今回は、Illustratorを使って装飾用のリボンの作り方をご紹介します。
文字を囲う際に、長方形ツールでボックスを作ることがあると思いますが、無機質な長方形からリボンに変えるだけで大きく印象が変わります。
3つのパーツを使う
リボンは基本的に3つのパーツから作られます。

これらのツールは、「長方形ツール」「ペンツール」を使って作成します。
まずはベースとなる長方形から作ります。

ベースの長方形を複製します。

複製した長方形の高さを変えずに横幅のみ縮小します。

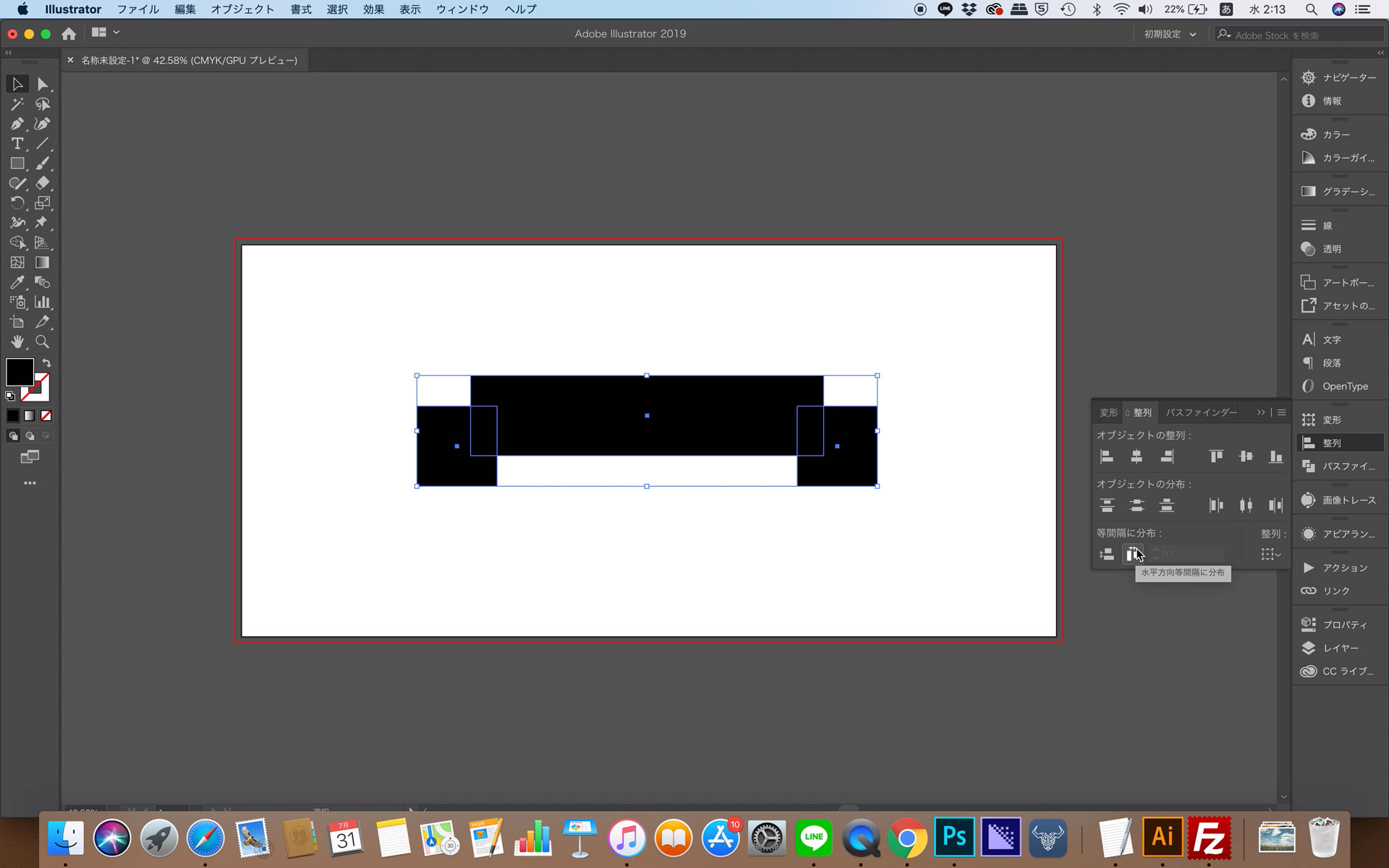
縮小した長方形を複製していい感じの場所に配置し、「水平方向等間隔に分布」します。

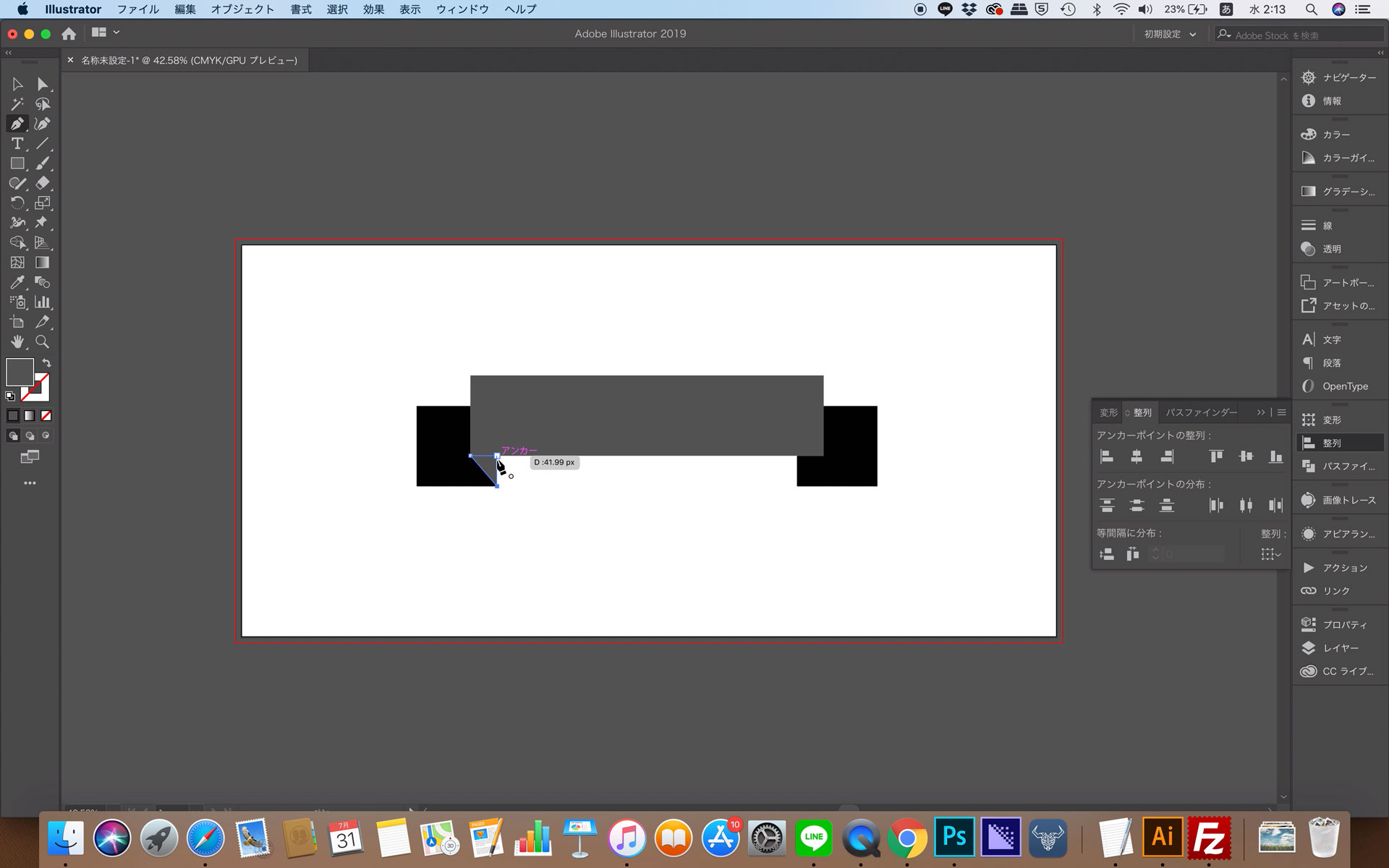
ペンツールでリボンの折り目を作り、複製します。複製したものは垂直方向にリフレクトをかけ、もう片方の折り目として使用します。

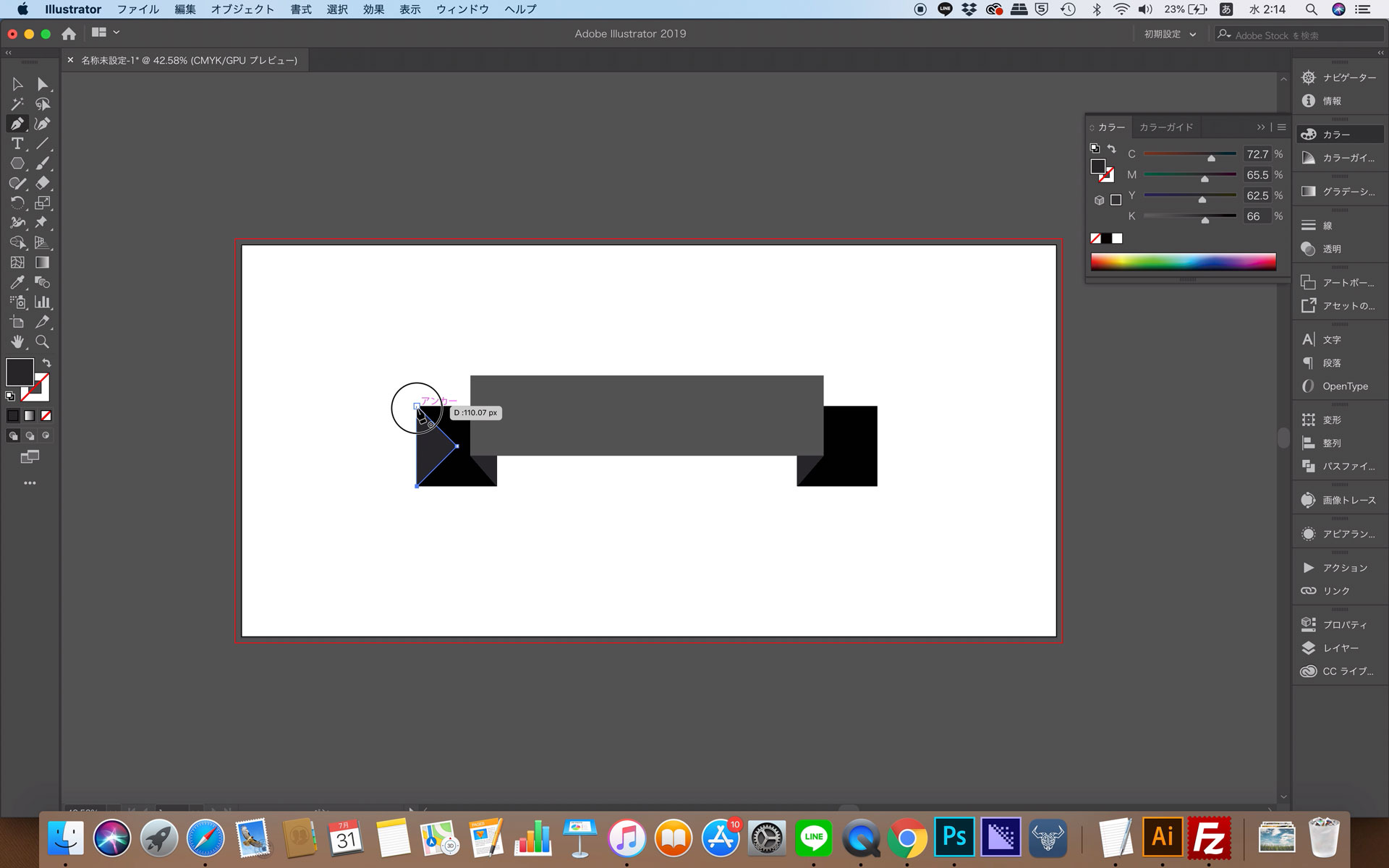
リボンの切れ目の図形をペンツールで作成します。こちらも折り目同様に複製してください。

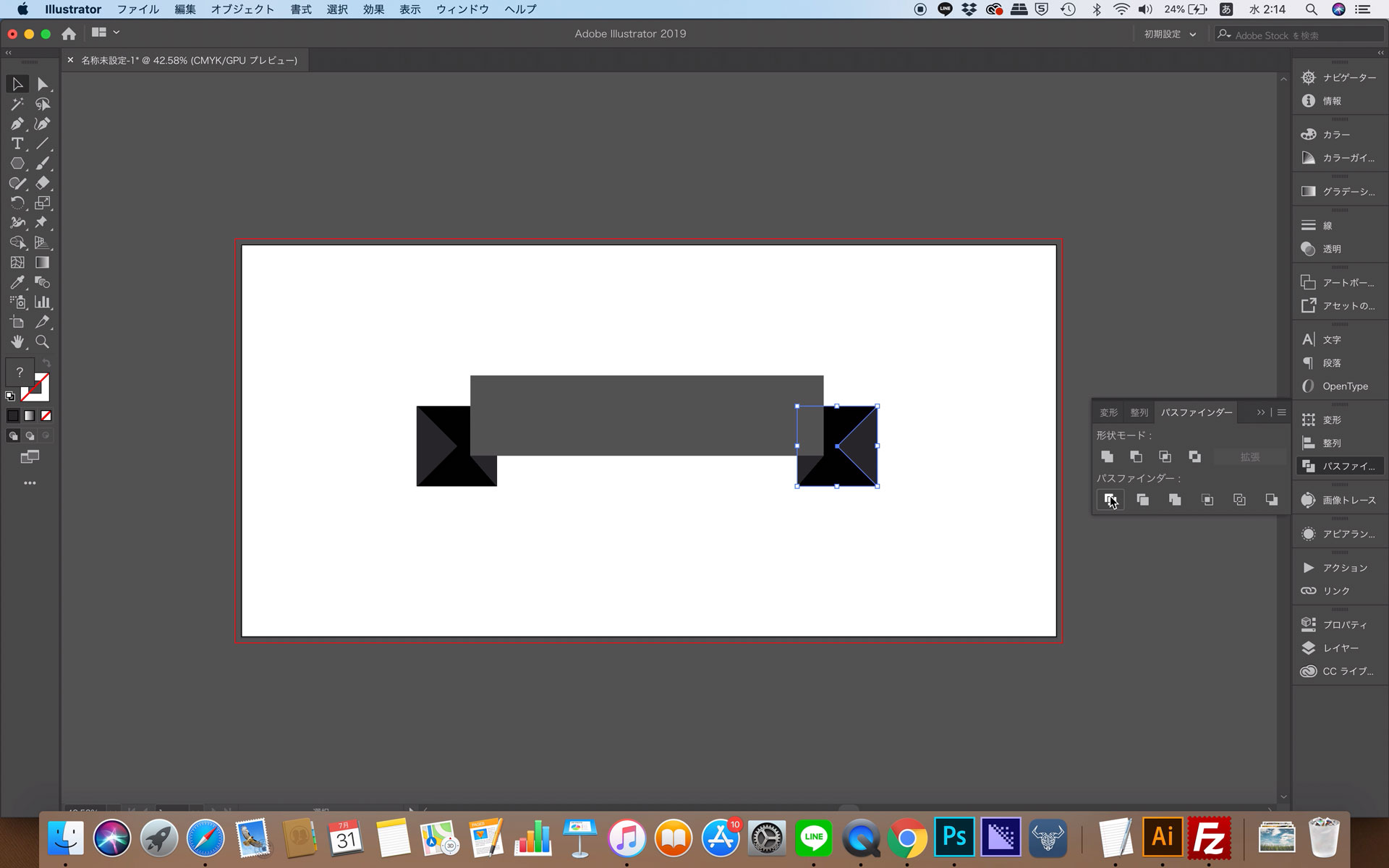
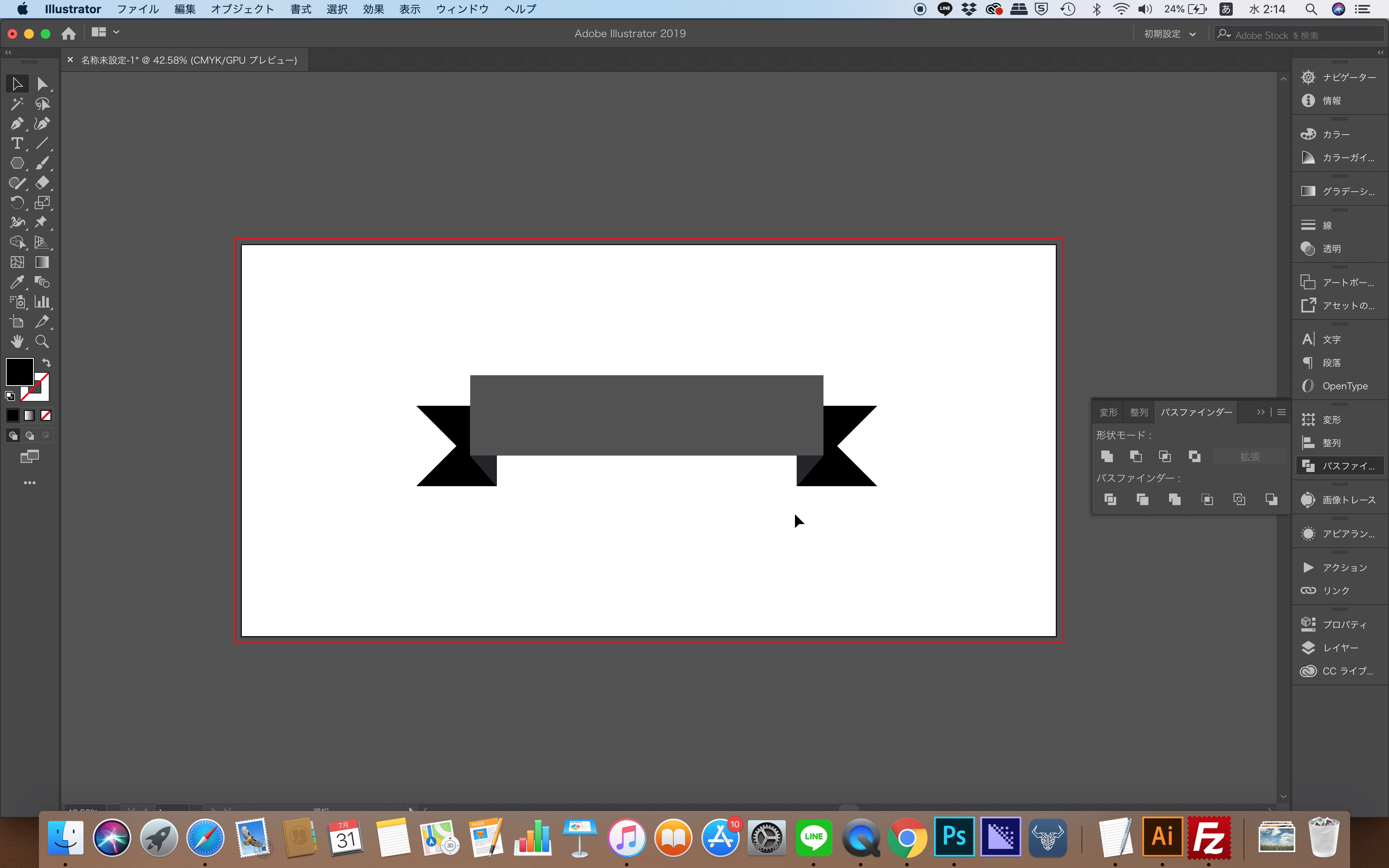
長方形ツールとペンツールで作成した切れ目の図形をパスファインダー「分割」でカットする。

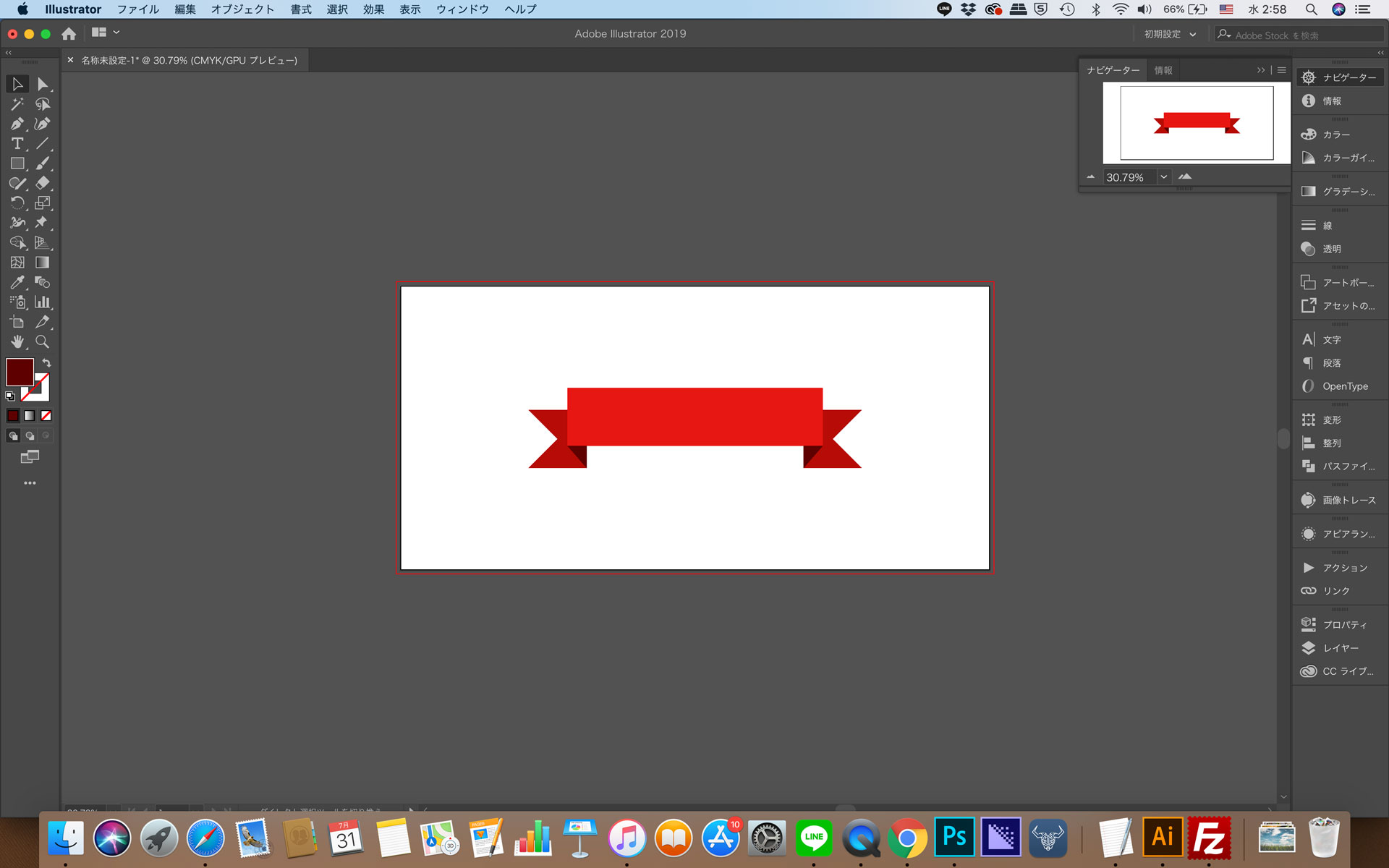
これで形の完成です。

あとは、色をつけましょう。
「リボンの上」>「リボンの下」>「折り目」の順で明度を下げるといい感じになります。

これで完成です。
文字を重ねる場合
文字の装飾として利用する場合は、まず文字をテキストツールで入力してから長方形ツールを利用しましょう。
バランスの良いリボンが作成できるはずです。
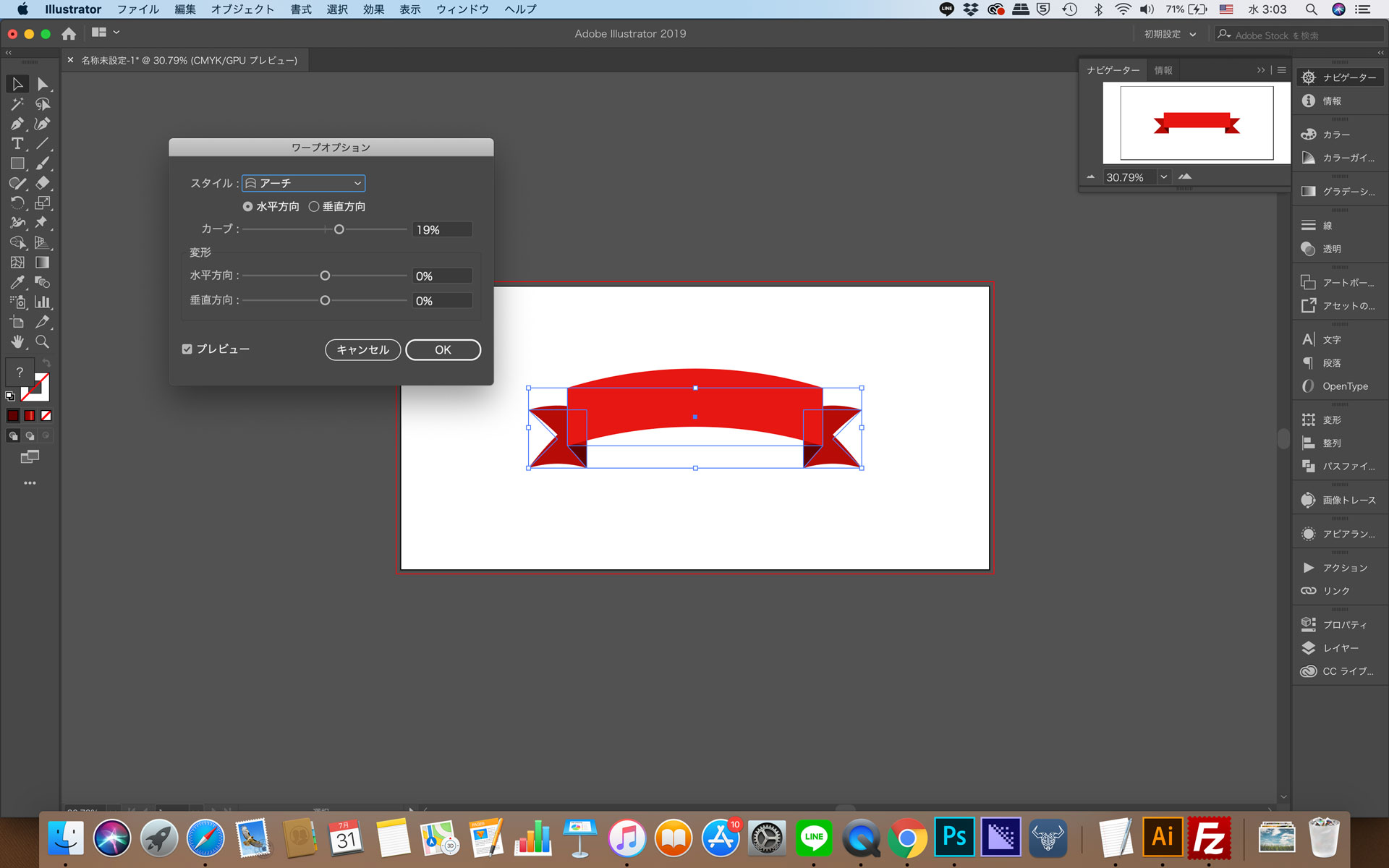
リボンをアーチ状にする
ワープのアーチを利用するとリボンをアーチ状にすることができます。

このようにリボンを使って様々な装飾を施しましょう。









