今回は、ポートレート撮影などでよく表現される「透明感」のある現像をする方法です。
今回使用するソフトはLightroomですが、PhotoshopのCameraRawでも同様の編集は可能です。
方法を学ぶ前に
透明感のある現像方法は、もちろん人によって方法は異なりますし、考え方も変わります。
こだわる方は、「HSL」の色相や輝度、彩度を調整すると思いますが、今回は誰でも簡単に表現できるようなものを解説します。
また、写真によって現像の仕方は異なってきますし、ホワイトバランスを適性に撮影していない写真などは、ホワイトバランスの調整も必要になってきます。
- 自分自身でたくさんLightroomをいじってみて感覚で覚える
- 基礎をしっかり学ぶ
良い現像をするために、まずは、たくさん現像してみましょう。
透明感のある現像をする方法
それでは、透明感のある現像方法をご紹介します。
Adobe Lightroom Classicで写真を読み込む
今回は、Pexelsのフリー素材を使用しました。

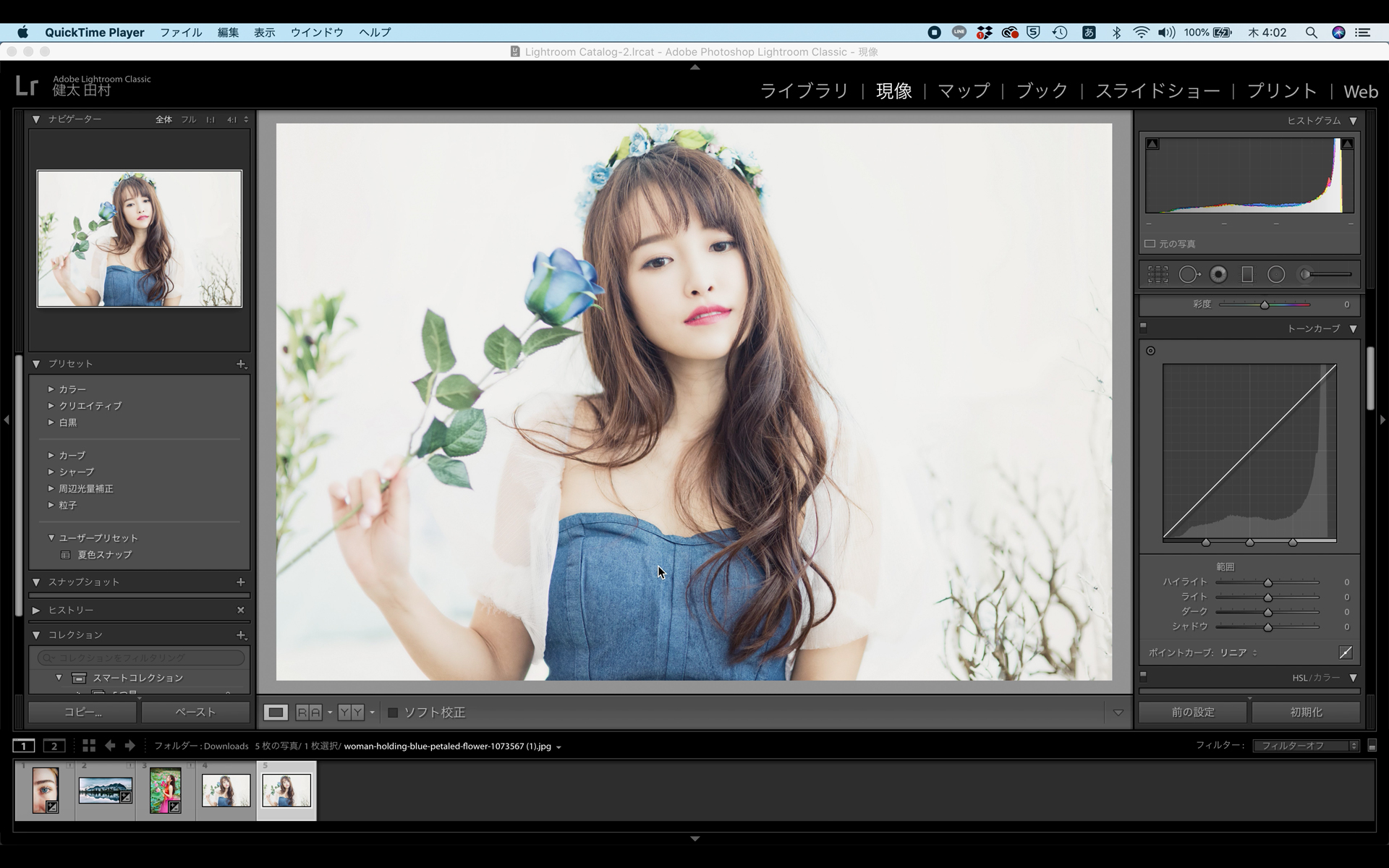
まずは、ライトルームで写真を読み込みましょう。

写真を読み込んだら「現像」のタブをクリックして「現像」を始めましょう。
トーンカーブを調整
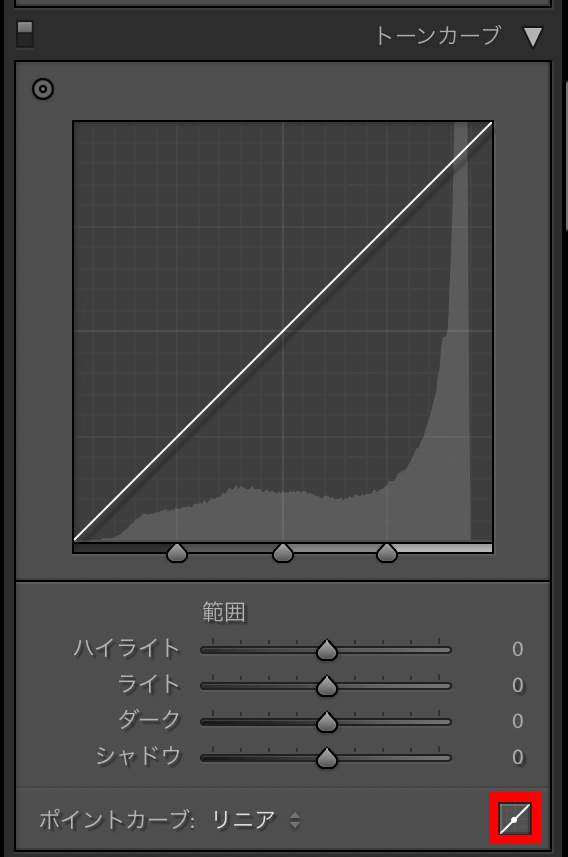
RGBチャンネルのトーンカーブを調整します。
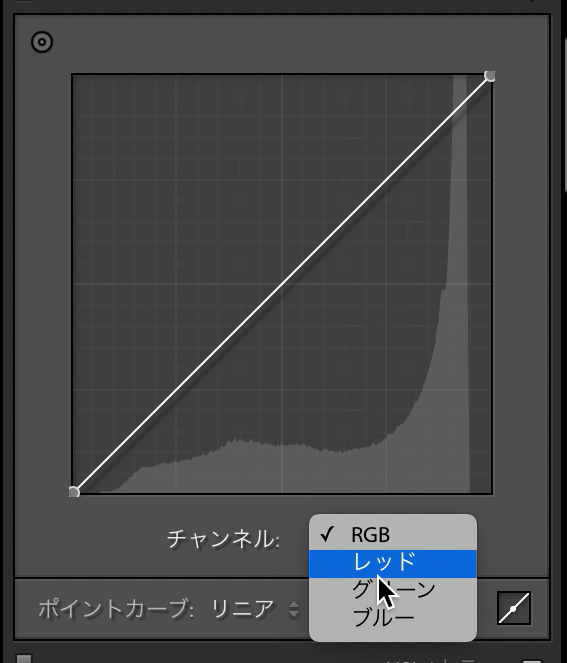
まずは、トーンカーブのパネルの右下のボタンを押します。

これでRGB別でトーンカーブの調整ができるようになりました。
「チャンネル」と書いてある右側の「RGB」というところをクリックすると、別々のトーンカーブが表示できます。

RGBの調整で、写真を若干青を強めに表現します。
レッドのトーンカーブ
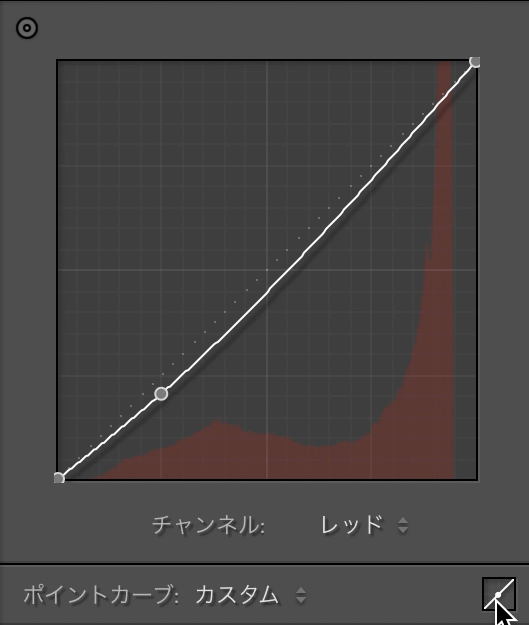
まずは、レッドのトーンカーブを調整します。
レッドのトーンカーブのシャドウ部分を若干下げます。
プレビューを目視で確認しながら、こんな感じに調整しました。

プレビューはこんな感じです。

グリーンのトーンカーブ
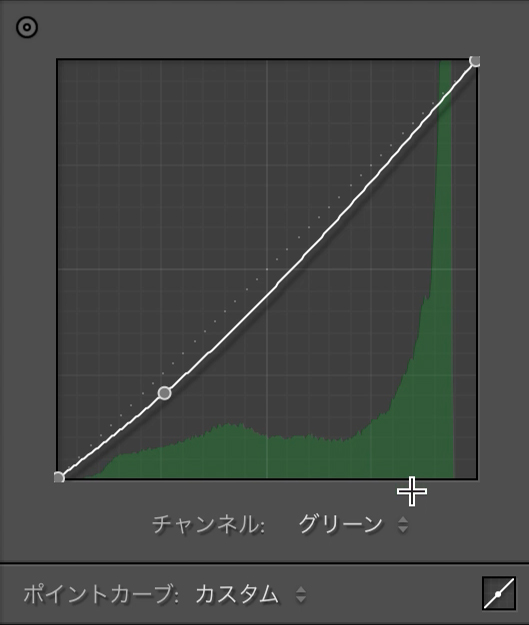
続いてグリーンのトーンカーブの調整です。
グリーンのトーンカーブもレッド同様にシャドウ部分を下げます。

プレビューはこんな感じになります。

ブルーのトーンカーブ
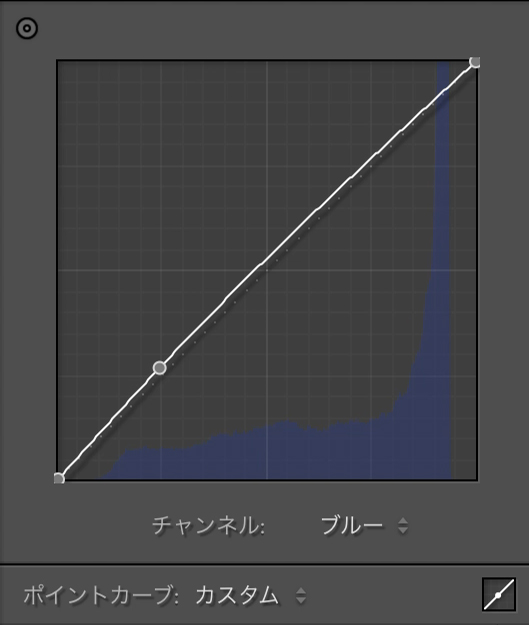
最後にブルーのトーンカーブを調整します。
ブルーのトーンカーブは、シャドウ部分を上げます。

プレビューはこんな感じになります。

それぞれ調整したあとにプレビューを見ながらレッドとグリーンを再調整しました。
階調を調整
最後に階調を調整します。
階調の調整は、肌の明るい部分が白飛びする手前か白飛びするくらいがちょうど良いと思います。
今回は、ハイライト部分だけ明るくしました。



これで完了です。


このように透明感のある写真になりました。
- RGB別でトーンカーブを調整する
- レッドとグリーンのシャドウ部分を下げる
- ブルーのシャドウ部分を上げる
- 肌の色を見て階調を調整する
以上となります。
ぜひチャレンジしてみましょう。