今回は、Lightroomのトーンカーブの使い方をご紹介します。
トーンカーブを使用して階調の調整と色の補正を行いましょう。
トーンカーブの使い方
トーンカーブは、階調や色の調整をすることができます。
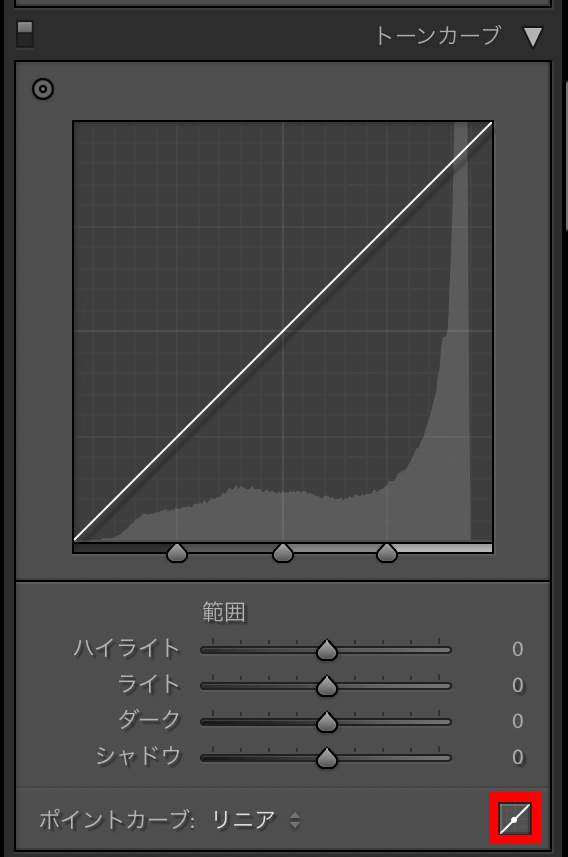
デフォルトでは、誰でも簡単に大まかな調整ができるように「範囲」でのトーンカーブ調整ができるようになっています。
トーンカーブの右下の斜線のようなボタンをクリックすると細かくマニュアルで調整することができます。
「Lightroomのトーンカーブでポイントの追加ができない!」と悩んでいる方も、このボタンを押せば解決です。

トーンカーブの見方はヒストグラムと同じで、「左端が黒」「左側がシャドウ」「真ん中が中間調」「右側がハイライト」「右端が白」となります。
トーンカーブの任意の場所を上げると、写真の対応する箇所が明るくなり、トーンカーブの任意の場所を下げると、写真の対応する箇所が暗くなります。
言葉ではよくわからないと思うので、事例を交えて説明します。
トーンカーブで階調の調整を行う
実際にトーンカーブの使い方を事例を元に解説します。
今回は、Raw現像するために、私が、福島県の猪苗代湖で撮影した写真を使用します。

中間調を中心に全体的に明るくする場合

こちらが、中間調を中心に全体的に明るくした写真です。
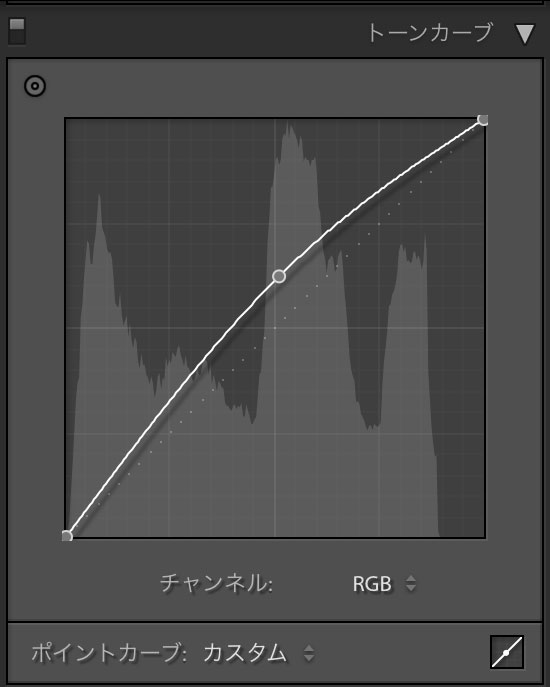
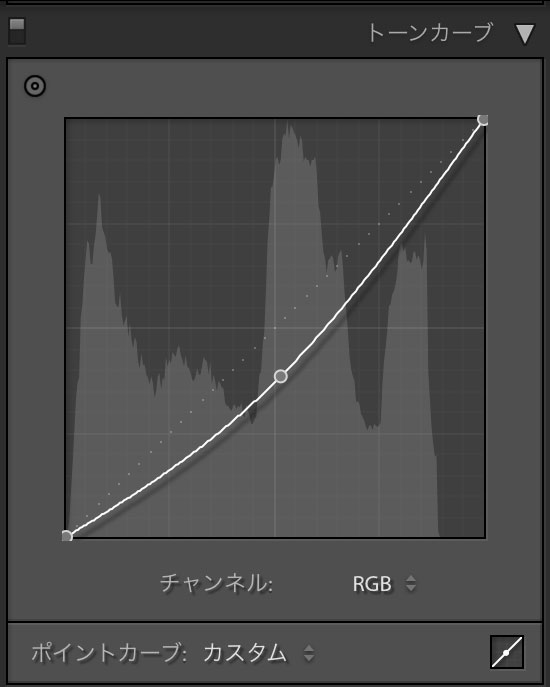
トーンカーブの中心を持ち上げて、全体的に明るくしました。
実際のトーンカーブはこんな感じになっています。

元の写真と比べるとこのような感じになります。


中間調を中心に全体的に暗くする場合

こちらが中間調を中心に全体的に暗くした写真です。
トーンカーブの真ん中を下げて中間調を中心に全体的に暗くしました。

元の写真の比較がこちらになります。


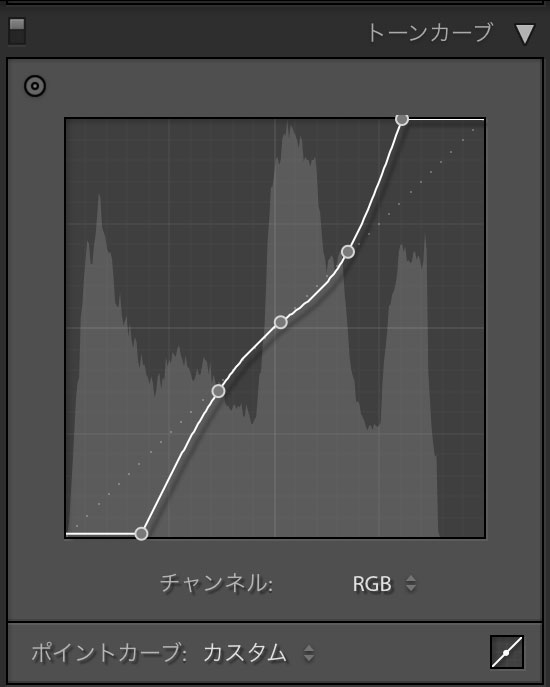
シャドウを暗く、ハイライトを明るくしてコントラストを強くする

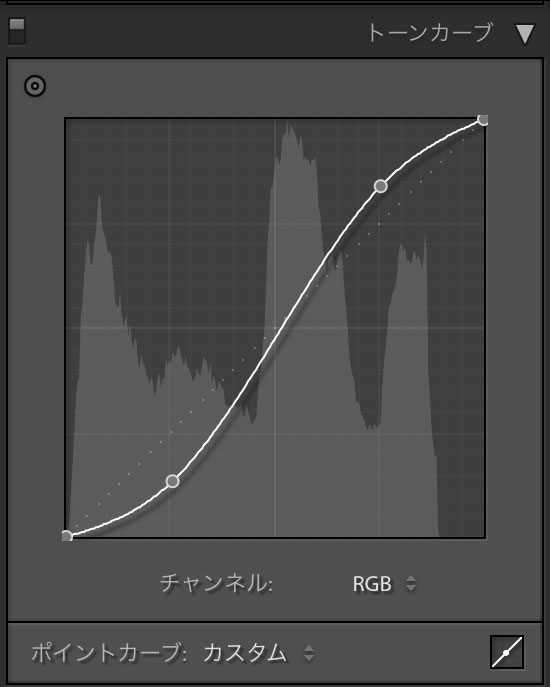
シャドウ部分を暗くして、ハイライト部分を明るくすれば、明暗差が生まれ、コントラストが強くなります。
トーンカーブは以下のように描きます。

元写真との比較はこのようになります。


シャドウを明るく、ハイライトを暗くしてコントラストを低くする

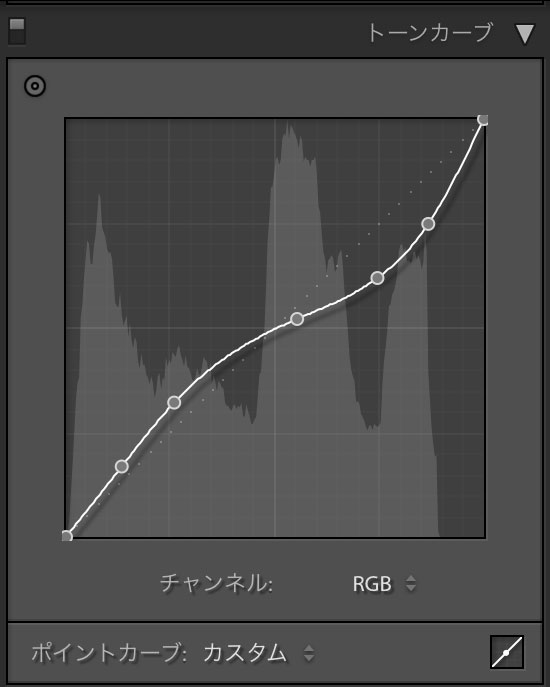
シャドウを明るく、ハイライトを暗くしてコントラストを低くしました。
コントラストを上げた時と同様にハイライト、シャドウ部分のみ調整すればいいんですが、個人的に出来上がりが気に食わなかったので、細かく調整しました。

比較写真は以下の通りです。


中間調だけ明るくする

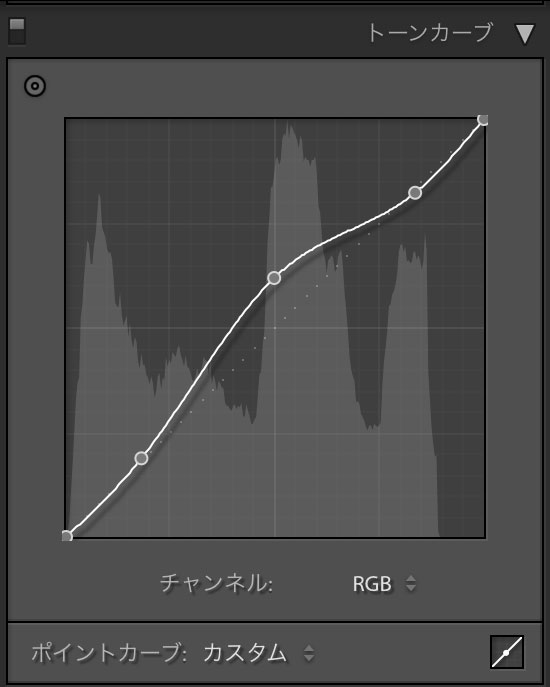
これが中間調だけ明るくした写真です。
中間調を上げて、ハイライト部分とシャドウ部分に本来の直線上にポイントを打って固定した写真です。

比較写真はこちらになります。


ダイナミックレンジを狭くした写真

トーンカーブでダイナミックレンジを狭くした写真です。
ハイライトの白寄りの部分を最高に明るく、シャドウの黒よりの部分を最高に暗くすることで、ハイライト部分が白飛びし、シャドウ部分が黒潰れします。

比較写真です。トーンカーブ修正後の写真は、左下の暗かった部分がほぼ黒くなっていると思います。


トーンカーブの階調の調整はこのような形でできます。
トーンカーブで色の調整
トーンカーブをRGB(レッド・グリーン・ブルー)別に調整することが可能です。
こちらも黒、シャドウ、中間調、ハイライト、白の部分で補正をかけることができます。
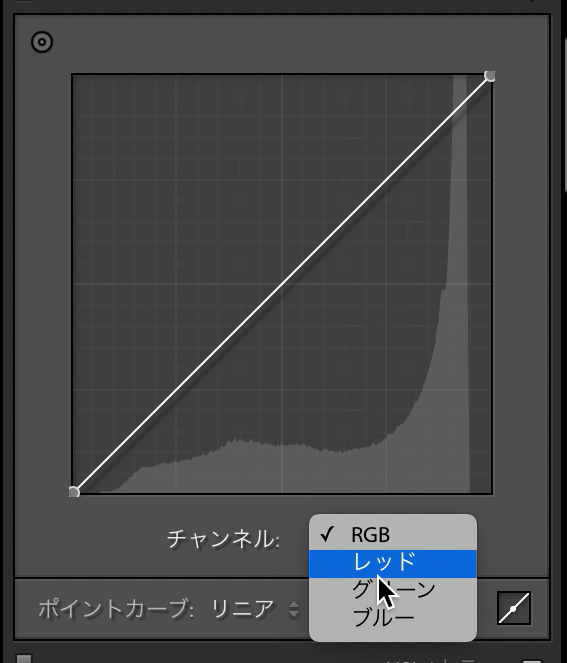
トーンカーブの下の「チャンネル:RGB」という部分をクリックすると、レッド・グリーン・ブルーを選択してトーンカーブを調整できます。

例えば、レッドのシャドウ部分を下げた場合、写真のシャドウ部分のレッドの色が少なくなります。ブルーのハイライト部分を上げた場合、写真のハイライト部分が青みがかります。
これも言葉ではわかりづらいと思うので先ほどのように事例を交えて解説します。

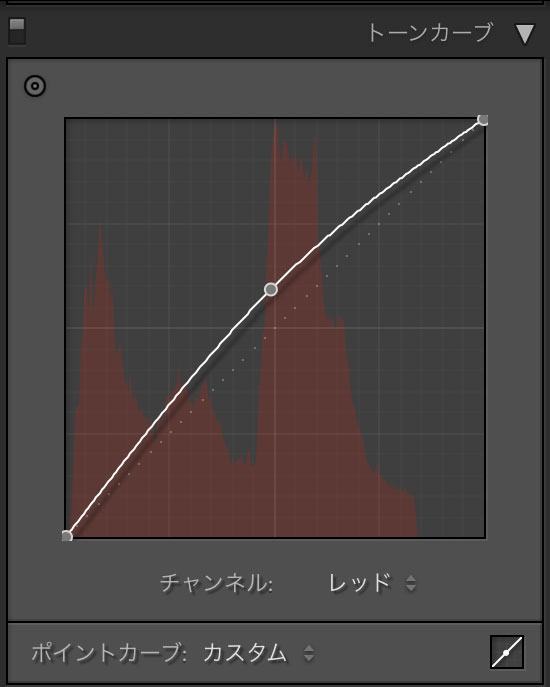
全体的に赤みを強くする

こちらが、赤いトーンカーブのみ中間調を上げて全体的に赤身を強くした写真です。
トーンカーブはこのような感じに調整しています。

差がわかりやすいように極端に調整していますが、比較画像はこちらになります。


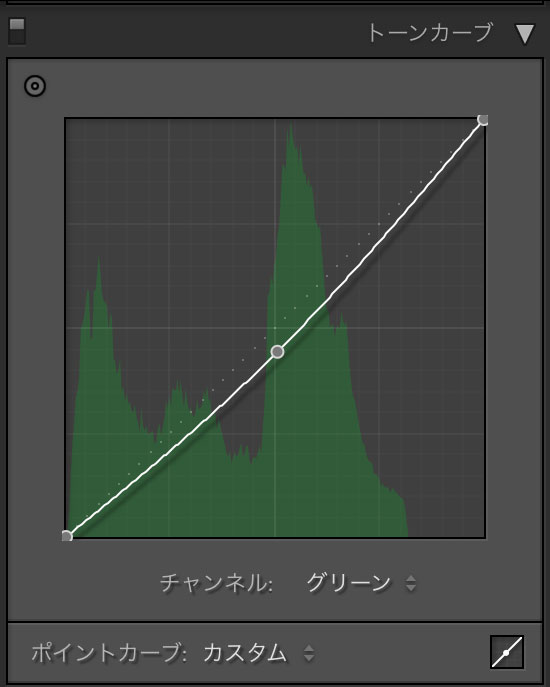
ブルー以外の色を暗くする

こちらがブルー以外のトーンカーブを下げた写真です。
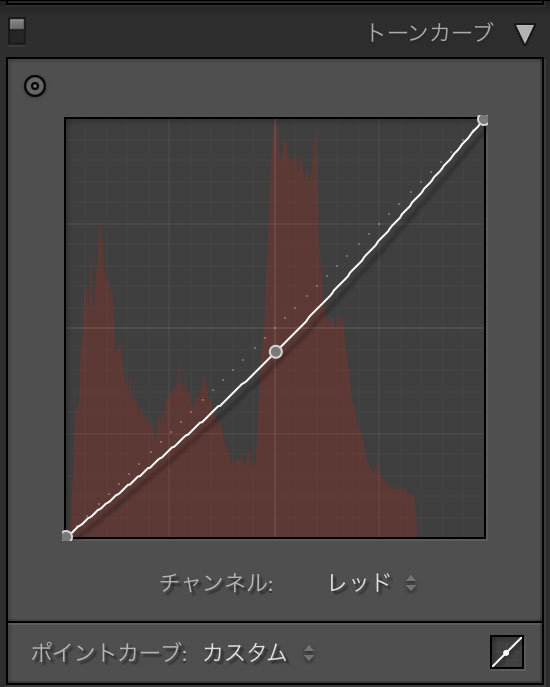
トーンカーブは下の2つの画像のように調整しました。


比較画像はこのようになります。


寒色系にする

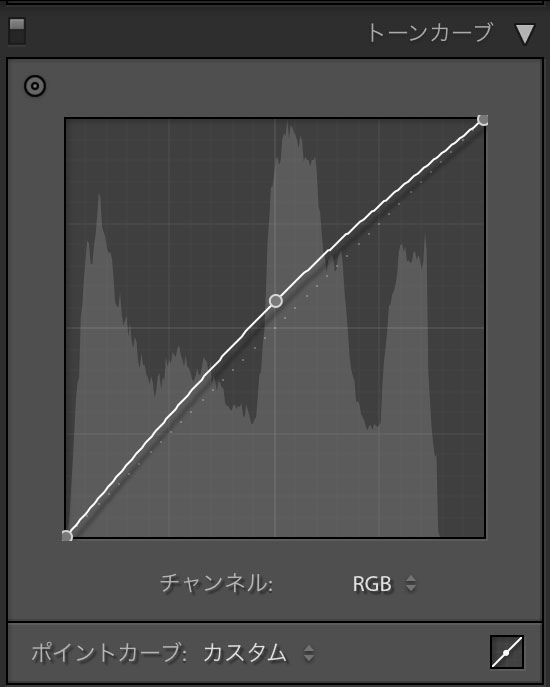
ブルーの中間調のトーンカーブを上げて、レッドの中間調のトーンカーブを下げて、RGBのトーンカーブを上げた写真です。
RGBのトーンカーブを上げた理由は、レッドを下げることによって全体的に暗くなりすぎたからです。
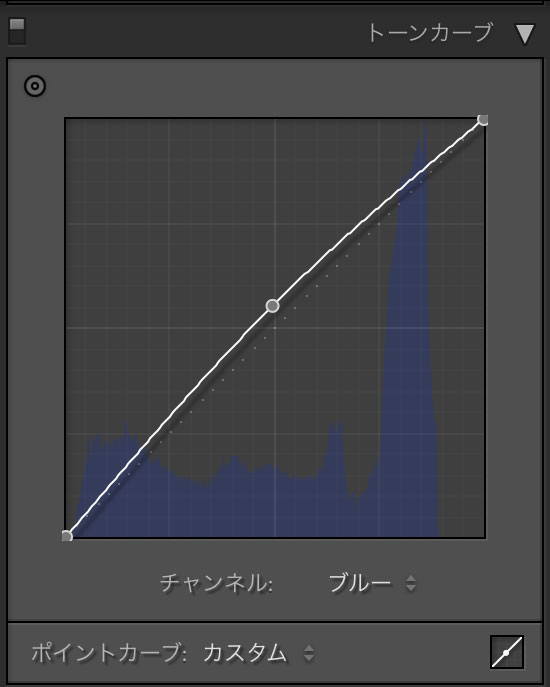
トーンカーブはこのようになります。



これで寒色系になります。


ハイライト部分のみ赤くする

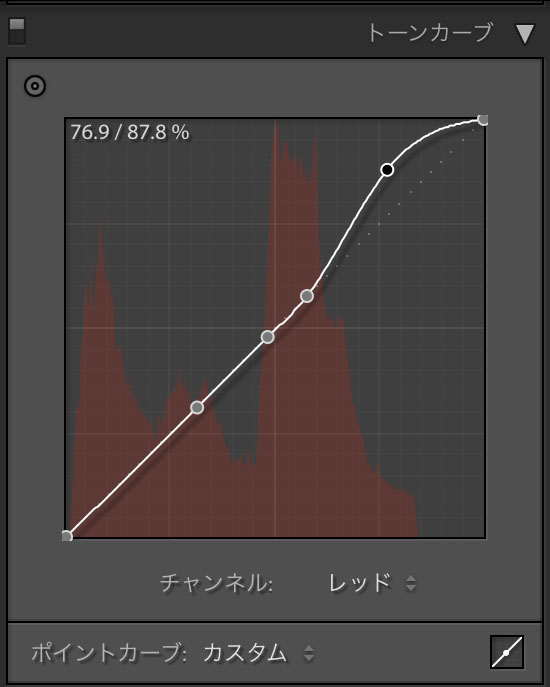
レッドのトーンカーブのハイライト部分のみを上げることによって、全体の色は保護されて、ハイライト部分のみ赤くなります。
例の写真では、右上の明るい部分のみ赤みが強くなりました。
トーンカーブはこのようになります。

このようなカーブを描くことでハイライト部分のみ赤くなります。


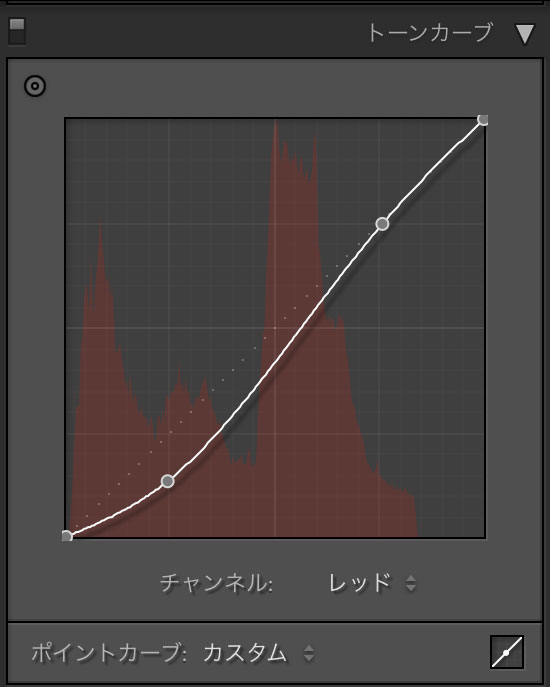
シアンのコントラストを上げる

グリーンとブルーの重なった色はシアン色になります。
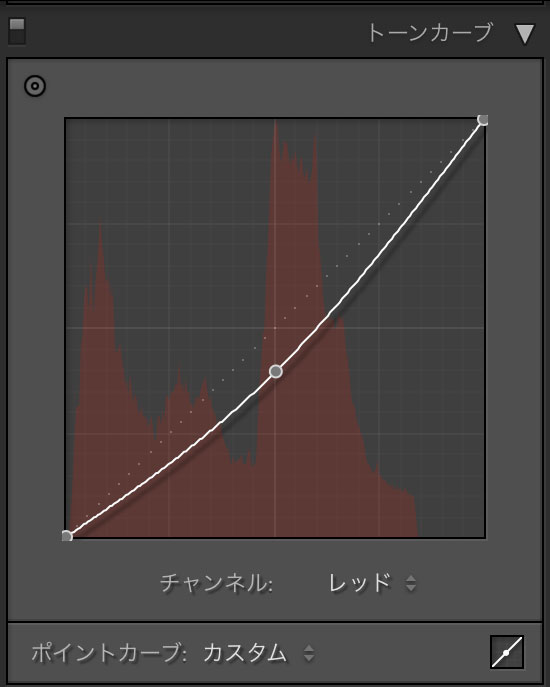
レッドのシャドウ部分のみを下げることによってシアンのコントラストを上げることが可能です。
レッドのシャドウ部分を下げて、ハイライト部分は固定します。

これでシアンのコントラストが上がりました。


これらのようにトーンカーブで色を調整することが可能です。
まとめ
トーンカーブの調整を覚えると、直感的に調整することが可能になります。
また、色の調整も簡単にできるので、色合いで雰囲気を変えるのも容易に済ますことができます。
トーンカーブの調整に慣れて、使いこなしましょう。