今回は、イラストレーターを使用して手書き風の丸を描く方法に関してご紹介します。
手書き風を活かしてポップなイメージのデザインを作成しましょう。

目次
「手書き風の丸」印象
今回試しに作ったデザインは夏にさっぱりとしたイメージを持たせるソフトクリームのポスターデザインです。
手書き風の丸は「SOFT CREAM」という文字の背景に使用しました。

このポスターのデザインが「正円」だとしたら、かなり無機質なイメージになってしまいます。
ですが、手書き風の「歪んだ円」を使うことによって柔らかい印象に生まれ変わると思います。
ほんの少しの変化ですが、印象は大きく左右します。

比較するとこのようになります。


「手書き風の円」作成方法
手書き風の円はイラストレーターで作成します。
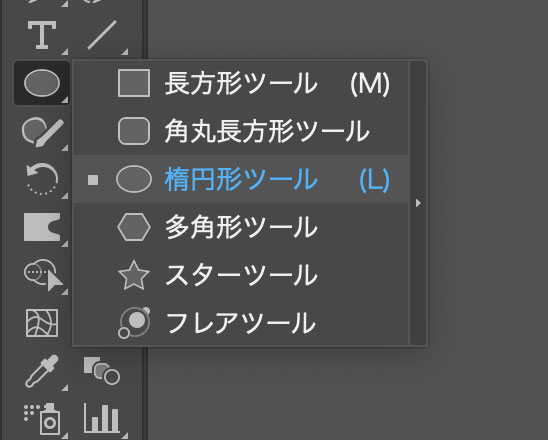
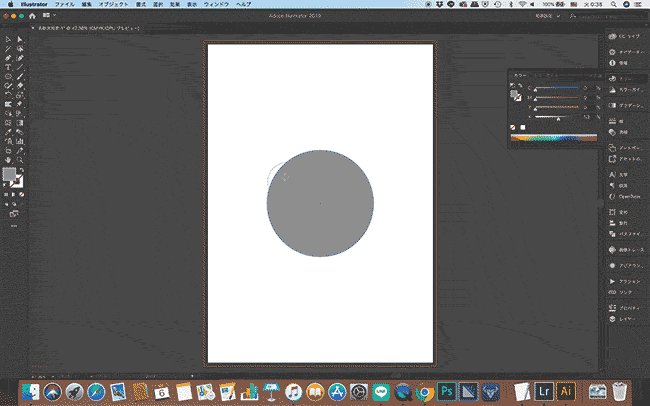
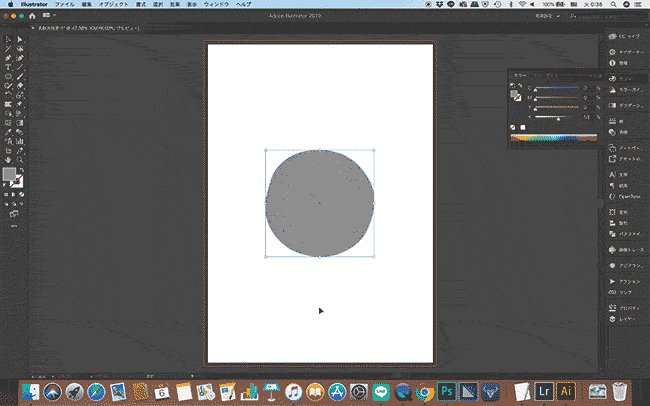
イラストレーターを開いたら、「楕円形ツール」で正円を作りましょう。

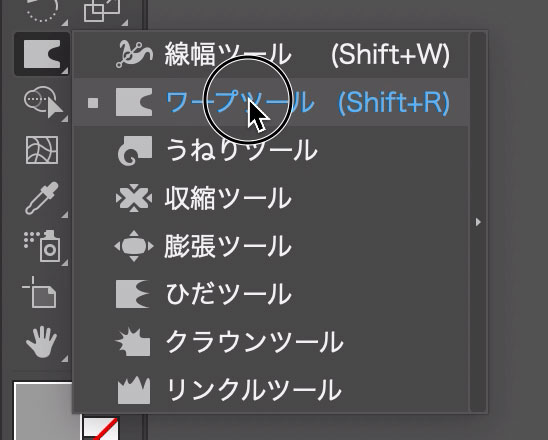
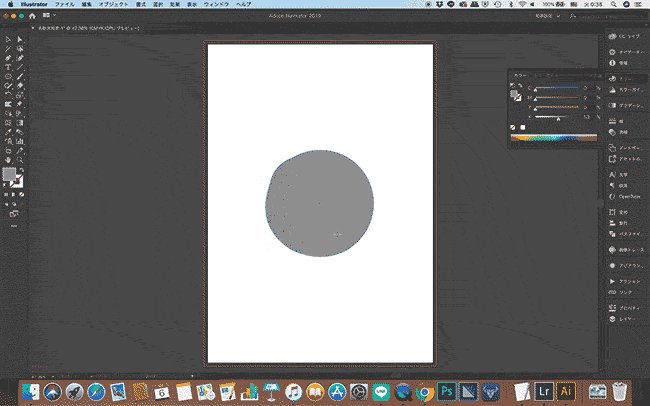
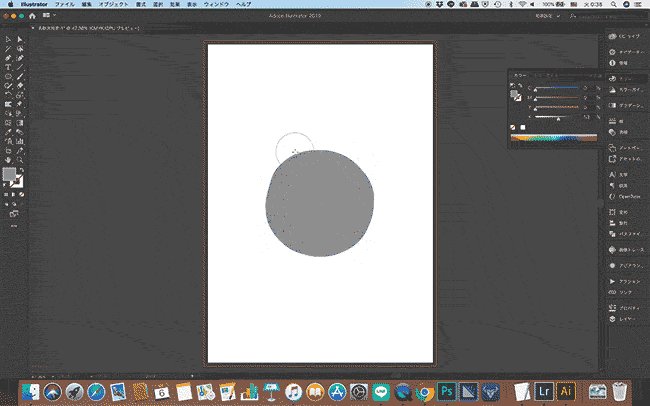
正円を作ったら、「ワープツール」を使って、適当に歪ませれば完了です。

ワープツールの使い方は、「歪ませたいパスが選択されている状態」で「左クリックでパスを引っ張る感じ」です。

正円をワープツールで手書きっぽく歪ませたら完了です。
今回は、illustratorで手書き風の円の作り方でした。
手書き風を活かしてPOPなデザインを作りましょう。









