今回は、イラストレーターのエンベロープ機能を使ってオブジェクトを任意の形にする方法について解説します。
イラストの一部やチラシや看板の見出しに使用して目を引くデザインを作りましょう。
今回は、サンプル画像としてTシャツのデザインを作ってみました。

ワープ

まずは、エンベロープのワープに関しての解説です。
「効果」の「ワープ」と同様のエフェクトをかけることができます。
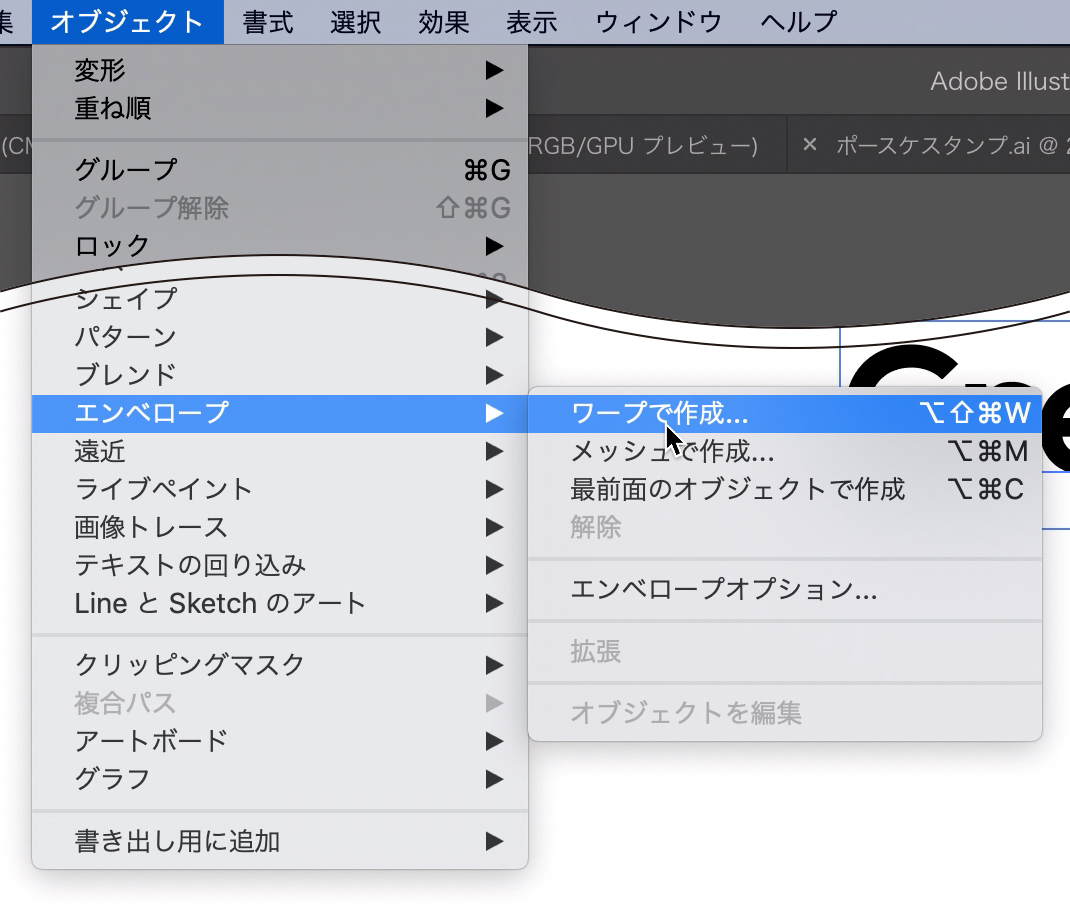
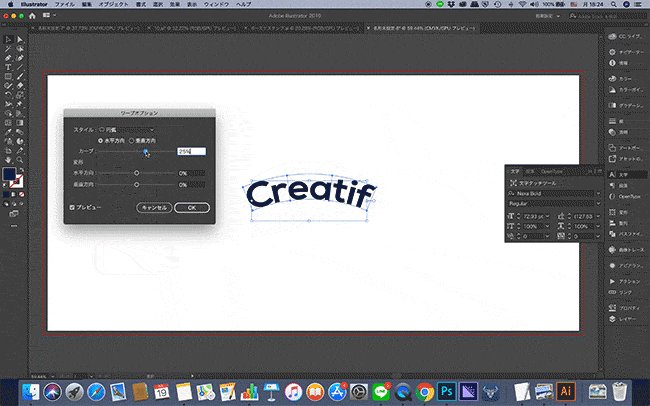
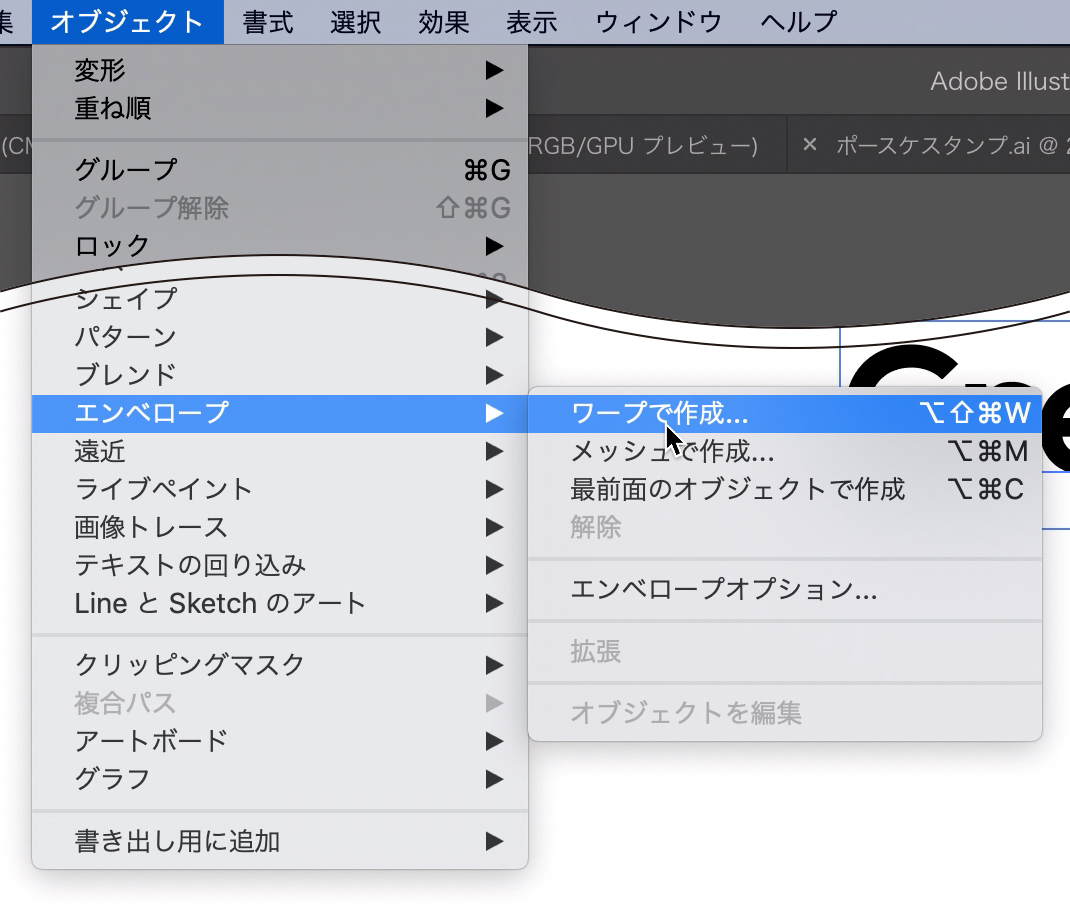
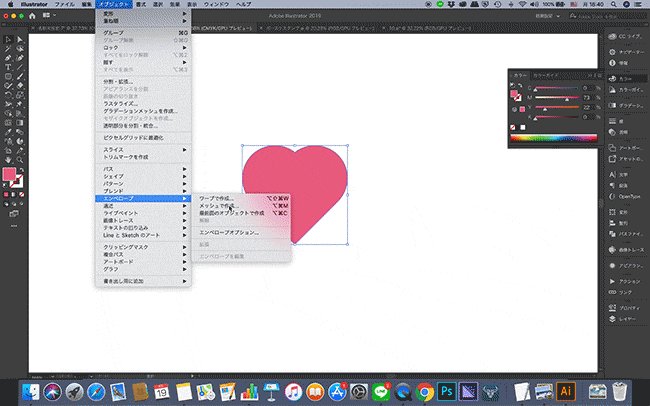
ワープをかけたいオブジェクトを選択した状態で、「オブジェクト」→「エンベロープ」→「ワープで作成」でワープを作成できます。

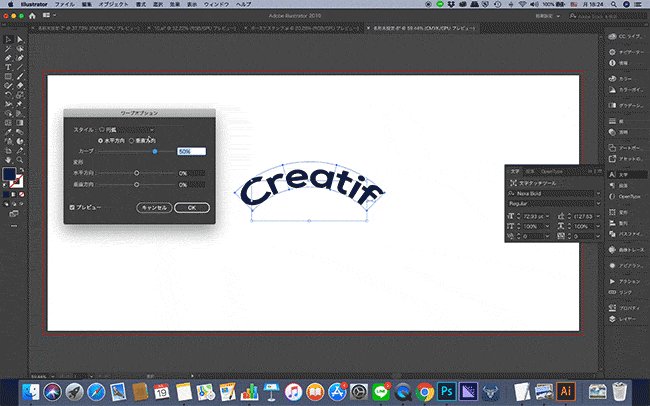
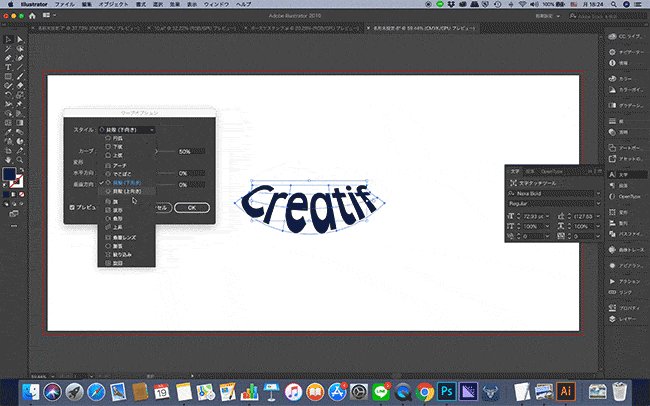
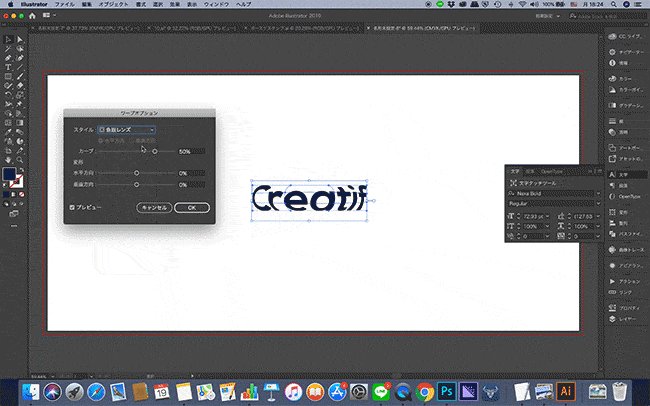
適用したいワープのスタイルを選んで数値を修正してOKで適用できます。

- 円弧
- 下弦
- 上弦
- アーチ
- でこぼこ
- 貝殻(下向き)
- 貝殻(上向き)
- 旗
- 波型
- 魚型
- 上昇
- 魚眼レンズ
- 膨張
- 絞り込み
- 旋回
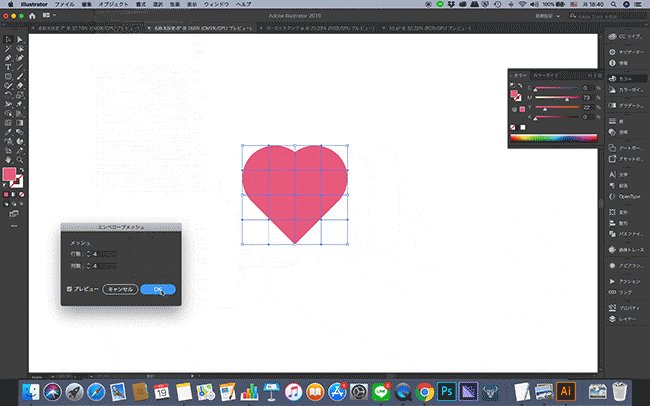
メッシュ

続いては、エンベロープのメッシュに関しての解説です。
ツールパネルのメッシュツールとは違いカラーを変更するものではなく、メッシュのアンカーポイントをダイレクト選択ツールで変形させるものです。
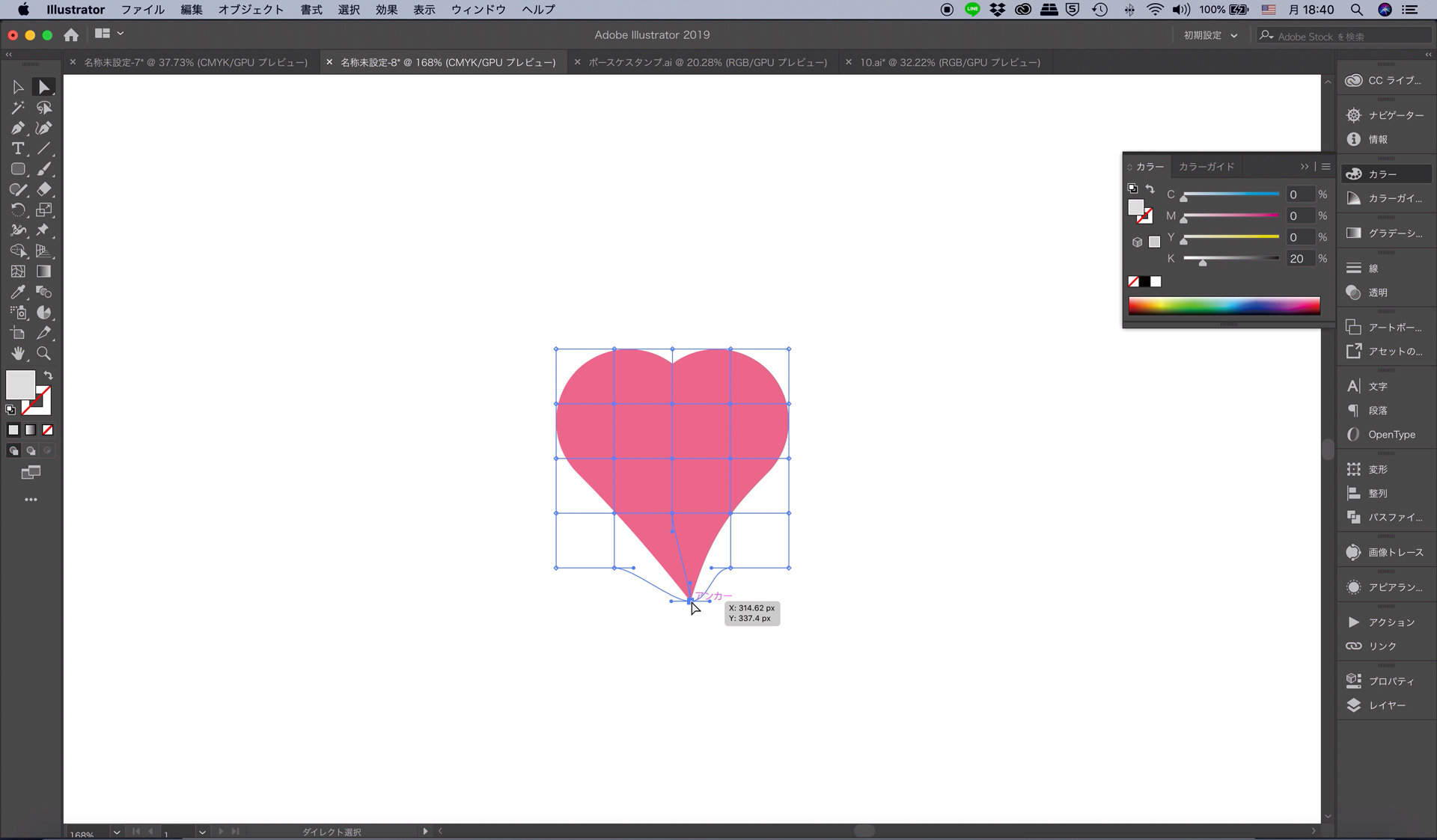
ワープをかけたいオブジェクトを選択した状態で、「オブジェクト」→「エンベロープ」→「メッシュで作成」で作成できます。

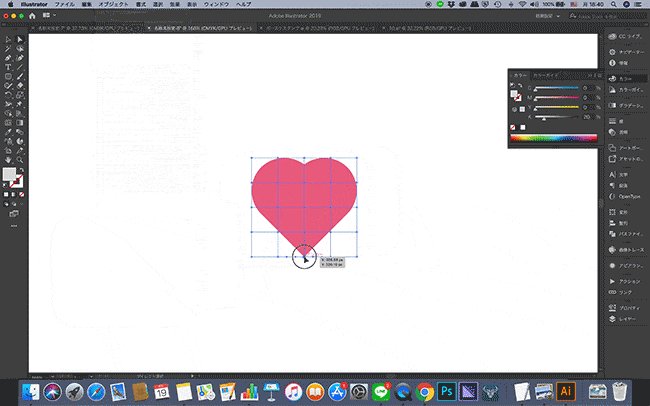
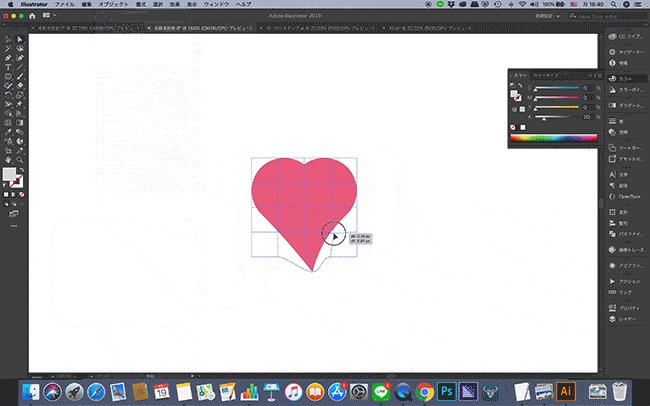
作成したメッシュのアンカーポイントをダイレクト選択ツールで下の画像のように変形することができます。

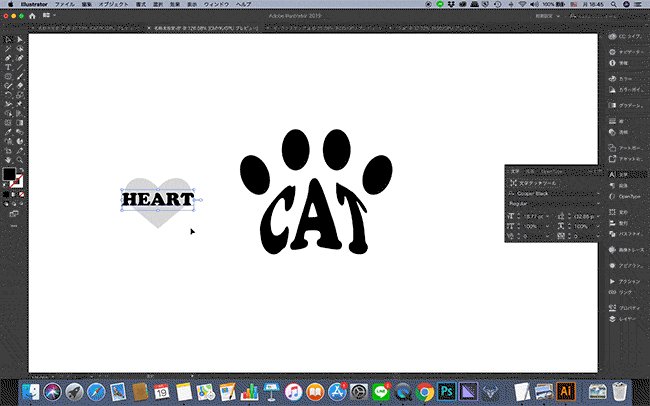
最前面のオブジェクトで作成

最後に、エンベロープの「最前面のオブジェクトで作成」に関しての解説です。
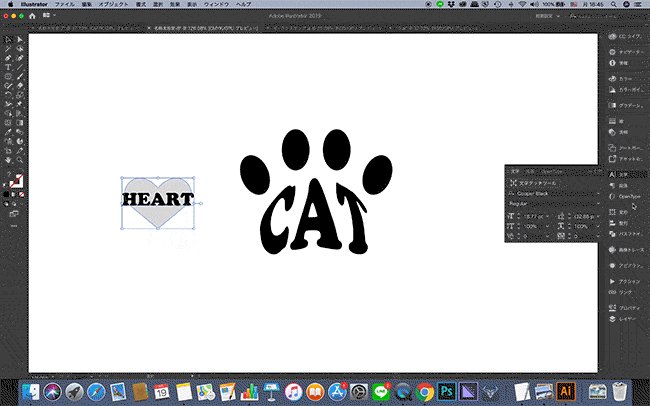
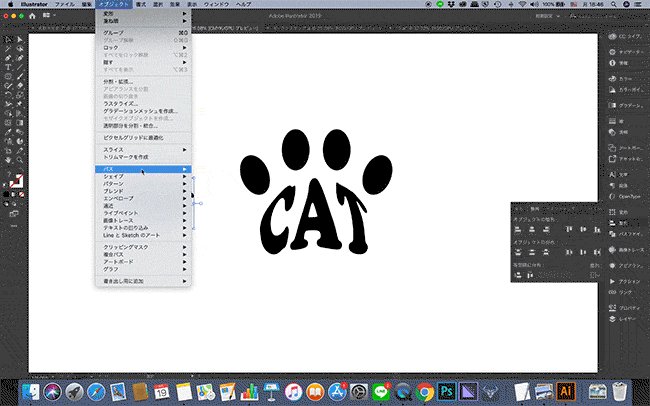
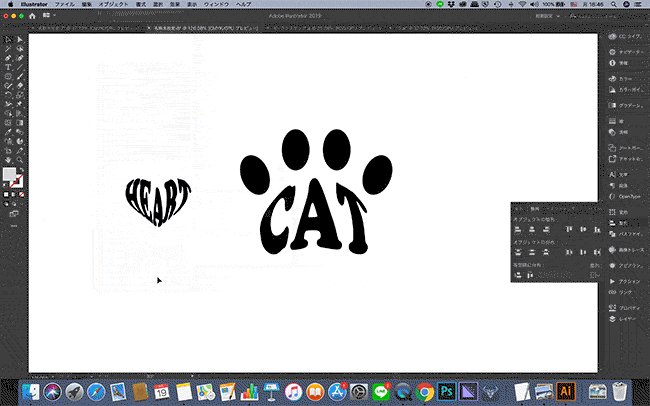
ワープをかけたいオブジェクトとワープの元となるオブジェクトを選択した状態で、「オブジェクト」→「エンベロープ」→「最前面のオブジェクトで作成」で作成できます。
この際、ワープの元となるオブジェクトをワープをかけたいオブジェクトの前面に配置してください。

自動でオブジェクトの形に合わせて変形してくれます。
今回は、イラストレーターのエンベロープ機能でオブジェクトを任意の形にする方法に関しての解説でした。









