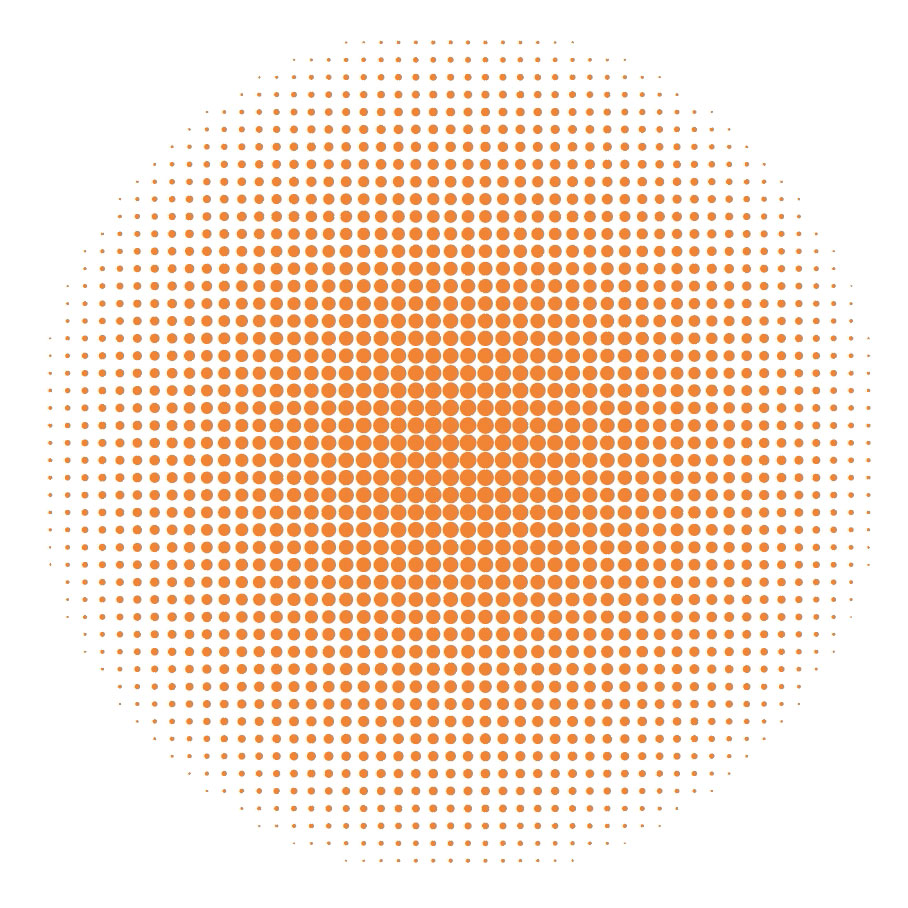
今回は、イラストレーターを使用して、丸いドットの素材を作る方法に関して解説します。
POPなイメージの背景を作ったりする際に使用できます。

作成手順
作成手順は以下の通りです。
- 楕円形ツールで正円を作成
- 塗りを白黒の円形グラデーションにする
- 「カラーハーフトーン効果」をかける
- アピアランスを分割する
- 画像トレースする
- 拡張する
これで完成。
詳しく解説をします。
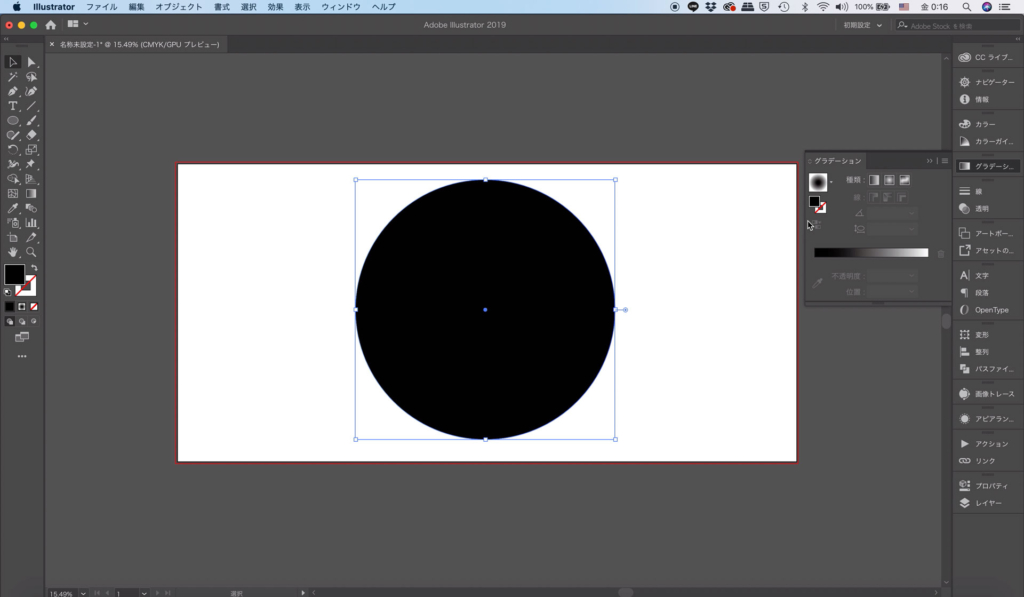
楕円形ツールで正円を作成
まずは楕円形ツールで正円を作成しましょう。

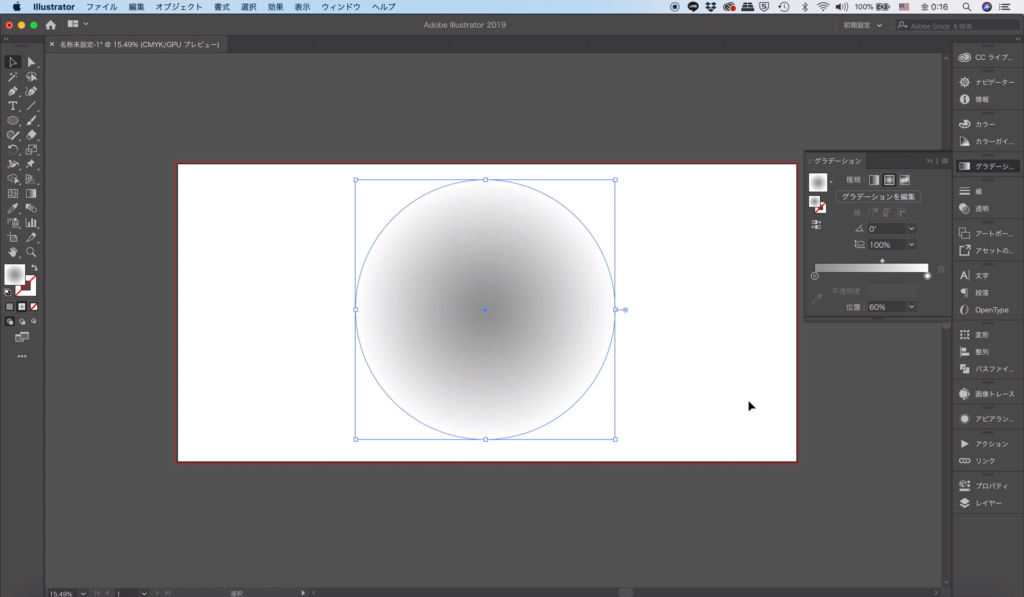
塗りを白黒の円形グラデーションにする
作成した正円の塗りを白黒の円形グラデーションにしましょう。
グラデーションの一番色の濃い部分はK:50-60%くらいに、グラデーションの一番色の薄い部分は、K:0%にしましょう。
グラデーションスライダーの位置は「50-60%」ぐらいに設定してください。
グラデーションの濃い部分のKが濃すぎると、ドットの中央が潰れてしまうので、必ず60%以下にしましょう。

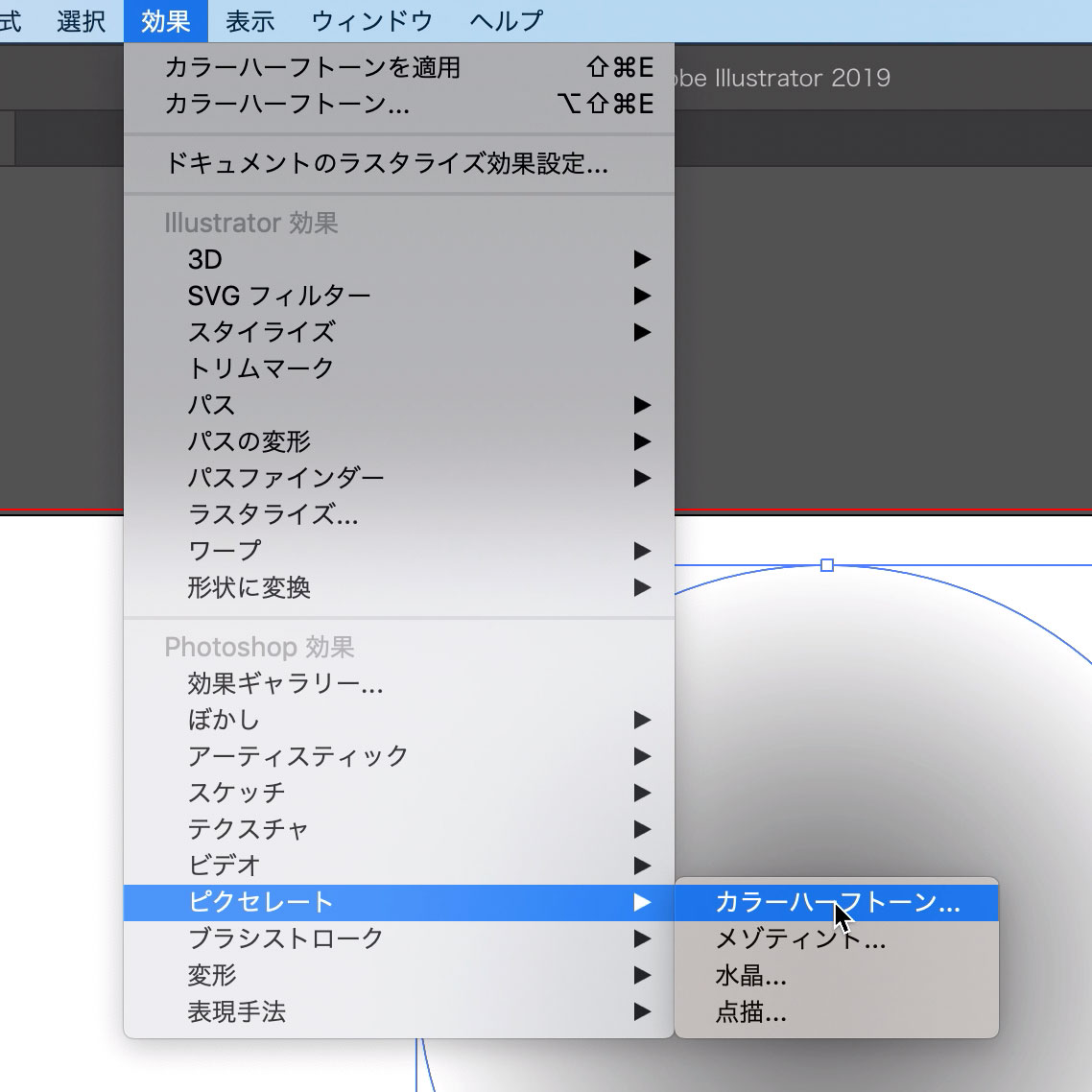
「カラーハーフトーン効果」をかける
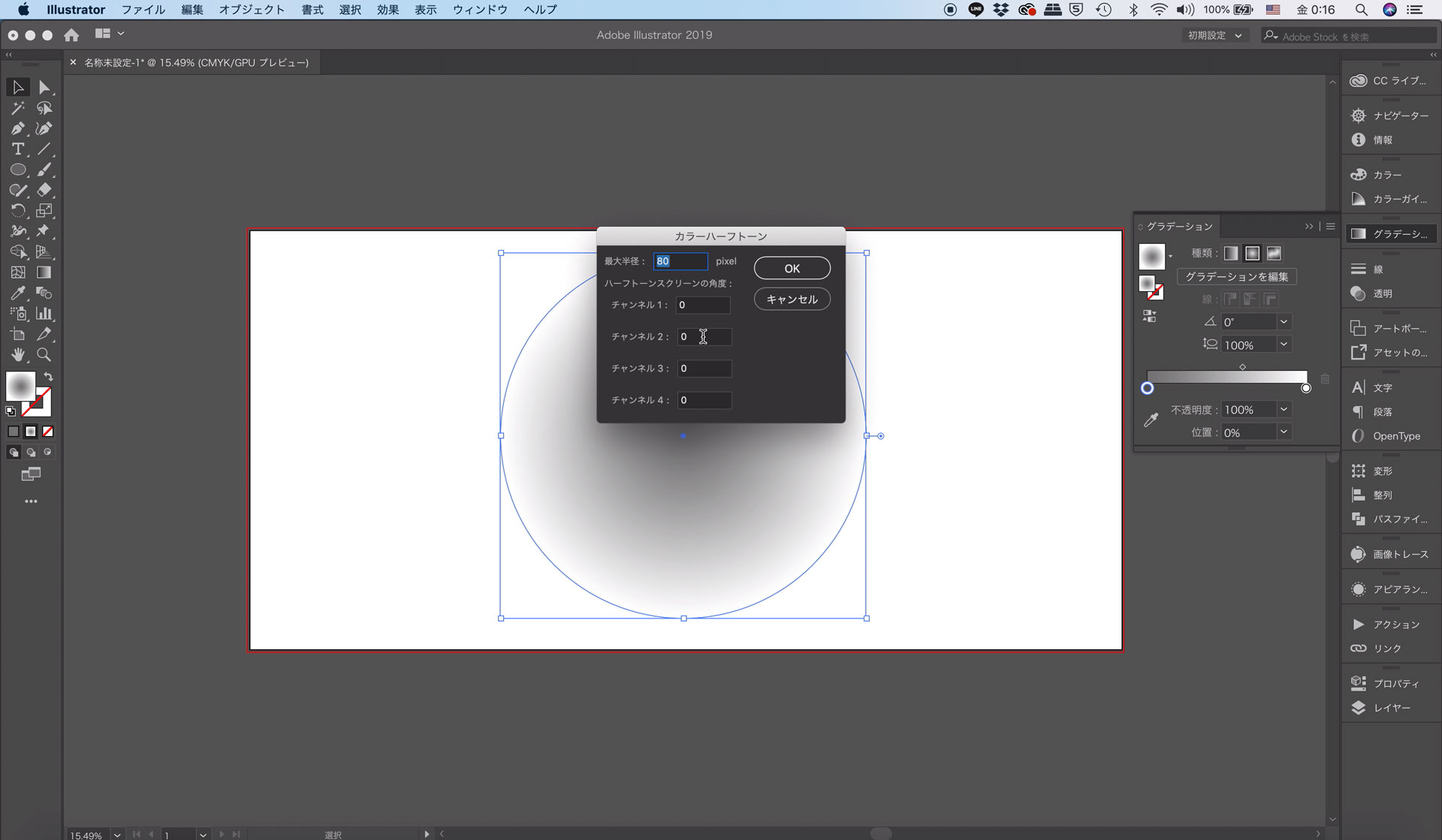
グラデーションをかけた正円に「カラーハーフトーン効果」をかけましょう。
「効果」→「ピクセレート」→「カラーハーフトーン」

カラーハーフトーンの値は、チャンネルを全て0にしてください。
最大半径は、パスのサイズによって異なるので、実際に適用して大きさを調整してください。
最大半径が大きければ大きいほど、中央の方の円が大きくなり、小さいほど、小さくなります。

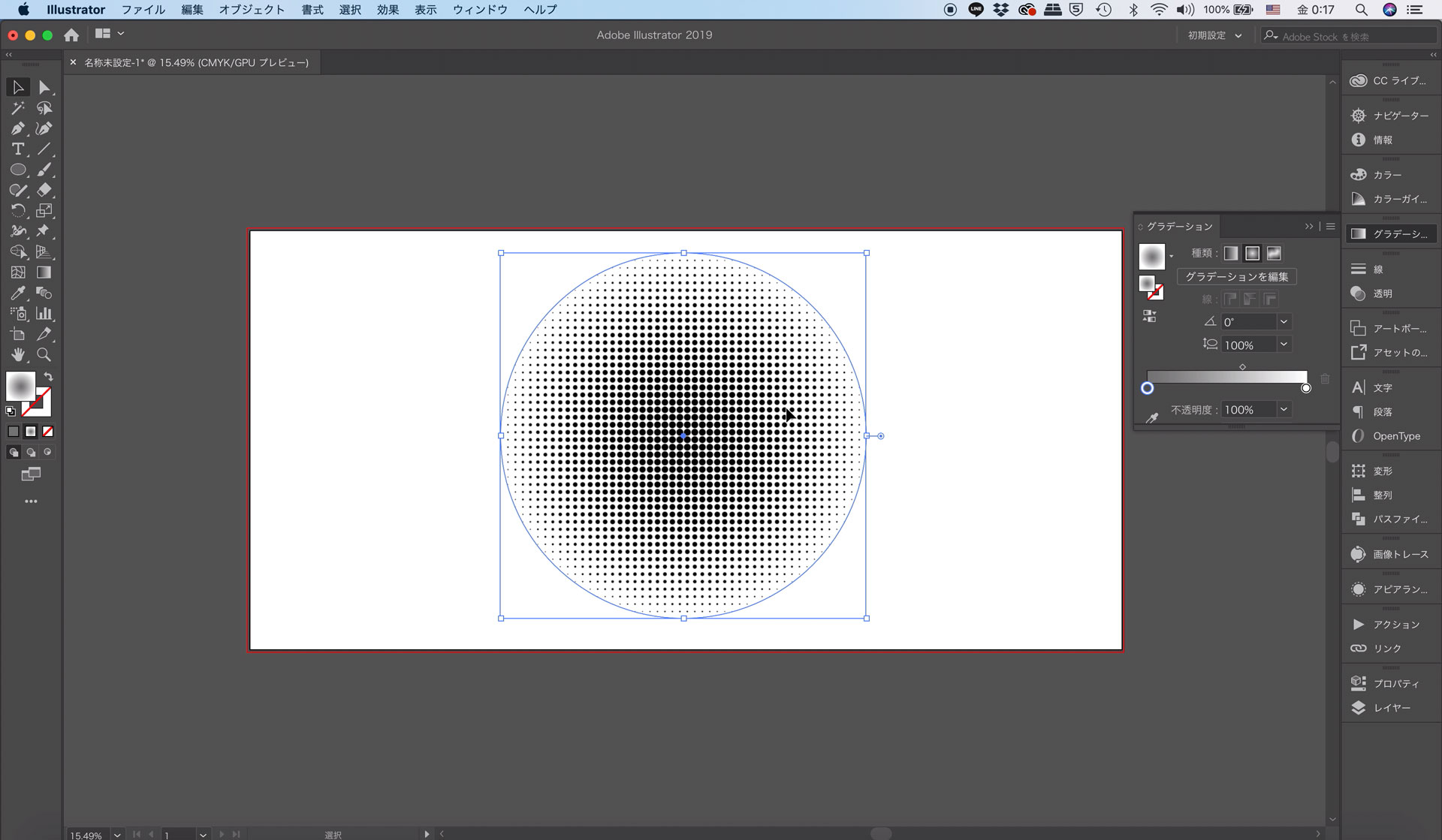
OKを押すと丸いドットができます。

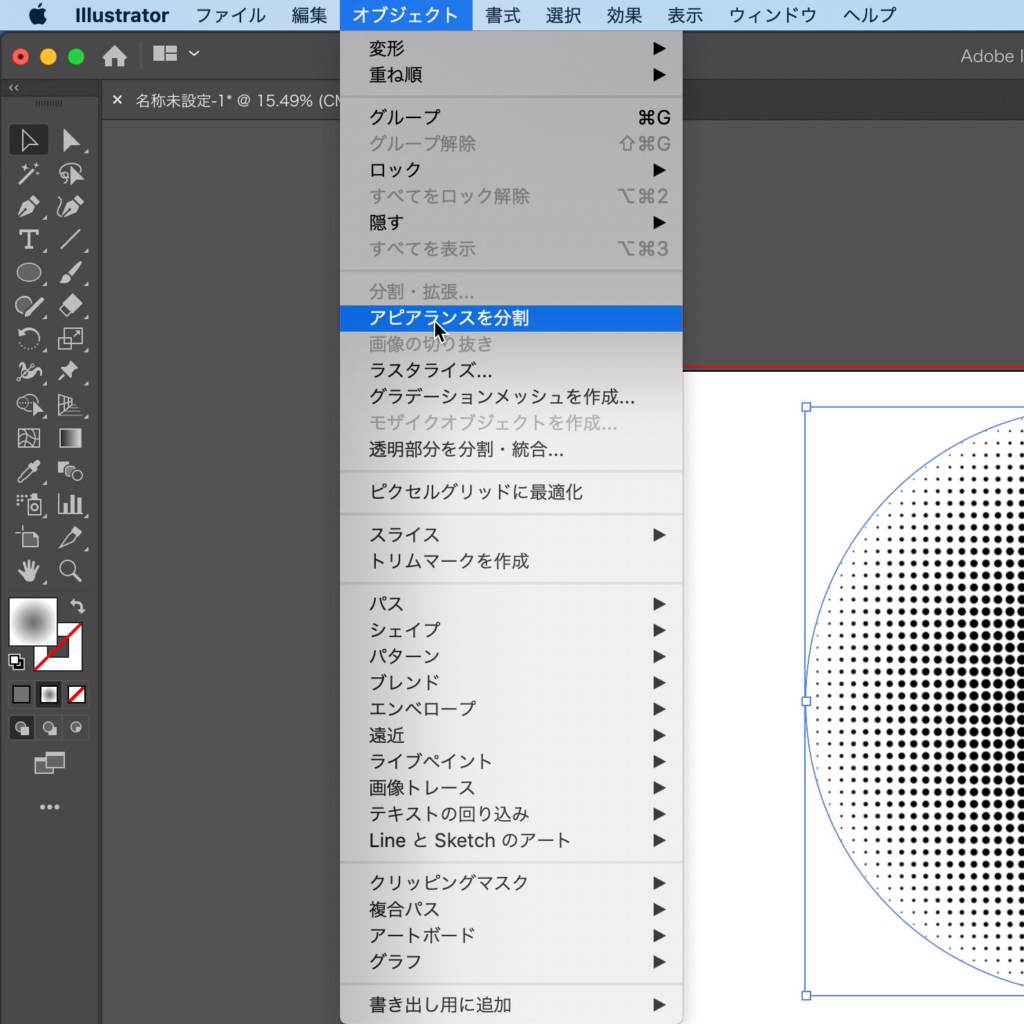
アピアランスを分割する
できたドットを編集できるようにします。
アピアランスの分割で画像にしましょう。
「オブジェクト」→「アピアランスの分割」

アピアランスを分割をしたら、パスになったら楽なのですが、画像になります。
この画像をパス化しましょう。
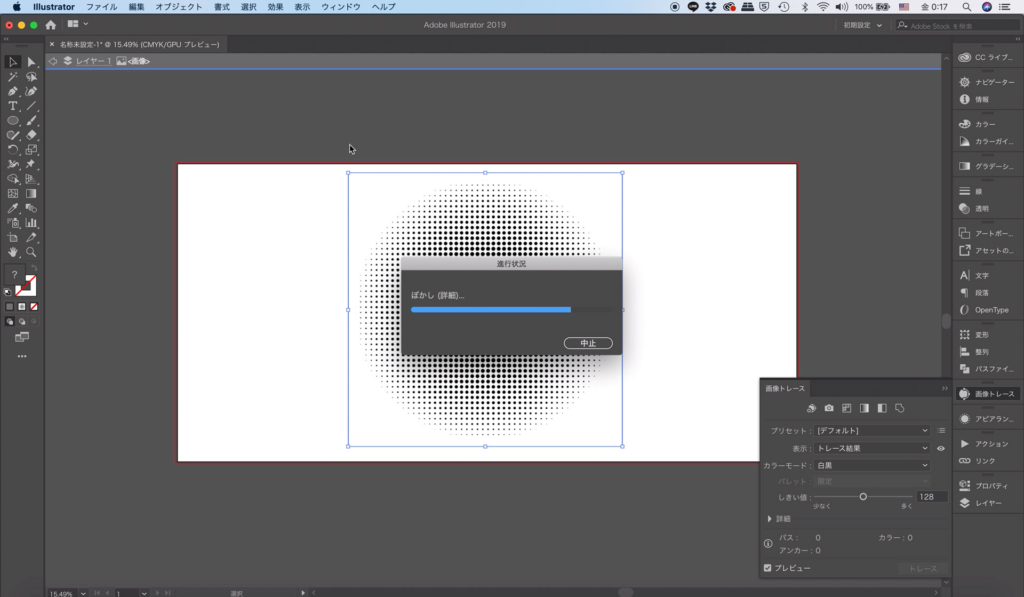
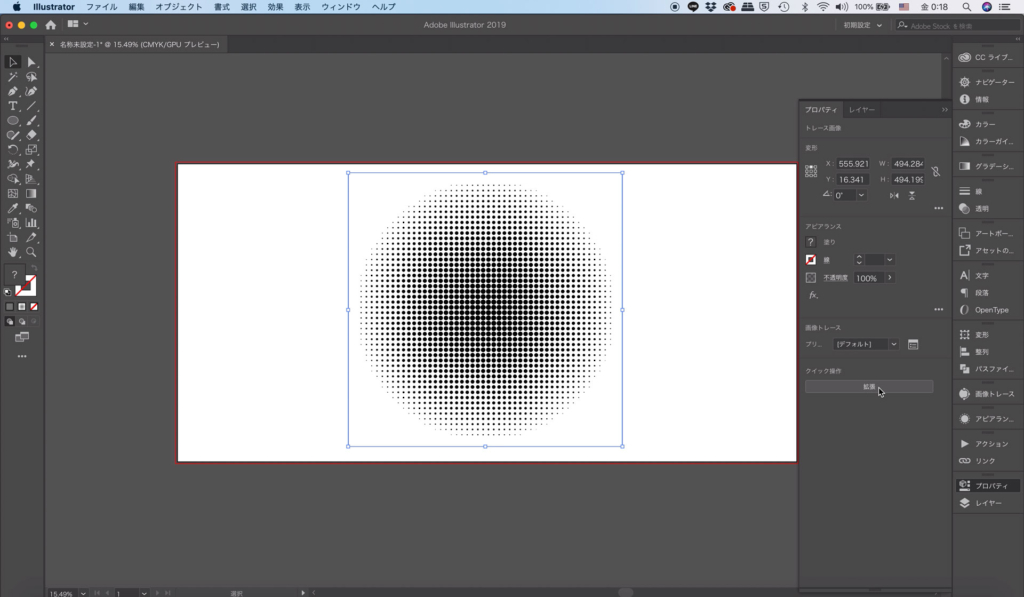
「画像トレース」する
作成された画像を「画像トレース」しましょう。
白黒のプリセットで問題ありません。

処理が完了したら、「トレース」をしましょう。
拡張する
トレースボタンを押したら、「拡張」してパス化しましょう。

拡張でできた「白いパス」は不要なのでグループ解除して消しましょう。
また、グループ解除すると、黒いドットそれぞれが、バラバラになるので、全てを選択して複合パス化(CTRL+8)しましょう。
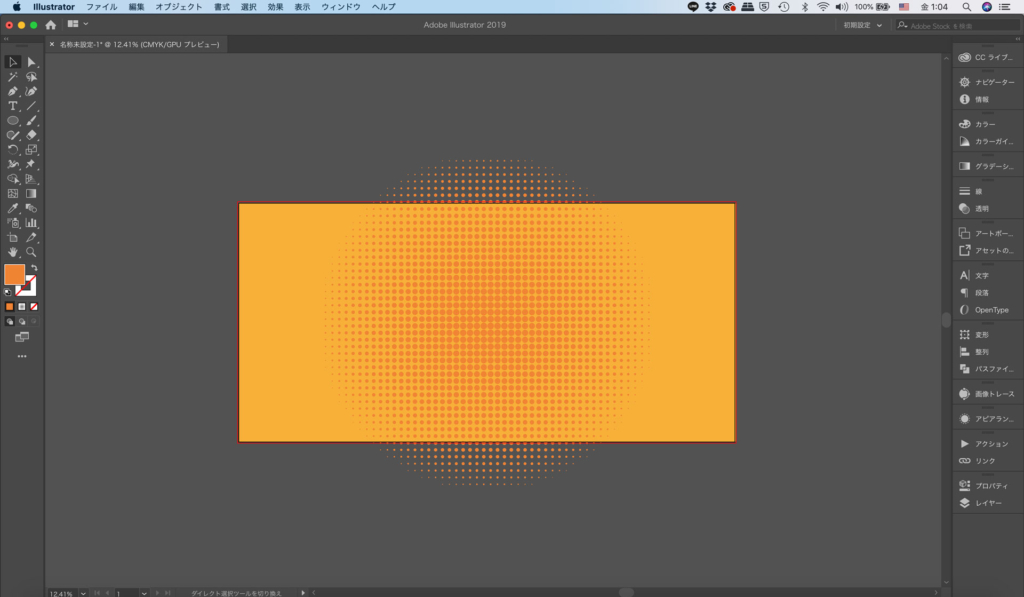
これで完成です。
作成した丸いドットを好きな色に変えて素材として使用しましょう。

まとめ
操作が多いので、慣れるまでは時間がかかりますが、複雑な操作はないので、1つ作成するのに2分くらいあれば作成可能です。
これでPOPなイメージのデザインが作成可能です。
ぜひ使ってみてください。
おまけ

この画像を作るには、今回の記事に合わせて、縁取り文字、立体文字の記事をご覧いただければ作成可能です。ぜひご覧ください。











