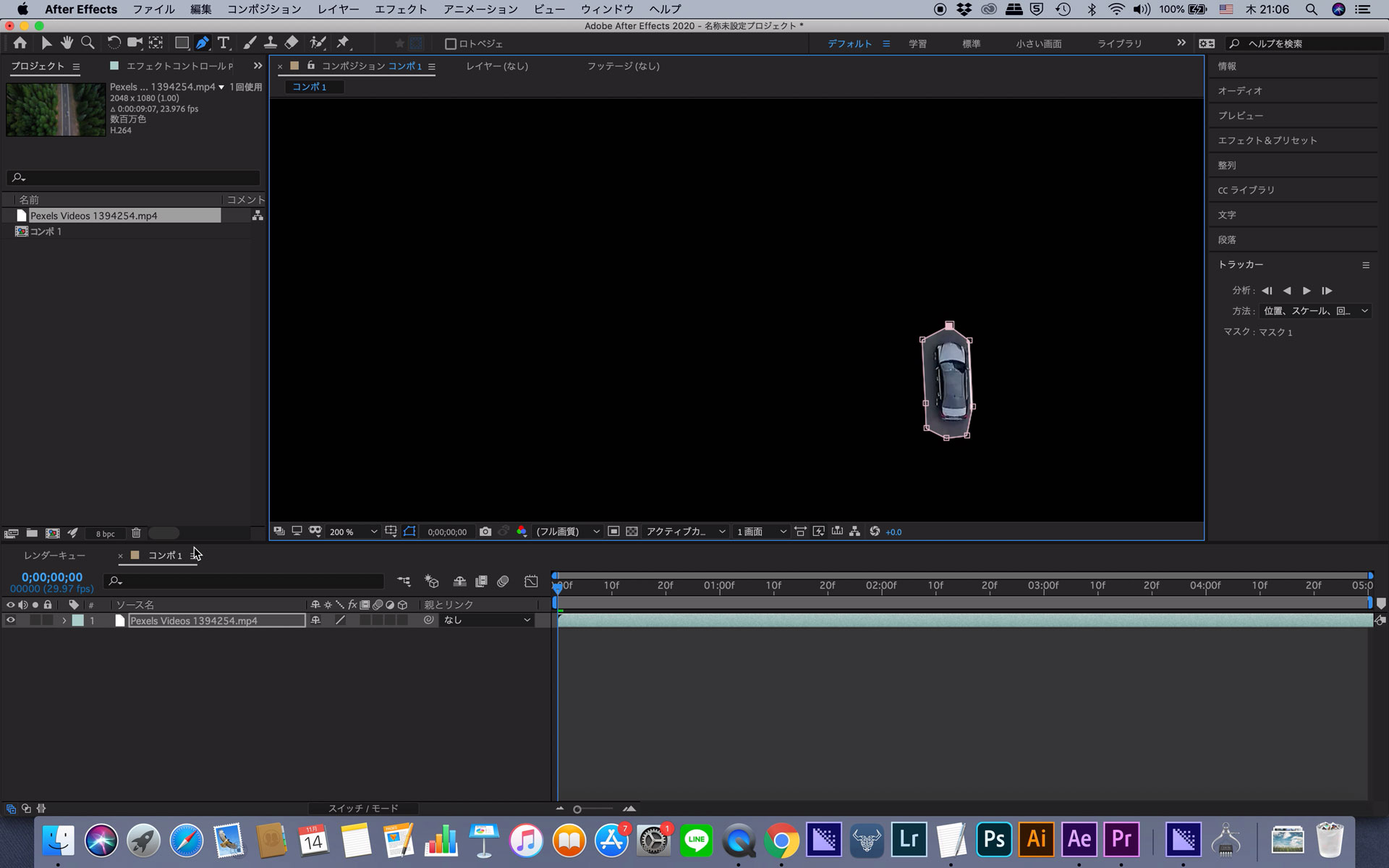
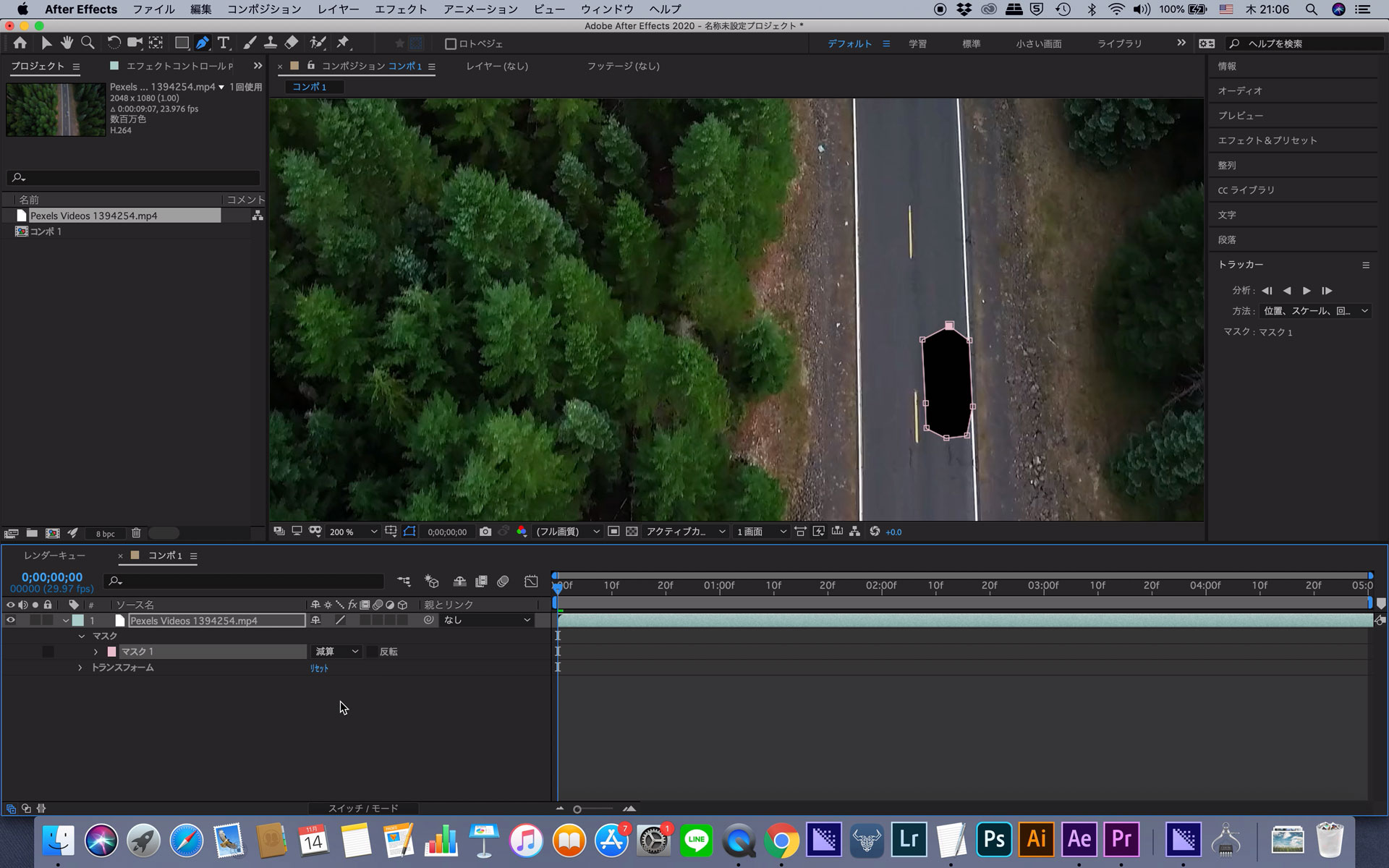
囲い終わると下の画像のように、囲った要素以外の部分が黒く表示されます。

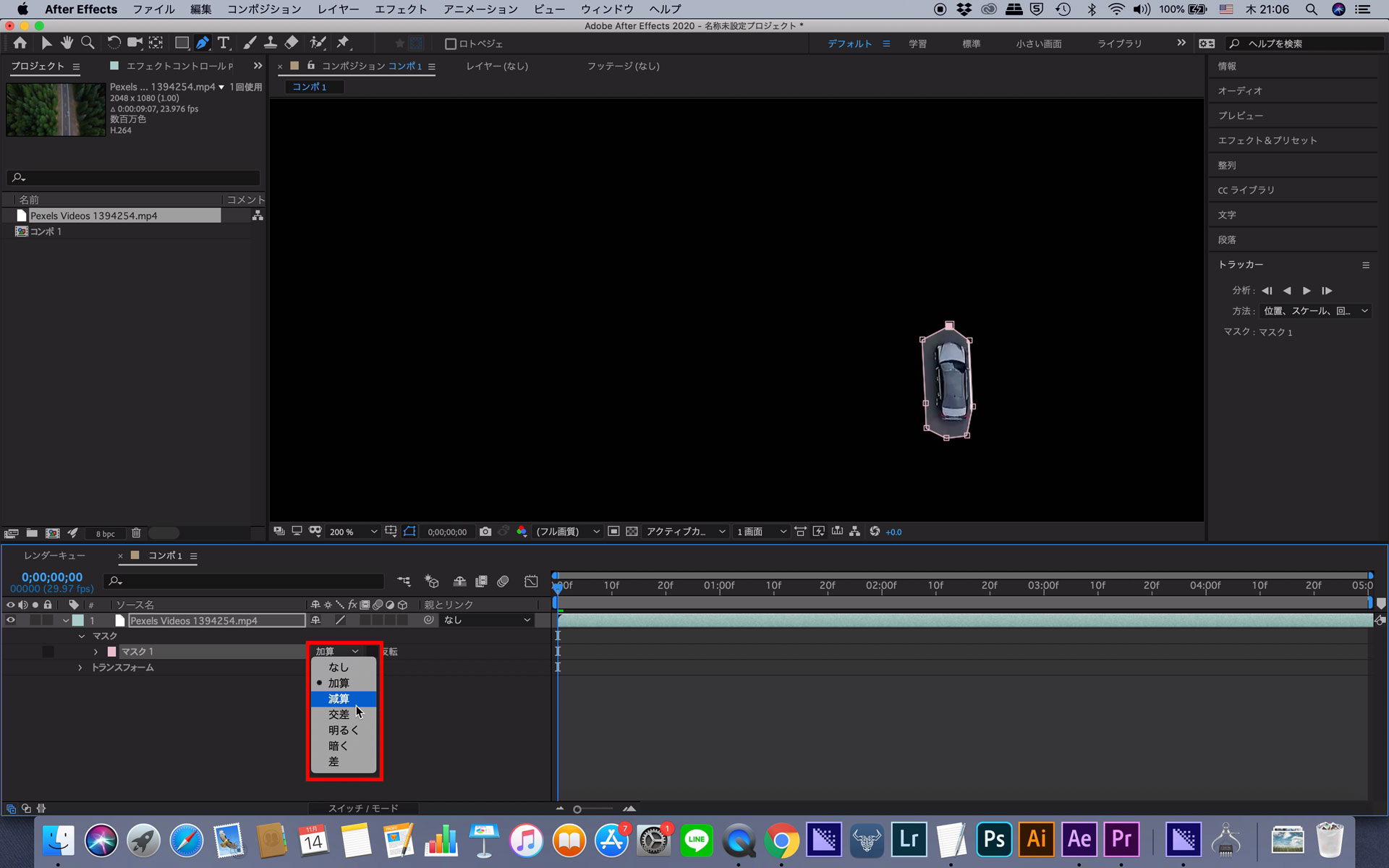
マスクを減算にする

タイムラインパネルのレイヤーの脇の右矢印(>こんな形)をクリックすると包括されているメニューが表示されます。
その中のマスクの右矢印をもう一度クリックすると、マスクのメニューが表示されます。
そのマスクの「加算」を「減算」に変えてください。
すると囲った部分の内側が黒く表示されます。

マスクをトラックさせる
動画内の車は、移動します。
そのため、車の動きに合わせてマスクも動かす必要があります。
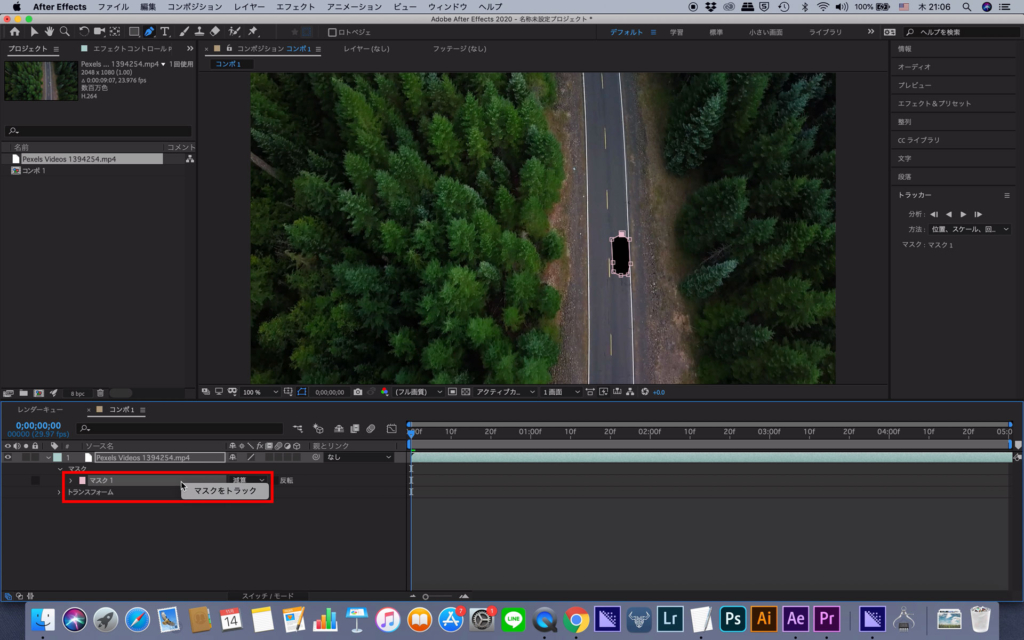
タイムラインパネルの「マスク」の上にマウスカーソルを合わせて右クリックすると、「マスクをトラック」と表示されるので、それをクリックします。

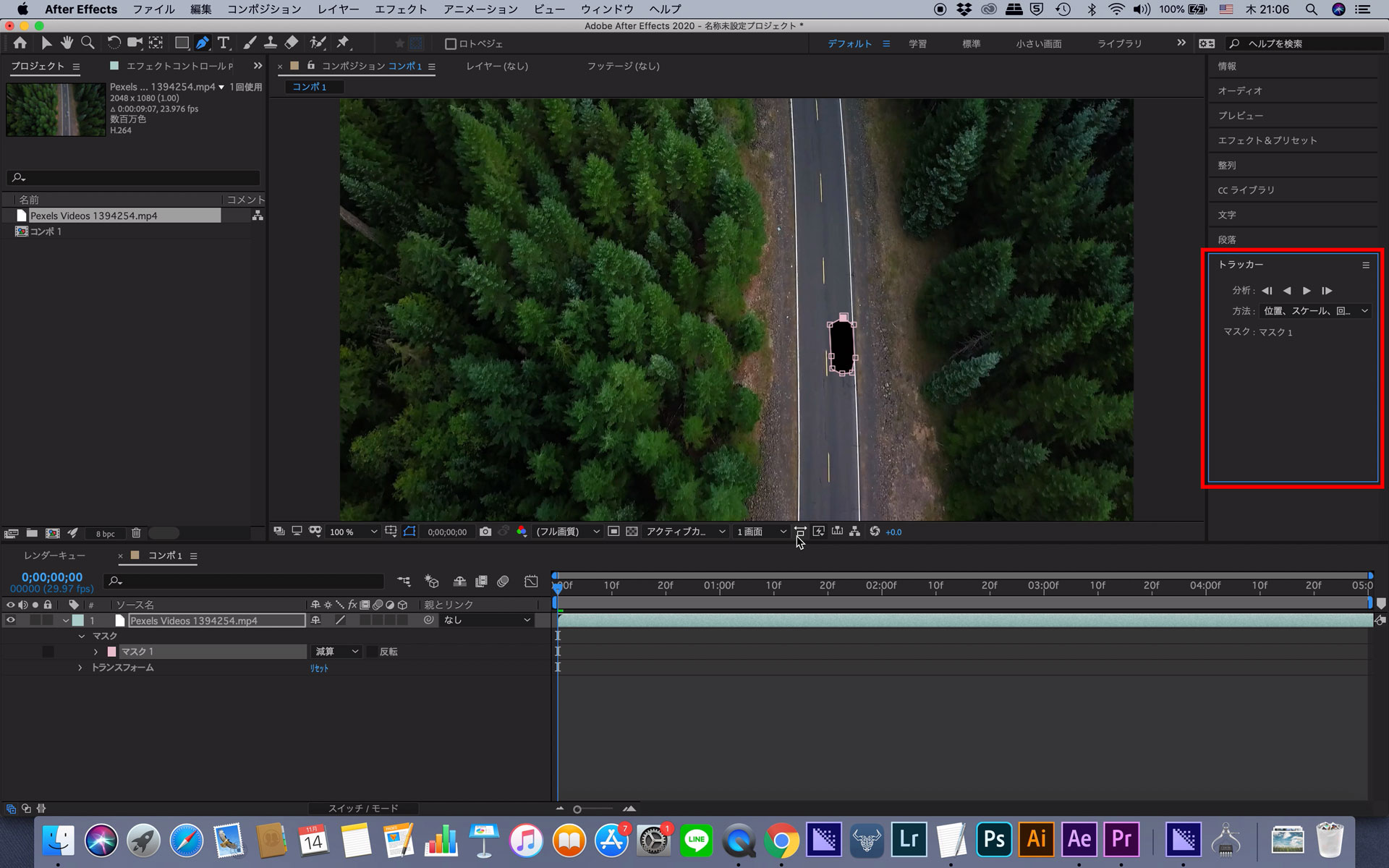
すると自動的に「トラッカーパネル」が開きます。

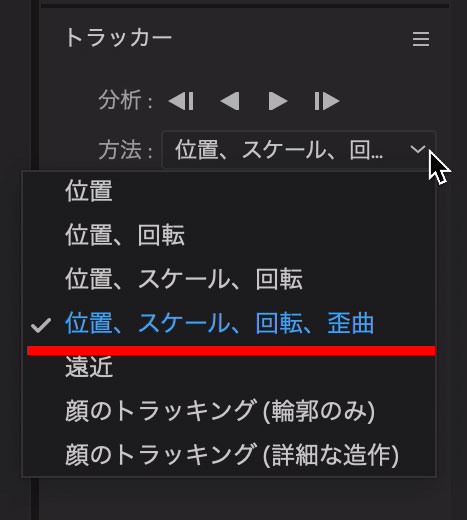
トラッカーパネルの「方法」を「位置、スケール、回転、歪曲」にしてください。

トラッカーパネルの再生ボタンをクリックすると、自動的にオブジェクトの動きを感知してマスクを変更してくれます。

トラッキングがうまく行かなかった場合(オブジェクトがマスクをはみ出したり)は一度トラックを止めて、マスクの範囲を変更した後にもう一度トラッカーを再生させればOKです。
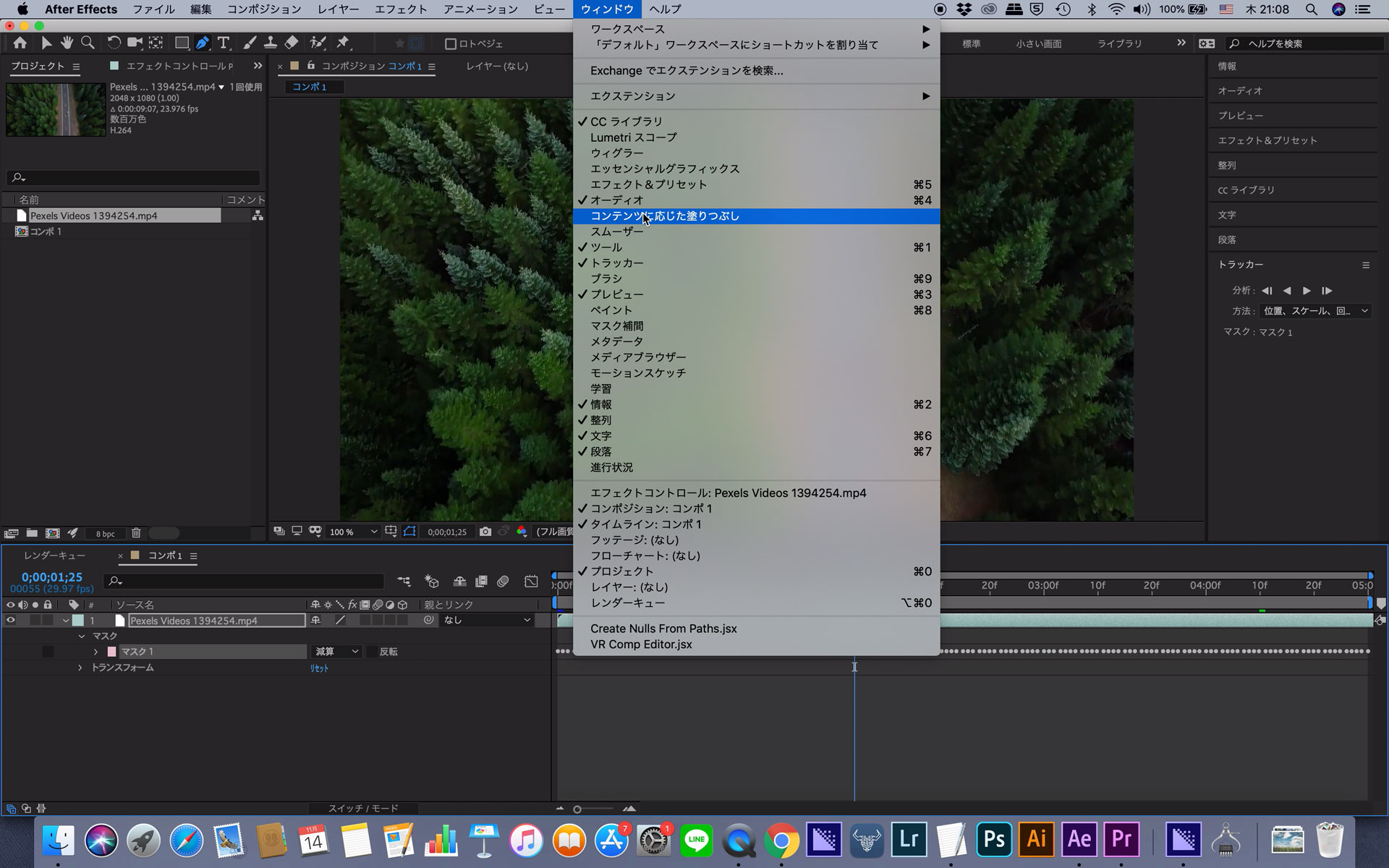
コンテンツに応じた塗りつぶしパネルを表示させる

「ウィンドウ」→「コンテンツに応じた塗りつぶし」をクリックしてチェックを入れると「コンテンツに応じた塗りつぶしパネルが表示されます。
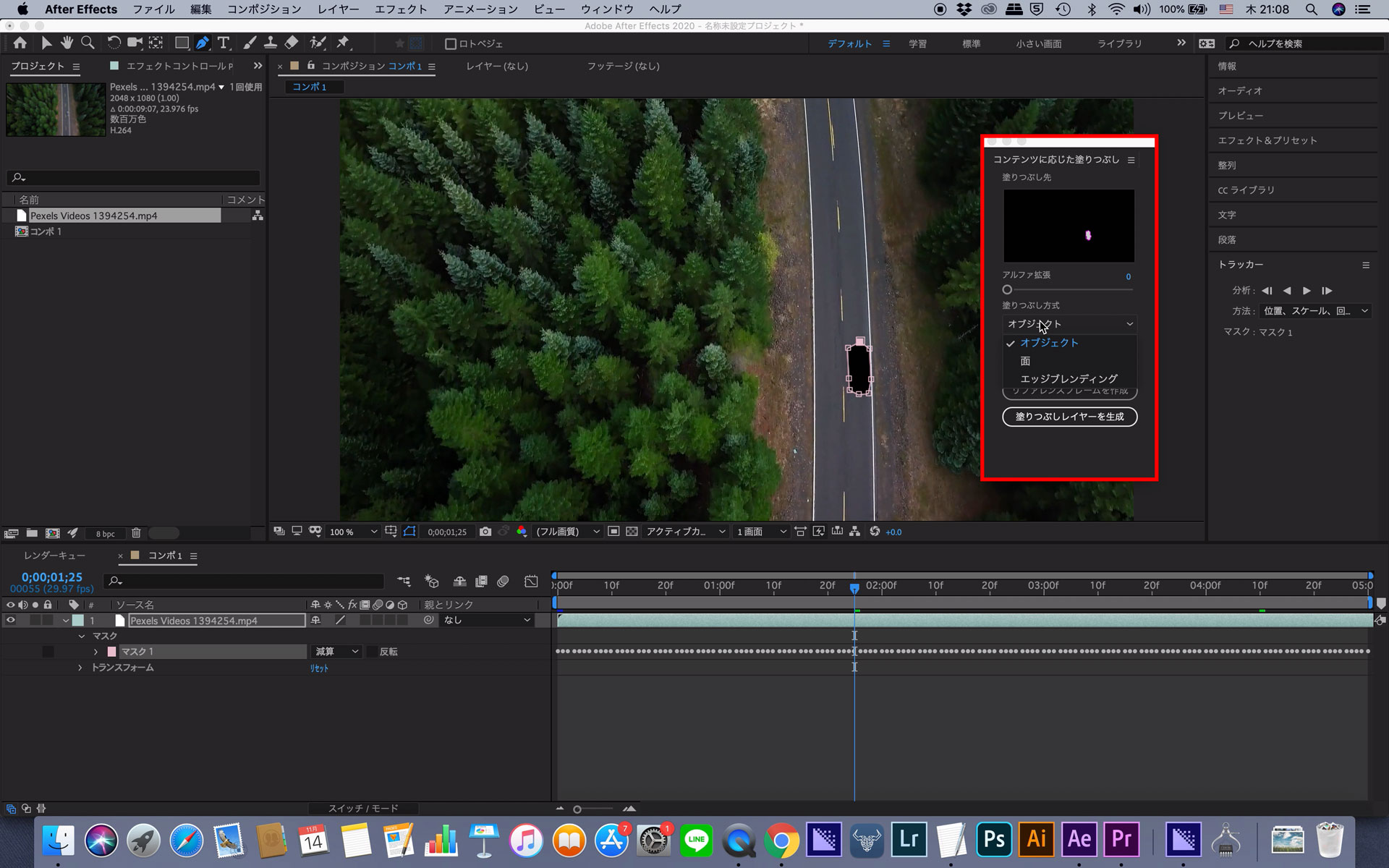
コンテンツに応じた塗りつぶしを実行する
「塗りつぶし方式」→「オブジェクト」に設定。

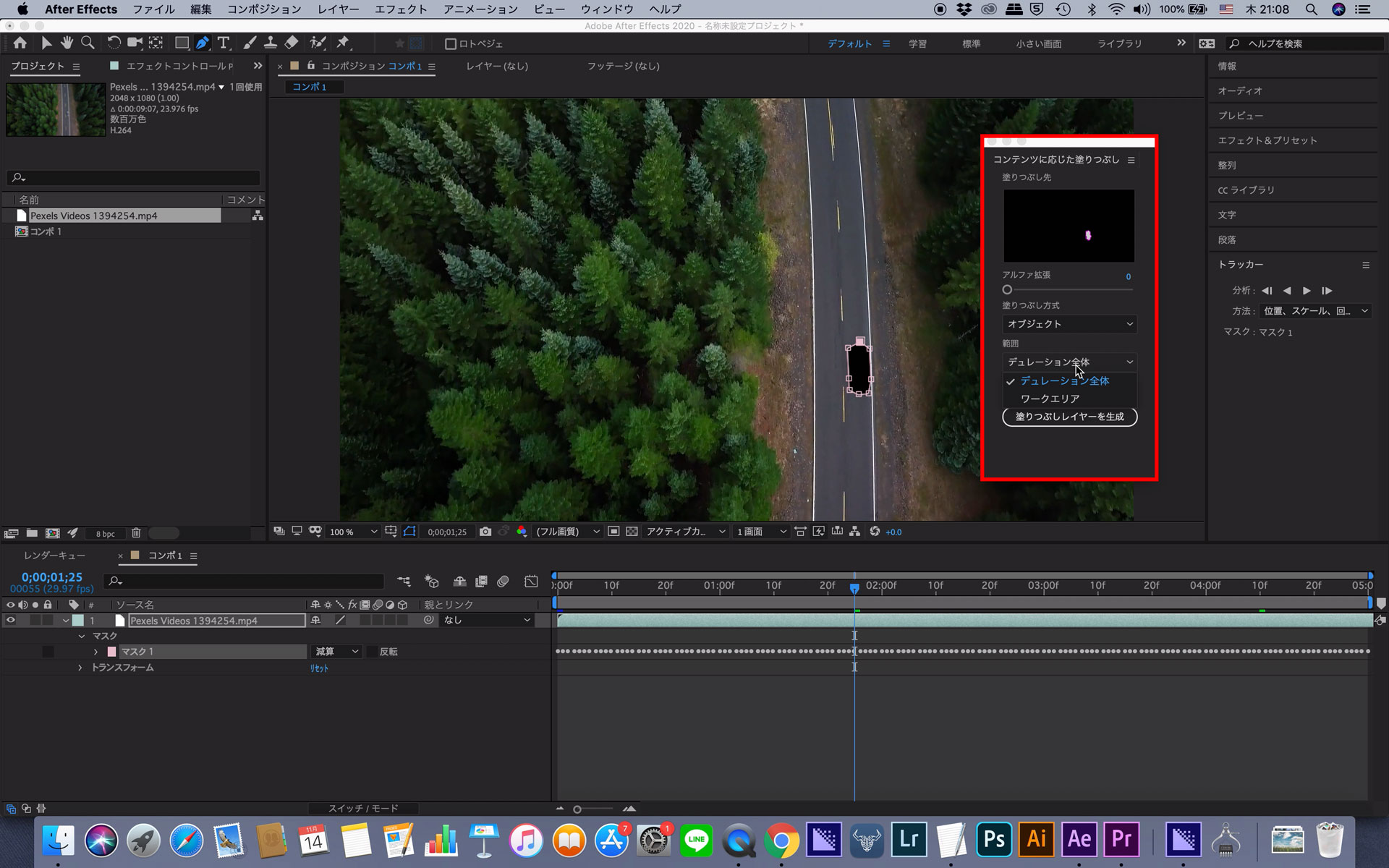
「範囲」→「デュレーション全体」に設定。

「塗りつぶしレイヤーを生成」をクリックすると、コンテンツに応じた塗りつぶしが始まります。
あとは、処理が終わるのを待つだけです。
処理が終わったら完了です。
自動的にいい感じに塗りつぶしてくれる
コンテンツに応じた塗りつぶしは自動的に不要な要素を消し去ってくれます。
非常に便利な機能で、動画を撮っていると撮り直しの利かない場面も多く存在すると思いますので、この機能で補ってみましょう。