今回は、イラストレーターをしようして立体的な文字を作成する方法です。
簡単に自由度の高い立体文字を作りましょう。
▼Youtube動画▼
他のデザインチュートリアル動画もあります。チャンネル登録お願いします。
ブレンド機能を使って立体文字を作成する
①テキストを作成
まずはテキストを作成します。
立体的な文字を作成する際は、太めのフォントを使用することをオススメします。

②テキストオブジェクトをパス化する
テキストオブジェクトを「アウトライン化」して「複合パス化」します。
テキストオブジェクトをアウトライン化:Ctrl+Shift+O
複合パスの作成:Ctrl+8


③作成したパスを複製
作成したパスをコピーして背面に貼り付けます。
コピー:Ctrl+C
背面に貼り付け:Ctrl+B
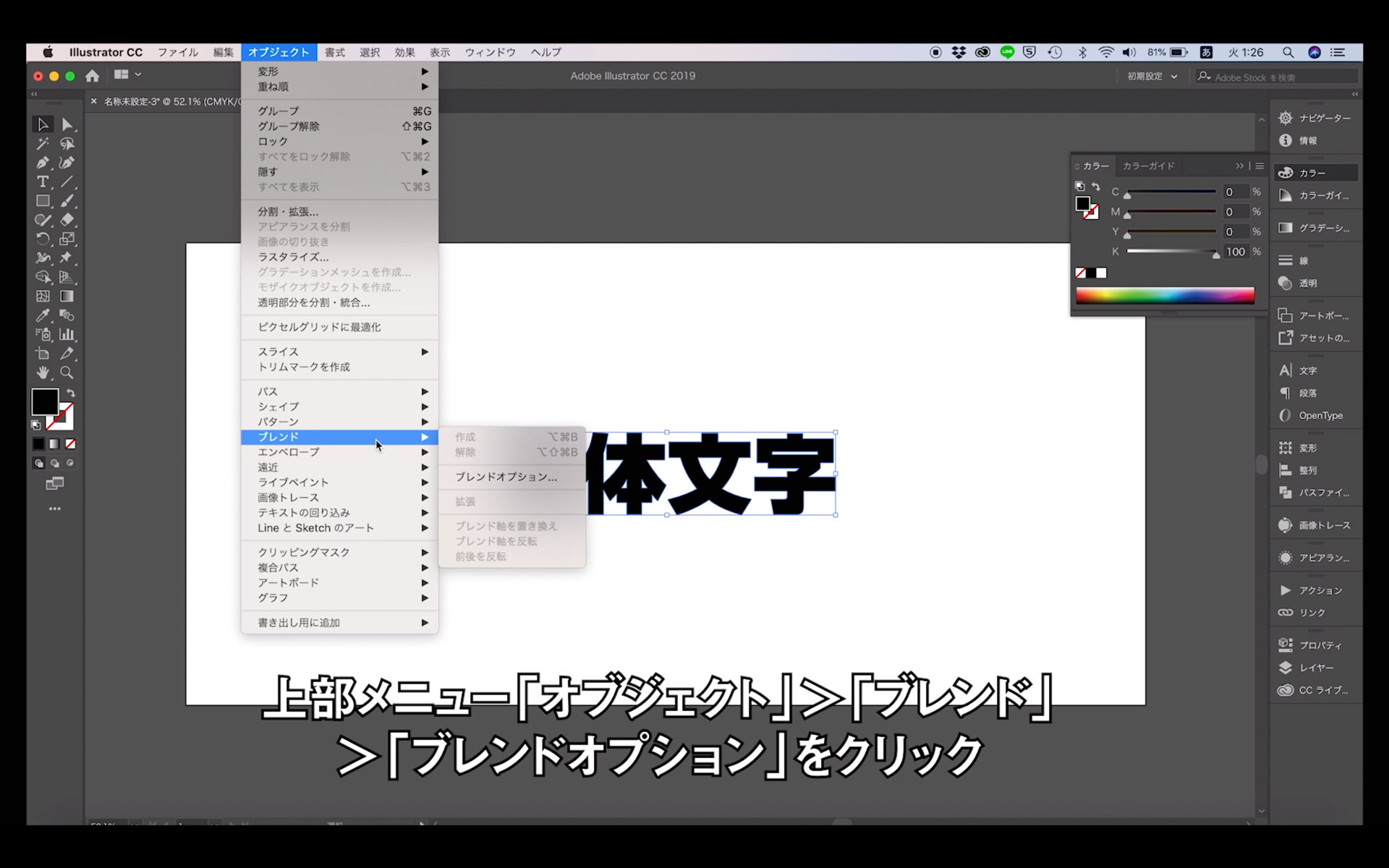
④ブレンドオプションを設定
上部メニューの「オブジェクト」>「ブレンド」>「ブレンドオプション」をクリックします。

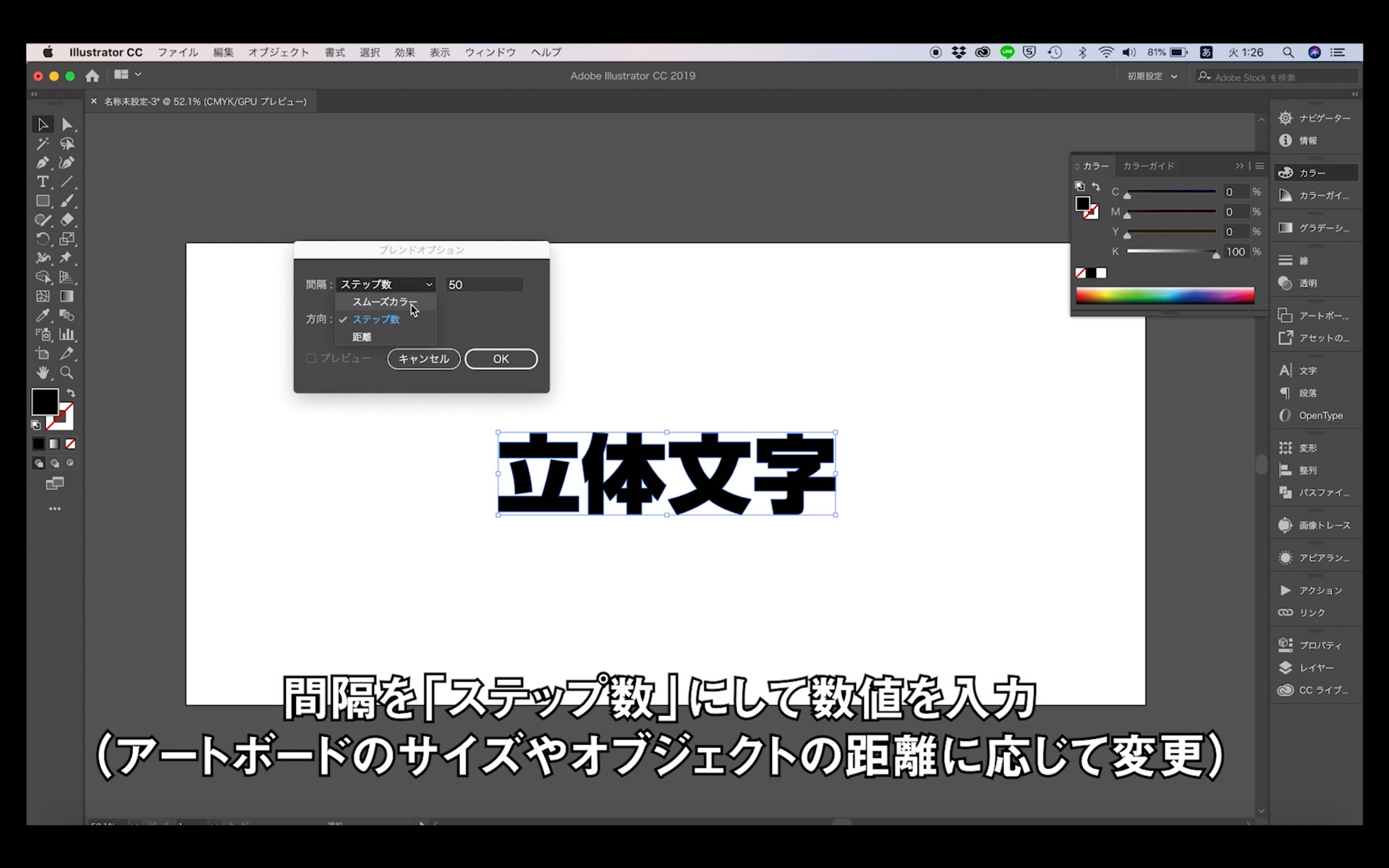
ブレンドオプションは、間隔をステップ数にして数値を入力します。数値はサイズやオブジェクト間の距離によって変わりますが、大きい数字を入力しておけば問題ないです。ステップ数とは背面オブジェクト、前面オブジェクト間を埋めるオブジェクトの数のようなものです。

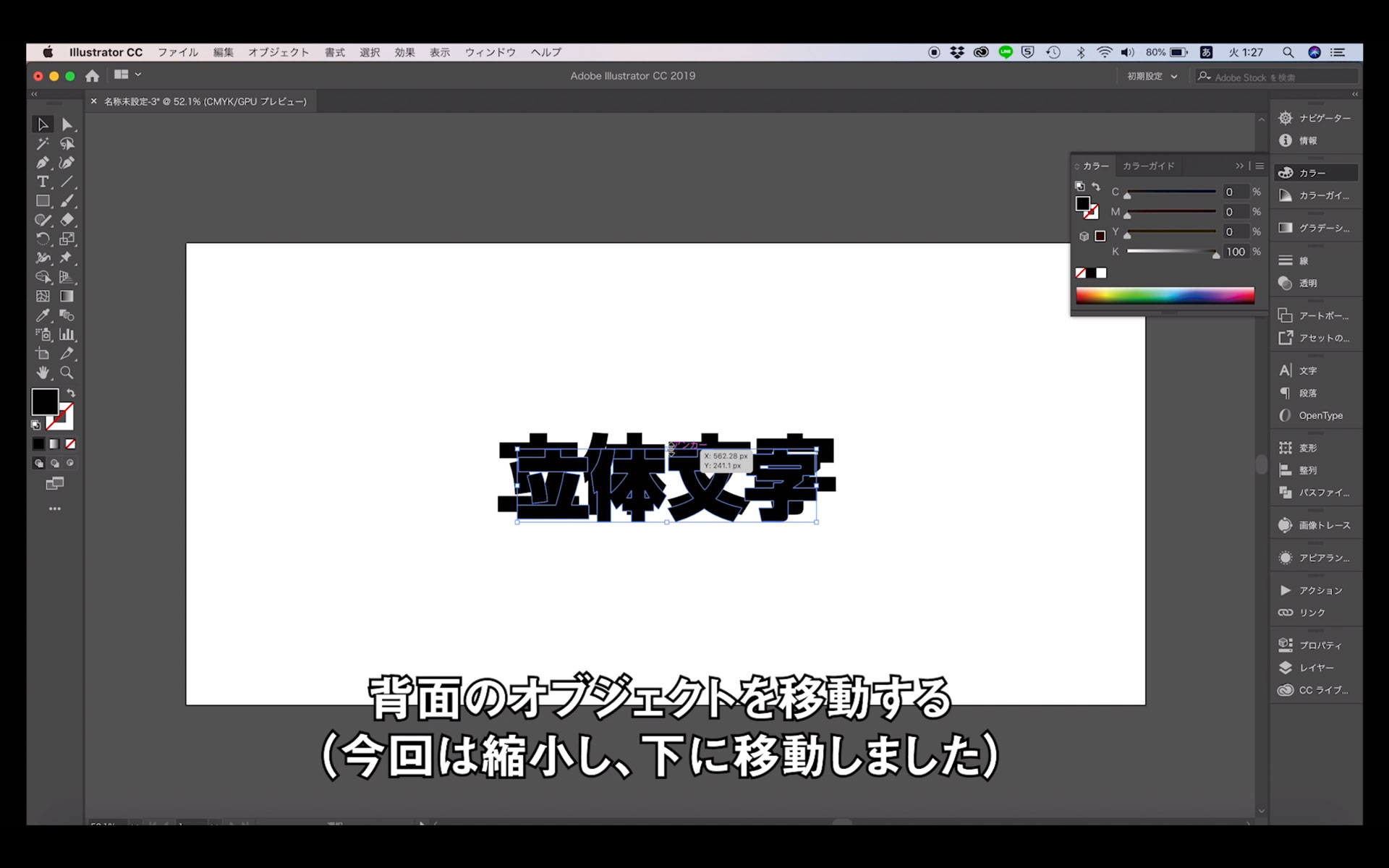
⑤背面のオブジェクトを移動・縮小
重なっている背面のオブジェクトを任意の場所に移動させます。
背面のオブジェクトが立体文字の奥側になります。
今回は縮小して下側に移動させました。

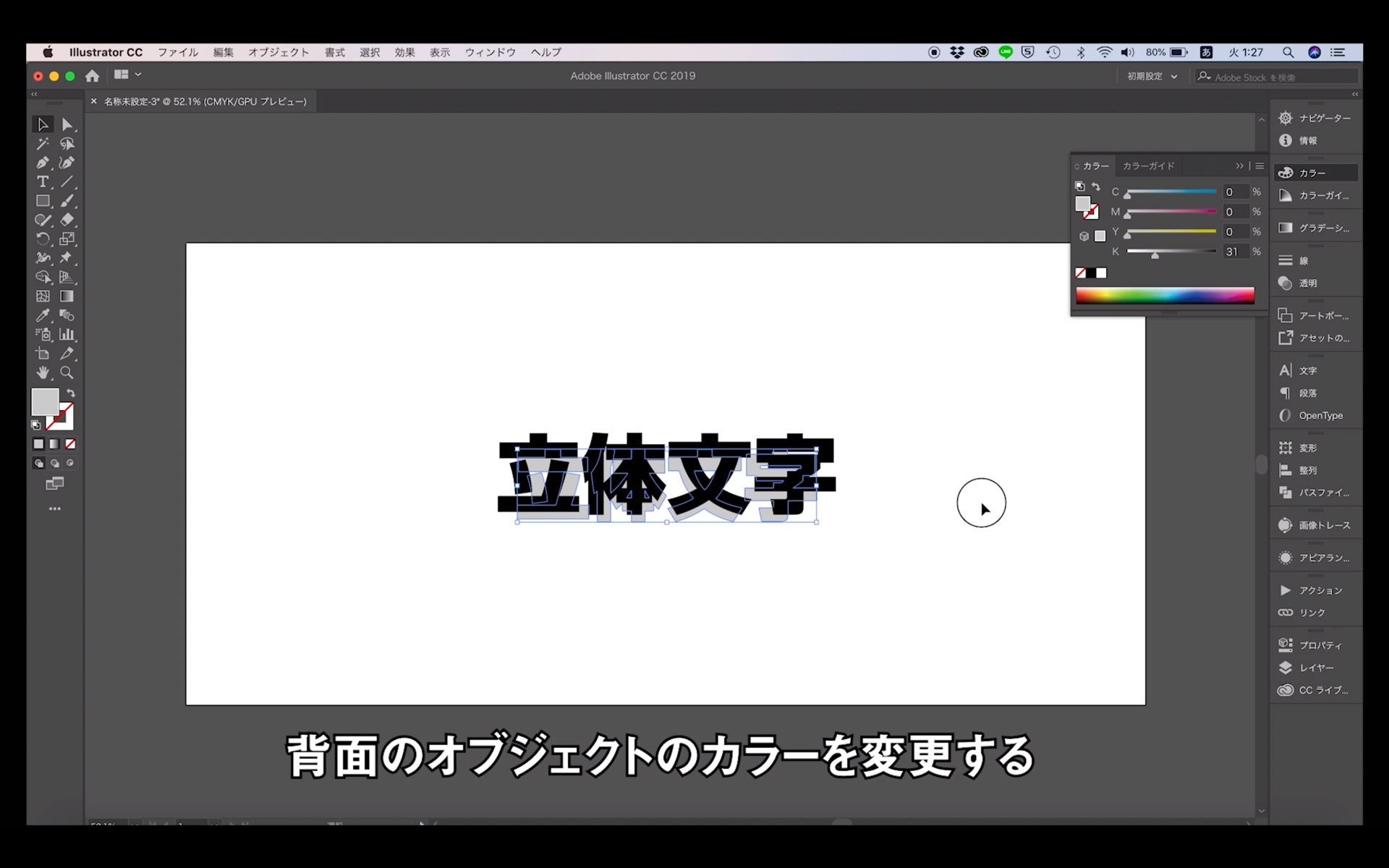
⑥背面オブジェクトの色を変更する
背面のオブジェクトの色を変更します。
デザインによって変わりますが、前面のオブジェクトと同じカラーで明暗のあるカラーに変えるのが一般的です。

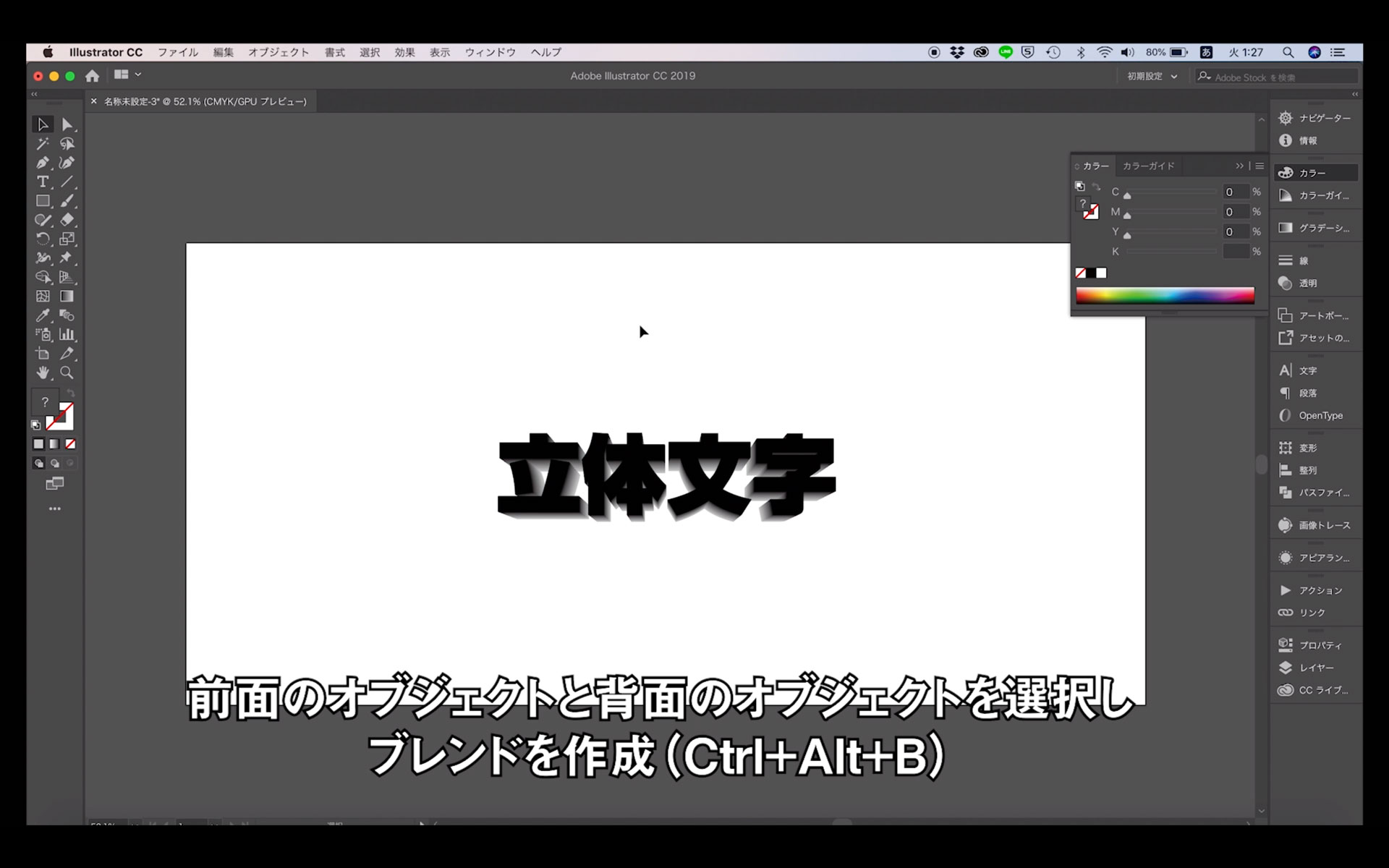
⑦ブレンドを作成
前面のオブジェクトと背面のオブジェクトを選択し、ブレンドを作成します。
ブレンドの作成:Ctrl+Alt+B

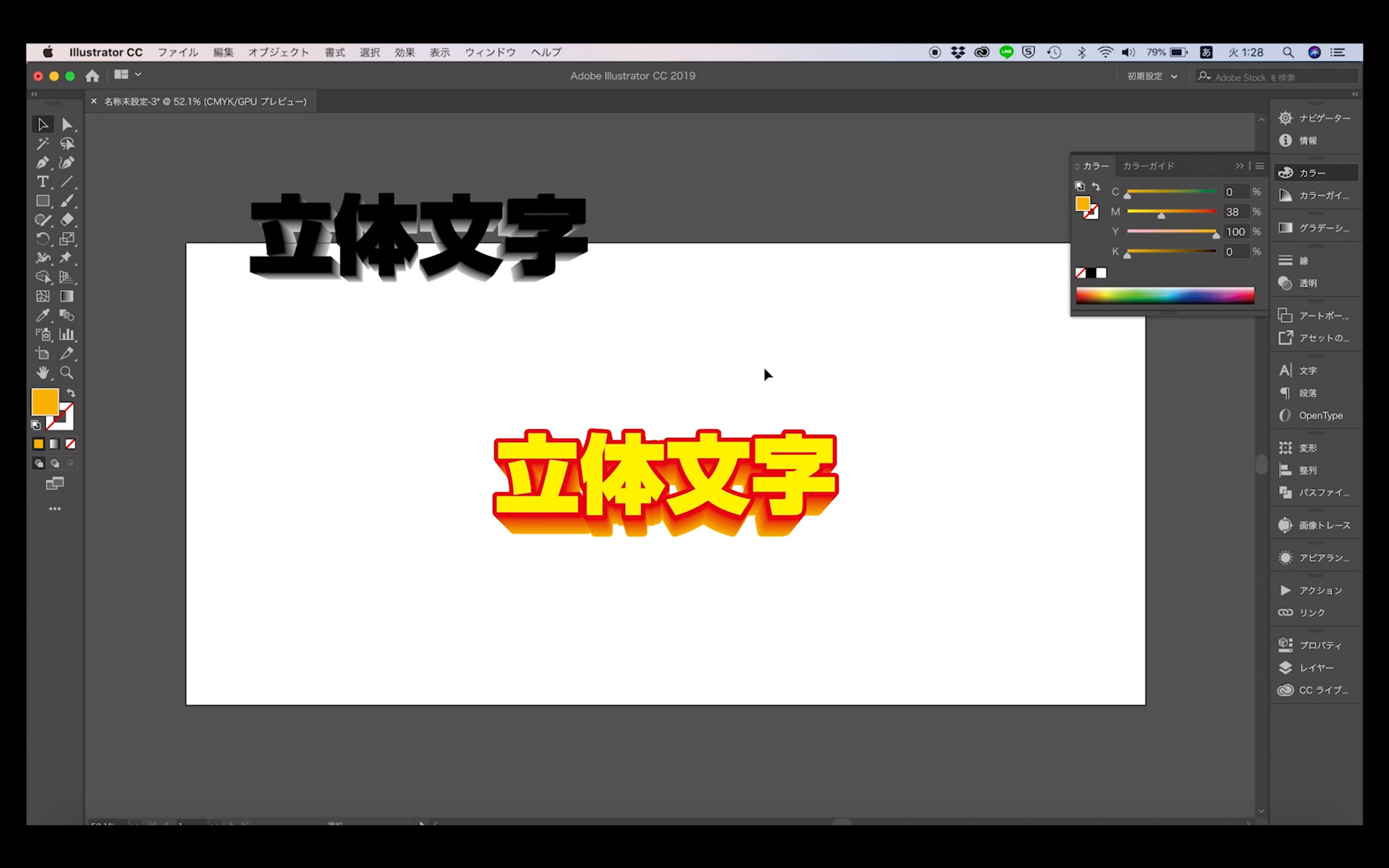
これで立体文字の完成です。
パスのオフセットを利用した縁取り文字を利用すれば、このような立体文字を作成できます。

3D効果を利用する方法
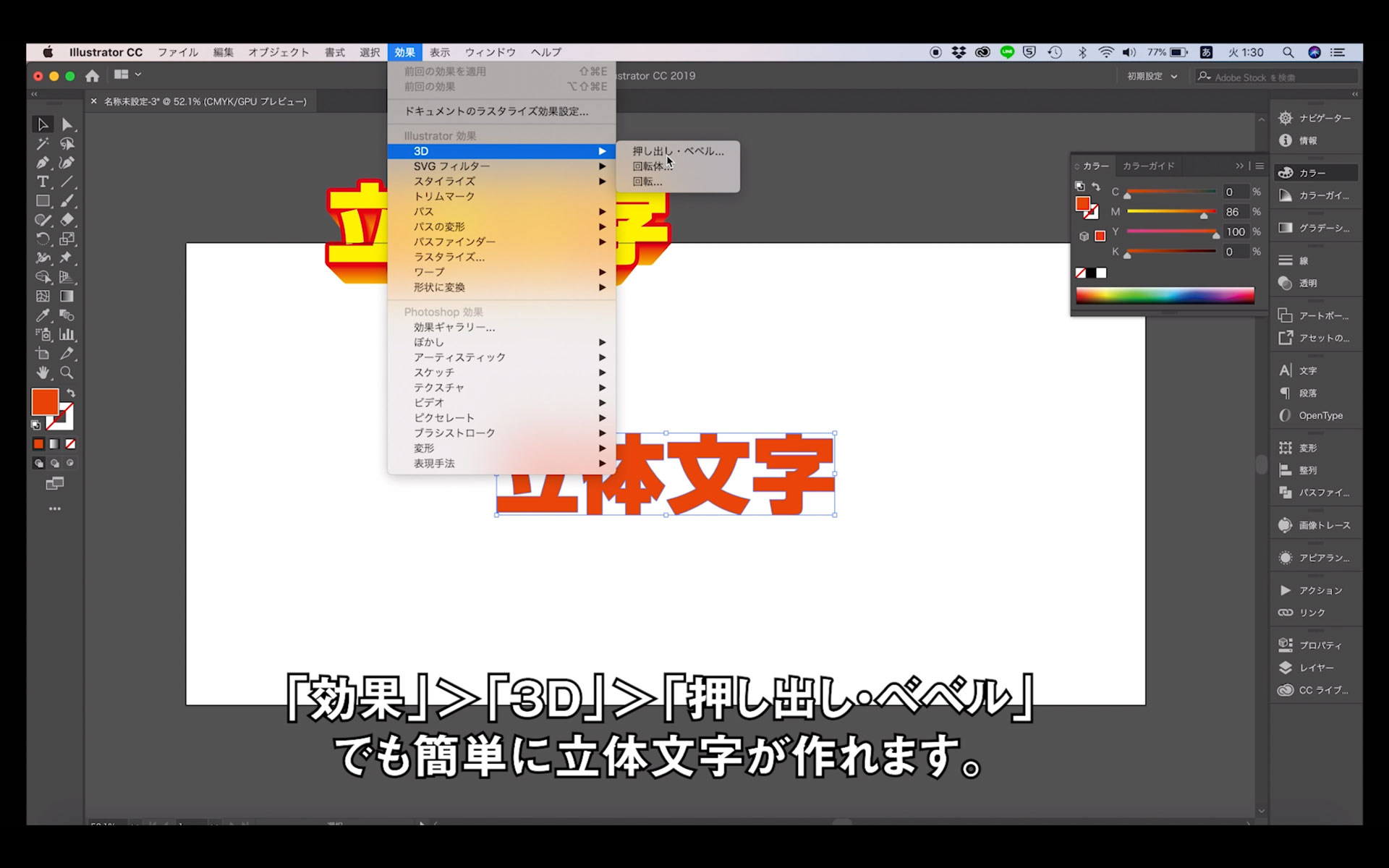
テキストを入力し、上部メニューの「効果」>「3D」>「押し出し・ベベル」で3D効果をテキストに施せます。

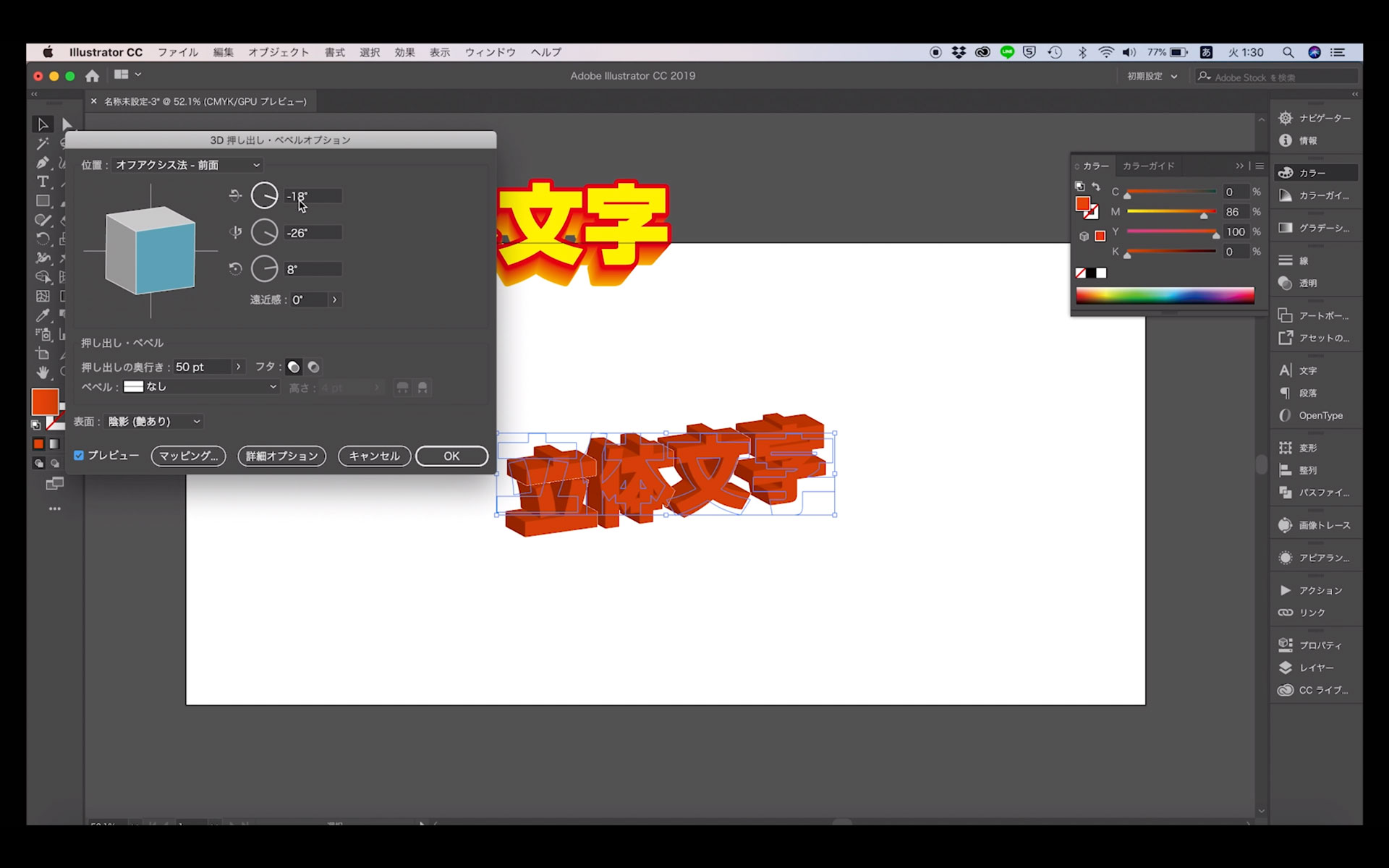
プレビューにチェックを入れて、数値を変更し、任意の立体にします。

OKをクリックしたら完成です。
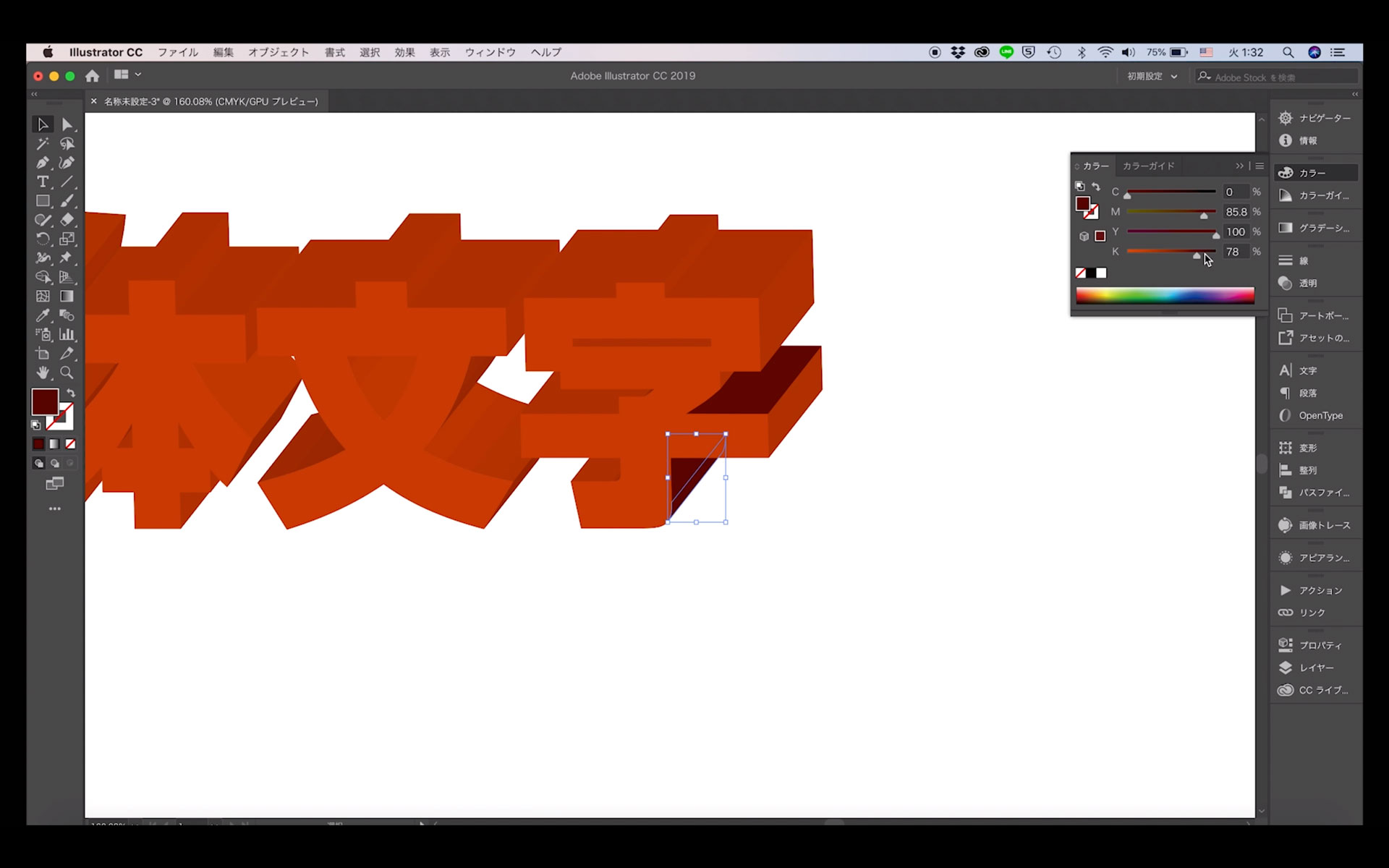
上部メニュー「オブジェクト」>「アピアランスを分割」によって、詳細まで修正する事ができます。

立体文字の作成方法は以上です。
個人的には、自由度の高いブレンドを利用した立体文字の作成をする事が非常に多いです。
デザインによっても変わると思いますが、自分自身でやりやすい方法を見つけるために両方試してみてください。









