今回はAdobe Illustrator CC2021のチュートリアル、パスファインダーを利用した、ロゴ作成の方法です。
今回の題材はアルファベットの「K」と「T」を使用したロゴ作成を行いました。
パスファインダーを利用すると、複雑な形状のパスを合体出来たり、中抜きに出来たり、切り抜き出来たりします。
パスファインダーを利用することによって、元のイメージ(形)を残した状態で、ちょっとおしゃれな形状のパスを作成できます。
まずは手書きから
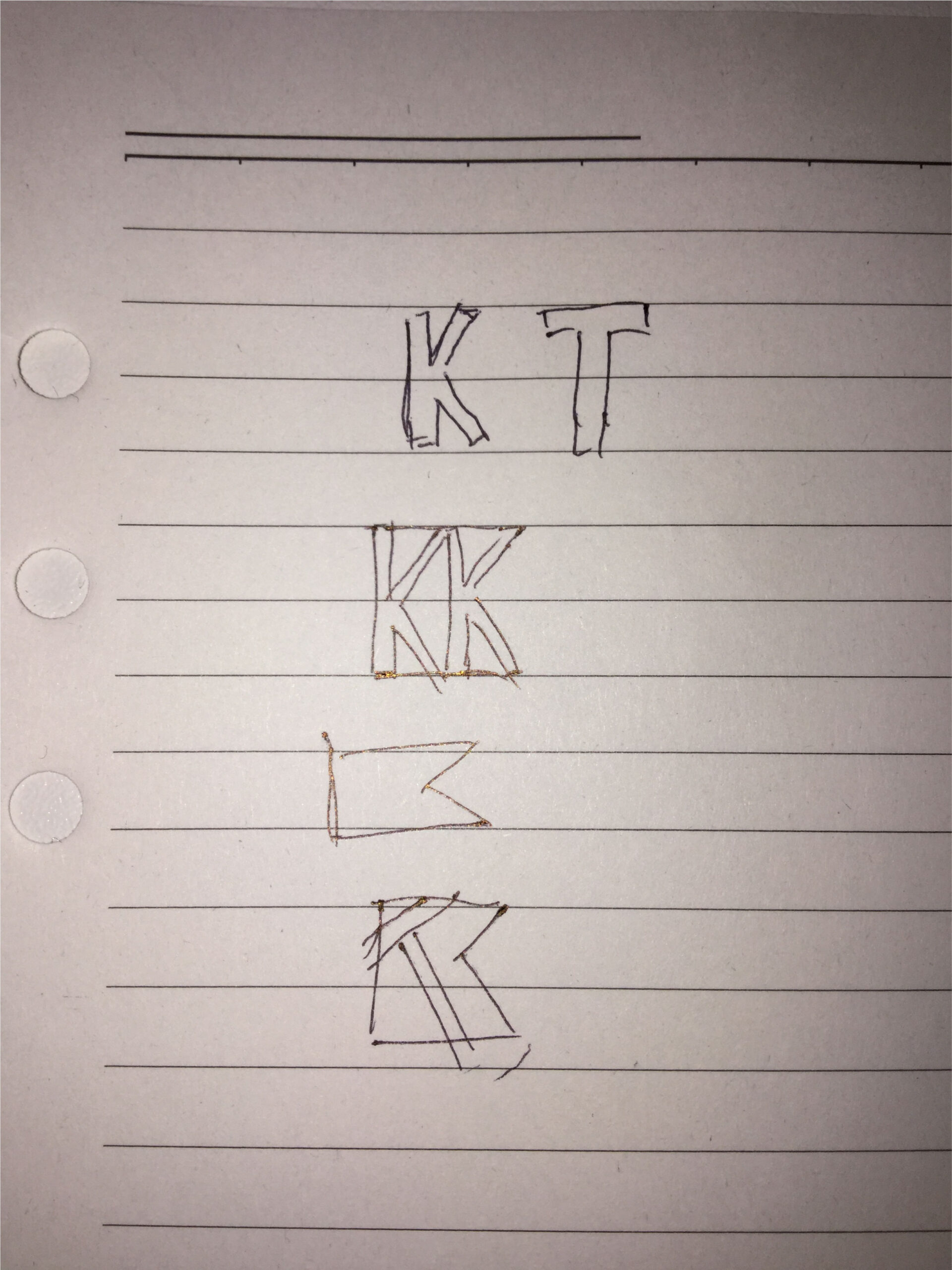
まずは手書きでイメージを描き出します。
ロゴ作成の場合は手書きで綺麗に描いてスキャナで読み取り、ペンツールでトレースし…
という作業を行いますが、
今回はテキストをメインに使ったロゴを作成するので、結構雑多に書き出し、イメージのみ描き出しました。
今回描き出したのがこんな感じ。

イメージを形成するフォントを選択
今回のデザインはサンセリフ系のフォントが適しています。
まずイメージに合ったフォントを探します。
イメージにピッタリのフォントを見つけたら、
左部ツールメニューの「テキストツール」を選択し、
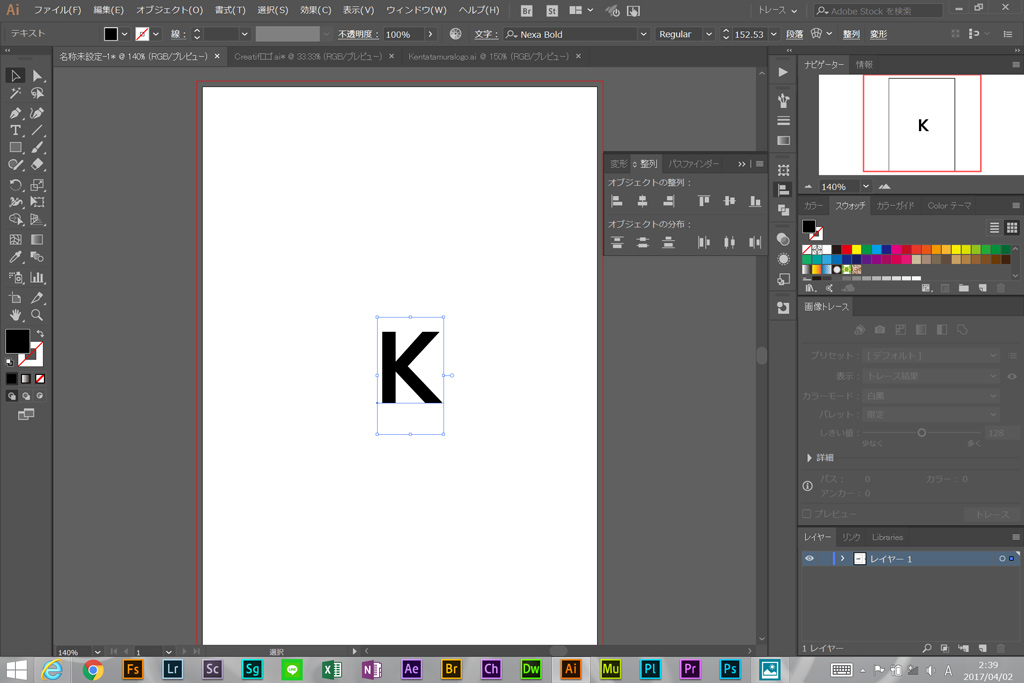
アートボード内に左クリックし「K」と入力。
このような状態となります。
「Ctrl+Enter」をクリックし、テキスト入力を終了させます。
すると下の画像のようになります。

続いては文字をもとにデザイン作成していくので、テキストオブジェクトをパスに変換させる必要があります。
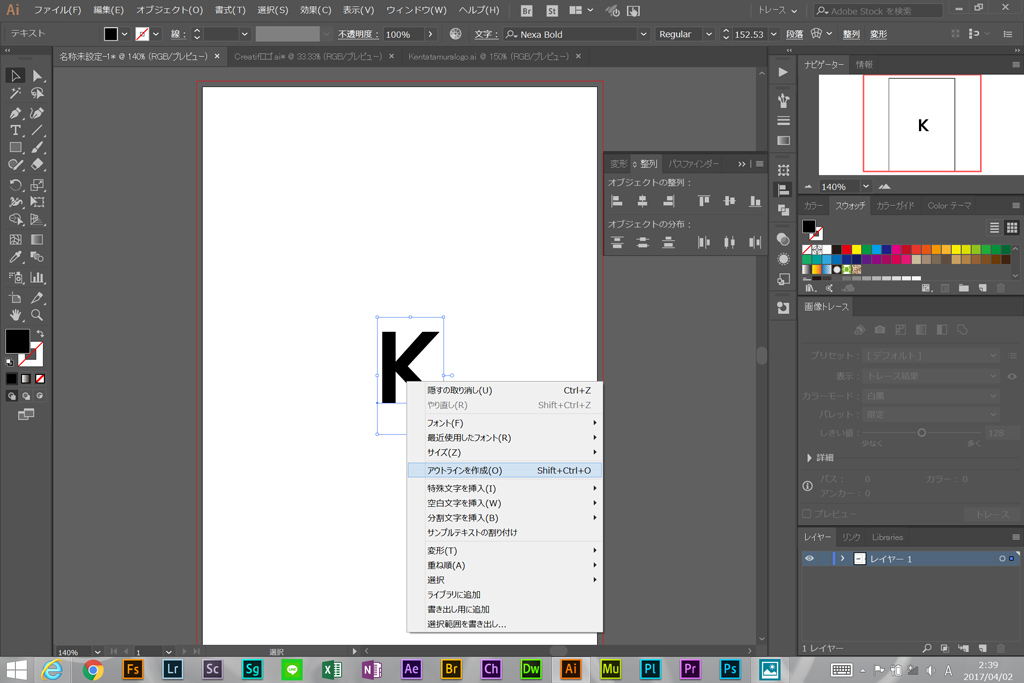
Kが選択されている状態(上の画像の状態)で「右クリック」→「アウトラインを作成」をクリック。


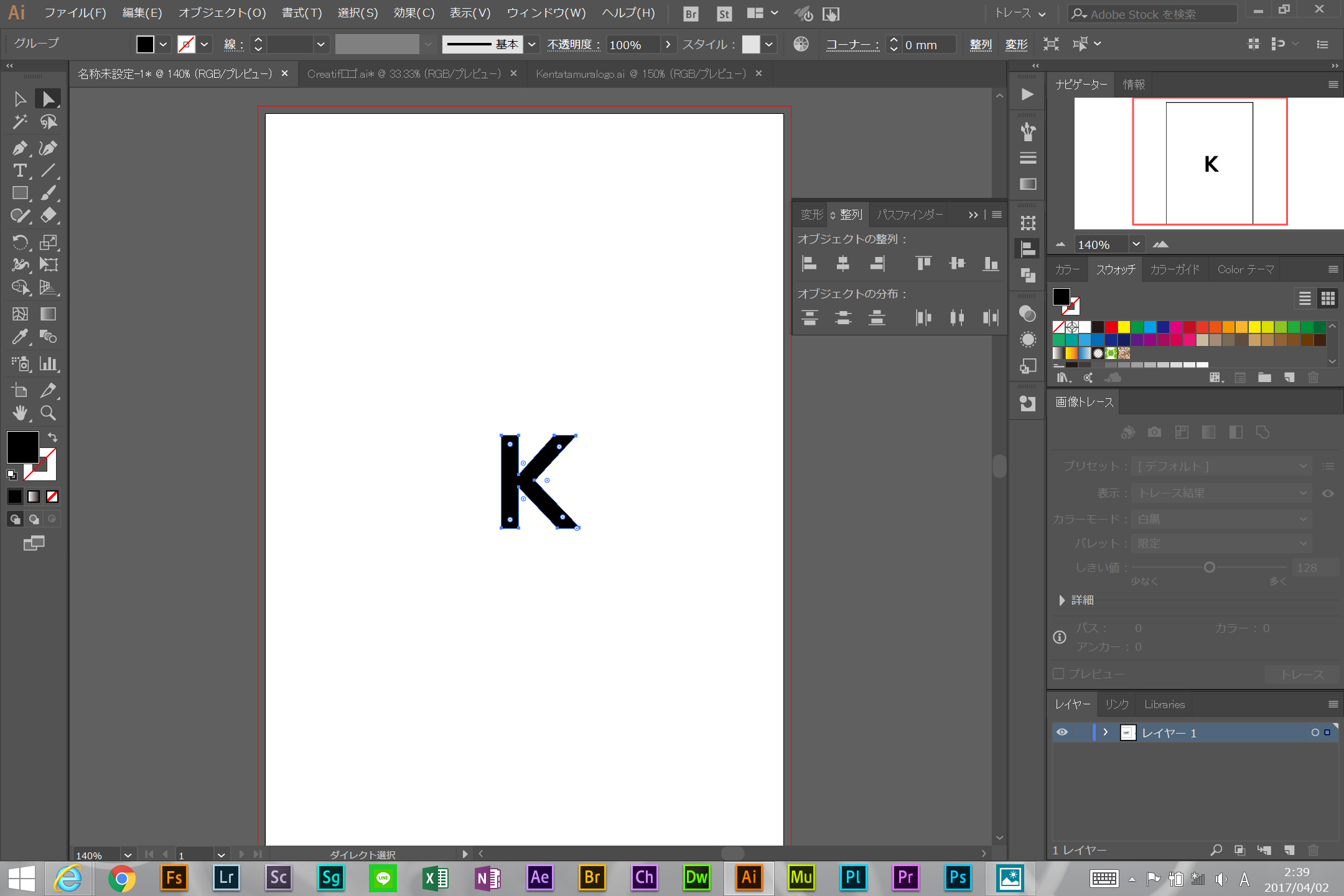
すると下の画像のようにテキストデータがパス化されます。

イメージ通りにパスを編集していく
Kのパスをクリックした状態で、Alt+Shift+ドラッグ(横に平行にコピー)して複製します。

ポイントをペンツールでトレースしていきます。

このようになりました。
今度は「T」のテキストデータを作成し、先ほどの手順と同様にアウトライン化し、パスデータにします。

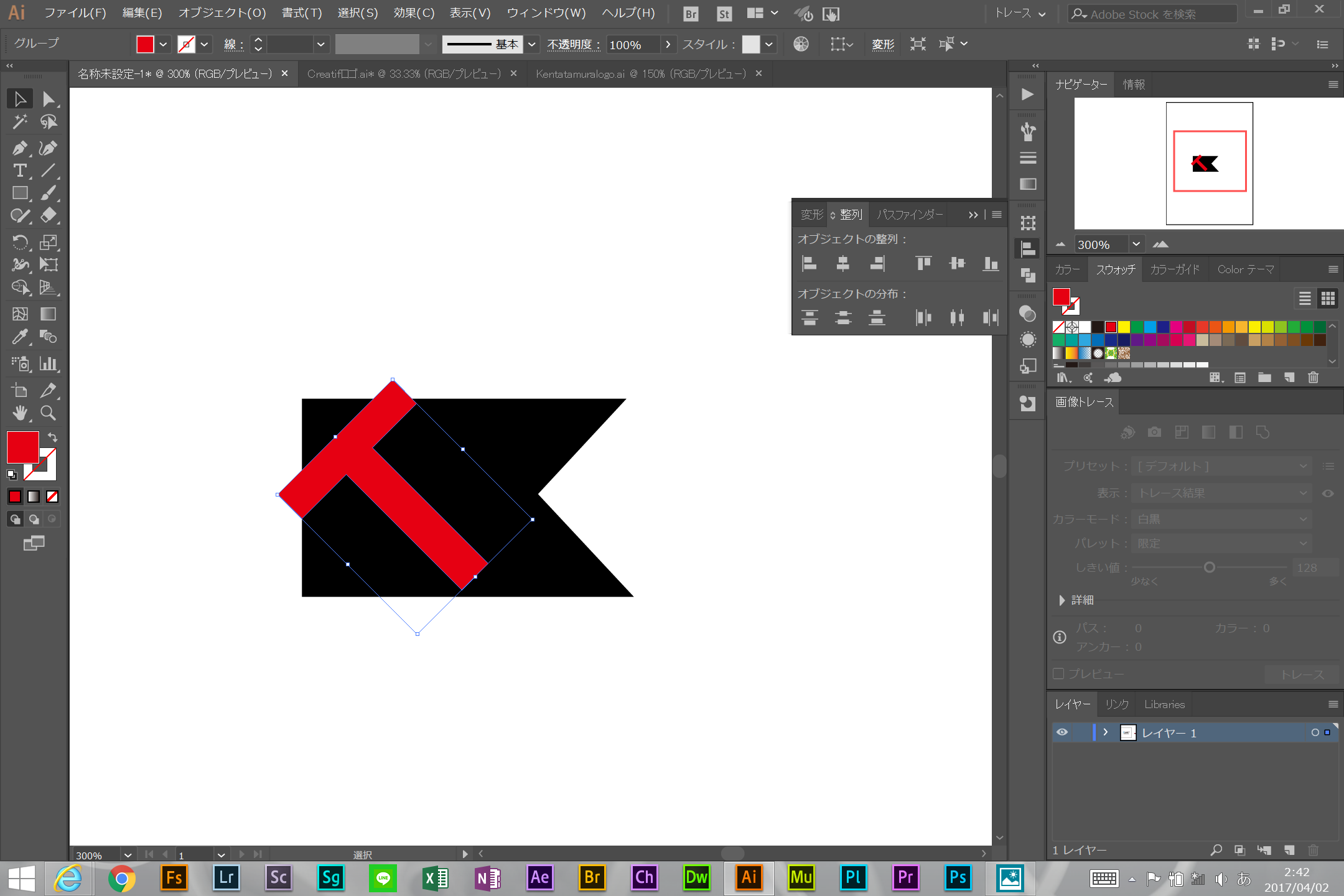
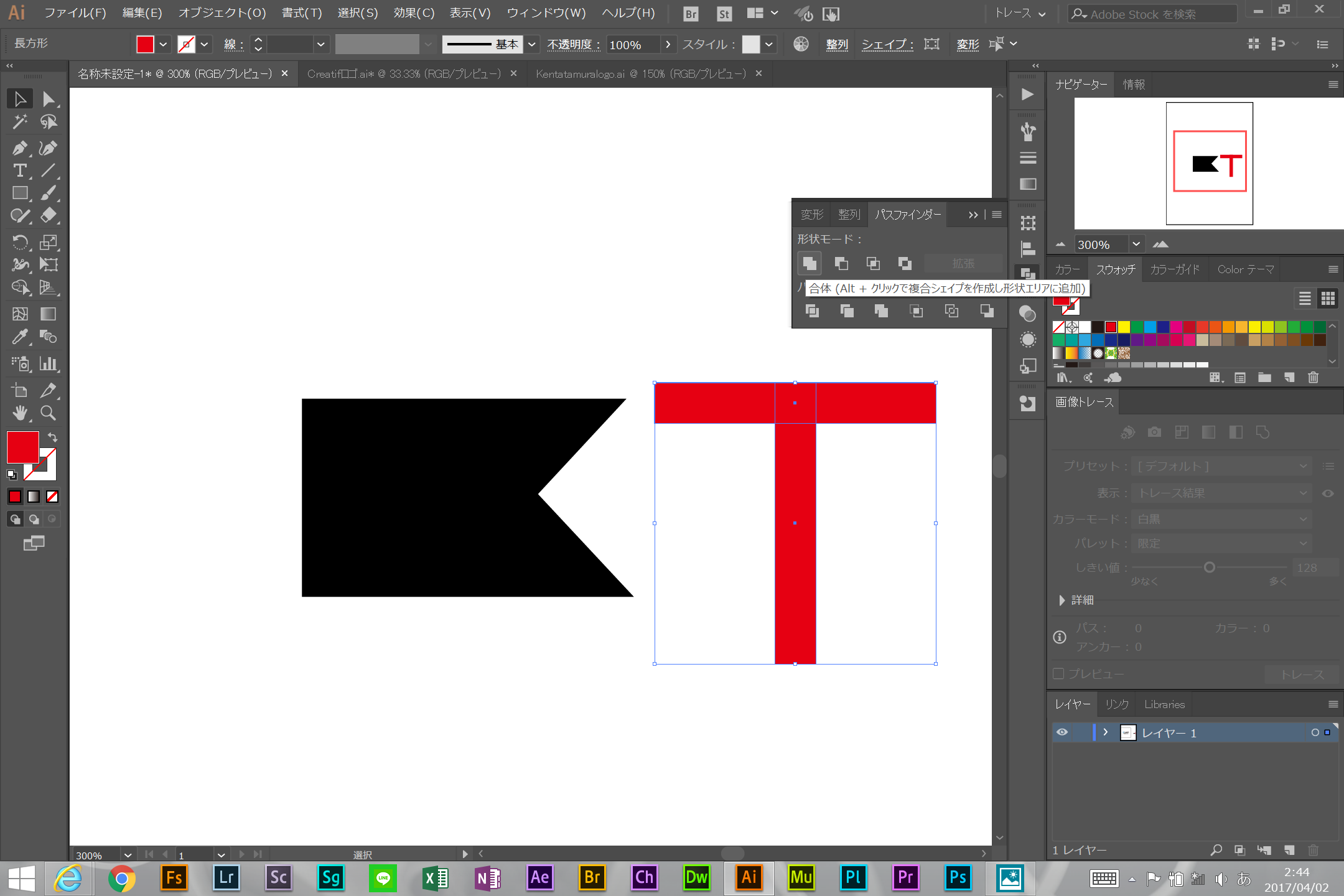
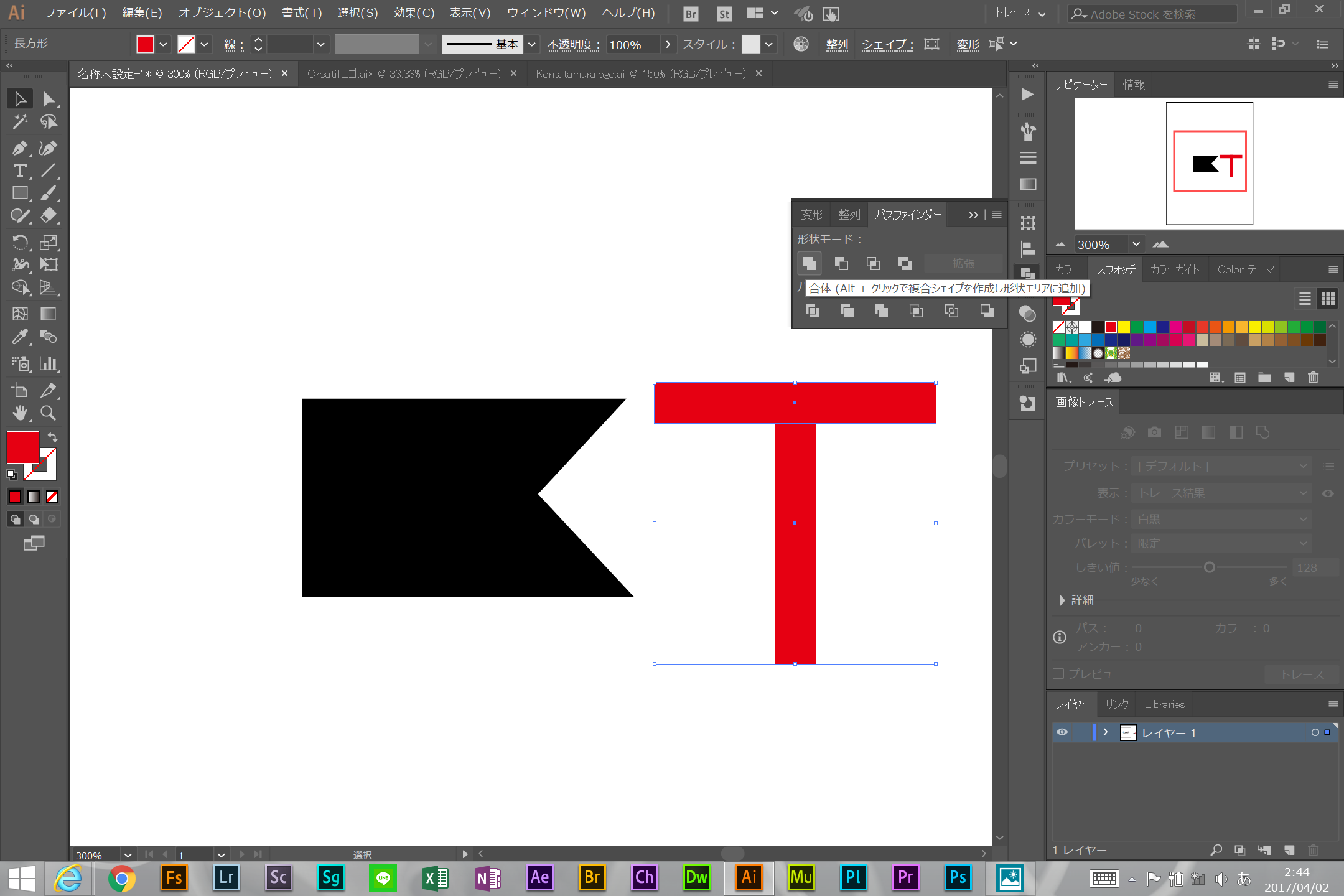
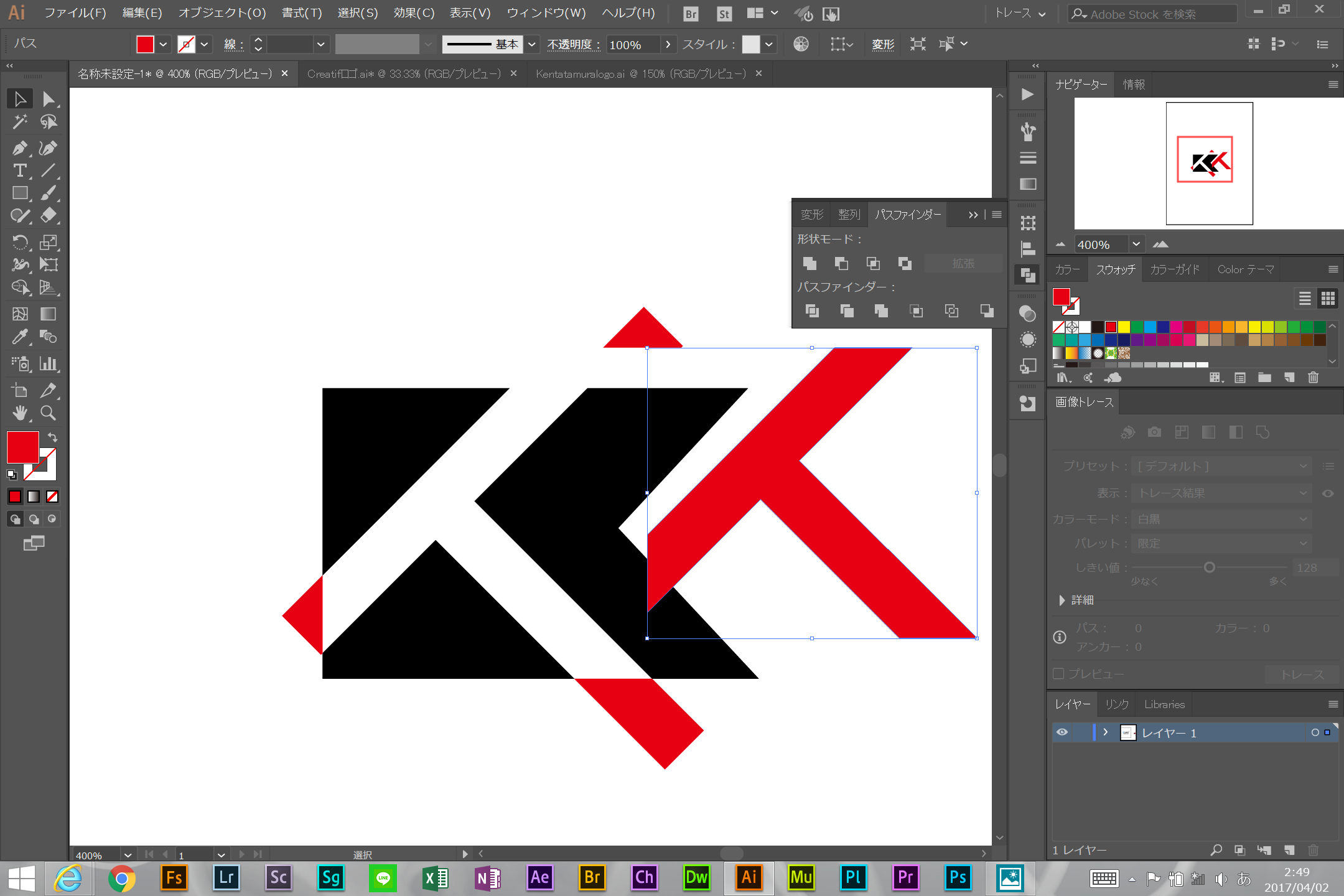
そのまま斜め45°回転させて、Kのイメージのパスに重ねてみます。
わかりやすいようにTのパスを赤色にしました。

この状態だと、Tの下の部分がKのイメージパスと交わりません。
という事で、Tフォントの太さを変えないように長方形ツールを使用し、下の画像のようにします。

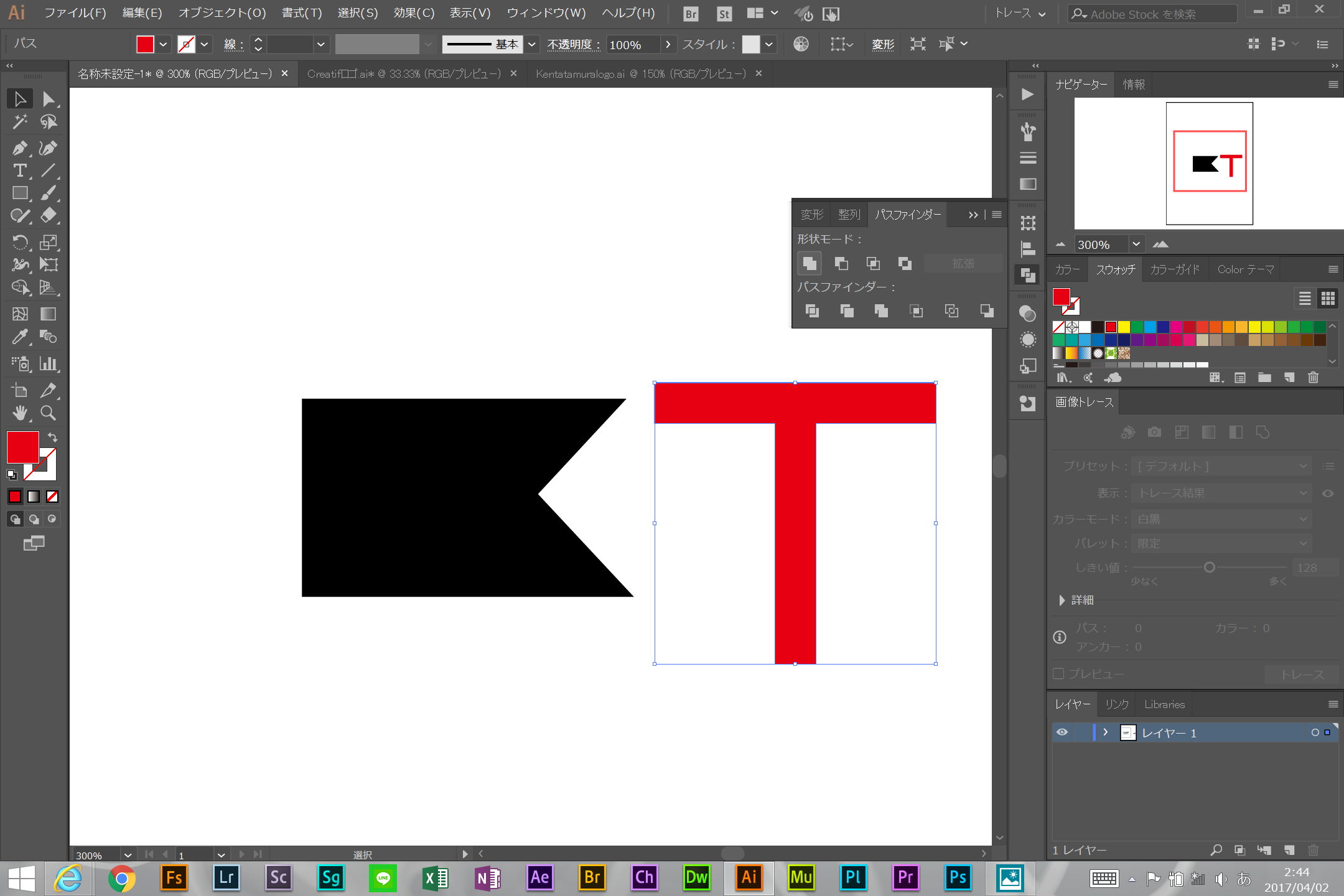
こちらの長方形2つのツールは
「パスファインダー」の「合体」を使ってひとつのパスにします。

このようになります。

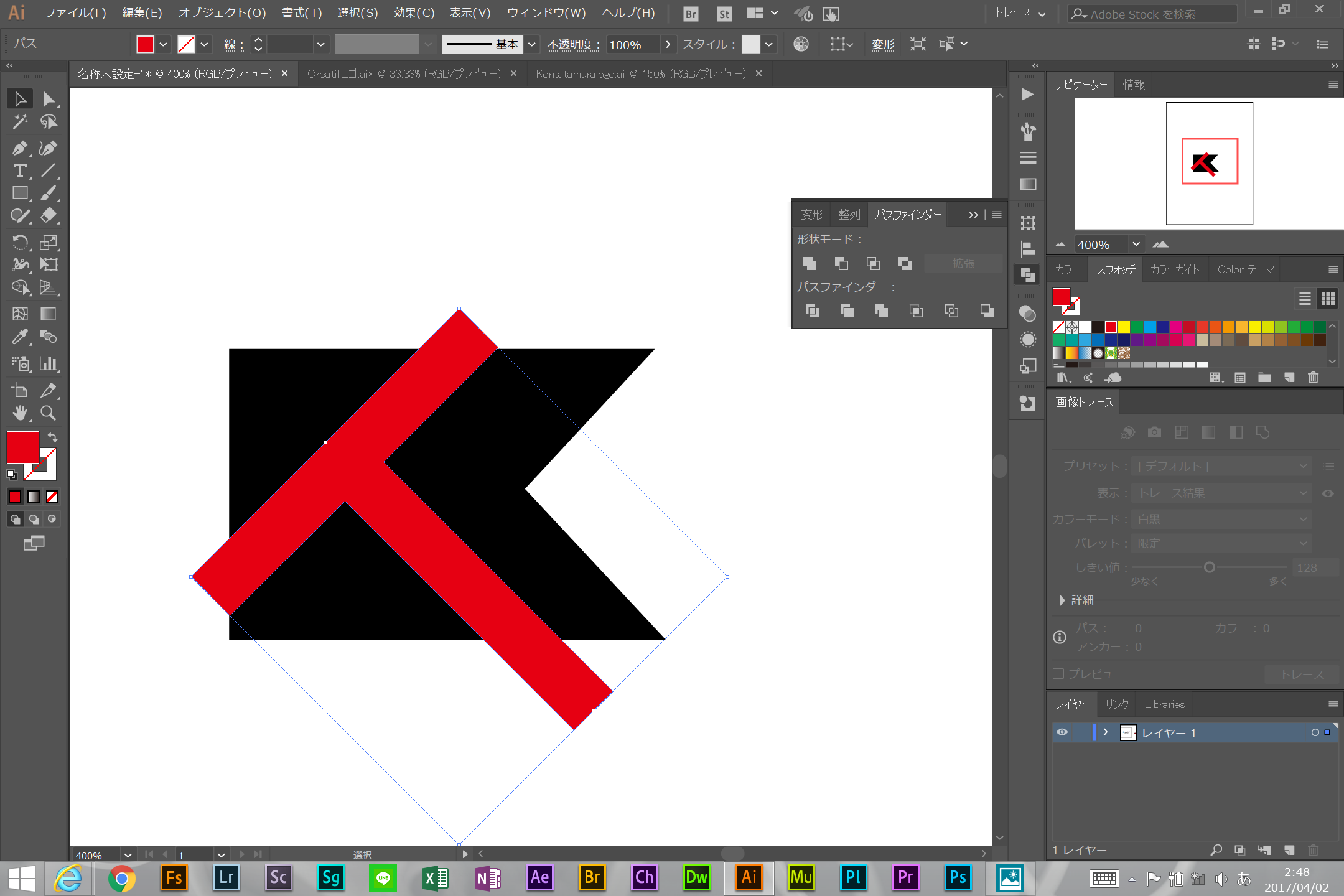
再び斜め45°回転させてKのイメージパスに重ねると、下の画像のようにしっかりとパス同士が交わるようになりました。

パスファインダー「分割」で赤い部分のみ消す
最後の仕上げです。
2つのパスが重なった状態で、両方共のオブジェクトを選択し、「パスファインダー」→「分割」でパスを分割します。
分割後グループ解除をすると、下の画像のようにバラバラにすることが出来ます。

パスファインダーの「分割」はこのように、パスが重なる部分すべてで分割することが出来ます。
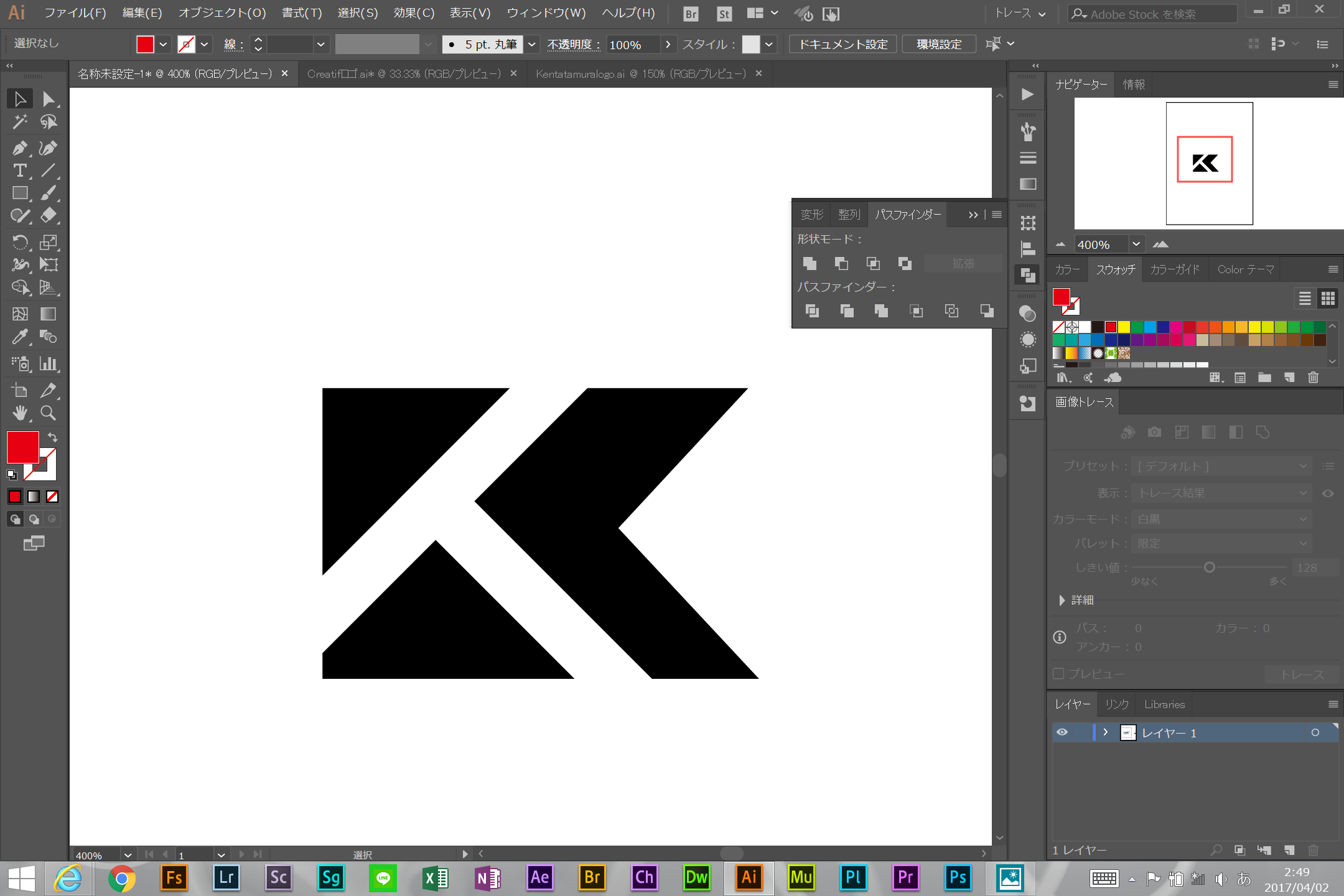
赤い部分をすべて削除すれば出来上がり。

完成!!
最初に作成したイメージ手書きでは感じられなかった絵心も、フォント、アウトライン化、パスファインダーを利用すればそれらしいロゴの作成が可能です。
パスファインダーを利用したロゴ作成方法でした。









