今回は、Photoshopで作る焼印風の合成です。
手順は多くなりますが、難しい操作もありませんので誰でも簡単に作成することが可能です。
焼印風のデザイン作成手順
焼印風のデザインの作成手順です。
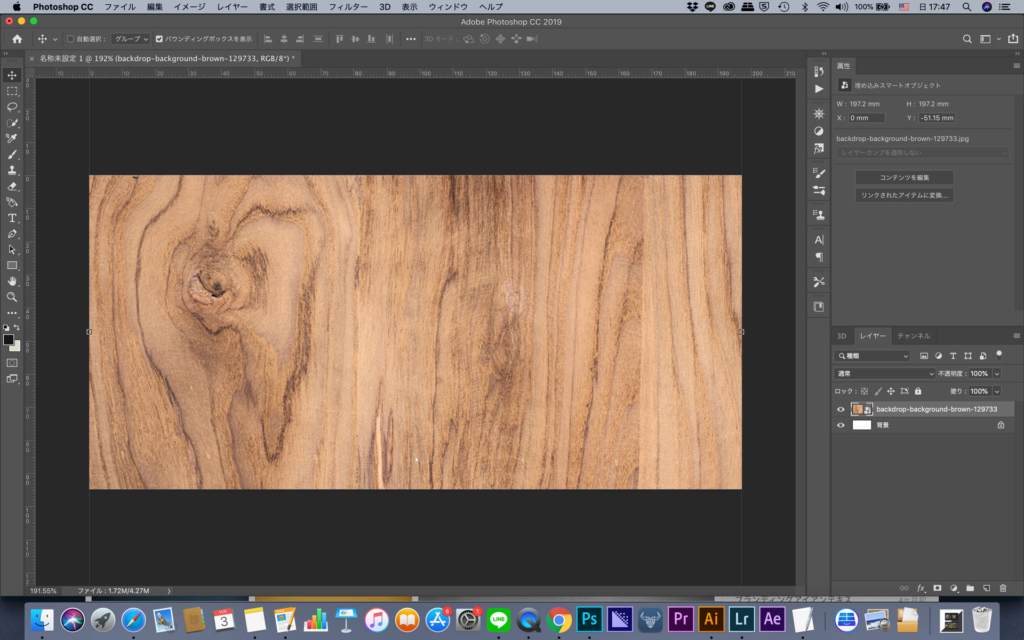
土台となる木目調の画像を用意する

まずは、土台となる木目調の画像を用意しましょう。
フリー素材サイトを使ってダウンロードするか、好きな写真を撮影してください。
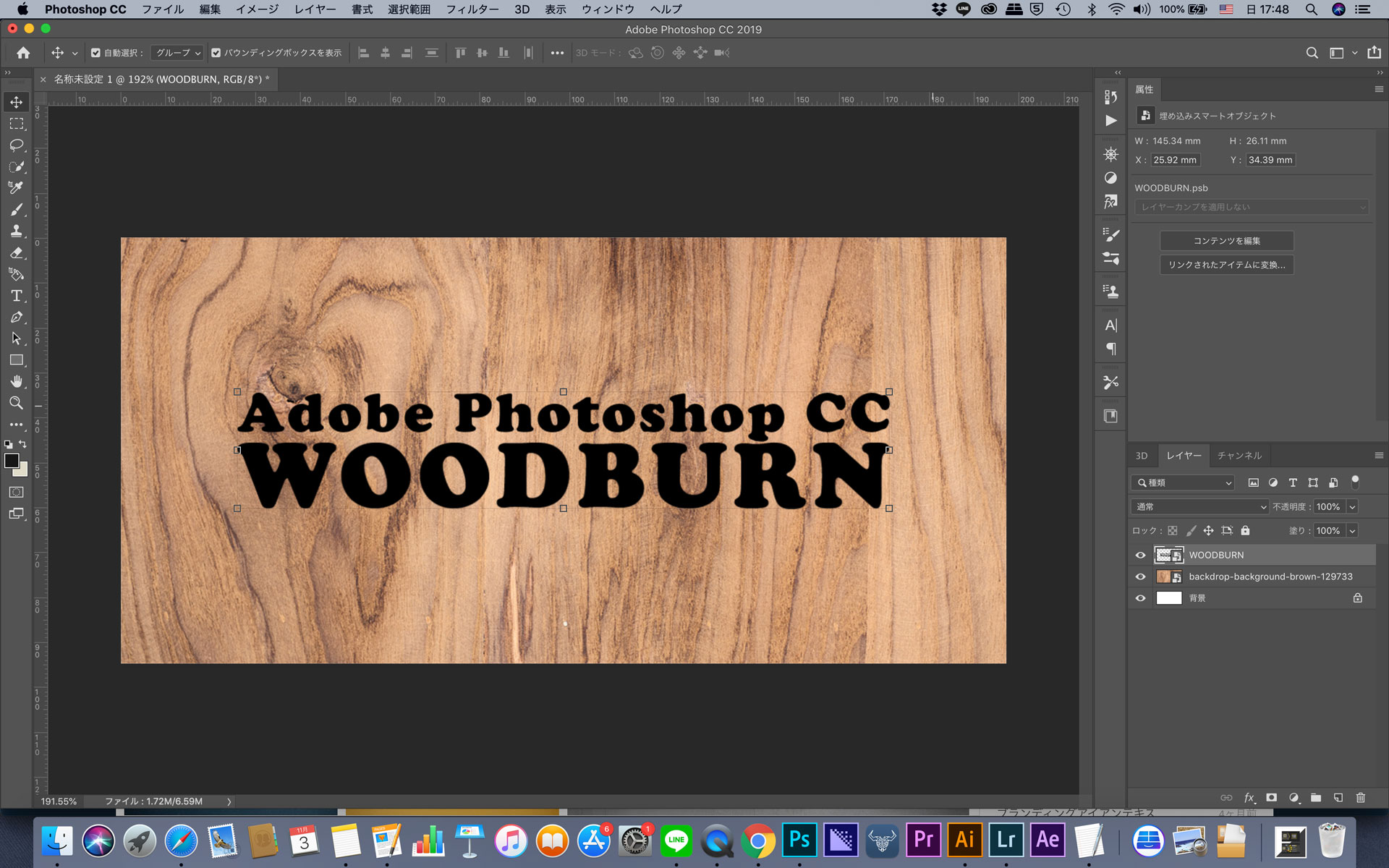
ロゴや文字を配置する

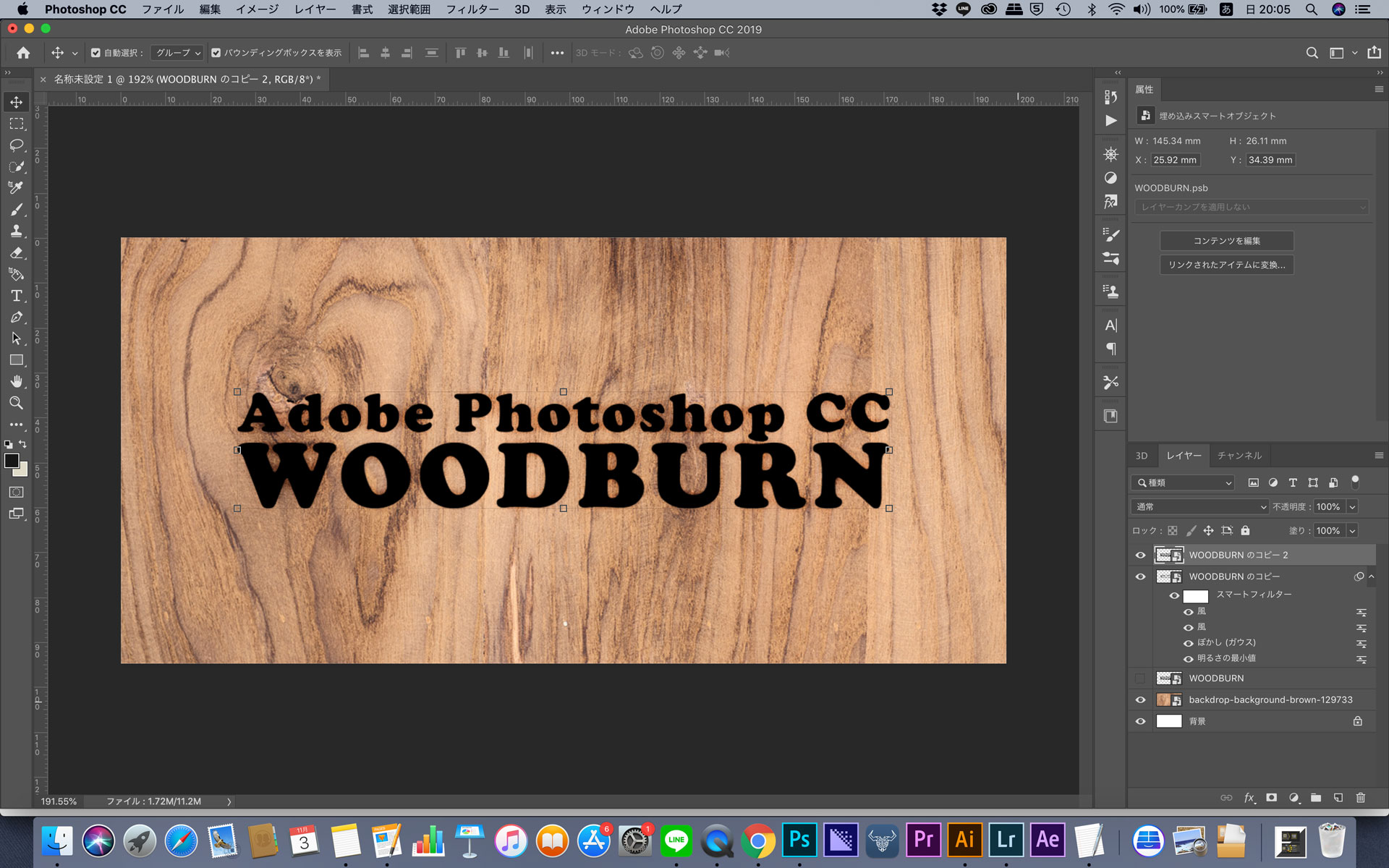
木目調の画像のレイヤーの上にロゴや文字を配置してください。
色は黒で用意しましょう。
黒のロゴがない場合は、ロゴを配置して、レイヤースタイルのカラーオーバーレイを適用してスマートオブジェクトにしましょう。
ロゴを複製する

ロゴのレイヤーを複製しましょう。
ロゴのレイヤーをクリックして、「Ctrl+J」で複製可能です。
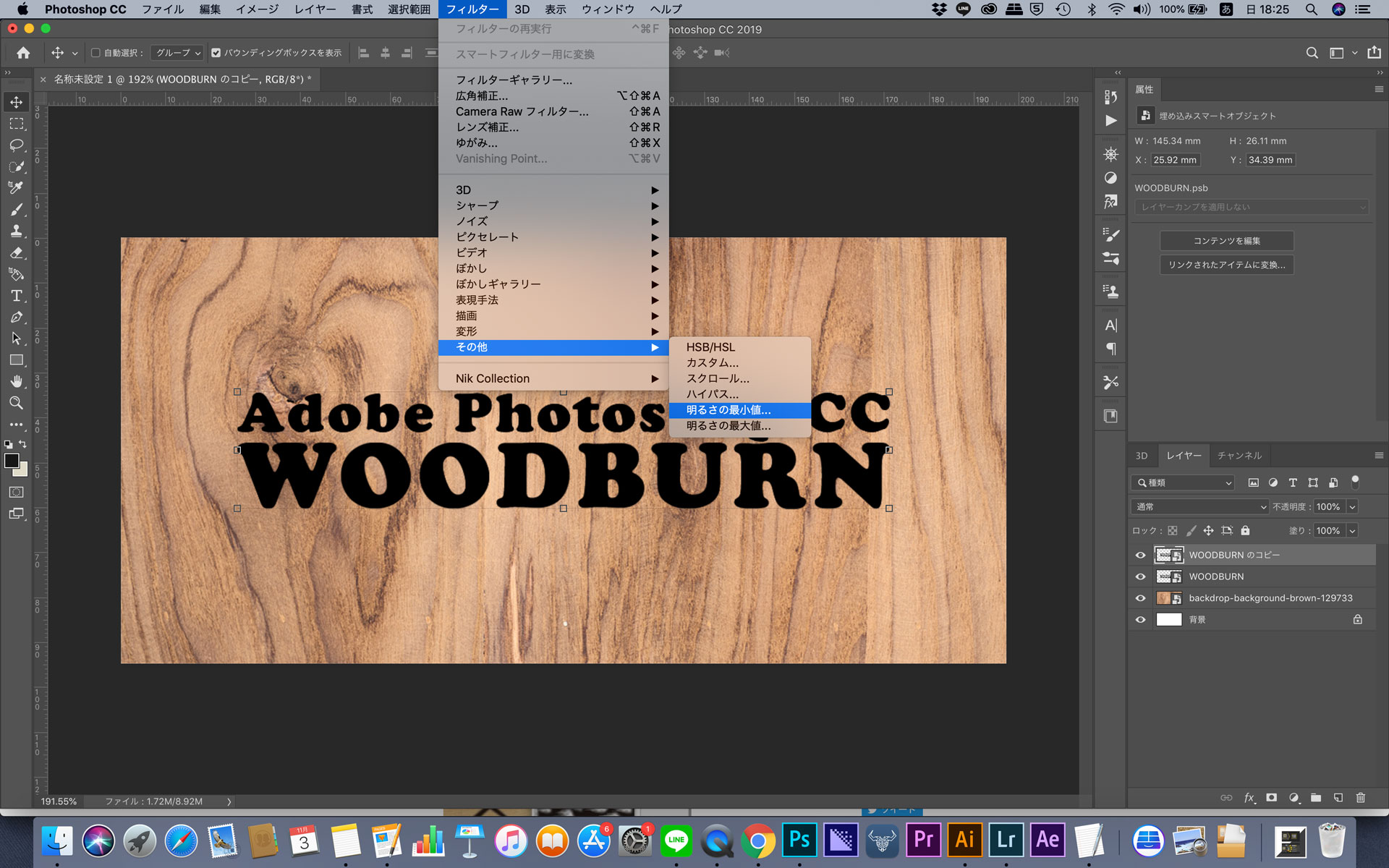
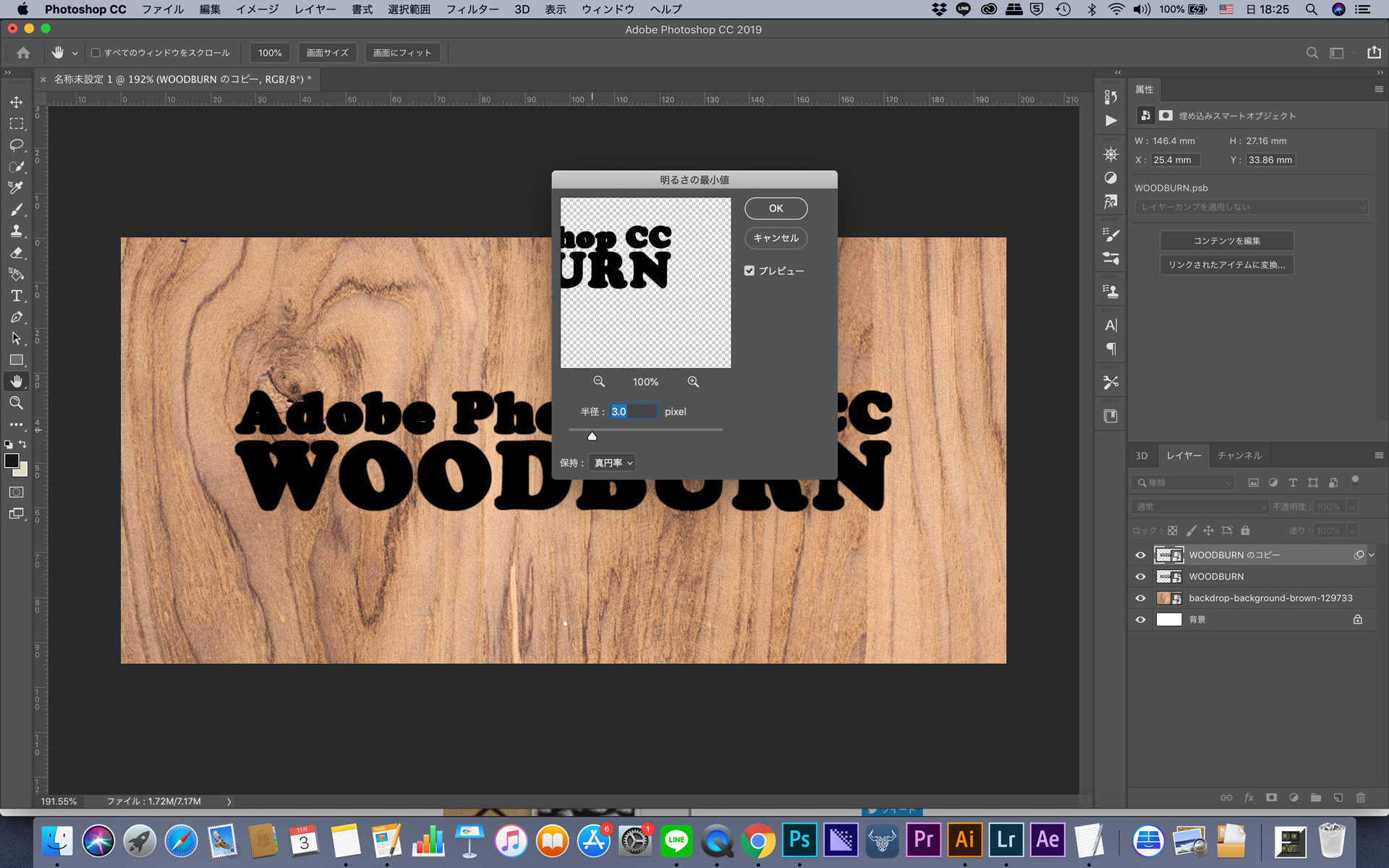
明るさの最小値

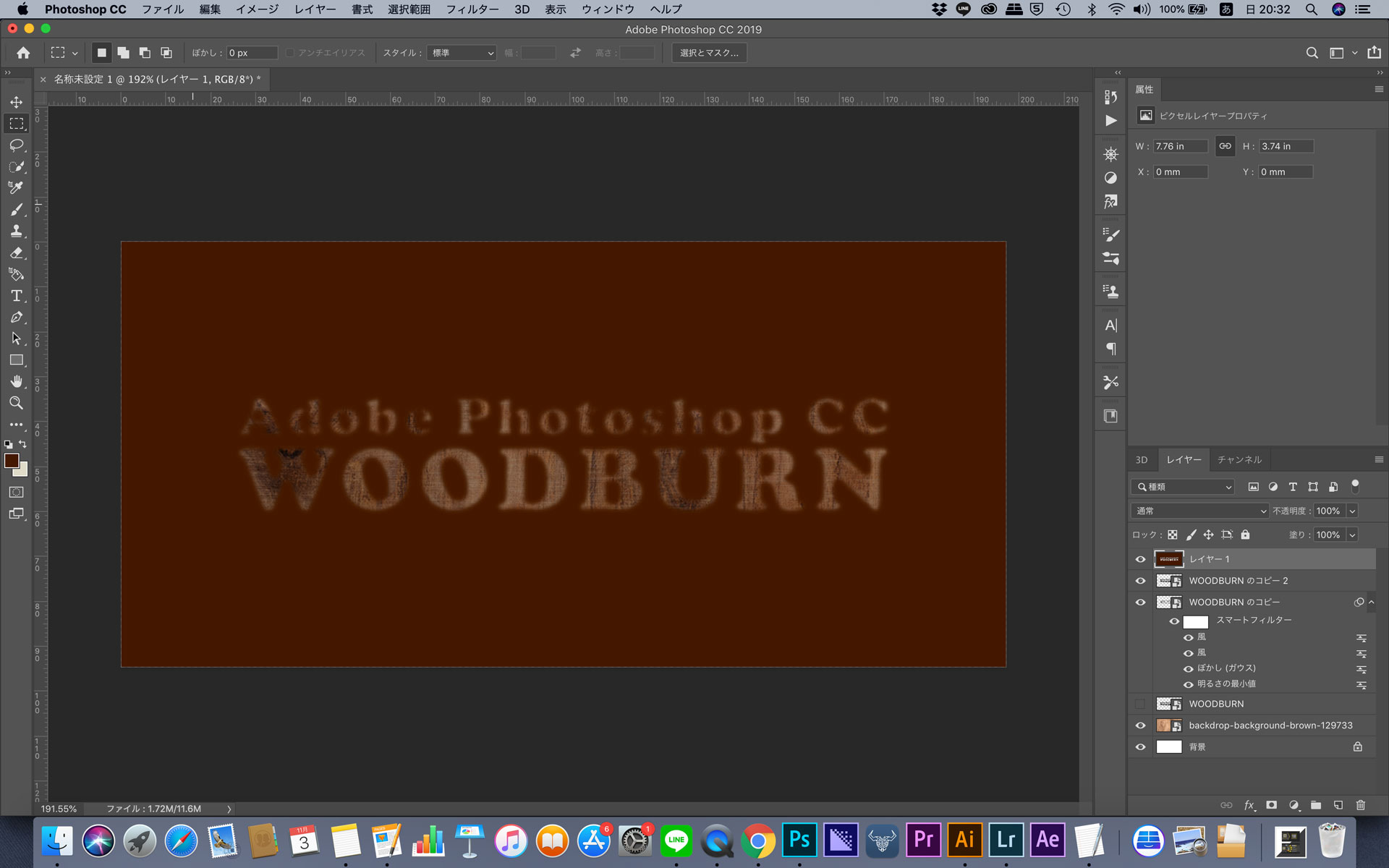
複製したレイヤーに「明るさの最小値」を適用します。

「保持:真円率」にしてロゴを若干太くなるようにフィルターをかけます。
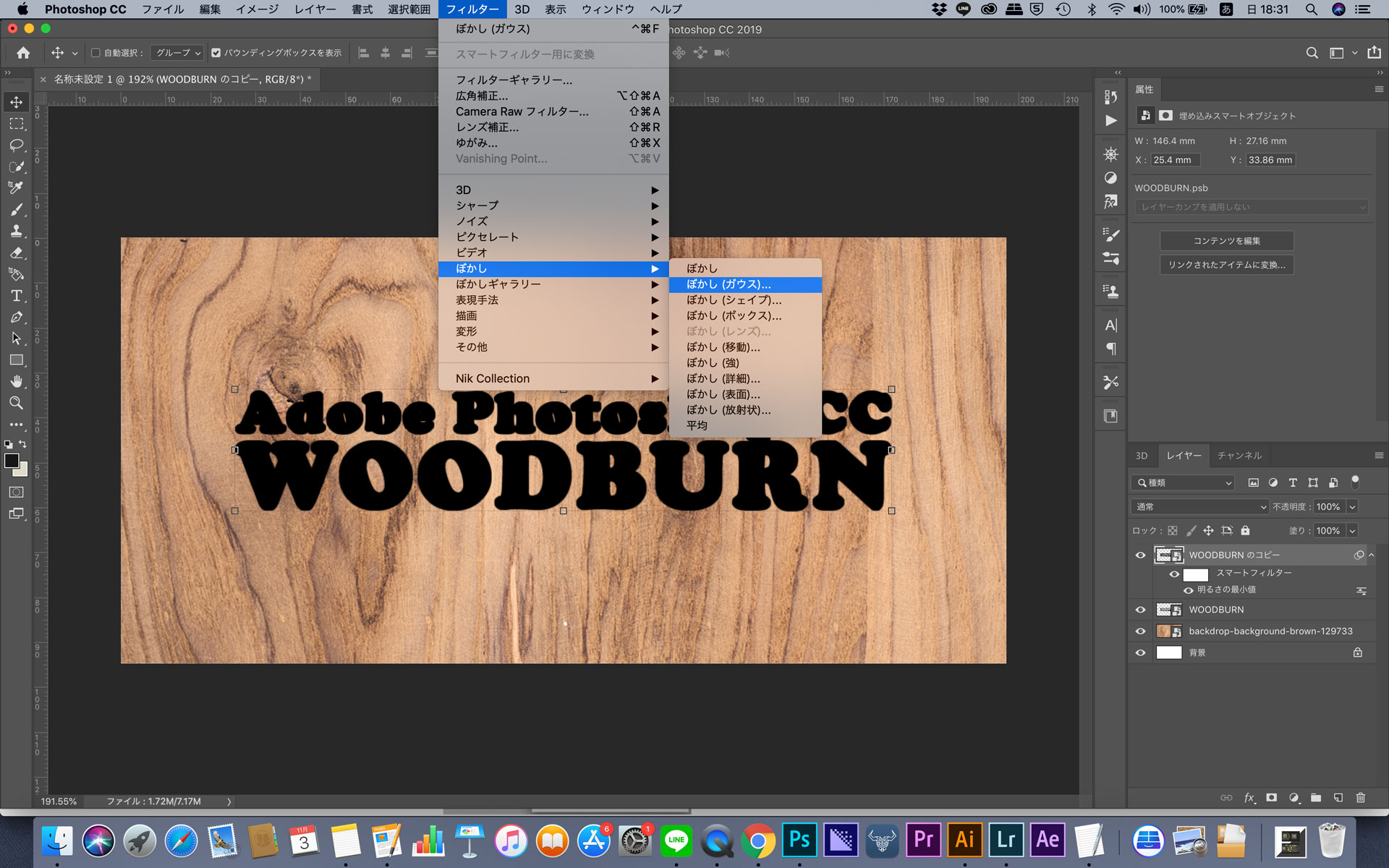
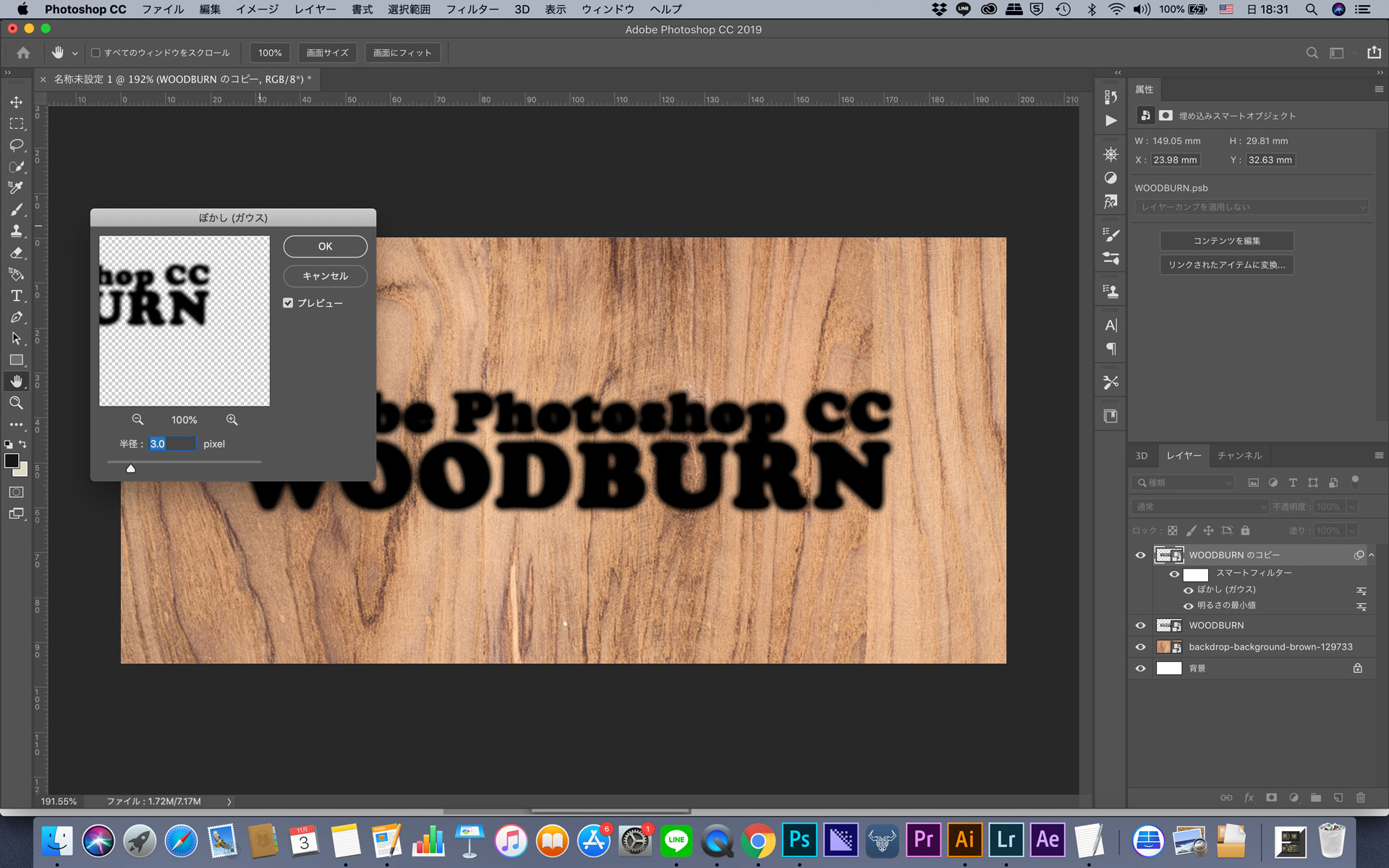
ぼかし(ガウス)の適用

先ほど、明るさの最小値で太くしたレイヤーに「ぼかし(ガウス)」を適用します。
プレビューを見ながら、若干周りに滲む程度に適用すればOKです。

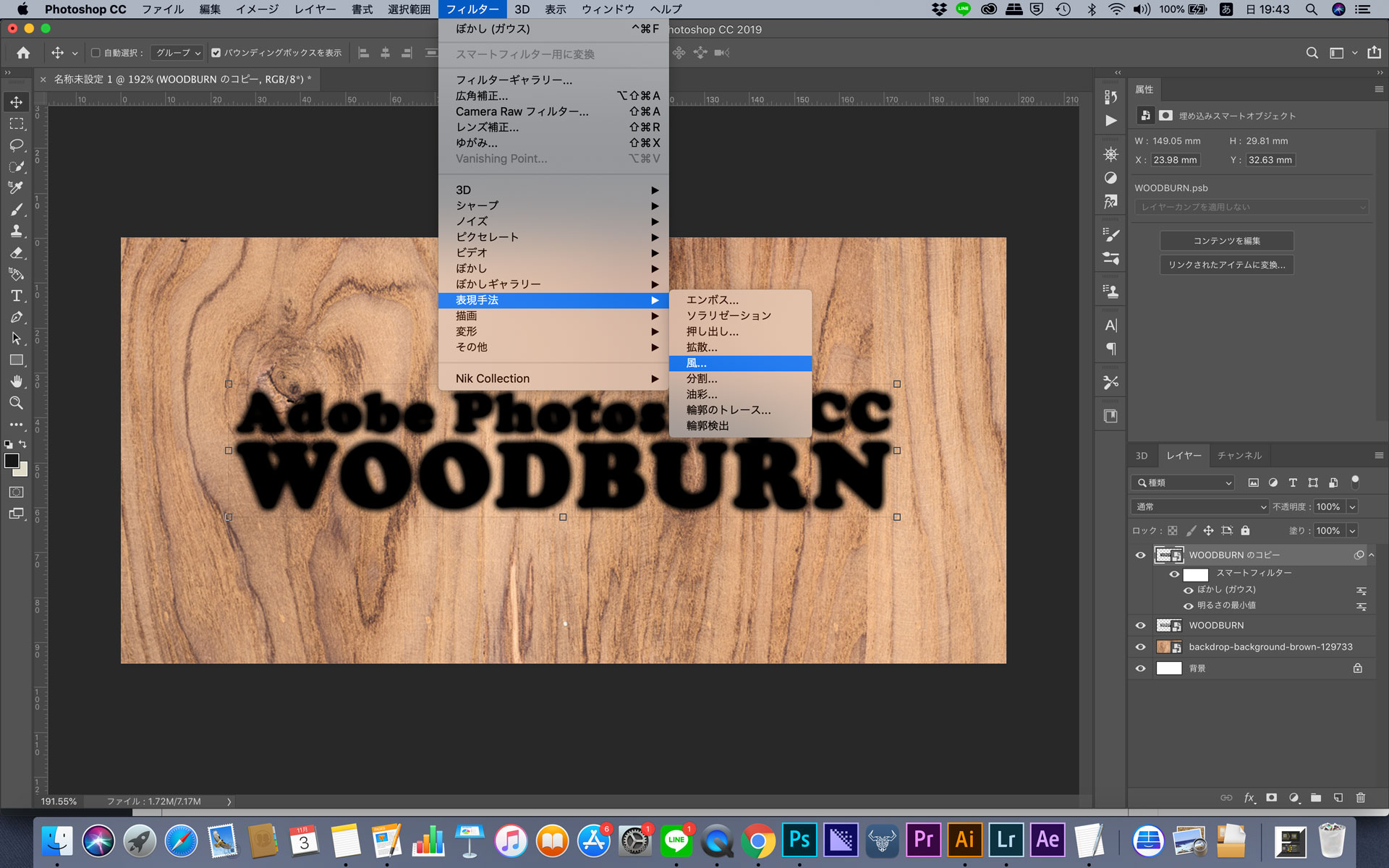
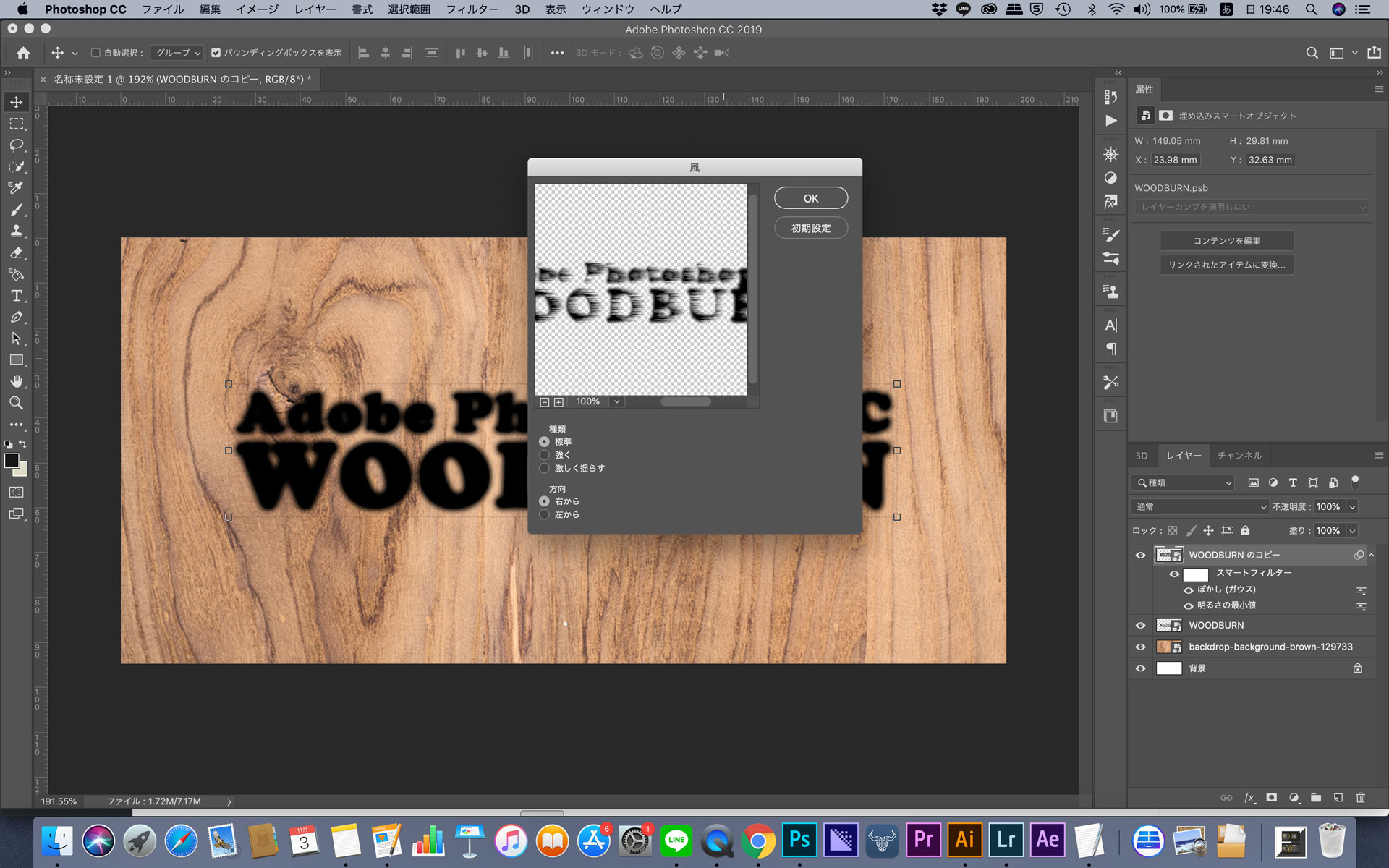
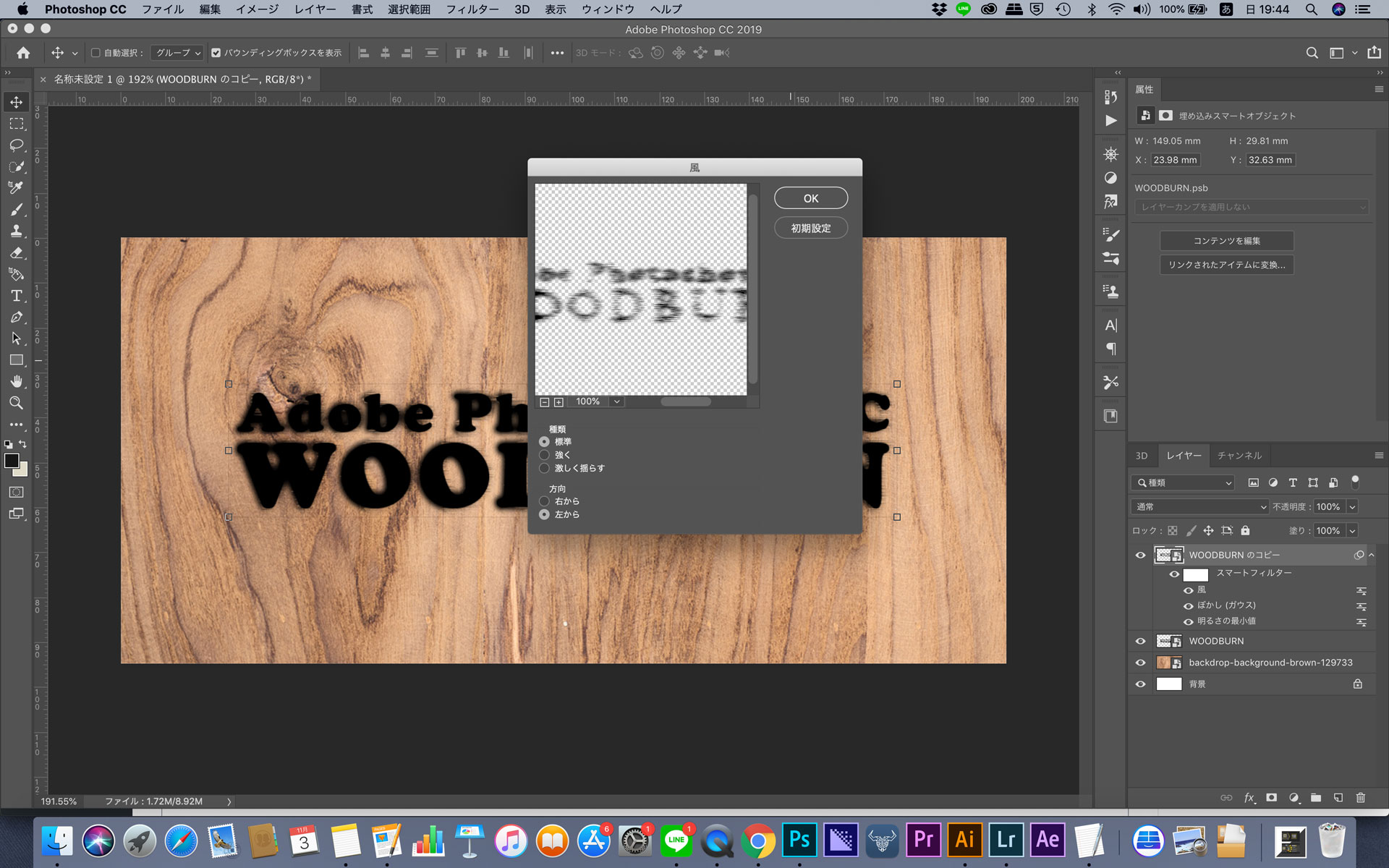
風の適用

先ほどのレイヤーに「フィルター」>「表現手法」>「風」を適用しましょう。
風フィルターを2回かけます。
- 種類:標準
- 方向:右から

- 種類:標準
- 方向:左から

もちろん左から先に適用しても問題ありません。
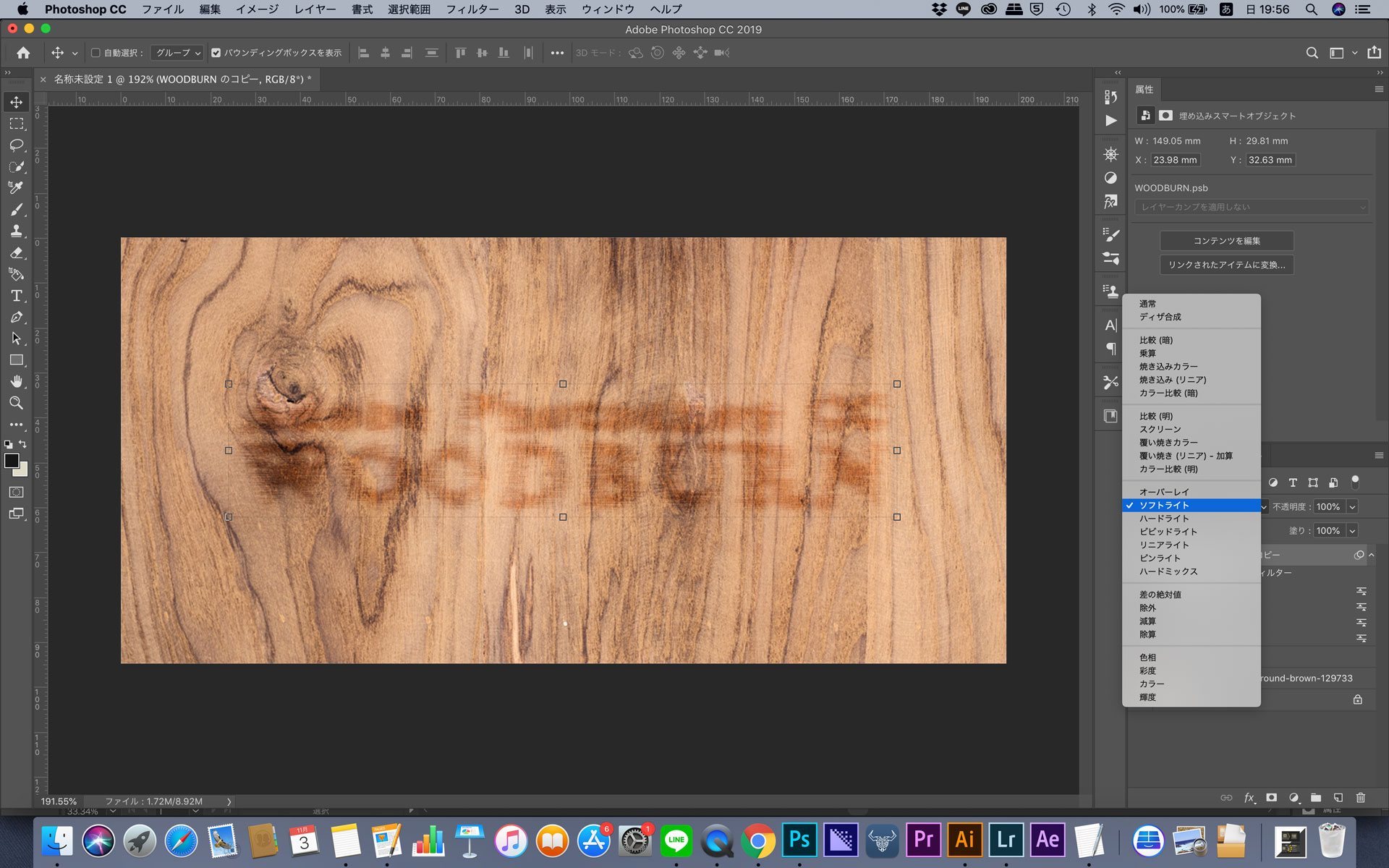
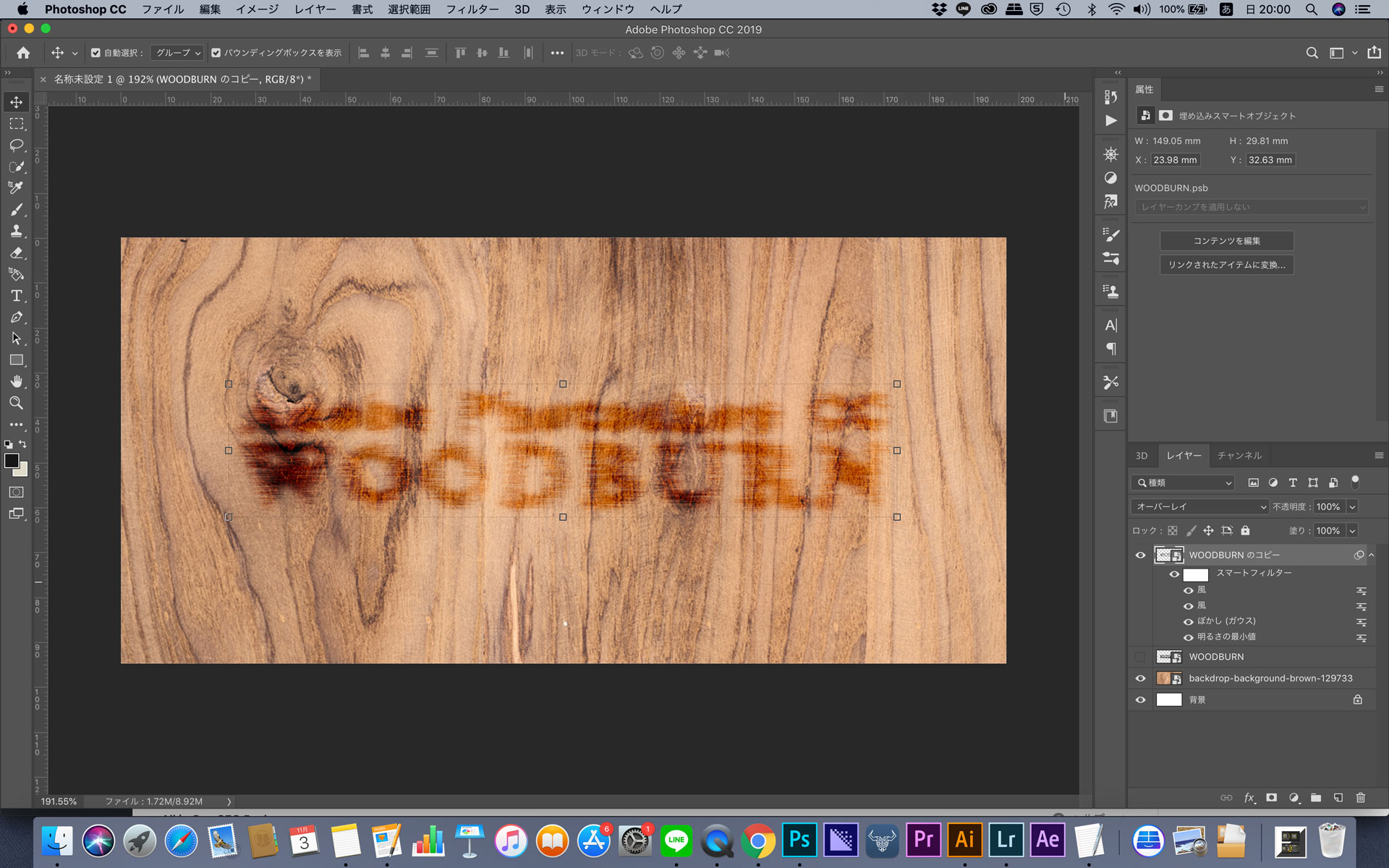
レイヤーの描画モードをソフトライトにする

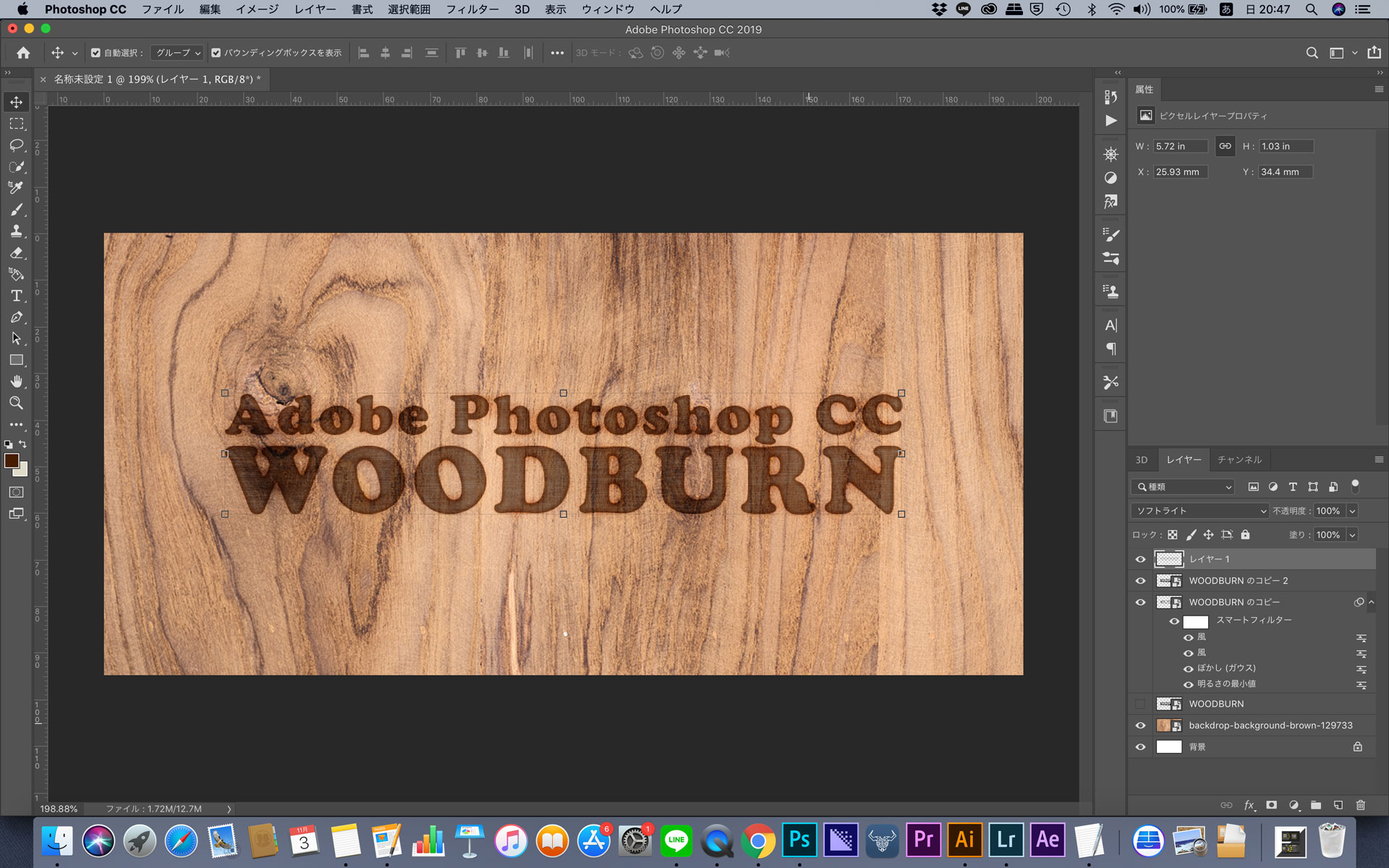
様々なフィルターをかけたレイヤーの描画モードを「ソフトライト」にします。
「オーバーレイ」にすると、より濃く映し出すことができます。
好みの見た目にしてください。

- ソフトライト→自然な感じ
- オーバーレイ→はっきりとした焼き目の印象に
元のレイヤーを再度複製する

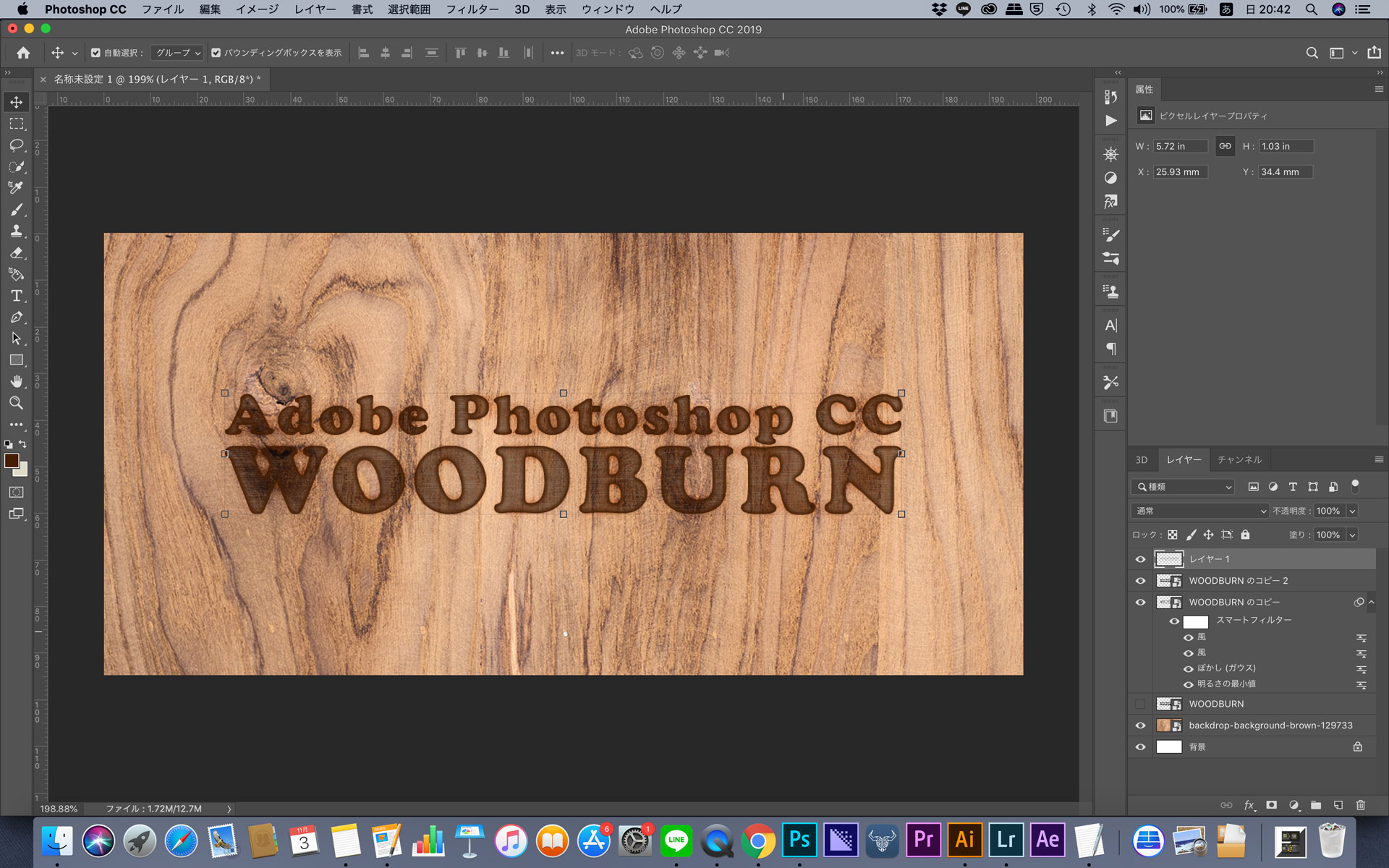
元のレイヤーを複製して、レイヤーの一番上に配置します。
複製したレイヤーを半透明にする

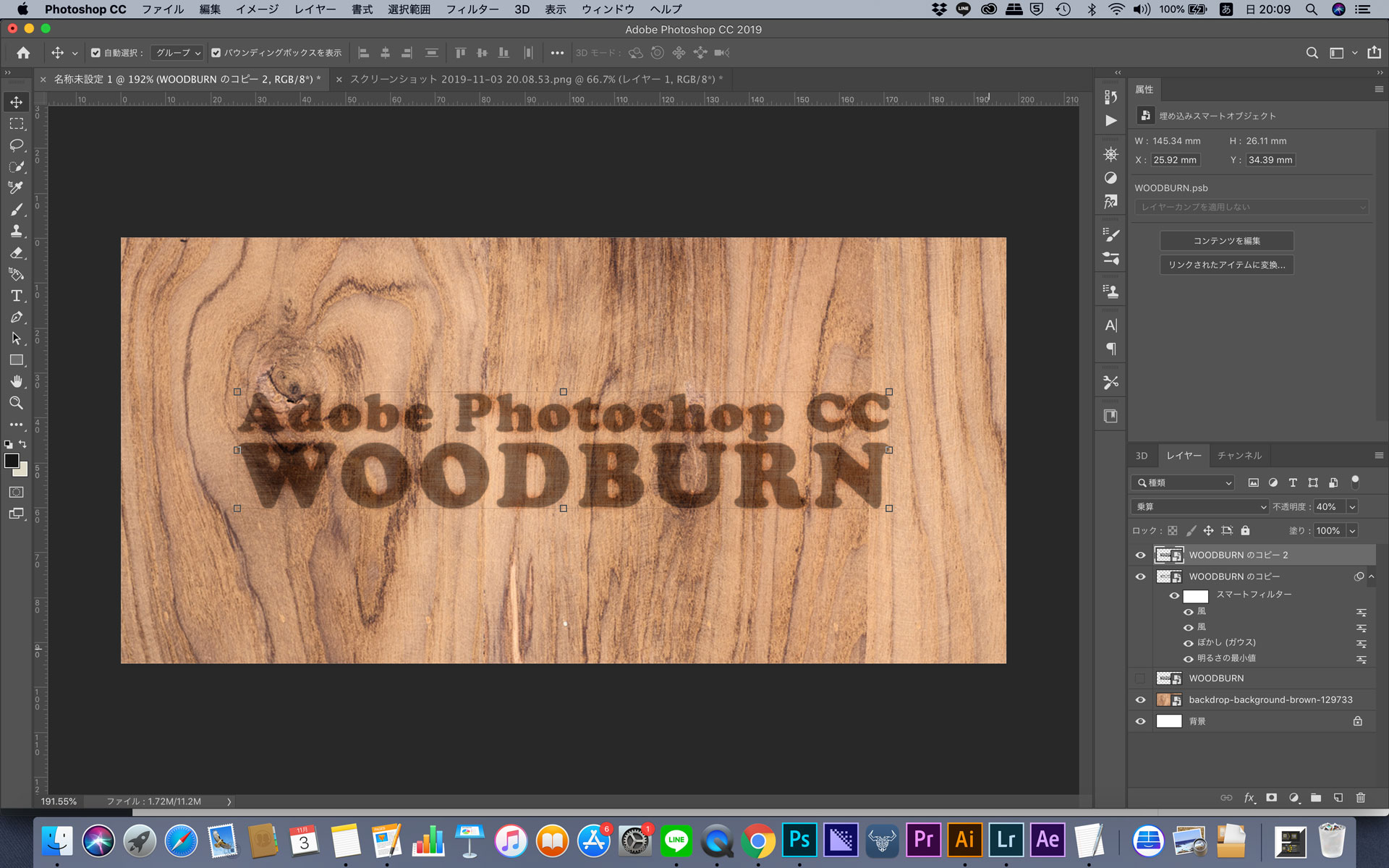
複製したレイヤーの描画モードを「乗算」にして「不透明度を40%」にします。
新規レイヤーの作成

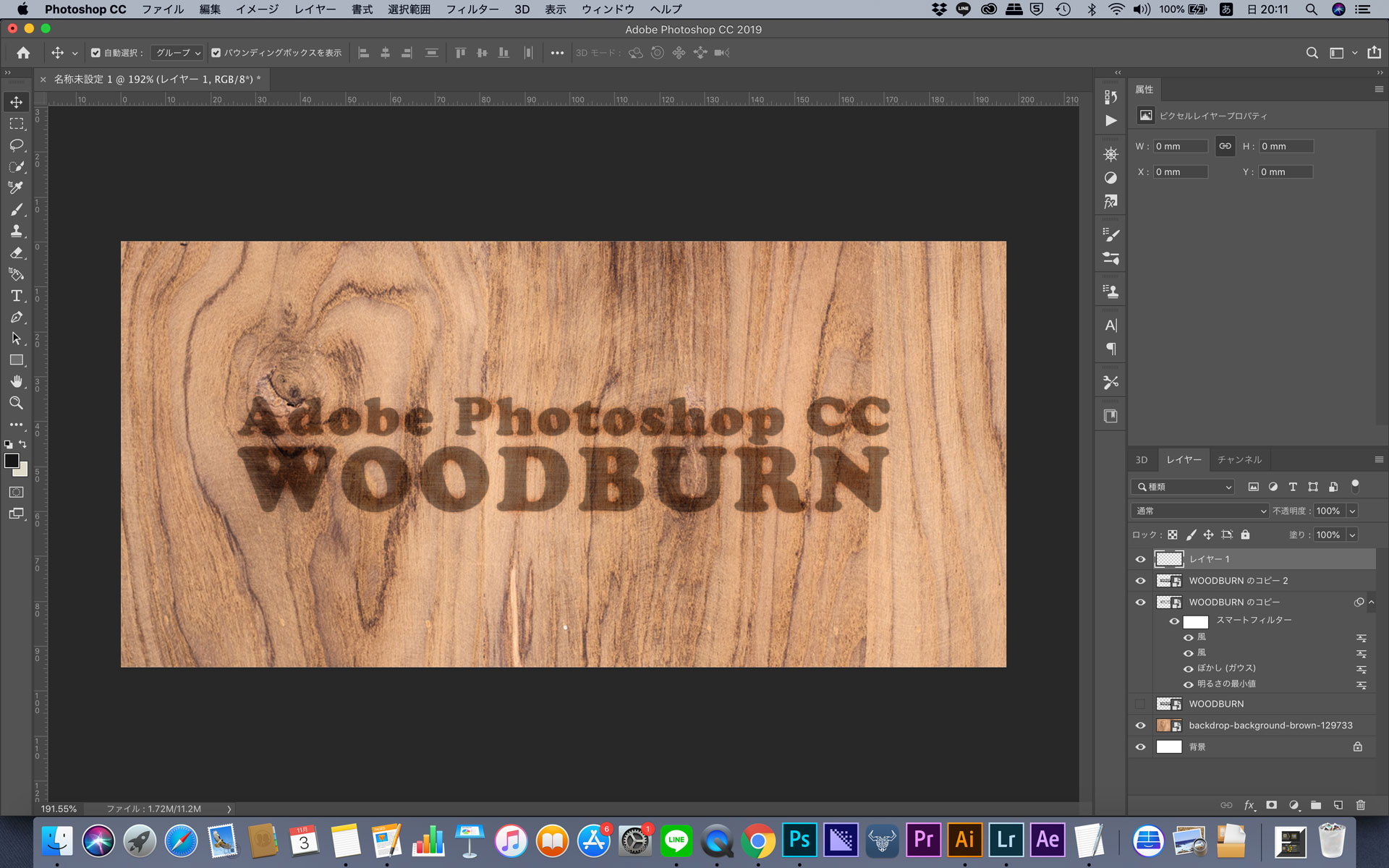
新規レイヤーを作成しましょう。
ロゴの選択範囲を作る

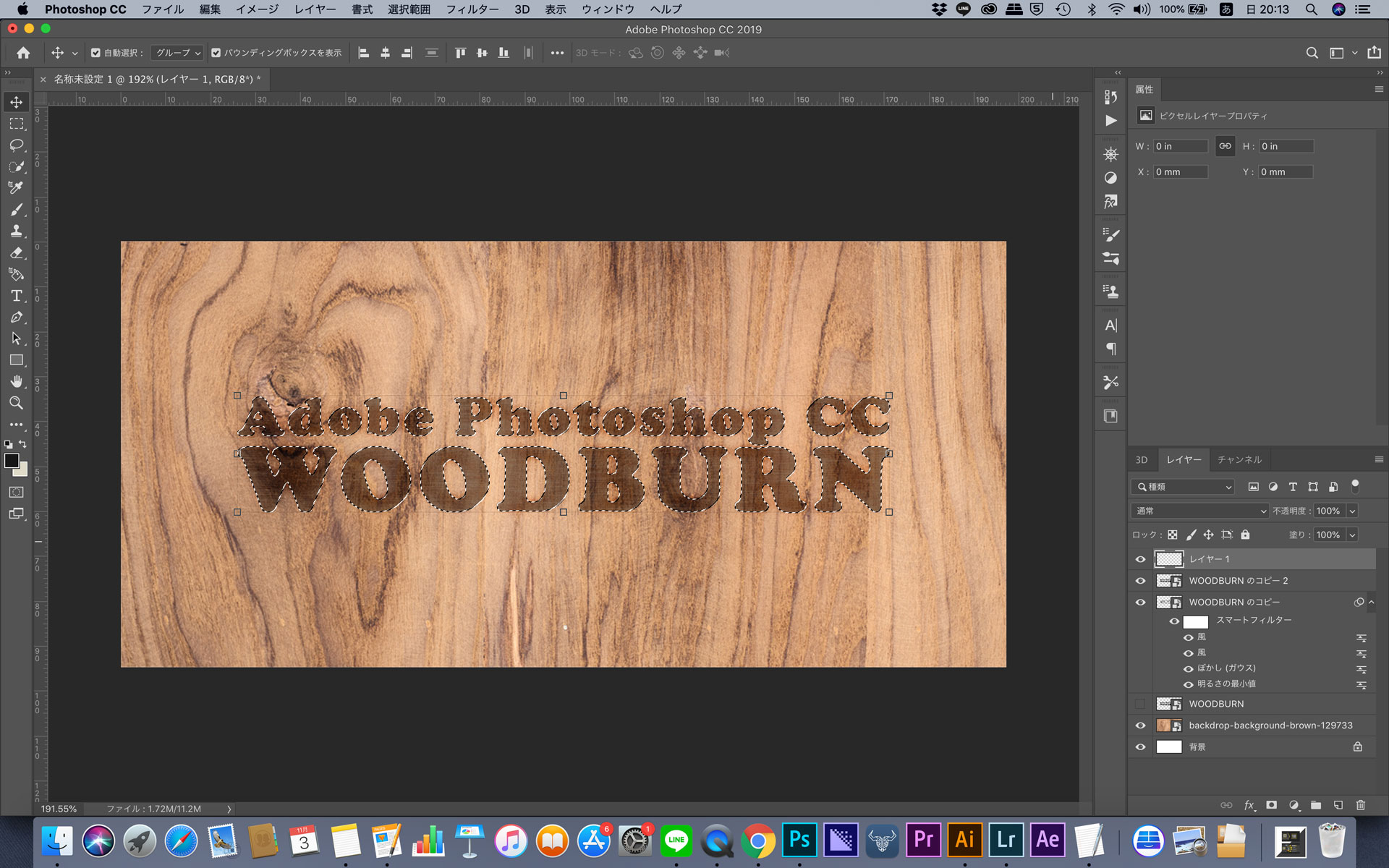
ロゴの選択範囲を作りましょう。
ロゴのレイヤーのレイヤーサムネイルをCtrlキーを押しながらクリックすることでロゴの選択範囲を作ることができます。

選択範囲の縮小

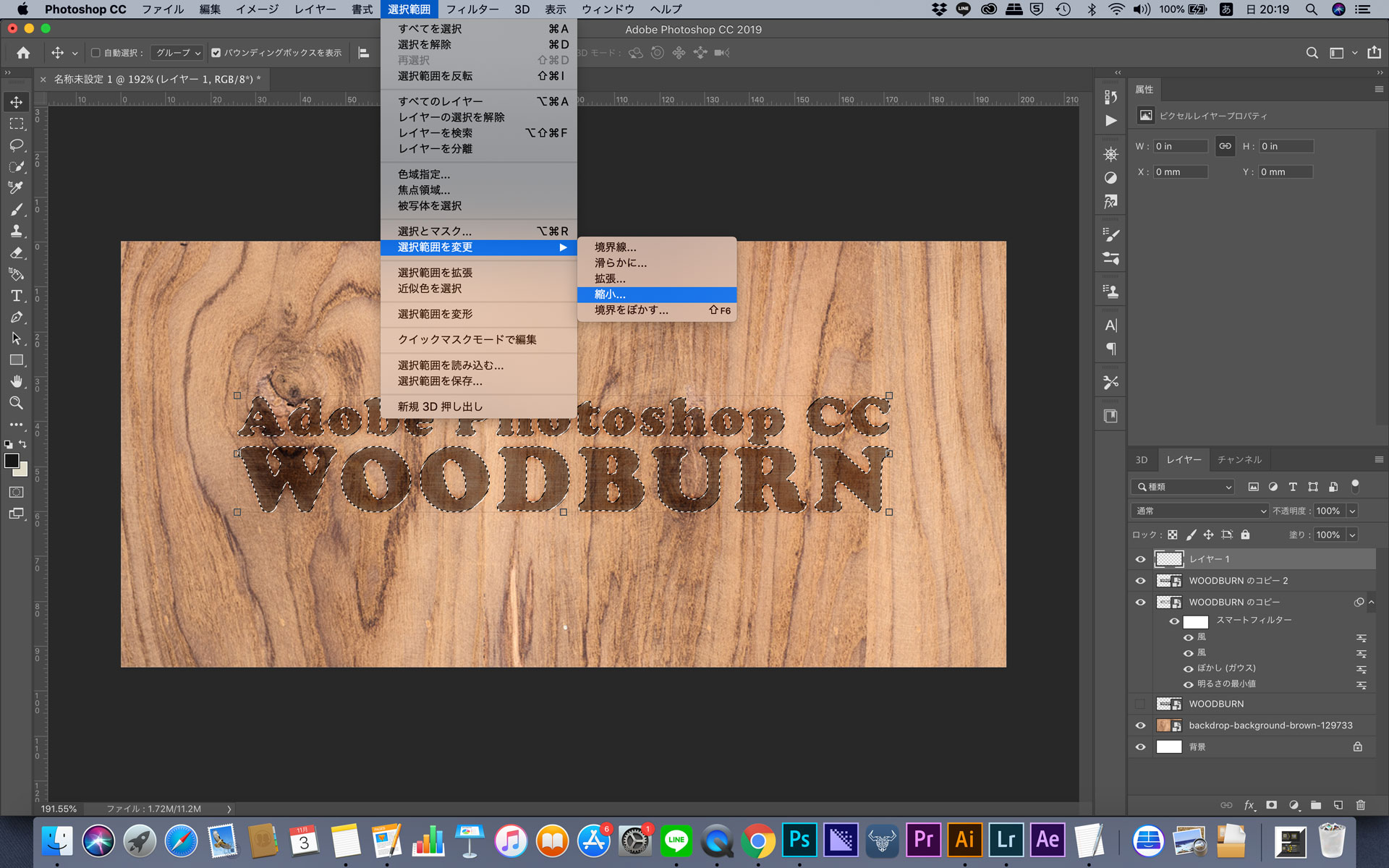
先ほど作った選択範囲を縮小しましょう。
メニューの「選択範囲」>「選択範囲を変更」>「縮小」をクリックします。
縮小サイズは目分量ですが、文字の内側が潰れない程度に縮小してください。
今回は、3px縮小しました。※カンバスサイズは1118px 538px
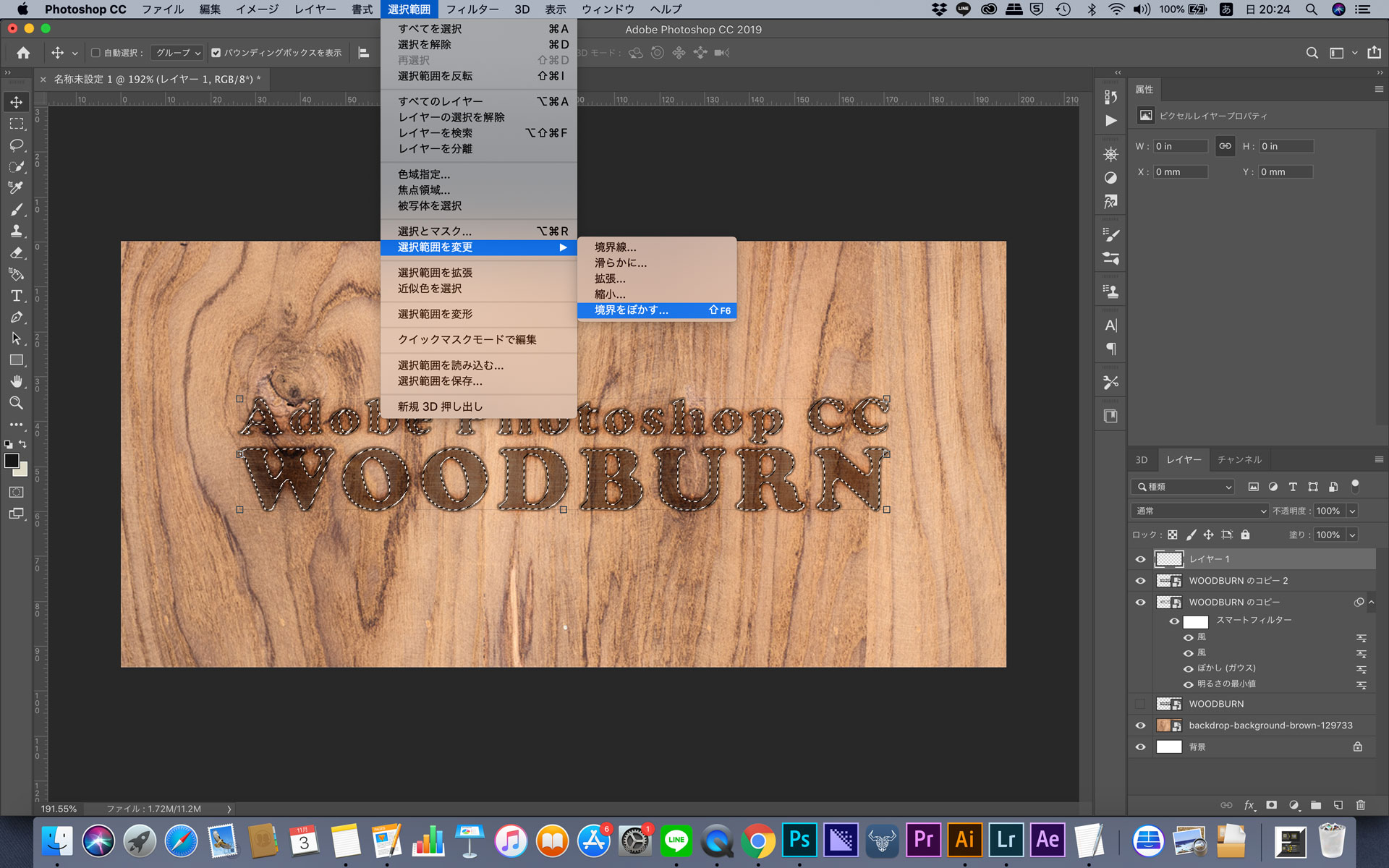
境界をぼかす

さらに選択範囲の境界線をぼかします。
メニューの「選択範囲」>「選択範囲を変更」>「境界をぼかす」をクリックします。
縮小サイズは、また目分量ですが、今回は2pxにしました。
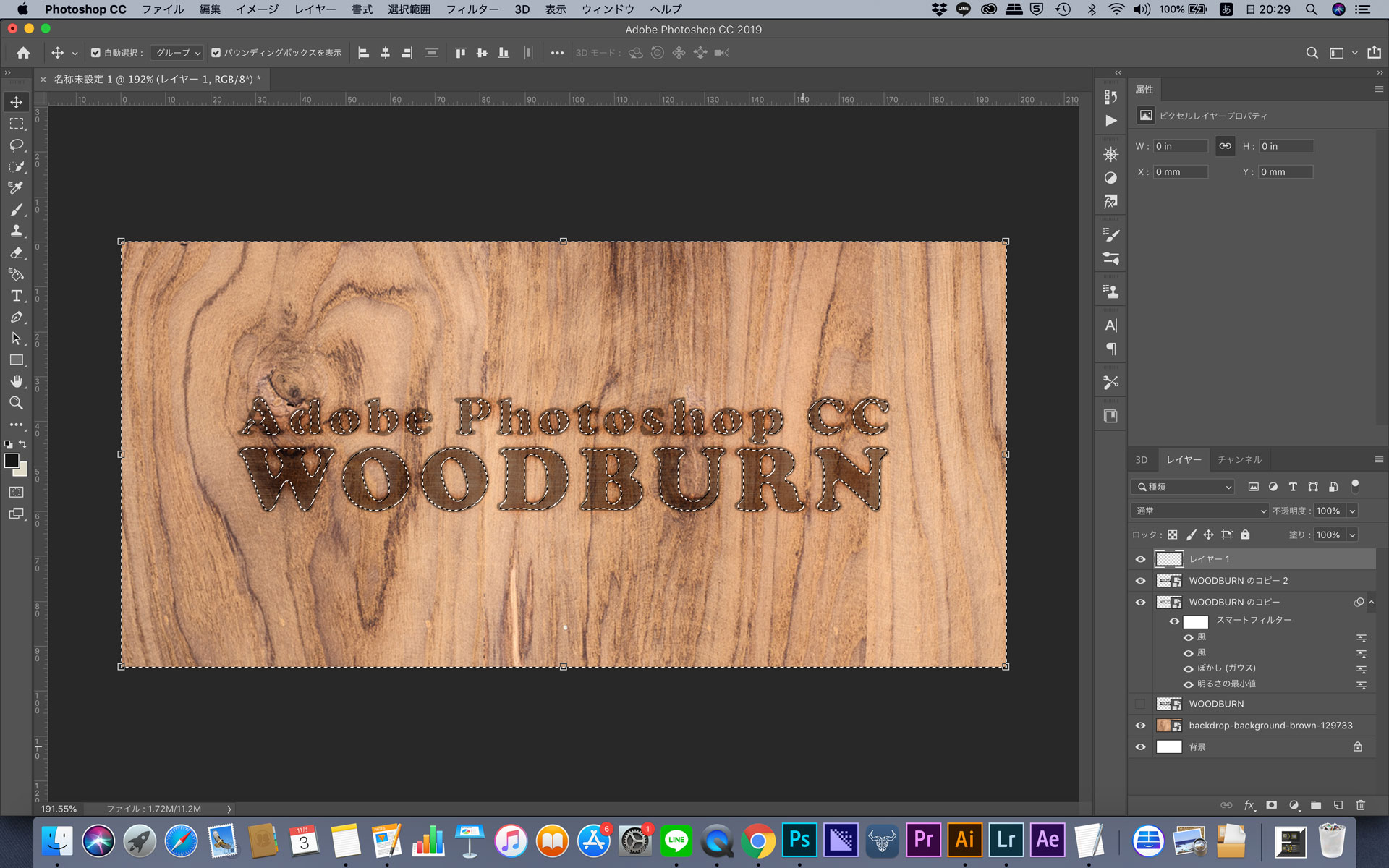
選択範囲を反転する

「Shift+Ctrl+I」を同時に押して、選択範囲を反転します。
焦げ茶色で塗りつぶす

選択範囲で新規レイヤーを焦げ茶色に塗り潰しましょう。
余計な部分を消す

再び、元の文字で選択範囲を作成し、選択範囲を反転した元の文字の外側に選択範囲を作ります。
新規レイヤーを作成した状態で「deleteキー」を押すことで、先ほどの茶色いレイヤーの余計な部分を消すことができます。
描画モードを「ソフトライト」に

焦げ茶色のレイヤーをソフトライトにします。
ロゴや文字の元のレイヤーをレイヤーの最上部に

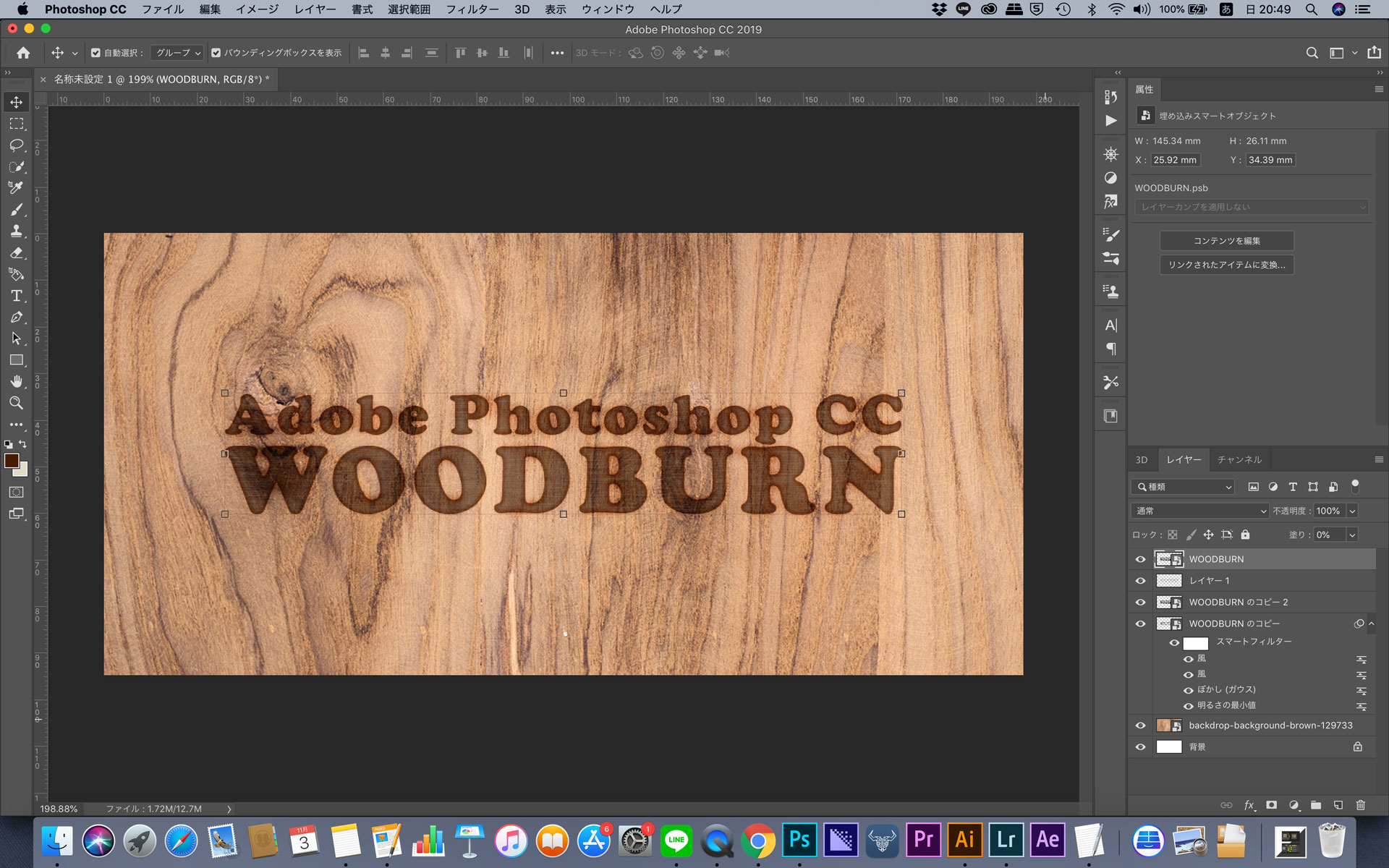
ロゴや文字の元のレイヤーを最上部に重ねます。
また、塗りを0%にしてください。
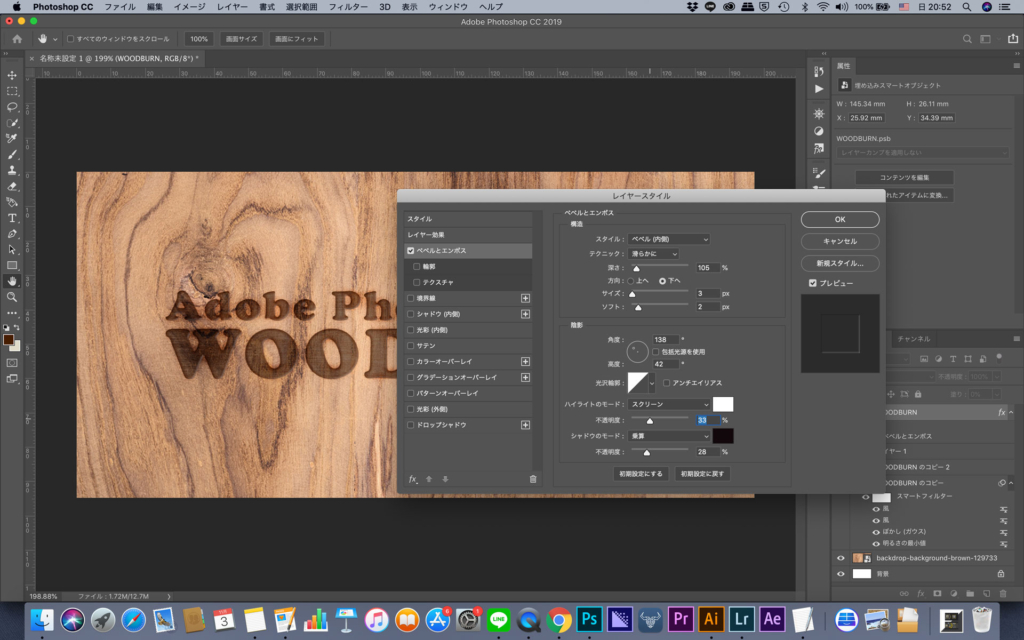
ベベルとエンボスをかける

先ほど塗りを0%にしたレイヤーにレイヤースタイル「ベベルとエンボス」をかけます。
スタイルは「ベベル(内側)」は「方向:下へ」で作成しましょう。
各種値は、プレビューを見ながら調整してください。
これで完成です。
まとめ
手順は複数でしたが、難しい技術もなく作成可能でした。
選択範囲で焦げ茶色を作る手順は、レイヤースタイルの光彩(内側)でも対応可能です。
焼印風加工にぜひチャレンジしてみてください。









